python之ui自动化实战和讲解
一、讲解常见控件定位
链接:http://cms.duoceshi.cn/cms/manage/login.do
1、定位文本框,密码框,按钮
2. 输入 :send_keys()方法
3、点击 :click() 方法

案例:
from selenium import webdriver
from time import sleep
dx=webdriver.Chrome()
dx.get("http://cms.duoceshi.cn/cms/manage/login.do")
dx.maximize_window()
sleep(2)
dx.find_element_by_id("userAccount").send_keys('admin')
sleep(2)
dx.find_element_by_id("loginPwd").send_keys('123456')
sleep(2)
dx.find_element_by_id('loginBtn').click()
2、定位普通按钮,链接,隐藏框
网站:https://www.baidu.com/
(1)定位普通按钮
from selenium import webdriver
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
dx.maximize_window()
dx.find_element_by_id("kw").send_keys("dcs")
sleep(2)
dx.find_element_by_id("su").click() #点百度一下按钮
(2)链接
from selenium import webdriver
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
dx.maximize_window()
dx.find_element_by_link_text("地图").click()
(3)隐藏框
案例1:百度中:更多
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
dx.maximize_window()
gd=dx.find_element_by_name("tj_briicon")
ActionChains(dx).move_to_element(gd).perform()
sleep(2)
dx.find_element_by_link_text("百科").click()
案例2:百度中的设置
方法1
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
dx.maximize_window()
sz=dx.find_element_by_id("s-usersetting-top")
ActionChains(dx).move_to_element(sz).perform()
sleep(2)
dx.find_element_by_link_text("搜索设置").click()
方法2:
注意:shift+ctrl+c
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
dx.maximize_window()
dx.find_element_by_id("s-usersetting-top").click()
sleep(2)
dx.find_element_by_link_text("搜索设置").click()
3、获取元素的文本
方法:先使用web元素定位方法定位元素,再使用text获取文本
案例1
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
dx.maximize_window()
dl=dx.find_element_by_link_text("网盘").text
if dl=='网盘':print('ok')
else:print('no')
案例2:
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
dx.maximize_window()
dl=dx.find_element_by_xpath('//*[@id="s-top-loginbtn"]').text
if dl=='登录':print('ok')
else:print('no')
4、获取窗口title
获取窗口title,用于断言当前窗口是否打开
方法:driver.title
例子:百度首页title获取并断言
assert driver.title == u’百度一下,你就知道’
注意点:
assert 为断言,判断获取的title是否和预期的’百度一下,你就知道’相同。
案例1:获取一个链接的title
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
print(dx.title)
案例2:两个窗口覆盖场景,title是
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
dx.get('https://www.jd.com/')
print(dx.title)
#京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!```案例3:两个窗口重开场景,title是百度一下,你就知道from time import sleep
dx=webdriver.Chrome()
dx.get(‘https://www.baidu.com/’)
sleep(2)
dx.execute_script(“window.open(‘https://www.jd.com/’)”)
sleep(2)
print(dx.title) #百度一下,你就知道
5、切换窗口
1、通过索引切换(当两个窗口索引位0,1)rom time import sleep
dx=webdriver.Chrome()
dx.get(‘https://www.baidu.com/’)
sleep(2)
dx.execute_script(“window.open(‘https://www.jd.com/’)”)
sleep(2)
print(dx.title) #百度一下,你就知道
jb=dx.current_window_handle #获取当前句柄
jbs=dx.window_handles
print(jbs)
dx.switch_to.window(jbs[1])
print(dx.title)
(2)通过索引切换(当三个窗口索引位0,2,1)截图:```python
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
dx.execute_script("window.open('https://www.jd.com/')")
sleep(2)
dx.execute_script("window.open('https://www.hao123.com/')")
sleep(2)
print(dx.title) #百度一下,你就知道
jb=dx.current_window_handle
#print(dx.jb)
jbs=dx.window_handles
print(jbs )#dx.execute_script("window.open('https://www.jd.com/')")
sleep(2)
dx.switch_to.window(jbs[2])
print(dx.title)

