学习目标: 基于 vsCode 配置格式化工具,提高(React、Vue )开发效率
1. vsCode 安装 prettier 插件并启用
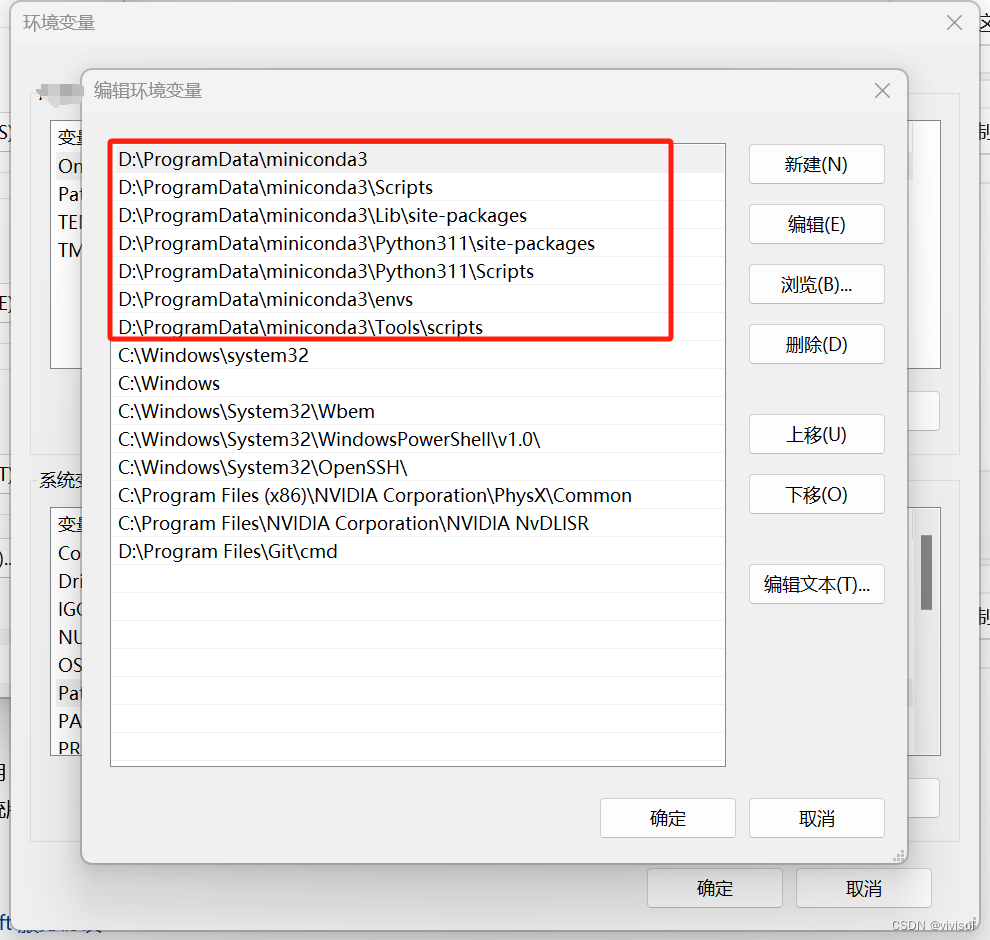
2. 修改配置文件 setting.json
setting.json 位置:
依次点击


替换内容:↓
{"git.enableSmartCommit": true,// 修改注释颜色"editor.tokenColorCustomizations": {"comments": {"fontStyle": "bold","foreground": "#82e0aa"}},// 配置文件类型识别"files.associations": {"*.js": "javascript","*.json": "jsonc","*.cjson": "jsonc","*.wxss": "css","*.wxs": "javascript"},"extensions.ignoreRecommendations": false,"files.exclude": {"**/.DS_Store": true,"**/.git": true,"**/.hg": true,"**/.svn": true,"**/CVS": true,"**/node_modules": false,"**/tmp": true},// "javascript.implicitProjectConfig.experimentalDecorators": true,"explorer.confirmDragAndDrop": false,"typescript.updateImportsOnFileMove.enabled": "prompt","git.confirmSync": false,"editor.tabSize": 2,"editor.fontWeight": "500","[json]": {},"editor.tabCompletion": "on","vsicons.projectDetection.autoReload": true,"editor.fontFamily": "Monaco, 'Courier New', monospace, Meslo LG M for Powerline","[html]": {"editor.defaultFormatter": "vscode.html-language-features"},"editor.fontSize": 16,"debug.console.fontSize": 14,"vsicons.dontShowNewVersionMessage": true,"editor.minimap.enabled": true,"emmet.extensionsPath": [""],// vue eslint start 保存时自动格式化代码"editor.formatOnSave": true,// eslint配置项,保存时自动修复错误"editor.codeActionsOnSave": {"source.fixAll": true},"vetur.ignoreProjectWarning": true,// 让vetur使用vs自带的js格式化工具// uni-app和vue 项目使用"vetur.format.defaultFormatter.js": "vscode-typescript","javascript.format.semicolons": "remove",// // 指定 *.vue 文件的格式化工具为vetur"[vue]": {"editor.defaultFormatter": "octref.vetur"},// // 指定 *.js 文件的格式化工具为vscode自带"[javascript]": {"editor.defaultFormatter": "vscode.typescript-language-features"},// // 默认使用prettier格式化支持的文件"editor.defaultFormatter": "esbenp.prettier-vscode","prettier.jsxBracketSameLine": true,// 函数前面加个空格"javascript.format.insertSpaceBeforeFunctionParenthesis": true,"prettier.singleQuote": true,"prettier.semi": false,// eslint end// react// 当按tab键的时候,会自动提示"emmet.triggerExpansionOnTab": true,"emmet.showAbbreviationSuggestions": true,"emmet.includeLanguages": {// jsx的提示"javascript": "javascriptreact","vue-html": "html","vue": "html","wxml": "html"},// end"[jsonc]": {"editor.defaultFormatter": "vscode.json-language-features"},// @路径提示"path-intellisense.mappings": {"@": "${workspaceRoot}/src"},"security.workspace.trust.untrustedFiles": "open","git.ignoreMissingGitWarning": true,"window.zoomLevel": 1
}
3. 重启 vsCode
4. 安装 Error Lens(行内实时错误提示,支持 vue 与 React)