目录
1、layui 鼠标悬浮提示文字
2、关闭当前窗口并刷新父页面
3、子iframe关闭/传值/刷新父页面
1、layui 鼠标悬浮提示文字
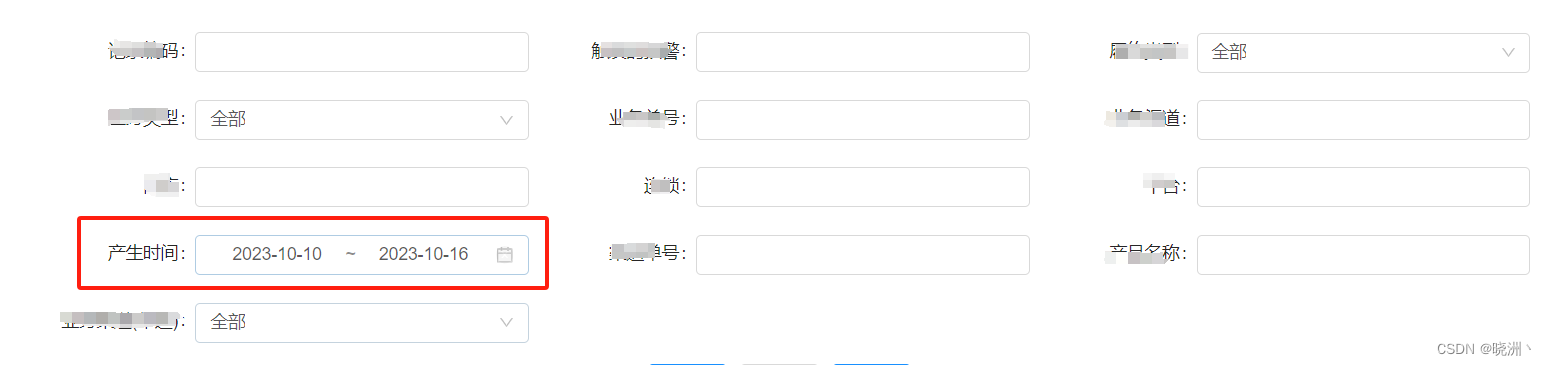
鼠标放在图标上悬浮显示提示信息,效果图如下

<div style="float:left; line-height:40px">道试题 <i class="layui-icon layui-icon-tips" lay-tips="不超过3题" ></i></div>// 悬浮提示$('*[lay-tips]').on('mouseenter', function(){var content = $(this).attr('lay-tips');this.index = layer.tips('<div style="padding: 0px; font-size: 14px; color: #eee;">'+ content + '</div>', this, {time: -1,maxWidth: 280,tips: [3, '#3A3D49']});}).on('mouseleave', function(){layer.close(this.index);});2、关闭当前窗口并刷新父页面
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.location.reload();//刷新父页面,注意一定要在关闭当前iframe层之前执行刷新
parent.layer.close(index); //再执行关闭3、子iframe关闭/传值/刷新父页面
整体逻辑:1.在父层添加隐藏域用于接收子窗口的要传的值;2.在子窗口把要传的值赋给父层的隐藏域输入框;3.在父层的end函数里去获取隐藏域的值
父层 HTML。添加隐藏域用于接收,用来接收关闭子窗口后传回的值
<input id="new_shijuan_id" value="" hidden="hidden"><button class="layui-btn layui-btn-normal make_btn" ><i class="fa fa-plus" aria-hidden="true"></i> 去组卷</button>父层 js。 打开一个子窗口,执行完毕后调用end方法,通过end获取隐藏域的值,就可以对接收的值进行后续操作
//组卷弹窗$(".make_btn").click(function () {layer.open({type: 2,title: '设置组卷参数',shadeClose: true,shade: false,maxmin: true, //开启最大化最小化按钮area: ['70%', '90%'],content: 'makerule?shijuan_id={$info.id}',end:function () {var new_shijuan_id = $("#new_shijuan_id").val();console.log(new_shijuan_id)$(".shijuan").empty();$.ajax({url:'getShiJuan',type:'POST',dataType:'JSON',data:{new_shijuan_id:new_shijuan_id},success:function (res) {console.log(res)var html = ''if (res.code == 200) {html += '<div style="flex:0.7;text-align: left; padding:0 10px;overflow: hidden; white-space: nowrap;text-overflow: ellipsis;">\'+res.data.filename+'\</div>\<div style="flex:0.3; text-align: center;">\<a href="javascript:look('+res.data.id+')" style="padding-right: 10px;"><i class="fa fa-eye" aria-hidden="true"></i> 预览</a>\<a href="javascript:del('+res.data.id+')" style="color:#FF5722"><i class="fa fa-trash" aria-hidden="true"></i> 删除</a>\</div>'$(".shijuan").append(html); }}})}});})子窗口:这里只展示关键部分,可以是请求后台后,后台返回值,通过parent.$("#new_shijuan_id").val(res.data);给父层的隐藏域赋值,关键在这一步
layer.msg(res.message, {time: 2000 //2秒关闭(如果不配置,默认是3秒)
}, function(){var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引// parent.location.reload();//刷新父页面,注意一定要在关闭当前iframe层之前执行刷新parent.$("#new_shijuan_id").val(res.data);parent.layer.close(index); //再执行关闭
});
未完待续~