(3).通过for循环 ,遍历句柄,在切换窗口,在if判断抬头
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
dx.execute_script("window.open('https://www.jd.com/')")
sleep(2)
dx.execute_script("window.open('https://www.hao123.com/')")
sleep(2)
print(dx.title) #百度一下,你就知道
jb=dx.current_window_handle
#print(dx.jb)
jbs=dx.window_handles #获取所有的句柄
for i in jbs: #遍历所有的句柄dx.switch_to.window(i) #根据句柄切换窗口if '京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!' in dx.title : #根据title 判断结果break #结束
print(dx.title)
6、断言:
两种方法:
(1)if 语句断言
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
if 'qqq' in dx.title:print('ok')
else:print('no')
(2)assert 断言
例子:百度首页title获取并断言
assert driver.title == ‘百度一下,你就知道’
注意点:
assert 为断言,判断获取的title是否和预期的’百度一下,你就知道’相同。
from time import sleep
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
# ssert dx.title=='百度一下,你就知道' #断言正确就直接通过
assert dx.title=='qq' #错误直接报错
sleep(2)
print('运行成功')

7、下拉框选项
引入类:Select()
from selenium.webdriver.support.select import Select
实战网址:https://www.ctrip.com/
1)select_by_index() #通过下标定位下拉选项
2)select_by_value() #通过value属性值定位下拉选项
3)select_by_visible_text() #通过下拉文本内容内容
案例链接:https://yz.chsi.com.cn/zsml/zyfx_search.jsp
案例:
rom selenium import webdriver
from time import sleep
from selenium.webdriver.support.select import Select
dx=webdriver.Chrome()
dx.get('https://yz.chsi.com.cn/zsml/zyfx_search.jsp')
sleep(3)
dx.maximize_window()
sleep(2)
wz=dx.find_element_by_id("ssdm")
# Select(wz).select_by_value("33") ##通过value属性值定位下拉选项
# Select(wz).select_by_index(1) #根据索引取值,索引从0开始
Select(wz).select_by_visible_text("(33)浙江省")
弹框处理
三种弹框的处理方法:警告型,确认型,输入型弹框
(1).alert 弹框
from selenium import webdriver
from time import sleep
from selenium.webdriver.support.select import Select
dx=webdriver.Chrome()
dx.get('file:///E:/dcs/two/selenium%EF%BC%888%EF%BC%89/html%E5%BC%B9%E6%A1%86/alert%E5%BC%B9%E6%A1%86.html')
sleep(3)
dx.maximize_window()
sleep(2)
tk=dx.switch_to.alert #切换到弹框
sleep(2)
# tk.accept() #确认
tk.dismiss() #取消(2)、确认型弹框
from selenium import webdriver
from time import sleep
from selenium.webdriver.support.select import Select
dx=webdriver.Chrome()
dx.get('file:///E:/dcs/two/selenium%EF%BC%888%EF%BC%89/html%E5%BC%B9%E6%A1%86/enter.html')
sleep(3)
dx.maximize_window()
dx.find_element_by_class_name("alert").click() #先点击确认型弹框
sleep(2)
tk=dx.switch_to.alert
sleep(2)tk.accept()
tk.dismiss()
(3)、输入型弹框
输入型弹框:E:\dcs\two\selenium(8)\html弹框\prompt.html
from selenium import webdriver
from time import sleep
from selenium.webdriver.support.select import Select
dx=webdriver.Chrome()
dx.get('E:\dcs\two\selenium(8)\html弹框\prompt.html')
sleep(3)
dx.maximize_window()
dx.find_element_by_class_name("alert").click()
sleep(2)
tk=dx.switch_to.alert
sleep(2)
tk.send_keys("https://www.baidu.com/")
sleep(5)
tk.accept()
# tk.dismiss()
(4)、上传文件类型弹框`
from selenium import webdriver
from time import sleep
from selenium.webdriver.support.select import Select
dx=webdriver.Chrome()
dx.get('file:///E:/dcs/two/selenium%EF%BC%888%EF%BC%89/html%E5%BC%B9%E6%A1%86/upload_file.html')
sleep(3)
dx.maximize_window()
dx.find_element_by_id("file").send_keys(r"E:\dcs\jj\mm\aa.txt")

