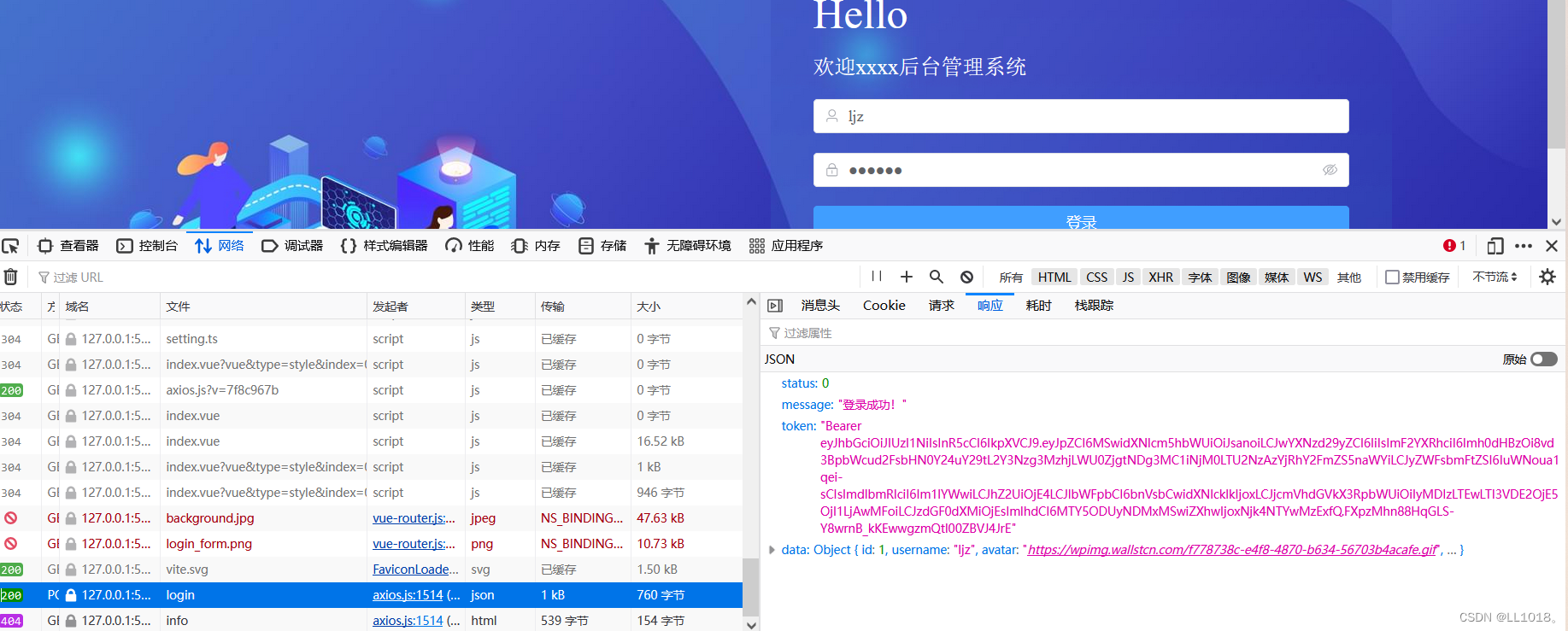
坑一:回显问题
富文本组件:
<editor id="editor" name="{{name}}" style="font-size: 28rpx;color: #C9CDD4" read-only="{{true}}" placeholder="{{placeholder}}" bind:input="onChange11" ></editor>
回显方法:
_onEditorReady: function (html: any) {const that = this as anythat.createSelectorQuery().select('#editor').context(async function (res: any) {that.editorCtx = res.contextawait that.editorCtx.setContents({ //将html回显富文本区域html,success: function (res: any) {},fail: function (fail: any) {},complete: function (bbxx: any) {}})}).exec()},bug复现:
数据:"<p>杰佛的撒娇佛是阿达分阶段实施的佛教的撒<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAYEBQYFBAYGBQYHBwYIChAKCgkJChQODwwQFxQYGBcUFhYaHSUfGhsjHBYWICwgIyYnKSopGR8tMC0oMCUoKSj/2wBDAQcHBwoIChMKChMoGhYaKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCj/wAARCAFUAVgDASIAAhEBAxEB/8QAHQABAAICAwEBAAAAAAAAAAAAAAcIAQYCBAUDCf/EAFwQAAECBQEDBQYNDwoDCQAAAAABAgMEBQYRBwghMRITFEGxIjJRYXHBFRYYIyQ1cnN0gZGh0RczNDY3QlJTVVaTlLKz8CUmJzhDVGJjg5JFZKRERnWChJWio+H/xAAVAQEBAAAAAAAAAAAAAAAAAAAAAv/EABQRAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/ALRgAlIAAAAAAAAAAAAAAAAAAAAAbhuMKqmOUBy3DcRpcWtNn0Nysj1BIz0XCtg90pGc1tSSjcpL0OJEXq5UREAsvgbirHqq4v5uM/ToYXari/m4z9OBajcNxV/1VMBf+7kT9YQk6ztabTuNzYTZ3okw7HrcwnJ3+DlcE+UCUgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAq7rBrNN1qc9L9k/6scDc9TteKbbLnSdIYk1Op1EUNkdR9WWcubfzVNcjVxkkfTHQKTpCpMXErZuIqZVnVw4E9oqo7vWpu6kAgS1NmyhU93OVmYdPu4q3ghKFN08tKmub0S35Fipwc6Gj14Y4uyptqDCAfKFKS0FPWYENq4xlERDKwfE35EPoZyBqtVsG3Kt7ZUSRmffYaO7SKbm2aqLNoi0SY6E5FRd6KvnLBNUyq5QCnbprUHR+KrZhVmqZD3I5yq5ETgmPBwQnfSjU+n3vKJCanR5xqJ3CqndLjqPGtu8GX7Xa3a9dtz2PKkLai2rUdI7olq3bqexl7lEdnduxjxbgLmg1DTW8IN40NJ6CmO6VuMY4In0m3IBkh7VzV+LYtThSjaM6b5e9HK7CEwnWfJSzk3y8H/