AbortController中止请求通信[模糊搜索案例]
- AbortController中止请求通信(模糊搜索案例)
AbortController中止请求通信(模糊搜索案例)

这里用模糊搜索来做示例,这里是调用后端模糊搜索接口
该案例的中止请求可以用于很多地方,比如取消上传/下载文件等
- 完整代码
<template><div><input v-model="inputValue" @input="getData" type="text"/><div v-for="item in list" :key="item">{{ item }}</div></div>
</template><script>
export default {name: "Index",data() {return {inputValue: '',list: [],controller: null}},methods: {getData() {// this.controller && this.controller.abort(); // 如果存在控制器对象 那么就 在请求完成之前中止它// this.controller = new AbortController; // 创建一个新的控制器对象this.$axios({url: "/api/dirData",method:'GET',params: { value: this.inputValue },// signal: this.controller.signal // 根据需要处理DOM请求通信, 既可以建立通信也可以中止通信}).then(res => {this.list = res.data}).catch(err => {err.code !== "ERR_CANCELED" && console.log(err);})}}
}
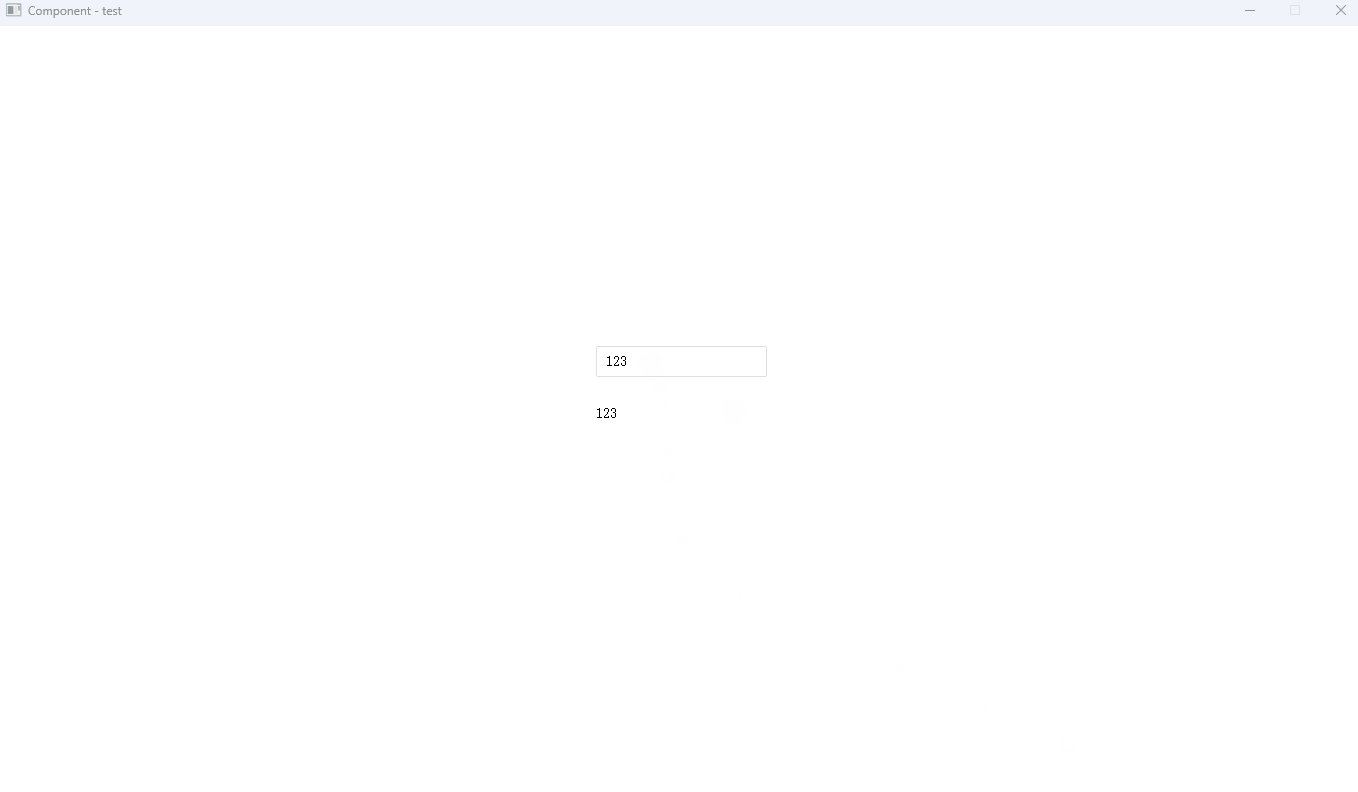
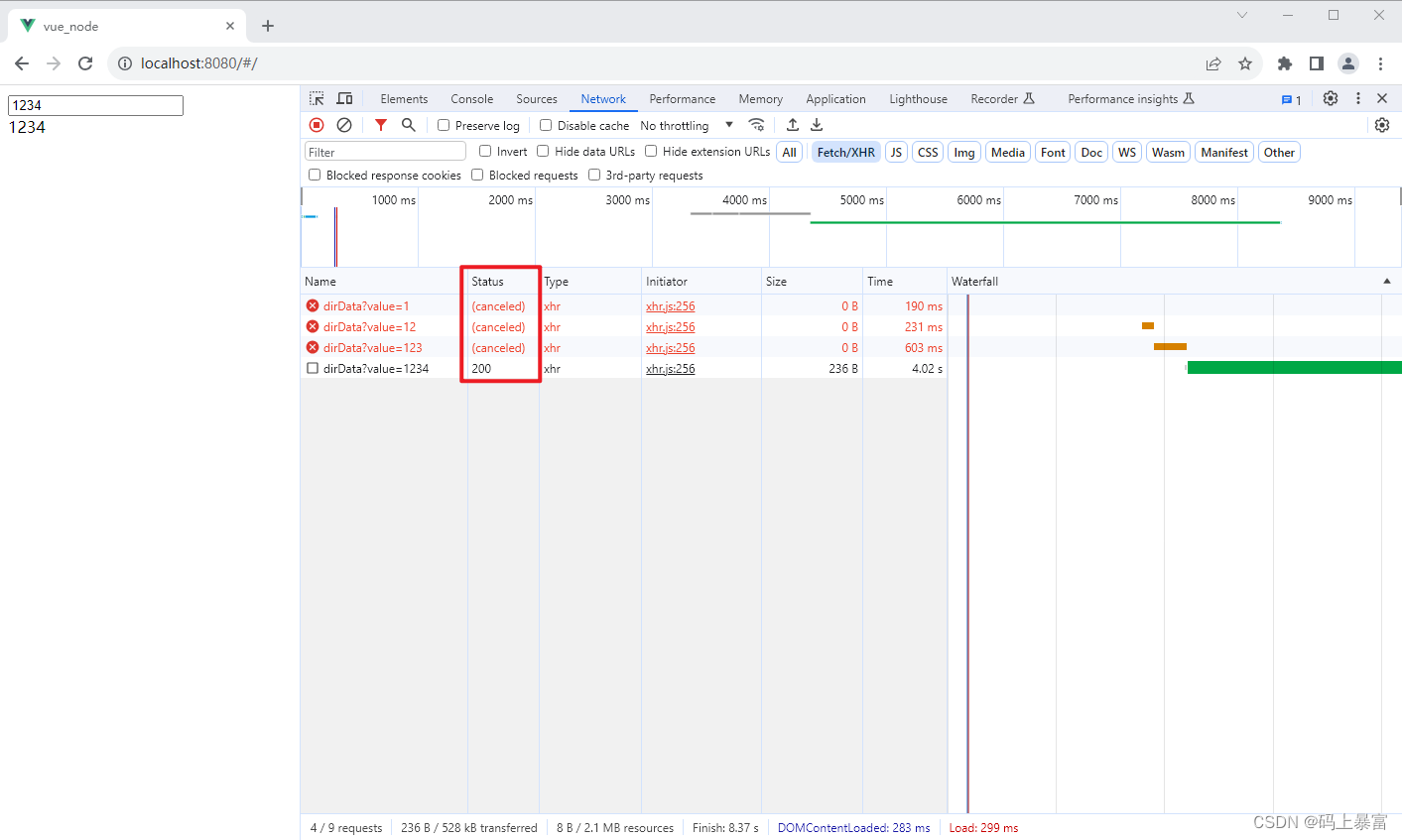
</script>该示例应该渲染的结果是包含1234的模糊搜索,但是结果却是123和1234

问题:由于请求的响应的时间不同,所以快速改变输入框的值会导致界面渲染错误。
解决:如果之前的请求还没有响应成功,那么就中止之前的请求。
解决的代码: 很简单,打开注释掉的 3 行代码即可
解决之后的运行结果,可以看到之前的请求已经被取消了。

如果之前的请求响应很快,在下一次请求之前就已经响应了呢,结果会渲染错吗?

答案是,当然不会,因为最后的请求结果会覆盖之前的结果