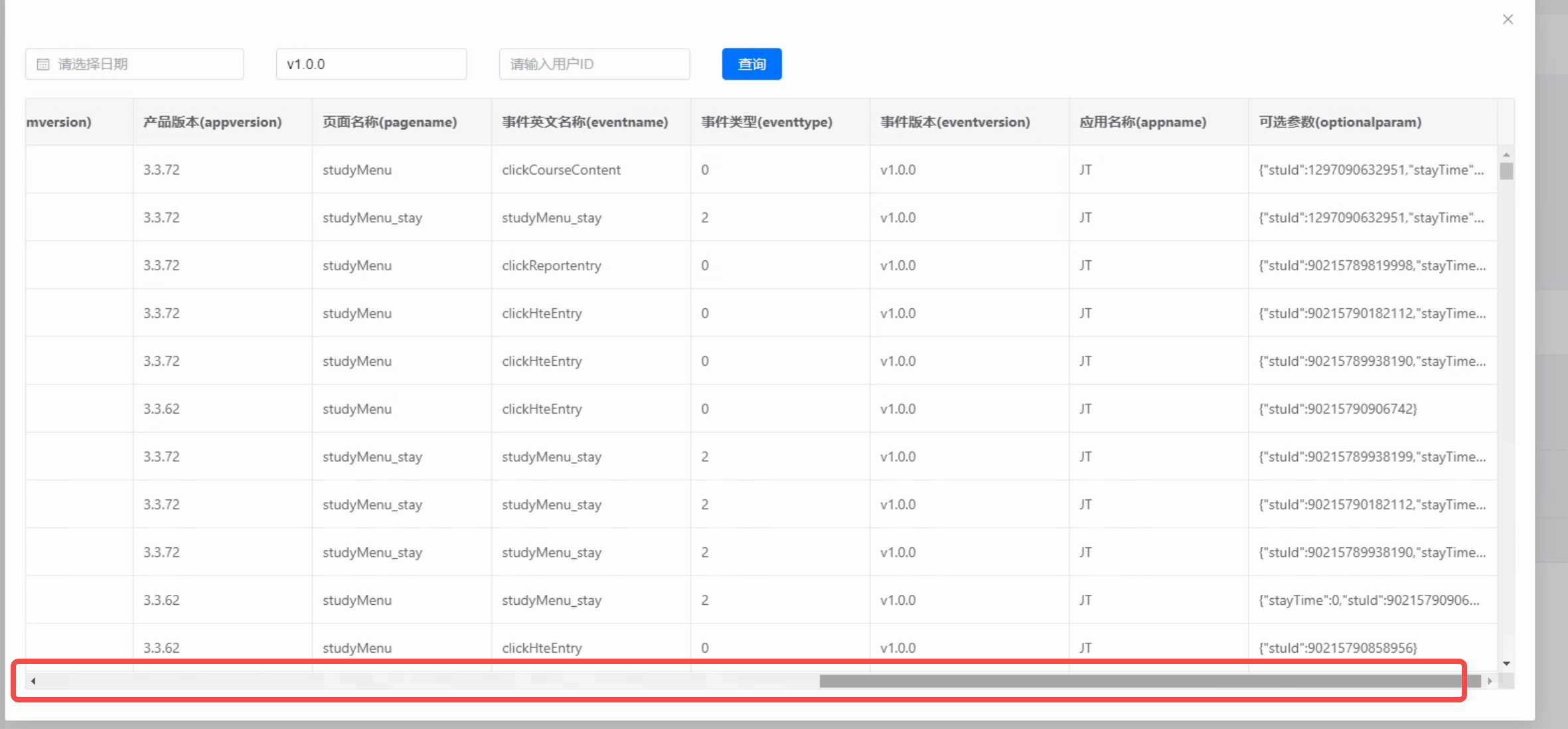
众所周知,vxe-table 是可以支撑万级数据渲染的表格组件,本质上还是用了虚拟滚动的实现。之前一直知道vxe-table, 但是基本没有机会用的上这个组件,最近在开发埋点数据的统计,后端一次性返回了上千条数据,elementui 的 table 组件就明显有点卡顿,因为每一行都有很多列。当后端说如果卡顿就限制下返回数据量的时候,我站出来了直接说我这边处理一下,最少接收个几千条还是没有问题的。vxe-table 就这样来到我的项目,下面是截图,看得出字段还是不少的。

遇到的问题
我在项目里面使用的场景是 ElementUI 的弹框组件(Dialog)结合 vxe-table 来使用的。当我设置了 show-overflow 的时候提示框无论如何都展示不出来,因为 Dialog 组件的层级太高了,在 vxe-table 里面 tooltip 的层级是100,而 Dialog 远远大于这个层级。
只需要配置下 tooltip 的层级就可以搞定了
VXETable.config({tooltip: {zIndex: 99999,},
})