在qiankun开发中会遇到很多问题,上一篇微前端三:qiankun 协作开发和上线部署其实也是在解决一些经常遇到的问题,下面的两点也算是比较经典的了
1、子应用图片路径问题
2、基座是Vue2.0 + element ui 配合 子应用 Vue3.0 + element plus 导致的样式冲突问题
具体怎么解决我们一起来看下。
一、子应用图片路径问题
在使用qiankun做微前端的过程中,子应用在主应用(基座)的过程中出现静态资源404问题,
原因是子应用放入到基座中后,静态资源会默认走主应用地址去访问,但是主应用又没有这些静态资源文件,其结果显而易见,肯定是404了。
我们需要将 webpack publicPath 配置设置成一个绝对地址的 url,改为绝对路径即可:
const { name } = require("./package");
module.exports = {// Webpack dev serverpublicPath: `/${name}`,configureWebpack: {output: {library: `${name}-[name]`,libraryTarget: "umd", // 把微应用打包成 umd 库格式jsonpFunction: `webpackJsonp_${name}`}},chainWebpack: (config) => {config.module.rule("images").use("url-loader").loader("url-loader").options({limit: 4096, // 小于4kb将会被打包成 base64fallback: {loader: "file-loader",options: {name: "img/[name].[hash:8].[ext]",publicPath}}});},productionSourceMap: false
};
这里的name 就是注册微应用的 entry值,之前文档也有提过。
二、基座是Vue2.0 + element ui 配合 子应用 Vue3.0 + element plus 导致的样式冲突问题
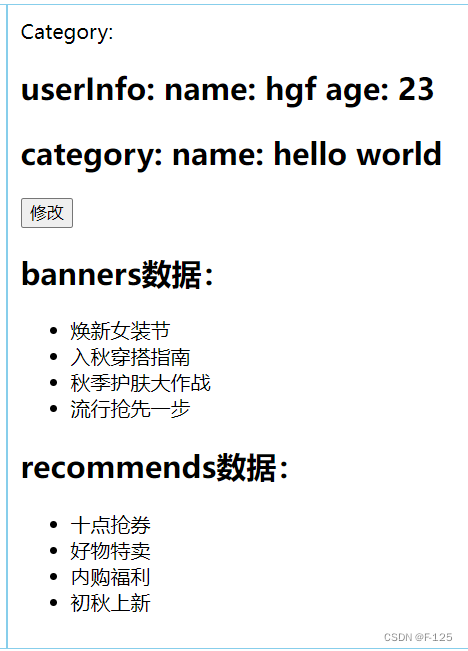
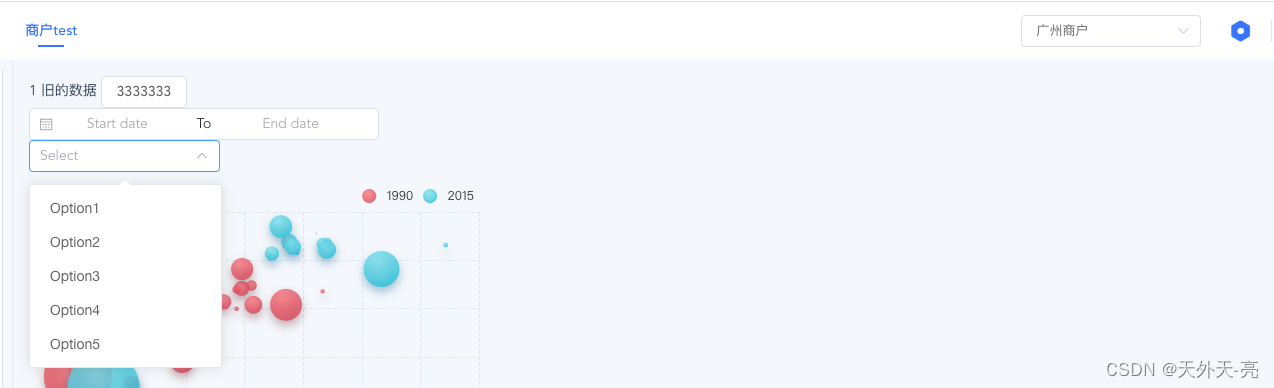
先看一张解决完样式冲突后的样子,上面header是基座,下面是子应用

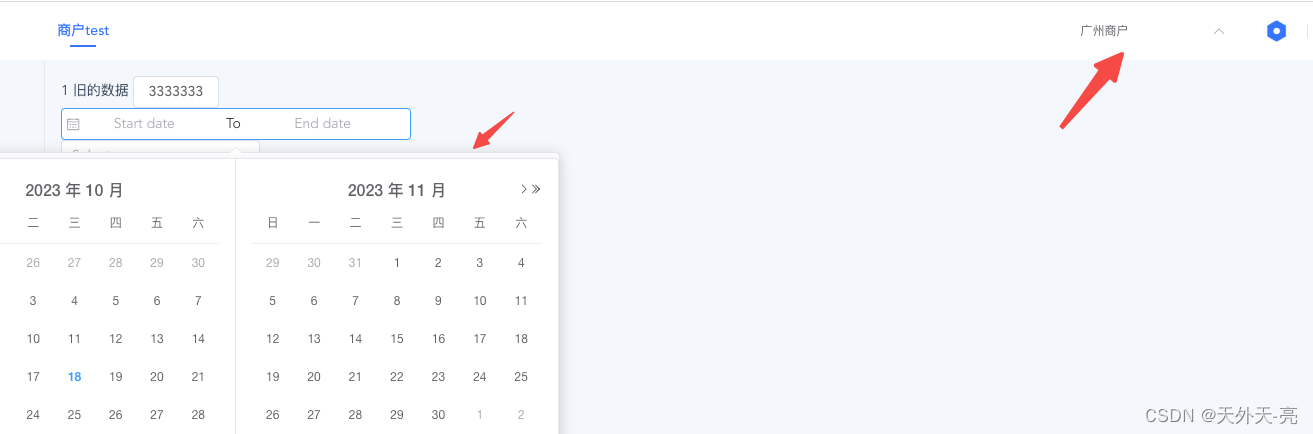
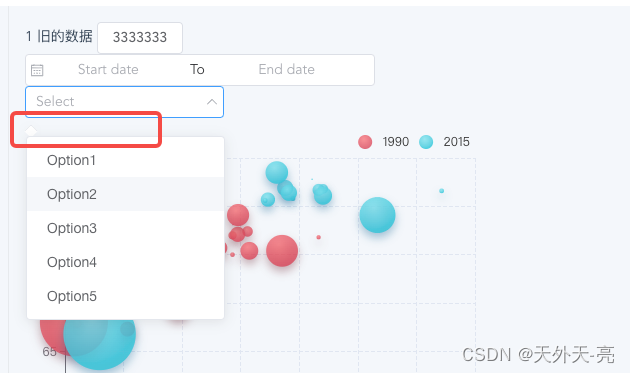
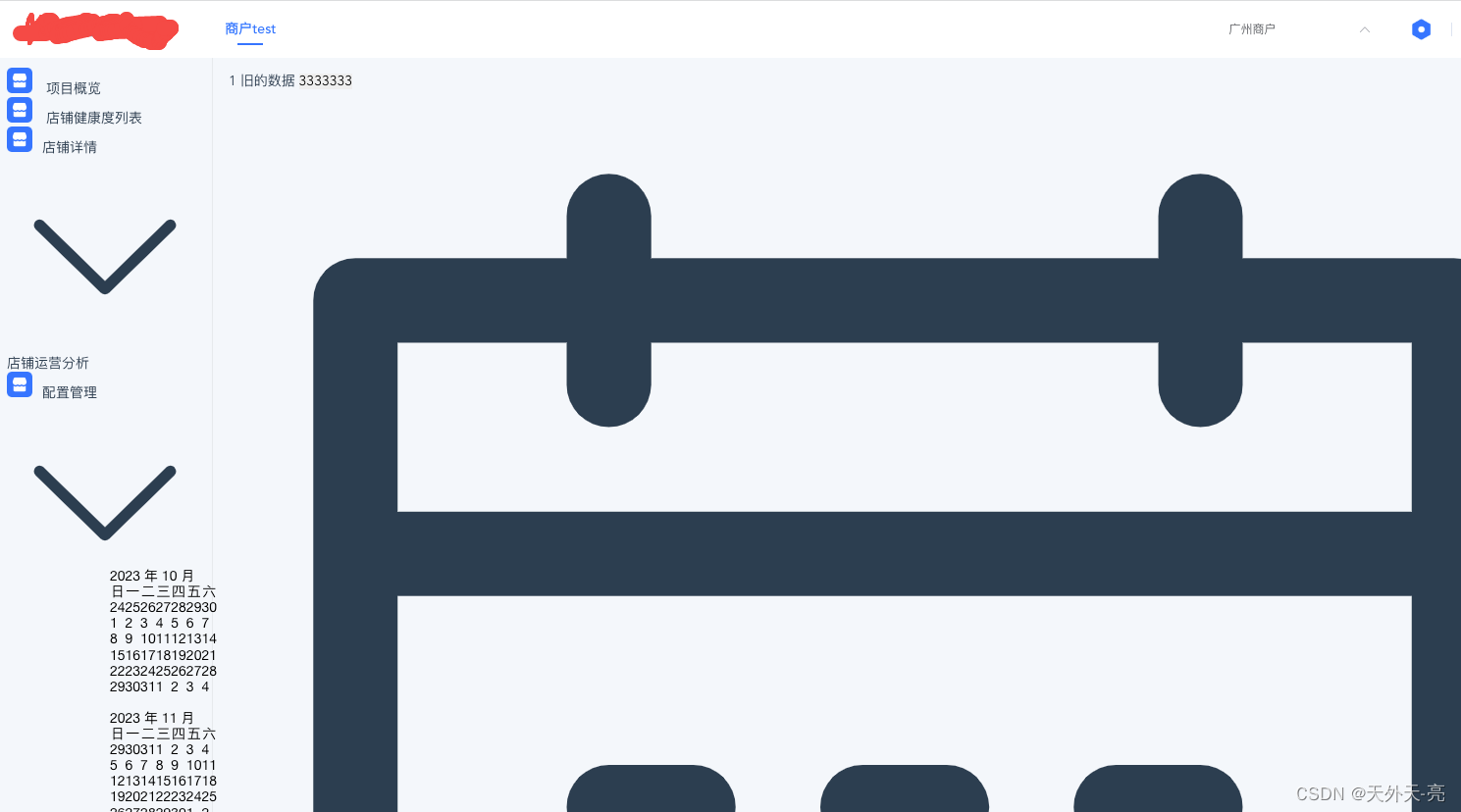
再看下没解决之前的样子,下面可以看出基座的input框没了,子应用的时间组件和下拉框组件样式也错乱了


产生问题的原因:
由于element-ui 和 element-plus 前缀相同、命名规则相同,但内部部分样式实现方式不同,从而导致样式被污染,页面样式混乱。
