Leangoo领歌是一款永久免费的专业的敏捷开发管理工具,提供端到端敏捷研发管理解决方案,涵盖敏捷需求管理、任务协同、进展跟踪、统计度量等。
Leangoo领歌上手快、实施成本低,可帮助企业快速落地敏捷,提质增效、缩短周期、加速创新。
Leangoo领歌区别于传统项目管理软件,Leangoo基于最新web实时通信技术实现了所见即所得的可视化看板协同。
项目的需求、任务、问题、缺陷都作为卡片放在看板上,通过看板实现可视化和透明化的管理,通过看板上卡片的实时同步实现实时协作。
项目进展、状态多视角实时更新,可视化展示。
Leangoo由中国顶尖敏捷研发和项目管理顾问团队倾力打造,凝聚二十年敏捷研发和项目管理实战经验,助力企业低成本、高效率地搭建数字化研发和项目管理体系和平台,提升企业研发效能,加速商业价值交付。
Leangoo可以支持敏捷研发管理全流程,包括小型团队敏捷开发,规模化敏捷SAFe,Scrum of Scrums大规模敏捷等敏捷开发方法,具有产品管理和项目管理的功能。可以私有部署,私有部署收费。在线版本全部免费,没有任何限制。
关于Scrum敏捷研发管理流程
这是一个Scrum敏捷单团队敏捷开发示例:
1、建立产品路线图
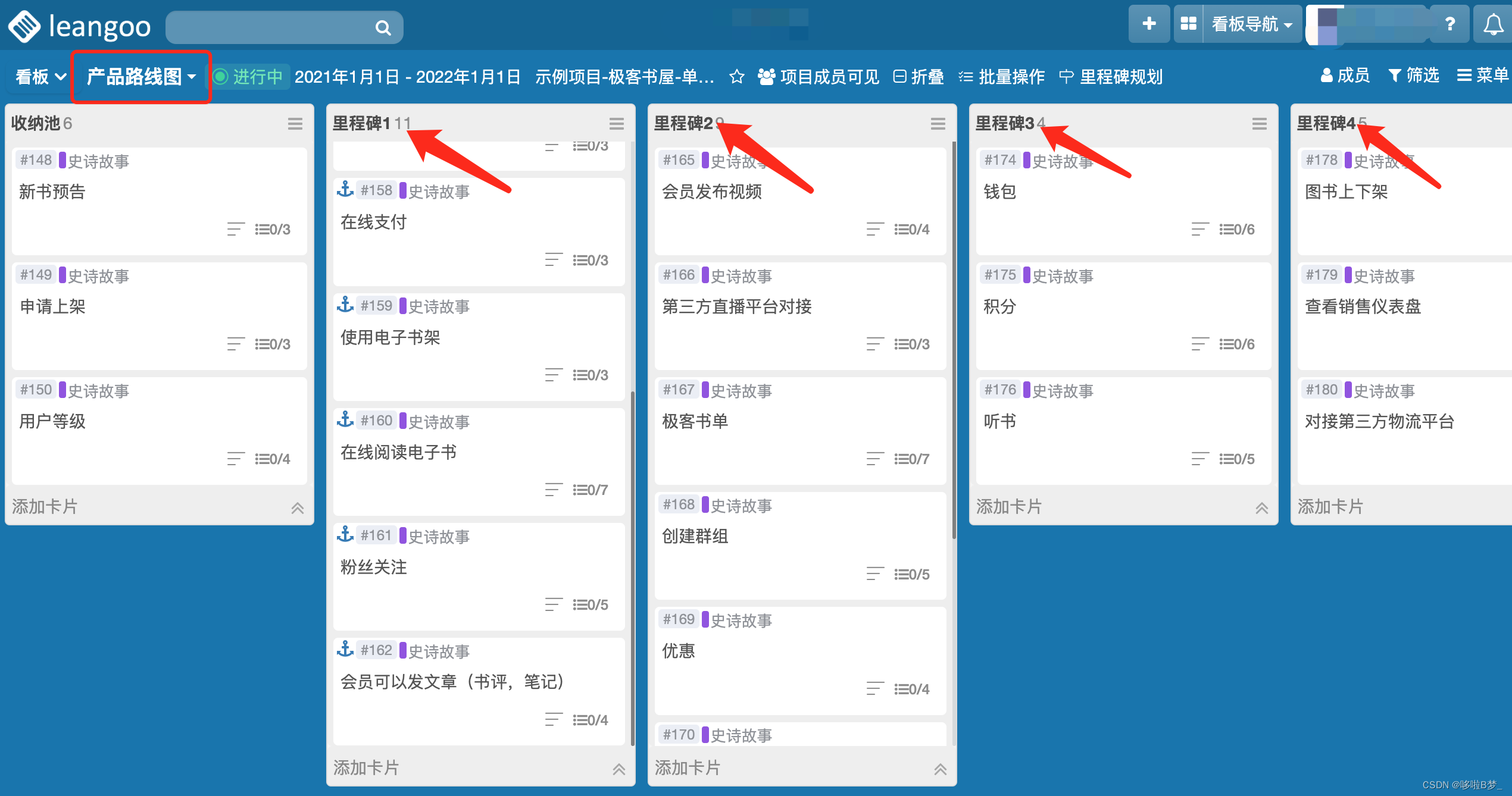
首先我们需要为这个项目创建一个产品路线图,产品路线图是一个高层次的战略计划,它描述了产品在未来一段时间可能会如何发展和壮大,产品路线图确保整个产品团队持续关注产品的目标,帮助产品负责人把握产品的战略方向,调整产品的优先级和产品规划。
在产品路线图里有多个里程碑,里程碑是产品路线图上达成产品愿景的一个个阶段性目标。敏捷的里程碑通常是按照节奏进行规划的,比如每两个月一个里程碑,或者每个季度一个里程碑。
「我们利用Leangoo领歌敏捷开发工具进行管理敏捷项目,如果要做敏捷,完全可以利用Leangoo领歌。」
下图是产品路线图敏捷看板示例:

创建好产品路线图之后,产品路线图上的史诗故事通常都是比较大的故事,所以我们需要将史诗故事规划到产品Backlog中,以便让团队在产品Backlog中对史诗故事进行拆分,将其拆解为更小的用户故事,从而让团队在后续的Sprint迭代中去逐步完成。
2、产品路线图规划
在Leangoo领歌中,直接可以使用“里程碑规划”按钮,打开里程碑规划弹框,将“里程碑”列表内的史诗故事拖拽至对应的“里程碑-产品Backlog”内,这样这些史诗故事便会被引用到产品Backlog看板内,即完成里程碑规划。 
3、在产品Backlog中进行用户故事拆分
团队在产品Backlog看板中,将规划过来的这些史诗故事进行拆分,拆解成更小的用户故事,然后准备进行后续Sprint规划。
一个史诗故事一个泳道,用泳道横向对应用户故事拆分的任务。

4、用户故事梳理
用户故事拆解完成后,团队可以对优先级较高的用户故事进行梳理。可以将完成用户故事需要的任务项添加到卡片内的检查项中,以便后续用户故事规划到Sprint中后,方便拆解成更小的任务卡片。
通过列表流转,让团队直观的了解需求的优先级和规划安排

5、迭代规划
用户故事梳理完成后,迭代开始前,我们需要将已经梳理完成且优先级高的用户故事规划到迭代看板中,迭代开始前,团队需要对要做的用户故事进行估算和添加工作量等。。
在看板中点击“Sprint规划”按钮,将梳理好的用户故事拖拽到迭代看板中。

6、缺陷管理
当前迭代的缺陷,建议放到当前迭代的迭代看板上,在迭代结束前修复完成。
“缺陷看板”通常放发布后遗留的缺陷、客户反馈的缺陷等。
在迭代过程中,不仅需要做相关的用户故事,也要解决出现的缺陷问题,所以在迭代规划时,我们也需要将缺陷规划到Sprint中。

7、迭代执行
在迭代规划完成后,进入迭代看板,可以看到已规划的用户故事分别放置在独立泳道中,泳道可横向对应用户故事和拆分的任务。
Sprint开始后,团队根据这些用户故事相关信息(比如检查项、描述内的信息),将其拆解为更小的任务,然后大家各自领取开发。
通过列表流转,体现任务的进展及完成情况。

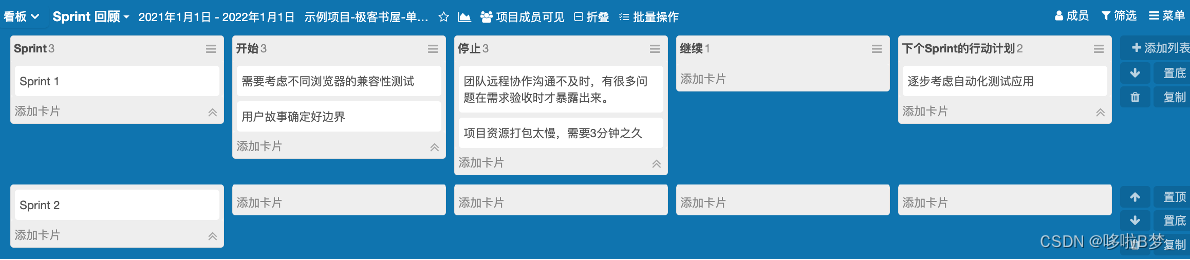
8、Sprint回顾
在敏捷开发中,我们每个迭代团队都会开回顾会议,这时团队可以将回顾的事项放到 Sprint回顾 看板内,然后在后续的Sprint迭代中保持高效协作的同时、逐步解决需要改进的问题。

查看迭代进度
每个迭代类型看板中都有一个重要的Sprint进度统计 – 燃尽图。
燃尽图是Scrum中的一个简单实用的团队进展跟踪的工具,能形象地展示当前迭代中的剩余工作量和剩余工作时间的变化趋势,一般在每日站会时团队会通过燃尽图来了解当前Sprint冲刺速度情况。

