原型设计工具:Balsamiq Wireframes是一种快速的低保真UI 线框图工具,可重现在记事本或白板上绘制草图但使用计算机的体验。
它确实迫使您专注于结构和内容,避免在此过程后期对颜色和细节进行冗长的讨论。
线框速度很快:您将产生更多想法,因此您可以扔掉不好的想法并发现最佳解决方案。
Balsamiq Wireframes 是一款界面原型设计工具,帮助设计师快速创建网站和应用程序的原型。它提供了许多可重用的组件和图标,可以使用鼠标或键盘快速操作。Balsamiq Wireframes 是一款非常流行的工具,因为它简单易用,而且可以让设计师快速地进行概念验证。

balsamiq wireframes使用
b'balsamiq wireframes' 是一款在线的原型设计工具,它可以帮助用户快速地创建网站或移动应用的线框图。用户可以在上面绘制出网站的页面结构、布局、交互、颜色、字体等元素,从而快速制作出简单的原型,进行交互测试和用户体验设计。此工具易学易用,是用户界面设计师的一种好帮手。
balsamiq mockups
Balsamiq Mockups是一款流行的原型设计工具,它可用于创建简单而直观的草图和线框图。它的目标是快速生成低保真度的设计,以帮助团队进行协作和讨论。Balsamiq Mockups提供了丰富的预定义UI元素,您可以将它们拖放到画布上以创建界面模型。您还可以添加交互和注释,以更好地传达您的设计意图。这个工具非常适合快速原型、用户测试和迭代设计。

BalsamiqWireframes是一款简单易用的线框图在线原型软件,适合快速制作原型和草图。它提供了丰富的UI元素和模板,让设计师能够快速构建设计框架。BalsamiqWireframes的风格倾向于手绘风格,给人一种简洁直观的感觉,适合初步设计阶段和设计概念的快速验证
线框图软件(Balsamiq Wireframes) 软件特性
Balsamiq Wireframes是一款迅速简单的线框图软件工具,专业用以客户在汇报工作时或是平常可以迅速的绘制自身要想的手稿和基础理论,手机软件功能齐全,应用简易,就算是未用过得客户也可以迅速入门应用

【软件特点】
一、零学习,随时出示强劲作用
1、UI组件和标志
数以千计的内嵌和小区转化成的 UI控件和标志。
2、拖拽简易性
了解要完成这种原素时,请安心拼装他们。
3、导出来为PNG或PDF
根据图象或互动式PDF在互联网上共享资源或显示信息线框。
4、根据“ 迅速添加”和很多快捷键,能够以最短的时间对于线框开展提升。
5、可器重标记建立模版,母版及其可器重和可自定的组件库。
6、互动式原形
连接能够让您转化成用以演试或可用性测试的简易原形。
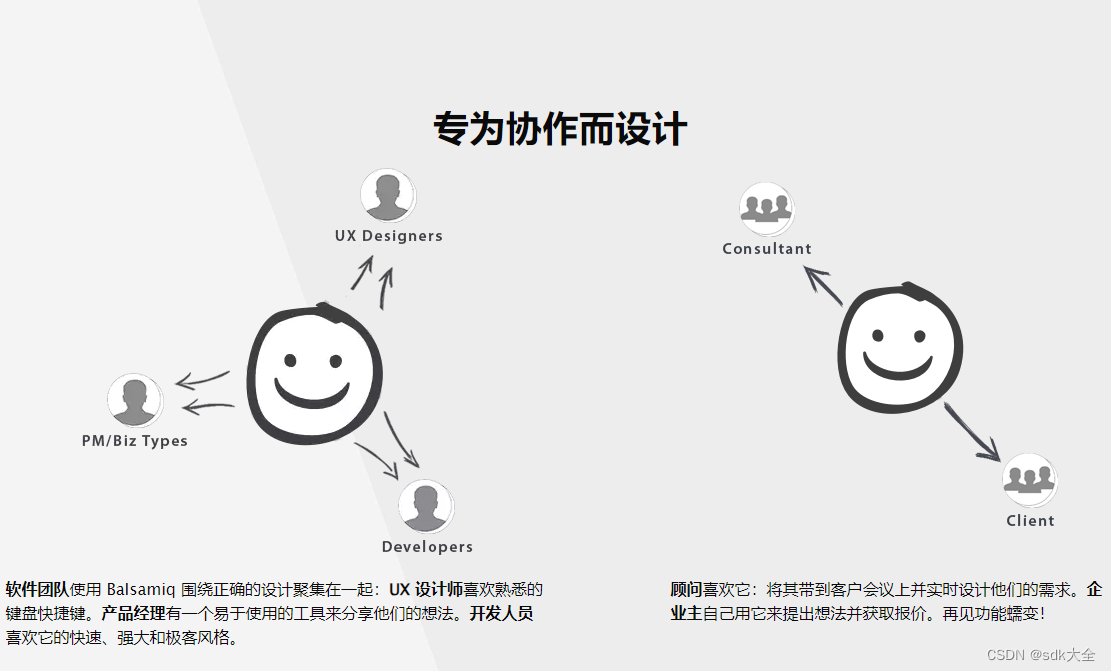
二、专为合作而设计方案
1、手机软件精英团队应用Balsamiq紧紧围绕恰当的设计方案组成在一起:客户体验室内设计师喜爱了解的快捷键。产品运营应用可浏览的专用工具与她们共享念头。开发者喜爱它的速率,强劲和令人厌恶。
2、咨询顾问喜爱它:将它送到顾客大会上并即时设计方案她们的要求。企业管理者自身应用它来明确提出念头并得到价格。再见了作用爬取!
三、每一个人的第一个 UX专用工具
1、创办人和企业管理者
对新品或网址有念头吗?把握住巴尔萨米克,丰富它!与室内设计师和开发者沟通交流时,它将协助节约很多時间。
2、UX专业人员
Balsamiq是UX辅助工具中的第一个专用工具:比写生簿更快,而且基本上一样趣味。它驱使您将注意力集中在IA上,其他的很有可能会在之后出現。
3、开发人员
是在副新项目上工作中,還是迫不得已饰演室内设计师一点?从 Balsamiq 刚开始!坚信大家,它比立即在编码中进行的速率要快得多。
4、咨询顾问和地区代理
将Balsamiq带到您的第一次顾客大会,并在那里即时捕捉要求。您将节约许多不便。
5、产品运营和业务流程投资分析师
与顾客见面引起了一个杰出的新作用的念头?在将其引进精英团队以前,先在Balsamiq中绘图手稿。一幅照片值一千字。
6、一切进到UX的人
Balsamiq个人工作室是一个极致的第一UX专用工具对学员兴趣爱好的进到UX或所有人。到迄今为止,它是最和蔼可亲的,可带您80%做到技术专业水准。