YgHZOtUcdDi+JFd8iZ8x2TiBEOhuqE7f8AN1GFPSzYKS2MYTjnOOxSYTg1DkBDmqOsEWzbmgUiBTFmXxERyuzxznd8xMZ1VkJV3GBD+JqIdoAAAAAAAAAAAAAAAAAAAAAAAAAAAABp+pl2w7RtqLUYnBqgQ/tN6jOlv5r0h7lmHp6+5qdSoqYNn0G0oZaEu2oVFEWoqmERU4J4TSdmKxY09NvvOsPc9ypyZdjkx3W7useDGU+PxFnOAH0PmvE5op5dTuClUxFSenYUJetHKB6aGTCGQAAAIZMIaReepVEtNPZ0TeBvBV3aF1Gp9wSC25QvZMVy/wBlwPBua/7o1Zi+hFqU5YErwVXKiJjq8hMWj+kFPsmGk5NKkzUc55eNzfInUB1dnOwZ6zaXHjVJeRFmUTLCZzgm9N25PAckAyAAAAAAAAAAAAAAADCgKAMgAAAAAAAAAAAAAAAAAAVg2gqvEvK96VZFJjtRHRPXnZ3ZxuRScdT7pbaVrxakqoiJwz5CFNkC3Hsh1K4439siQoYFgLVo8C36LL0uUajYMsnJaiJ1dR65gyBlDQNRtMqZfEeTiVOIqrLcMob+gVACGTxLguKk27LJHrU9AlISryW8pcK5epETrUgq5dpWXgR0Zb1O6WicecTHzIvnAsgRVdeudpUBPW5rpq5wvR1RxCLaRqZqivJqUVZaSTGURERMdW4kO19mqiSapFrUxEm38VbncBps3rbel5zrpKypLoqqnJR2EV2N2/flEPVs/ZwizipN3lU4sR/4hpYmiUWn0STbK0uWhy8BvBrERD0k3ga/aNt0y3JHo1Fp6ykNEwnK44NgM7zAAAAcgAAAAAAAAAAAAAAAYUBQBkAAAAAAAAAAAAAAAAAAVa2yKs5rqRSkZxasRXeLOE7CetNaJ6X7Op1Owic1DTOExvwVyoUV99a/sm2qsSTlorXI5E7lEhIjUz14VUTwcfEW3RqIiIiYRAMYM4MgDCEK6savVW0ao2SkaI+Yav8AaE1IZAoHPUbUK83dJmadVKixqYTEPcieLxGyWva+rVs+1lnt/wBaTl39pdgAVQ9O+vvVbcf/ANrO56fddfzQi/qClozIFWJjaBvGi/bDa8GHjjyVczd8eSetNrsgXjbcKpwWc3y8Zam/BoW1XB5zTpz/AMGMnYpjZMT+jZyf569iATXgGTCgeTdFbl7doU3U5v61Lw1iL5ENE0e1Sg6gNm2QZN0BJdExv8vi8RoG19XJmVpFNpkv9bm+U56539WE/jwHibFf2dcHkaBaoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADWdRK0tCtCs1JiqiycusXKGzEJ7Vs8krp2+EqIqxYrW48Wc9qIBpGxbIq9bjqDkzyUgwUVf8AzL5i0ZD+y7SVpumsvHVqJ0x6xd3yeYmAAAAAAAAAAYUyANH1lpvotp7VZbk5VYeU8qYVOwiTY0i/yTW4ef7Rrvmx2InyFkyo+zwz0q6vVq35r/FBAtyAAK1X1A9Nu0JTaPO/YkrLq7xcFz5k+IsFQ6VJUqUZBkZaHAhtTCNh8CC9NvX9p2/n/i5FE+eCWEgNxDQDkAvEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACru2jM/a/L+OI7sLRFR9pr+U9U6DLp98kOXTrTlc4qJu+NALL2DRUt60qbTGoiJLQWw9yccNRPMbCPpU1fUOurb1nVupoqospB5SKBskGKkXe0+pGGzg/laT0T3olBUA4gAAAAAAAFKdqKnPoupiT0HvZiC16/OnYiF1iAdrqkNmbRl59ERVl3YXPgA8qy9Xqxas4yj6lQOa++SPv4bsfF1liZKfl52CkWViJEavWhDmndPp+pWmcp6O909qc0aT6IXLolUOiTrHVW1+9gge9oY/ntWdSZv/MTtLCwtzEK77HcPNs1ub+9iTeEb4uSi9uSxCAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKjXz3e1HR/hEuW5Kn2h/Wzqfv0b90BbD6SItp6cfKaT1LCYWK9kNPH3SL2J8xLuCC9r5UTTOF8Kb5gNt0K+5hanwJP4+jxYJJNYsGmpSbWo8lyUb0aUhQ+SicF5KJ5jZ1A4gAAAAAAAGn6pUNa/ZVWkGoiviQHIxVTOHYynzobgAKxbFtQzK1uQVcq1WvQsRXqNJ1qQiSk/BSNAemOS5EXyKngUqxpdG9JOvk5R/vIz0l06k7pUx5i3KcQPDs61qfbFPdLU+EkNjl5WE8h75hDIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACpGhnsjaNrkXjyUmV+VcectuVT2YfuyXp7mN+/AtYnArvtge1VtM/CnixCcCuu1B9vmmn/iCfvYQFi04r5TJhvEyoHEAAAAAAAAAAVJ2nkZRdSaZV2qrno1kRGrw5TF5SdqFs04lZ9sqQb0Gh1BF7rnHwV+RFTsd8hNulNQ9FNP6HOfjZdqgbahkLxAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACqWyWifVMu73h371C1p4tHt+nUqajx5GAjHxcoqoB7WSvm0V91jSf4ev76CWBTODzY9FkJiM2JGl2Oe3hlAPUTiclUwYyAUAAAAAAAAAAQ5tUSnP6WxXtTKworXZ8CcDjsrxliaZwUVdzYmP/ihLdRkYFQlnQJtiRITk3tU+NKpEnTISMlITYbUTCIiAegvEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMIZABQF4AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAvABeAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAPMqteplJ9sZ2DLe+vRvaQ/cW0dbNP9rEWoe5VU8wE5gprcG0dc9QVnoTAgySJxxl3bu+Y6cvp/qxe3thNz3/AK6bAtTUdRbSpv2bXZGD7qIidp4P1cLB/LsH5CGZfZbqWcRqzA5PuVNkldlyiM+yqvPRfcIjO3IEt0nU2z6tjoNclYir1co3IqpcGzBHblaNUEf4EibjSIdx6i6ZRHy81z7W/wCaBeIEDaa6/U2tN5i4GNkYrcN5Tl3OUnCTm4M3CR8B7XsVMoqLnKAdkAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGvVG7aFTJfnZ2qyMBiY7+KieTdnxFc702kI71Yy3ICe6dnsAsPdd8UK1YSvq84yF7pSuVy7Ssxzv835T9OjuzJ5NoaM3Re0x025ph8Bn+MsDY2kdtWqxr4MBI8wn37kyqL4vABWOh6c33qBMPnY3/XEuWps1