自2021年Zoho CRM的UI设计工具——Canvas画布功能发布以来,受到了广泛好评,它的出现为CRM的页面布局形式提供了更多选择和可能,让CRM用户彻底告别了“单调、死板、机械”的交互页面。
8月1日,Zoho Creator也推出了全新的Canvas画布构建器,用户在报表的详细视图中创建自定义布局的页面。
画布构建器是一款功能强大的工具,能够根据您的业务需求定制和个性化记录中的信息,为您的用户提供美观且视觉吸引的布局。
接下来,小Z带您详细了解一下Zoho Creator的Canvas画布构建器,也非常欢迎您注册体验,开启不一样的低代码之旅!
1.功能概述
首先,我们对“布局”进行简单解释:
布局指的是在设计构成中,对于诸如文本、图像和其他组件等视觉元素的结构性排列。布局构建器将使您能够创建定制的布局,您可以在其中决定所需元素在页面上的位置和组织方式。由此,您可以为用户打造一个外观美观、井然有序且易于使用的交互界面。
Zoho Creator中的Canvas功能
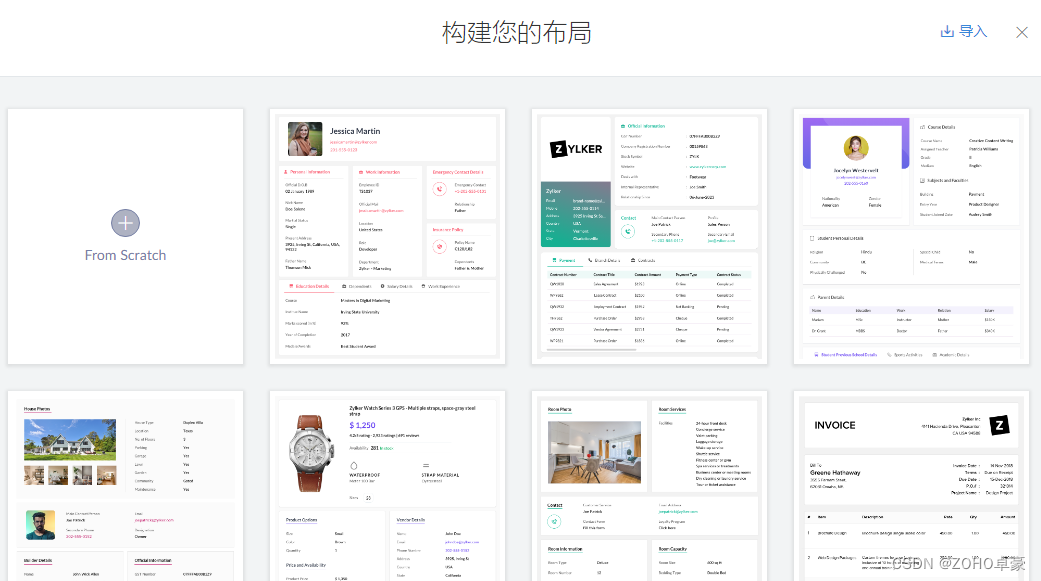
在Zoho Createor中,布局为报表所定制的显示结构,目的在于使用户界面更加直观且易于阅读。Zoho Creator中提供了一些预置的布局模板可以直接使用,当然,也可以完全以自定义的方式来构建,这意味着,它改变了传统的数据呈现规则,您可以通过拖拉拽的方式来创建布局、更改它们的设计和尺寸,只为创建一个符合独特需求的详细数据视图布局。
