npm地址
install
npm install zzy-project-cli -g
做什么?
- 将多个可选的框架提供给使用者选择,选中后自动下载对应模板,快捷使用。
使用
step1
zzy-cli create [项目名称]
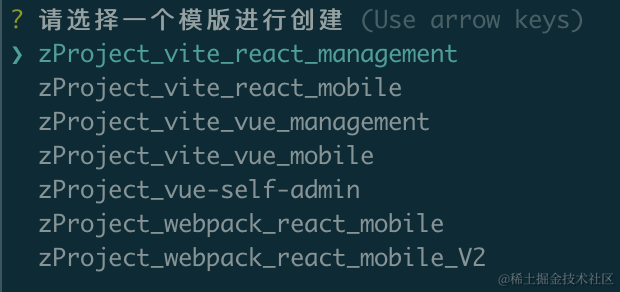
step2
获取模板之后选取任一进行下载

下载完成之后即可使用
模板介绍
- 模板组是由新旧多个不同的框架集合成的,vite类为最新开发产出的框架,webpack为去年及更早开发产出。
- vite由vue,react分别对应PC管理端,Mobile业务页面,总计四个模板可以使用,且全部为ts开发。
- webpack模板三种,分别是vue-self-admin,简单二次修改后的vue-element-admin框架,vue版本为2x,react_mobile为js,一代产出的框架,css为less,v2是ts开发,css为styled-components。
- vite的模板全部都是精装,react系列有骨架屏,错误报告,等等,vue有权限验证,icon组件等预装内容,webpack相对比较简陋一些。
- webpack的框架作为上一代内容不再维护,vite长期维护。
- 以下为各个框架的readme.md 内容
vite_react_management
技术栈
- Vite@4
- React
- react-router@6
- antd-mobile@5
- redux&immutable
- styled-components
- eslint&prettier
点
- 默认具备骨架屏加载(src/componrnts/LoadSkeleton)、错误边界(只限于在core之内,之外额外在baseRoute中设置)(src/componrnts/ErrorBoundary)、404(src/views/404)
- 全局已配置的规则,默认开发软件为VSCode(已设置配置文件)
- store内的复杂数据一律保证immutable化,配合immutable处理
- 基本全局配置在config中的env分别设置
- mobile下core可以什么都不做,只是一个包裹,具体是在其下面做处理
- 默认配置src路径别名为 @
rules
- style组件默认后缀为 Sty example: home组件的顶级style组件就是
<ContainerSty><ContainerSty/>
- 请求文件统一从api中以views相同的结构进行创建,使用是以:
import * as api from '@/api/home'api.testApi({// ...datas
}).then(console.log)
- 项目内默认以驼峰形式开发
- 普通页面的路由存放至 src/router/asyncRoutes
- 使用redux存放内容时,规则如下:
const Test = (props) => {// 对于不同入口进行区分const { testObj } = propsconst { setTestObjDispatch } = propsconst { ...otherProps } = props
}const mapStateToProps = (state) => ({testObj: state.getIn(['core', 'testObj']).toJs()
})const mapDispatchToProps = (dispatch) => ({// dispatch方法都要添加后缀进行分辨setTestObjDispatch(key) {dispatch(setTestObjDis(key))}
})// eslint
const RTest = connect(mapStateToProps, mapDispatchToProps)(Test)
export RTest
- 全局样式在src/style.ts下,公共样式在src/utils/global-style.ts下
vite_react_mobile
技术栈
- Vite@4
- React
- react-router@6
- antd-mobile@5
- redux&immutable
- styled-components
- eslint&prettier
点
- 默认具备骨架屏加载(src/componrnts/LoadSkeleton)、错误边界(只限于在core之内,之外额外在baseRoute中设置)(src/componrnts/ErrorBoundary)、404(src/views/404)
- 全局已配置的规则,默认开发软件为VSCode(已设置配置文件)
- store内的复杂数据一律保证immutable化,配合immutable处理
- 基本全局配置在config中的env分别设置
- mobile下core可以什么都不做,只是一个包裹,具体是在其下面做处理
- 默认配置src路径别名为 @
- 默认配置对应的UI框架 icons 插件
rules
- style组件默认后缀为 Sty example: home组件的顶级style组件就是
<ContainerSty><ContainerSty/>
- 请求文件统一从api中以views相同的结构进行创建,使用是以:
import * as api from '@/api/home'api.testApi({// ...datas
}).then(console.log)
- 项目内默认以驼峰形式开发
- 普通页面的路由存放至 src/router/asyncRoutes
- 使用redux存放内容时,规则如下:
const Test = (props) => {// 对于不同入口进行区分const { testObj } = propsconst { setTestObjDispatch } = propsconst { ...otherProps } = props
}const mapStateToProps = (state) => ({testObj: state.getIn(['core', 'testObj']).toJs()
