1、事件监听
什么是事件?
事件是在编程时系统内发生的动作或者发生的事情
比如用户在网页上单击一个按钮
什么是事件监听?
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为绑定事件或者注册事件。比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等。
1.1 基本语法
元素对象.addEventListener('事件类型',要执行的函数)
事件监听三要素:
- 事件源:那个dom元素被事件触发了,要获取dom元素
- 事件类型:用什么方式触发,比如鼠标单击click、鼠标经过mouseover等
- 事件调用的函数:要做什么事
<body><button>点击</button><script>// 需求:点击了按钮,弹出一个对话框// 1. 事件源 按钮const btn = document.querySelector('button')btn.addEventListener('click',function(){alert('今天吃什么?')})// 2. 事件类型 点击鼠标// 3. 事件处理程序 弹出对话框</script>
</body>1.1.1 事件类型

鼠标经过,与鼠标离开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: blue;}</style>
</head>
<body><div></div><script>const div = document.querySelector('div')// 鼠标经过div.addEventListener('mouseenter',function(){console.log('我到了')})// 鼠标离开div.addEventListener('mouseleave',function(){console.log('我走了')})</script>
</body>
</html>1.2 练习
京东点击关闭顶部广告
需求:点击关闭之后,顶部关闭
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {position: relative;width: 1000px;height: 200px;background-color: pink;margin: 100px auto;text-align: center;font-size: 50px;line-height: 200px;font-weight: 700;}.box1 {position: absolute;right: 20px;top: 10px;width: 20px;height: 20px;background-color: skyblue;text-align: center;line-height: 20px;font-size: 16px;cursor: pointer;}</style>
</head><body><div class="box">我是广告<div class="box1">X</div></div><script>// 1. 获取事件源const box1 = document.querySelector('.box1')// 关闭的是大盒子const box = document.querySelector('.box')// 2. 事件侦听box1.addEventListener('click', function () {box.style.display = 'none'})</script>
</body></html>2、拓展阅读-事件监听版本
2.1 事件监听版本
DOM L0
事件源.on事件 = function(){}
DOM L2
事件源.addEventListener(事件,事件处理函数)
区别:on方式会被覆盖,addEventListener方式可以多次绑定,拥有事件更多特性
发展史:
- DOM L0:是DOM的发展的第一个版本; L:level
- DOM L1:DOM级别1于1998年10月1日成为W3C推荐标准
- DOM L2:使用addEventListener注册事件
- DOM L3:DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件类型
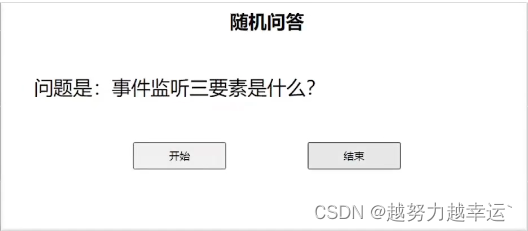
3、随机点名案例

分析:
- 点击开始按钮随机抽取数组的一个数据,放到页面中
- 点击结束按钮删除数组当前抽取的一个数据
- 当抽取到最后一个数据的时候,两个按钮同时禁用(写点开始里面,只剩最后一个数据不用抽了)
核心:利用定时器快速展示,停止定时器结束展示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}h2 {text-align: center;}.box {width: 600px;margin: 50px auto;display: flex;font-size: 25px;line-height: 40px;}.qs {width: 450px;height: 40px;color: red;}.btns {text-align: center;}.btns button {width: 120px;height: 35px;margin: 0 50px;}</style>
</head><body><h2>随机点名</h2><div class="box"><span>名字是:</span><div class="qs">这里显示姓名</div></div><div class="btns"><button class="start">开始</button><button class="end">结束</button></div><script>// 数据数组const arr = ['马超', '黄忠', '赵云', '关羽', '张飞']// 定时器的全局变量let timerId = 0// 随机号要全局变量let random = 0// 业务1. 开始按钮模块const qs = document.querySelector('.qs')// 1.1 获取开始按钮对象const start = document.querySelector('.start')// 1.2 添加点击事件start.addEventListener('click',function(){timerId = setInterval(function(){// 随机数random = parseInt(Math.random() * arr.length)// console.log(arr[random]);qs.innerHTML = arr[random]},35)// 如果数组里面只有一个值了,就不需要抽取了,让两个按钮禁用就可以了if(arr.length === 1){// start.disabled = true// end.disabled = truestrat.disabled = end.disabled = true}})// 2. 关闭按钮模块const end = document.querySelector('.end')end.addEventListener('click',function(){clearInterval(timerId)// 结束了,可以删除掉当前抽取的那个数组元素arr.splice(random,1)console.log(arr);})</script>
</body></html>