U2R9vJls38RPsNsGRg8lqI1ieBDSahq5ZNPdiNX5NzvAxVXsyB3YFLtKx5HpToUjS4OMc+9Uavyr5DZKLOS1QkGxZNWqz/DxK235rtZtwS/Qpqi1Cbl075XOSHnyK1y+YxQtpKhUeTZKSduzUOA1Nyc8m75wLRIc0K7+qhoH5Lm/lQ2xNfrI/v6/IBLZ5tRo0nUG8mbgMjJjHdtRceReoj5NdrEX/i6fFDd9B7f1UrKXf6ZaZ+sN+kCJ9S9nyQnnvmrWWHKO65dE3fEats/X/UqLWVoNdSIjFw1EiZ5TV3IiInV5NxIV2JYVzXHT636dWQPQ38XHRSHdU5mlXBqpT5q1I6zXTEgNVvHHUiY9yiAXYAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA8+qTUeBIx4sqxHvb1KBDG0vc1Xt6hyXoZu8Mcqu6/bnd31Znl8sd30nq6jX9WbqmXeiSOhwVVV5CLu8Rq9tUGfuSrQqdSYKxpmKu5qAe7p/aVXvap9Cp/xuLd6baLUK0YaRVf0ycTCrFIVpmzpfMrvgVKTgfGdv6gGomftlgfrUTswBbOXgQoLOTCYjUTwIc+vBUr6j2sP5e/61T4xW66Svezs+/H4LsgWF1XsuavOi9Bk590m5fvkIi9SvKfnBH/2GiM1+1ApfthCgvxx52EidmDfLS2lUnY/NVSiuRzkz6wBtMPZxs5n94+U936hNg/kaH8pJMu9Xn2wBGH1CbB/I0P5TXPUzWT+NqP6VScsDAFYfUsS35wRP0aEN6iWHDs+4XUnpyTCJlOUrUTJ+gXJQpttRrzOrks/ww4PaoGx+pTX85F/VzcbX2eaVQqmybbUZqIjMKiYRCcQBzyMmEUIoHIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGFEPvgoZxAovtB2ZMWzcjpuamOd6c5z/Jv4dhOWzrpiy3pFtVqMP2a/hlOCEQagxvT7rIlP/7PLr0fxd8vD5yYr42g6JQvY9C/lWYAnUju5dXrRoO6ZqLYj/Azf2EJU+lan6ptb02bdTaQ5M4yblQtmq3pN2apMx55etFXkN+JE3p/uA1So7Sc7Or0e3KH/uVRCsbVi9+U+uTrqRL/AIiOWFtuzqJby5pMlDgK1MZRqZNiArpJ7L1K/wCI16dmPcob9aejNqW5GWJLyixn43vmVRyquMZROriSciGQPnAajT6qqGE3AAoAAyU+2zPtwpfwdS4JWDbJkcS9NnU++dyV+Td2KBJVA1atL0LlOm3BJNmOZPdkdSrQn8dGr8jExxRYibvi6vmK66a6CyV3WzL1aJWFhsi8ERD3PUst/OP/AOv5uIFl5KelJ2Gj5WZhxWqmUVq5O2nEprD0N1KpftXNInvE0sPtwcv6dKCu5tVjtbx3JF3J4+IFykMlL11w1FoLuTVZdiqnFJmH9GCxWjF5peVuRZ9yIj2ROQqIuUzhFAkYAAAAAAAAAAAAAAAAAAAAAAAAAAAAAOhVJhZWSmY+e8TKHfTiaBrbVlo+n1VmcIqJDVFApNY9s1K8q/Eh09UWOnrr1Xgiu3FstOdCqHbURJmcXpcwu/Du9Rd3BCNdjOm5q1ZqL07psNsJF8S4d5kLX4AxDbzbUY3c1EwiImERDkhjAwBkAAAAAAAAAAZIS2q4HPaZ8v8ABjNd8yp9BNpHOv8A9yi4fePoA07ZEjc7pzHZnvY6oTeVm2Mp3DK7JOdwVrkTP8eEsyoH0a482rz8rS5SLNzr0ZCam/PFT61Kfl6bJPmJp6Mhw0xvXj4ERCnmtuqUW8aklKoOW05i4TC/XPH4k8Cf/iIHl6w6hTN/XA+Tpr1Wno/MPdjqLTaKWpEtGypWQmcdJXuoiY4KqcOxPiNM0G0hZbECFVaw3NSciYbjvScsbwOQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQPtdzfMafQ4WcLGmGtx8Sk8FeNslf5nU1P+aT9lQPR2SKZ0XT981/eIyu+ZE8xOxE2zF9yqn/GSyAAAAAAAAAAAAAAZU1y9ae2p2tVJKK1HJMQHtRF4KqtVE8xsZ1pj7HeBVLYx9vK3n8WhZe6K9KW5Sok/PKvMsVEXC44qVW2P5pkC6ary/wC6r+0087V3UWpX/U20ujM5yUynJbCz4PABnVvVeoX9NMplBhRGS7kRVa1SY9DNHm2krKnVkzUkXc1U3IdnRHR+DZ0JtQqUPlVJE44JqaiK1ExhAMgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFbNs72jovvjvMWTKu7afChfx+GBLmzz9yK3vg6EjGl6LM5vS620/5Ji/MboAAAAAAAAAAAAAAMnyit5UJyeE+phU3YA/Omuvi2zdFckpL8NIPzkh7Llx0ai3PHhVdmJqMidHims6/+xdWK37tvk71CPoc6/pHP/fAfpvL/AFtT6IaDofV31rT6nTj+LkJAA4gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFXdtPhQv4/DLRFTdtX24t73mL2tAsTpf8AaPRPgMH9lDaTWNOftMovwRnYhs4AAAAAAAAAAAAAAAAFENp37qdS8idiHg6W6ezt9VLmJNUZBb3zl6iQtrBP6VpP4LA/aeWns21KZatPbLUuWZCTCIrkTevlUDjpvbTLTtWVpLUROaTqNoODVOeQOIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABTbaziJN6hSEs3vujp+0pchSoGuP9ZWme/U/tAthQ5FlPp0CXhoiNhsRqInkPQCJhEQAAAAAAAAAAAAAAAAAU/2yPttpvwdO1S11A9qJb3CFT9rl3SNQKdA8EBE7S3FMYkORgNRNyNQDsoZAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAJxKh6v/wBZmS+H0wAC3i8QAAAAAAAAAAAAAAAAABUHaG+73SP9DtLdQPrSAAfQAAAAAAAAAAAAAAAAAAAAB//Z" alt="" width="344" height="340" />发动机撒佛啊但是佛教的撒发的撒娇佛就是发撒娇的佛菩萨</p>"
当字符串中包含base64图片,且base64图片超过1024kb就会被微信机制拦截下来(官方文档有说明)导致整个组件无法正常渲染,包括img标签前的文字
解决方案(三种)
1:和后端协调,将base64转为在线url地址(例如oss地址),完美解决
2:对于性能考虑,如果是双端(pc+移动),建议做文件大小判断,文件过大的话建议提示到pc端查看或操作
再数据初始化的时候,先调用如下方法,获得该字符串的实际大小,然后在按需处理,下面做具体举例