tips:Zoho Creator提供多种预置的布局模板,当您从模板库中选择预先设计的模板时,您应用中的数据会自动填充进去,并突出显示例如电话号码、电子邮件等重要文本。
画布还可以对数据使用条件格式进行筛选,方便快速找到所需要的数据。在显示方面,画布还能够将用户评论、蓝图阶段和其他自定义的操作拖放到画布布局构建器中,并对它们的主题颜色、属性等自定义。
使用画布构建器的好处
- 根据您的需求自定义和重新组织记录中的数据,为您的用户提供更好的可见性。
- 将您的专业详细视图布局转变为艺术性十足且具有视觉吸引力的布局。
- 仅添加与之相关的数据组件和元素。这样,您可以确保用户可以一目了然地查看所需信息。
- 选择合适的图标来将内容更加高效地呈现出来,详细布局视图也可重新设计。
- 丰富的数据和元素模块,让布局设计更加灵动。
- 自定义布局可动态调整,使其显示更加美观。
- 将您的定制布局以JSON格式导出,并在您账户中的应用程序之间导入相同的布局。
tips:确保提前准备好您在记录的详细视图中所需的所有字段清单,以便在设计自定义布局时不会遗漏任何相关字段。
2.Canvas中的模块
画布布局设计器的操作并不复杂,以布局详细视图设计为例,会涉及到数据(Data)、元素(Elements)和风格(Style)三个模块。
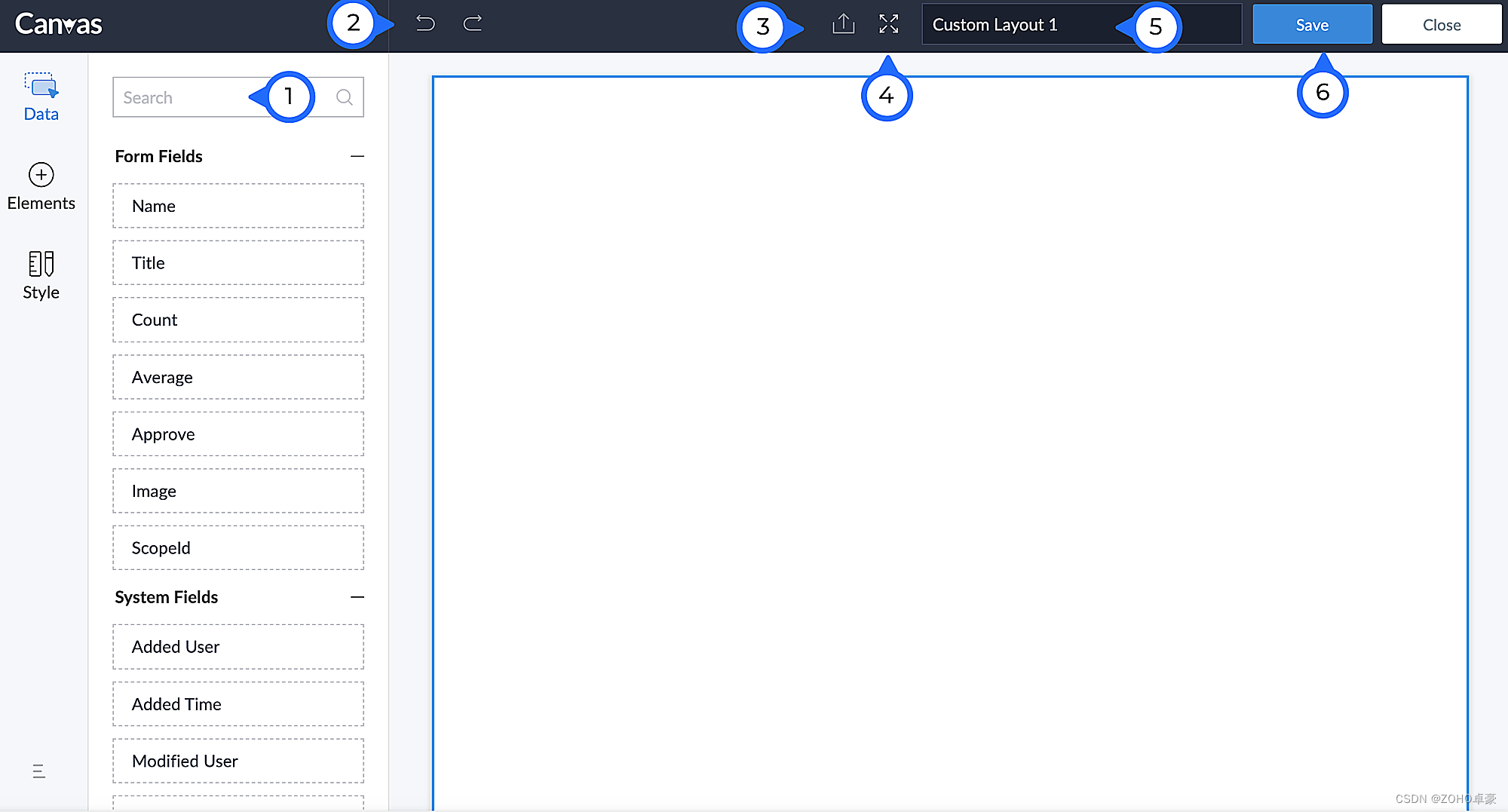
在布局设计器中常见的操作有哪些呢?
