一、简述
在前端界面显示tiff图片,并能够点击翻页按钮切换tiff图片中的帧,接收到后端传来的buffer,在前端处理后进行展示
二、使用工具
引入Tiff.js文件,引入前先进行下载安装
import Tiff from 'tiff.js'
引入显示图片组件
components: {'el-image-viewer': () => import('element-ui/packages/image/src/image-viewer')
},
三、代码
HTML代码
<el-image-viewer v-if="tiffDialogVisible" :zIndex="Number(99999)" :url-list="canvasList":on-close="closeImgViewer"/>
tiffDialogVisible控制图片的显示,closeImgViewer是关闭显示的按钮函数,canvasList是需要显示的图片列表
初始化数据
data() {return {canvasList: [],tiffDialogVisible: false, // 控制弹窗的显示与隐藏};},
处理数据函数
methods:{loadImage(file) {this.canvasList = [];//每次加载的时候将图片列表先清空this.fileForm = file;getImg(this.fileForm).then((response) => {//根据获取方法的不同修改代码this.tiffDialogVisible = truevar tiff = new Tiff({buffer: response})//使用获取到的数据创建一个tifffor (let i = 0, len = tiff.countDirectory(); i < len; ++i) {tiff.setDirectory(i)var imgs = tiff.toDataURL() // 转化成base64if (imgs) {this.canvasList.push(imgs)}}})//使将tiff中的帧图片拆解,放入列表中.catch((error) => {console.error("获取图片时出错:", error);});},closeImgViewer() {this.tiffDialogVisible = false},
}
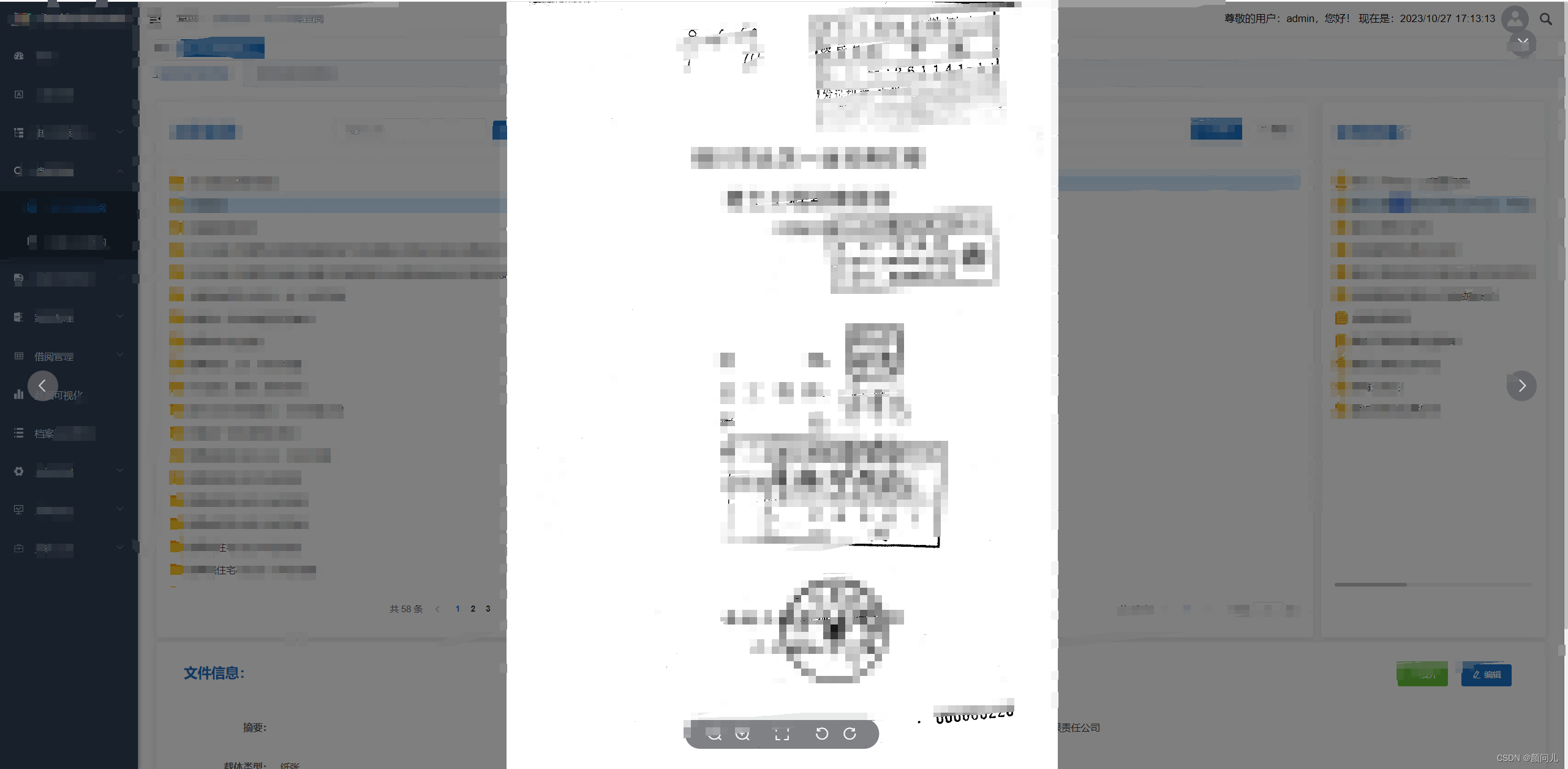
四、效果

效果如图所示,可以翻页查看图片中的所有帧,也可以进行放大缩小旋转等操作。