})const mapDispatchToProps = (dispatch) => ({// dispatch方法都要添加后缀进行分辨setTestObjDispatch(key) {dispatch(setTestObjDis(key))}
})// eslint
const RTest = connect(mapStateToProps, mapDispatchToProps)(Test)
export RTest
- 全局样式在src/style.ts下,公共样式在src/utils/global-style.ts下
vite_vue_management
技术栈
- Vite@4
- Vue3
- vue-router@4
- element-plus@2
- pinia
- scss
- eslint&prettier
点
- 默认具备KeepAlive、404(src/views/errorPage/404、权限指令(后期根据实际情况更改))、SideBar、Breadcrumb、Tags
- 路由守卫已经预配置,和登录互相挂钩
- PC端默认开启路由权限校验,在修改config/.env.development&.production 中的 VITE_OPEN_PERMISSION 进行修改
- 全局已配置的规则,默认开发软件为VSCode(已设置配置文件)
- 基本全局配置在config中的env分别设置
- 默认配置src路径别名为 @
- element-plus组件设置自动导入,直接使用即可,无需引入
- 默认配置对应的UI框架 icons 插件
- svg-icon组件内可直接使用 src/assets/icons 下的svg
rules
- 每个页面顶层默认id为 [Page]_Page_Container
<div id="Login_Page_Container">
</div>
- 每个组件顶层默认class为 [Component]_Component_Container
<div id="Table_Component_Container">
</div>
- 请求文件统一从api中以views相同的结构进行创建,使用是以:
import * as api from '@/api/home'api.testApi({// ...datas
}).then(console.log)
- 项目内默认以驼峰形式开发
- 普通页面的路由存放至 src/router/asyncRoutes
- 全局样式在src/style.scss下
- svg图标存放至src/assets/icons中配合 svg-icon组件使用
- 存储一般通过src/utils/storage.ts内提供的方法调用
vite_vue_mobile
技术栈
- Vite@4
- Vue3
- vue-router@4
- vant@4
- pinia
- scss
- eslint&prettier
点
- 默认具备KeepAlive、404(src/views/errorPage/404、权限指令(后期还需要根据实际情况更改))、全局组件 TitleBar/svg-icon
- 路由守卫已经预配置,和登录互相挂钩
- 移动端默认不开启路由权限校验,在修改config/.env.development&.production 中的 VITE_OPEN_PERMISSION 进行修改
- 全局已配置的规则,默认开发软件为VSCode(已设置配置文件)
- 基本全局配置在config中的env分别设置
- 默认配置src路径别名为 @
- vant组件设置自动导入,直接使用即可,无需引入
- 默认配置对应的UI框架 icons 插件
- svg-icon组件内可直接使用 src/assets/icons 下的svg
rules
- 每个页面顶层默认id为 [Page]_Page_Container
<div id="Login_Page_Container">
</div>
- 每个组件顶层默认class为 [Component]_Component_Container
<div id="Table_Component_Container">
</div>
- 请求文件统一从api中以views相同的结构进行创建,使用是以:
import * as api from '@/api/home'api.testApi({// ...datas
}).then(console.log)
- 项目内默认以驼峰形式开发
- 普通页面的路由存放至 src/router/asyncRoutes
- 全局样式在src/style.scss下
- svg图标存放至src/assets/icons中配合 svg-icon组件使用
- 存储一般通过src/utils/storage.ts内提供的方法调用
webpack5_V2
基于react webpack为主的移动端项目基础框架。
本项目设置了 DllPlugin(react、react-dom),在public中已经打包了一份,如果更改webpack的Dllplugin配置,需先 yarn dll 重新进行编译,而后再 yarn build
技术栈:react,react-router/-dom,webpack5,react-redux,immutable,axios,styled-components,antd
亮点
- 极速打包
- 尽我所能的缩小首屏加载时常(prod)
- 全自动的动态链接库
- 不同环境不同配置的webpack
- 更快的配置路由
- 多环境多域名处理
- 在保证包大小的情况下进行浏览器兼容处理
- n个webpack小优化😎
- 集成antd,并设置按需加载
- 集成zzy-javascript-devtools(手动狗头~)
- 控制台更干净,友善的提示
- 运行,打包改用 node API 写法执行 更高的操作上限
- eslint校验新增
webpack5-react-mobile以及vue-self-admin 不做阐述,前者和上面的v2基本一致,只是没有ts和css区别,后者只是摘除一些多余内容。
webpack5-react-mobile github地址
vue-self-admin github