- 数据模块下,左上方的搜索栏可以快速检索数据记录。
- 顶部的撤回、重做按钮,让每一个操作记录都有迹可循,无需担心操作失误。
- 点击下载图标以 .json 格式导出您的布局。
- 点击顶部的全屏按钮,可以使布局构建器全屏显示,更加便于操作。
- 自定义布局名称。
点击“保存”按钮以保存您在布局中所做的更改(布局更改不会自动保存)。
数据模块
该模块的主要作用在于,帮助您可视化和重新组织记录中的数据,例如在库存管理系统中,公司名称、仓库名称、地址、产品编号等等,通过拖拽相关字段到画布中重新排列,让重要的、关注的信息能够显示在用户界面上。
(从左侧拖拽字段到右侧的画布中,如果应用中本身不含任何数据和记录,相应的字段值会显示为“NA”,否则会自动对应相关数据。)
除此之外,您还可以在数据模块下执行以下操作:
自定义操作:
- 如果您已经在报表中配置了自定义操作,可以将所需的自定义操作块拖放到其中。否则,您可以点击“添加新操作”并进行配置。
自定义功能:
- 评论:将记录评论块拖放到构建器中。画布构建器还允许您通过在悬停在列边界上时拖放调整图标,来设置列宽度。
- 蓝图:将蓝图块拖放到构建器中。当前阶段将被显示。
相关块:
- 从相关块:已有的子表单和查找字段可以被拖放到构建器中,这些查找字段会查找数据。
至相关块:当前(选择的)表单中的查找字段,该字段会在其他表单中查找数据,将会在此处列出。
元素模块
该模块包含了用于表示与特定记录相关的各类元素,包括:
区块:区块元素使您能够创建独立的区块,并将相关内容(如字段、记录评论和蓝图)分组在一起。
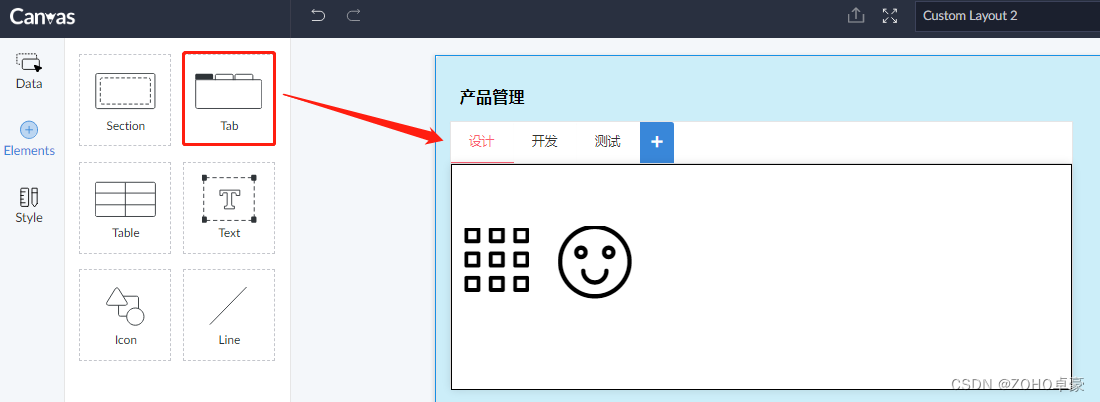
选项卡:使您能够将数据重新组织到不同的、可切换的选项卡中,好处在于可以给用户提供一个更加清爽、井然有序的显示界面。例如在下图中,在名为“产品管理”的模块内,插入包含设计、开发和测试的三个选项卡。
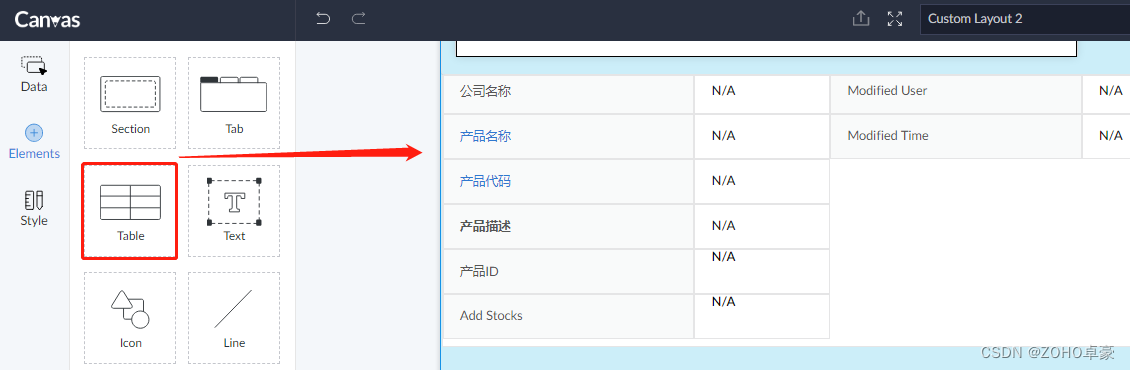