迭代完成率
迭代完成率是统计项目内每个迭代看板的完成情况。
配置好看板周期和燃尽图,Leangoo会自动统计每个迭代看板的完成情况,并且自动生成可视化统计图表,以便管理层可以一目了然的看到每个迭代完成进度。

查看团队速率
团队速率是Scrum团队在一个Sprint中实际完成的工作量(通常使用故事点作为团队速度的单位)。
每个Sprint结束后,Leangoo会自动记录当前Sprint完成的工作量,并且自动生成团队速率的可视化统计图表,以便团队可以了解团队效率变化的趋势并进行分析。

查看任务分布
Scrum 团队是一个自组织的团队,团队每天的目标和工作安排由团队讨论决定。
通过任务分布统计帮助团队快速直观的了解团队成员每个人负责的工作负荷及工作进展状态,帮助团队进行更高效的协作。

查看缺陷分布
缺陷分布统计可以通过不同维度(工作量、卡片数)展现项目中缺陷看板内每个列表下的任务分布情况 
查看测试用例分布
测试用例分布可以通过不同维度(工作量、任务数)展现项目中测试计划看板内的任务分布情况。

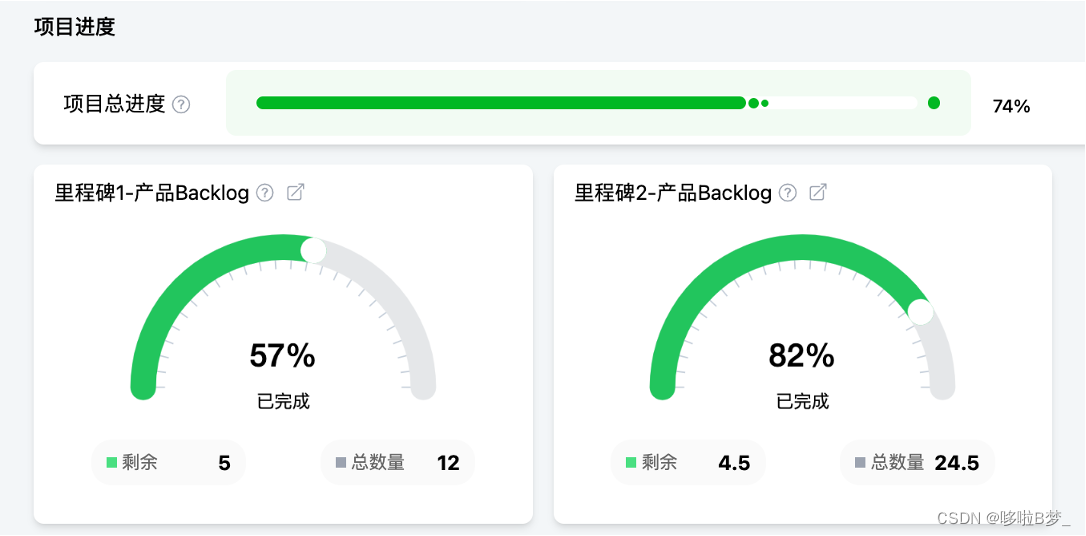
产品Backlog进度统计
根据看板周期、燃尽图配置信息,统计项目下产品Backlog看板进度

成员任务数量统计
成员任务数量统计是统计项目成员在该项目中的所有看板中的任务分布情况 
成员项目工作占比
成员项目工作占比统计项目中每个成员在该项目所占比重。(可手动调整项目占比)

项目成员及权限管理
项目内成员可统一管理,可直接从企业内将成员导入项目,为项目设置项目角色、设置项目占比、查看成员参与项目数量及成员所在项目等。

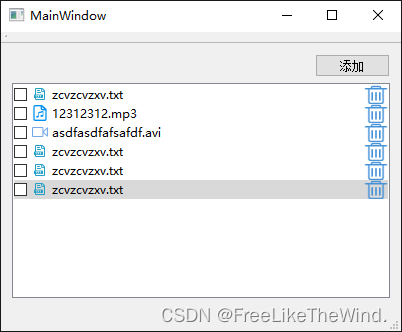
项目文件管理
Leangoo中提供了文件存储,便于团队沉淀经验、共享资源。
•多人共享项目文件
•实时同步上传
•支持文档、图片、视频等资料上传
•可深度关联工作任务,看板中打开任务卡片,可关联文档。
卡片ID
为了能更好的分配任务、查找任务以及快速定位某个任务卡片,Leangoo提供了卡片ID,在项目页面直接开启即可。

项目共享脑图
在项目内除了可以创建多个任务看板之外,也可以创建多个共享脑图,可以用来做多级需求分解等。

脑图节点
Leangoo脑图的每个节点可以打开,和看板上的卡片一样,可以为节点添加成员、附件、标签、开始截止时间等,高效共享协作。

Leangoo领歌官网:www.leangoo.com