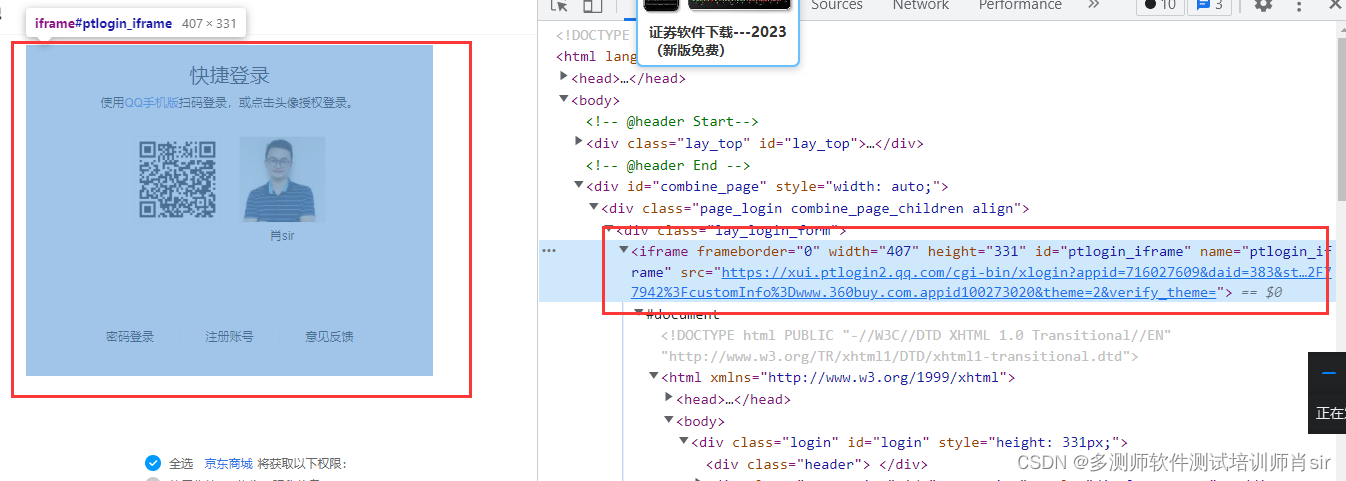
9、iframe框处理
定位的元素在iframe标签里面,需要先进入iframe,再进行元素定位
进入iframe框方法:switch_to.frame()
退出iframe框方法:switch_to.default_content()
案例1:
链接:
https://graph.qq.com/oauth2.0/show?which=Login&display=pc&response_type=code&state=36E3DD5A1AED682BAC2517B3DD6ED5C3960073E9D9390EBE2C90052D4F075102E0C8A02C39201B42692737D2C6AED581&client_id=100273020&redirect_uri=https%3A%2F%2Fqq.jd.com%2Fnew%2Fqq%2Fcallback.action%3Fview%3Dnull%26uuid%3D2e32f17ee0bc4b31a40ee0ab79292592