表格:可用于以表格格式显示记录的值。这种格式通过以行和列组成的表格结构来在详细视图中显示数据,从而节省空间。例如,在下面的图像中,产品名称、描述和产品ID是存在的表单字段,它们以行和列的形式显示。
文本:您可以插入文本框元素,在详细视图中输入所需的内容。例如,您可以使用文本元素在开始部分之前显示标题,或添加注释或免责声明。
图标:您可以使用图标元素代替常规文本标签,以表示字段。
线条:线条元素可用于插入水平线,以分隔内容或定义内容的变化。换句话说,它用于表示内容之间的主题性分隔。例如,您可以在布局中的两个区块之间插入线条元素。
tips:每个元素(区块、选项卡、文本、表格)都可以设置为固定或自适应组件。选择固定组件选项可以限制元素的大小不会随用户屏幕的变化而改变。另一方面,选择自适应组件将允许元素根据用户屏幕大小自动调整大小。
例如,如果您认为为某个区块插入的背景图像可能会超出某个屏幕尺寸,那么最好将其设置为自适应组件,以便它根据用户的屏幕大小调整尺寸。
风格模块
在风格模块下,您可以对整个界面的字体、字号、背景颜色、边框、阴影、圆角、内外边距进行调整。
3.应用场景举例
员工原理
假设您使用Zoho Creator创建了一个员工管理应用程序,需要在详细视图中来显示关于员工的一些基本信息,例如岗位、职级、入职时间等等,以及突出显示每个员工的紧急联系信息。通过Canvas来编辑详细视图界面,可以轻松实现上述需求,甚至实现更多功能。
学校管理
通过Zoho Creator,您可以创建一个面向老师、学生的教育管理应用程序,但是,老师和学生作为两个不同的人群,需要在应用内分开进行管理。您可以通过Canvas创建不同的详情页,针对老师,可以将上课时间、教室安排、职务信息等展现在详情页内;针对学生,则可以将姓名、性别、年龄、班级等信息进行集中展示。
房屋租赁管理
在物业管理应用中,可能涉及到房屋租赁管理需求,例如,需要在用户界面中清晰地展示房屋信息:小区、楼层、面积、朝向等等。同时,还能够在界面中向用户提供筛选功能,来帮助用户快速找到自己心仪的房子。
以上便是Zoho Creator新增的Canvas画布功能,可以帮助您更加高效、便捷、随心所欲的搭建管理应用程序。