getStringSize(str: string) {var myString = str;// 使用 TextEncoder 将字符串编码为字节数组var textEncoder = new TextEncoder();var encodedData = textEncoder.encode(myString);// 计算字节数var byteSize = encodedData.length;// 将字节数转换为 KBvar kbSize = Math.floor(byteSize / 1024);return kbSize},const str = '你要渲染的富文本字符串'const realSize = this.getStringSize(str)if(realSize >=1024) {提示用户,该文本域内存在较大图片,请到pc端查看
} else {this._onEditorReady(str)
}3:将base64转为本地url以此绕过大小拦截并成功渲染
非得渲,那就渲吧,思路就是base64有实际大小会被检测到,处于项目原因又不能使用线上url,那就将base64转本地url再替换渲染字符串中的base64,就可以完美绕开大小检测,下面做具体举例
base64ToUrl(base64Data: string, name: string) {// 保存的文件名(考虑一个string内可能有多个img标签,使用随机数确保name唯一)const FILE_BASE_NAME = 'temp_base64_image' + name + Math.floor(Math.random() * 90); // 将 base64 数据写入本地文件const filePath = `${wx.env.USER_DATA_PATH}/${FILE_BASE_NAME}.png`;fsm.writeFileSync(filePath, base64Data, 'base64');// 获取本地图片 URLreturn filePath;},// 替换字符串中的<img>标签中的base64为本地URLreplaceBase64WithLocalUrl(inputString: string, name: string) {const regex = /<img\s+src="data:image\/[^;]+;base64,([^"]+)"/g; //获取base64数据区间// 将base64区间替换为本地图片url绕过setdata1024kb检测const replacedString = inputString.replace(regex, (match, base64Data) => { const localImageUrl = this.base64ToUrl(base64Data, name);return `<img src="${localImageUrl}"`;});return replacedString;},const str = '你要渲染的富文本字符串'str = this.replaceBase64WithLocalUrl(str)this._onEditorReady(str)坑二:回显图片样式问题
这下图片能正常回显了,无论图片多大多小,但是偶尔有一些超大图会有宽高比例失调原因,第一种方案是用正则给所有img标签设置style=" width:100%;height:100%;object-fit: cover;"也好,设置style=" width:100%;height:auto;"也罢,总之就是不行,于是翻查文档发现

img中如果存在行内style(自带、后台配置),那么自己写的style将会被覆盖,所以正确的方法是给所有img标签设置class ,下面做具体示例
this._onEditorReady(str.replace(/<img/g, '<img class="rich-img" ')).rich-img {width: 100%;height: 100%;object-fit: cover;
}至此,所有坑填完
生命不息,学习不止,键盘敲烂,月薪过万!加油,代码人!