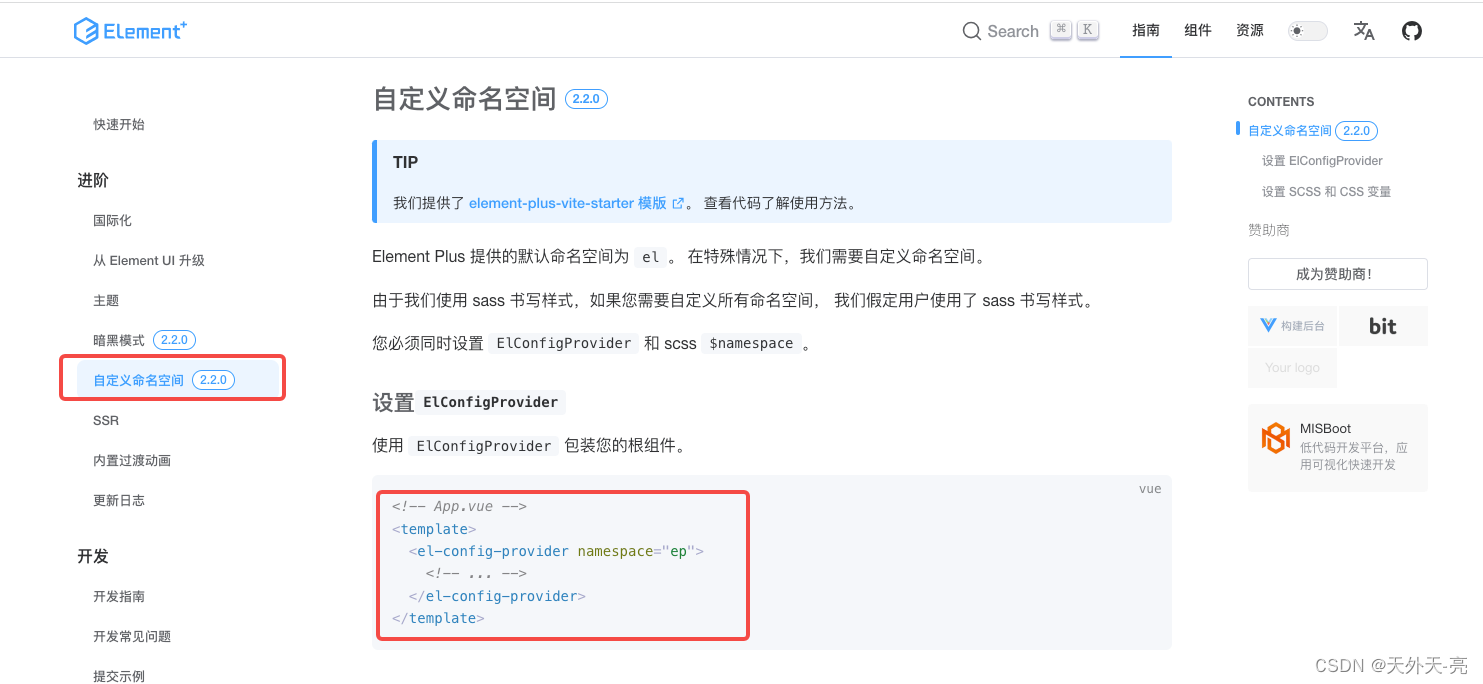
解决方法:自定义命名空间
element-plus默认命名空间为el,el会作为其编译后的class名及css前缀。支持自定义命名

在App.vue中代码为
<div id="app"><el-config-provider namespace="elplus"><router-view /></el-config-provider>
</div>
设置 SCSS 和 CSS 变量
创建 styles/element/index.scss:
@forward 'element-plus/theme-chalk/src/mixins/config.scss' with ($namespace: 'elplus'
);
因为我使用的是 qiankun + vue3.0 + webpack,所以需要在webpack 的 preprocessorOptions 中设置。
import { defineConfig } from 'vite'
// https://vitejs.dev/config/
export default defineConfig({// ...css: {preprocessorOptions: {scss: {additionalData: `@use "~/styles/element/index.scss" as *;`,}}}
})