from selenium import webdriver
from time import sleep
from selenium.webdriver.support.select import Select
dx=webdriver.Chrome()
dx.get('https://graph.qq.com/oauth2.0/show?which=Login&display=pc&response_type=code&state=36E3DD5A1AED682BAC2517B3DD6ED5C3960073E9D9390EBE2C90052D4F075102E0C8A02C39201B42692737D2C6AED581&client_id=100273020&redirect_uri=https%3A%2F%2Fqq.jd.com%2Fnew%2Fqq%2Fcallback.action%3Fview%3Dnull%26uuid%3D2e32f17ee0bc4b31a40ee0ab79292592')
sleep(3)
dx.maximize_window()
kwz=dx.find_element_by_id("ptlogin_iframe") #找到iframe框
dx.switch_to.frame(kwz) #进框
sleep(2)
dx.find_element_by_link_text("密码登录").click()
sleep(2)
dx.switch_to.default_content() #退框
sleep(2)
dx.find_element_by_link_text("服务协议").click()
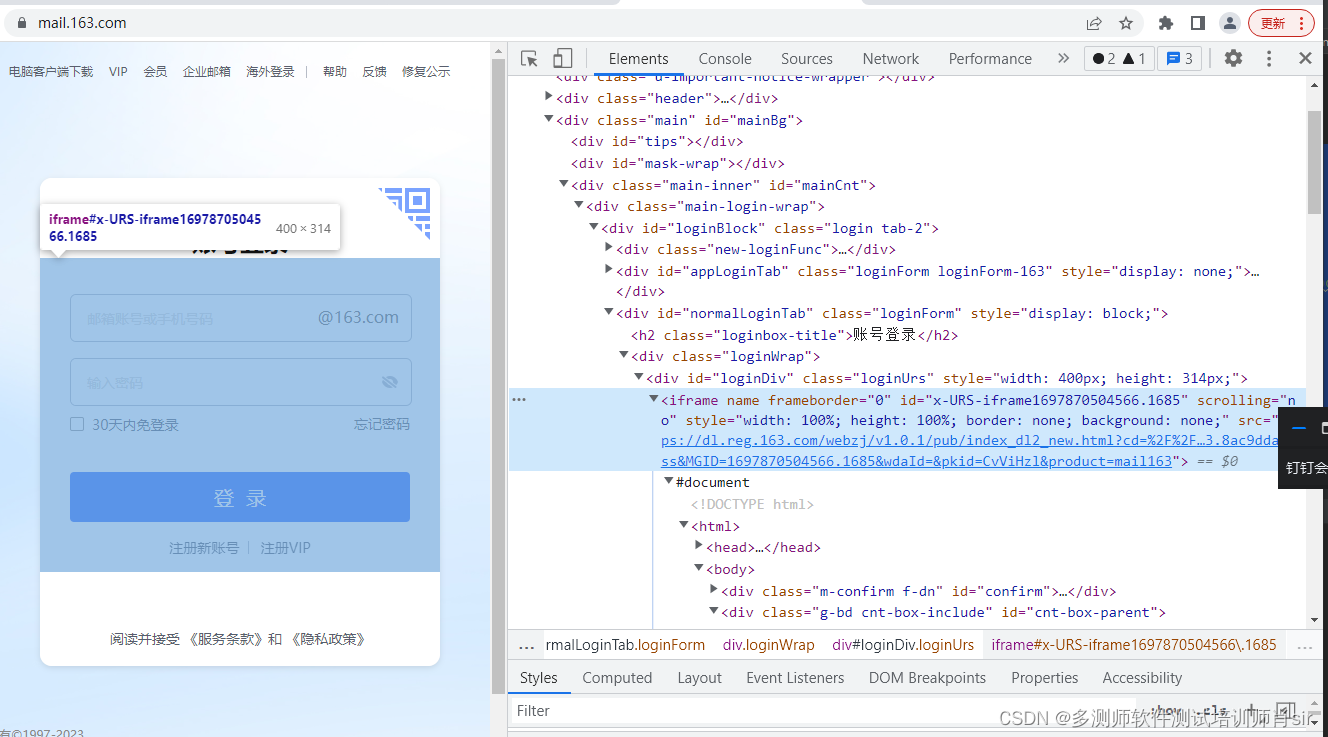
案例2:
链接:https://mail.163.com/

10、滚动条
滚动条是由js代码编写的
方法:execute_script()
js1=window.scrollTo(0,20000) #向下滚动20000px
driver.execute_script(js1)
js2=window.scrollTo(0,0) #从底部滚动到顶部
driver.execute_script(js2)

案例:
from selenium import webdriver
from time import sleep
from selenium.webdriver.support.select import Select
dx=webdriver.Chrome()
dx.get('https://www.jd.com/')
sleep(3)
dx.maximize_window()
sleep(3)
js='window.scrollTo(0,5000)'
dx.execute_script(js)
sleep(5)
js2='window.scrollTo(0,0)'
dx.execute_script(js2)
11、Keys类
from selenium.webdriver.common.keys import Keys
删除单个字符:Keys.BACK_SPACE
全选:Keys.CONTROL,‘a’
剪切:Keys.CONTROL,‘x’
粘贴:Keys.CONTROL,‘v’
点击确定:Keys.ENTER
案例:
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.keys import Keys
dx=webdriver.Chrome()
dx.get(‘https://www.baidu.com/’)
sleep(2)
dx.find_element_by_id(‘kw’).send_keys(‘duoceshi’) #输入内容
sleep(2)
dx.find_element_by_id(‘kw’).send_keys(Keys.CONTROL,“a”)#全选
sleep(2)
dx.find_element_by_id(‘kw’).send_keys(Keys.CONTROL,“x”)#剪切
sleep(2)
dx.find_element_by_id(‘kw’).send_keys(Keys.CONTROL,“v”)#粘帖
sleep(2)
dx.find_element_by_id(‘kw’).send_keys(Keys.ENTER)#确认
封装后代码:
from time import sleep
from selenium.webdriver.common.keys import Keys
dx=webdriver.Chrome()
dx.get('https://www.baidu.com/')
sleep(2)
def kj(zhi,*v):dx.find_element_by_id(zhi).send_keys(v)sleep(2)
if __name__ == '__main__':kj('kw','duoceshi')kj('kw',Keys.BACK_SPACE)kj('kw',Keys.CONTROL,'a')kj('kw',Keys.CONTROL,"x")kj('kw', Keys.CONTROL, "v")kj('kw', Keys.ENTER)
==========================================================
拓展:
时间控件
内嵌
变动id