上面是官网给出的代码一直到SCSS都没问题,但是webpack的配置不对,可能是我用的webpack版本比较高,我用的下面的配置
css: {loaderOptions: {// 给 sass-loader 传递选项scss: {// @/ 是 src/ 的别名// 这些是公共的scss变量和混合方法等additionalData: `@use "./src/assets/styles/index.scss" as *;`}}}
到这里后,还有一点比较坑,我相信很多人也遇到了,就是配置完 依然不起作用,整个样式还乱了

一步一深坑,答案就在你的main.js里

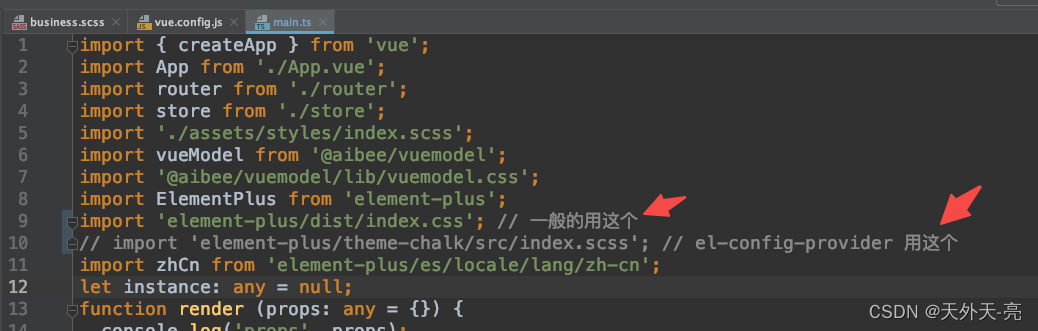
一般引入 element-plus 时,我们用的是
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
index.css是编译压缩过的,还用这个样式就等于没了,因为我们换了前缀命名,index.css还是默认 el 的
需要改为引入
import 'element-plus/theme-chalk/src/index.scss';
至此样式冲突算是彻底解决了,可以放心的用 vue3.0了


![[1Panel]开源,现代化,新一代的 Linux 服务器运维管理面板](https://img-blog.csdnimg.cn/img_convert/3e13ac76cd454c675c973ff645802c0e.png)