dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。
本文将为大家揭示DHTMLX Gantt自定义的典型用例,包括自定义任务、网格的新外观等,来展示其功能的强大性!
DHTMLX Gantt正式版下载
用例 - 新建项目外观、当前月份标记和可折叠网格
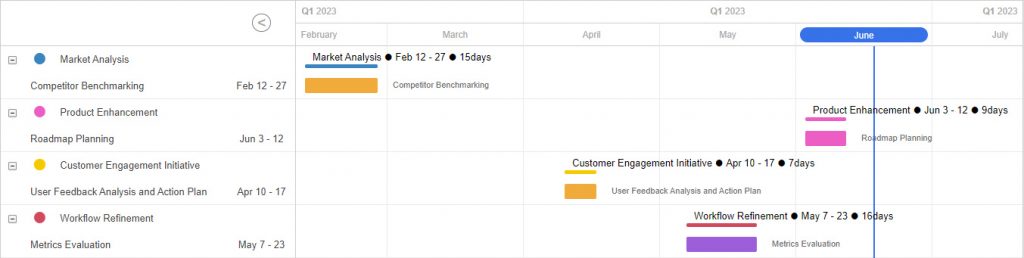
DHTMLX Gantt的默认视图显示写在条形内的项目和任务名称中,项目栏通常具有矩形形状,就像任务栏一样,并且在颜色上与任务不同。然而这并不是在DHTMLX Gantt中显示项目和任务的唯一方法,我们的甘特图库在定制方面非常灵活,并允许多种方式可视化数据。

在这里您可以看到项目用彩色且细的线条和标签很好地描述在顶部,项目日期和持续时间标记在项目名称旁边。因此,最终用户可以很快地掌握每个项目将花费多少时间。
任务标签也位于任务栏的右侧,当前月份在时间标度上清晰地突出显示,以免在时间轴上丢失。此外,还有一个切换按钮,用于折叠网格部分,以便为甘特图腾出更多空间。
这样的自定义有助于工作流的透明性,对于中小型项目尤其有用。它还使您的甘特图更加用户友好,更容易管理,在视图与扩展的网格部分和全屏图表之间切换。
自定义指南
让我们深入研究一下DHTMLX制作的甘特图。
当前月份标记
我们从甘特图时间轴中使用的时间尺度和垂直标记开始,scales的配置通过scales属性指定:
gantt.config.scales = [
{
unit: "quarter", step: 1, format: function (date) {
const quarter = (date.getMonth() % 3) + 1;
const year = date.getFullYear();
return `<b>Q${quarter}</b> ${year}`;
}
},
{
unit: "month", step: 1, format: function (date) {
const monthName = gantt.date.date_to_str("%F")(date)
const nextDate = gantt.date.add(date, 1, "month");
if (+date <= +today && +today <= +nextDate) {
return `<div class="current_month">${monthName}</div>`;
}
else {
return monthName;
}
}
},
]在scales配置的数组中,我们指定了两种内置的scale类型,“quarter”和“month”。在这两种比例类型的单元格中,可以显示任何值或HTML元素,但它们不会改变单元格的宽度。例如,较低刻度中的一个单元格包含一个自定义元素,该元素带有一个特定的类,用于用CSS样式为该单元格着色。该元素突出显示当前月份,在today参数中指定:
const today = new Date(2023, 05, 18)
const todayMarker = gantt.addMarker({
start_date: today,
css: "today",
});addMarker()方法中还使用today参数来添加一个突出显示当前月份的垂直标记。在标记配置中,我们指定用于设置标记日期的Date对象和用于添加标记颜色的CSS类。由于没有在addMarker()方法中应用text参数,因此标记将显示为一条简单的线。
任务行为
有必要对与甘特图时间轴上的任务交互多说几句,最终用户可以沿着时间轴将给定的任务移动到任何特定的点,它不会捕捉到任何单元格的开始或结束。为了实现这一点,我们在甘特图中将round_dnd_dates参数的值更改为false。配置对象:
gantt.config.round_dnd_dates = false;
根据这个演示项目的需求,我们还添加了移动项目任务的功能,并禁用了任务之间的依赖关系(链接)和任务进度的显示:
gantt.config.drag_project = true;
gantt.config.drag_progress = false;
gantt.config.drag_links = false;网格
在甘特图的网格部分,有两列。第一列包含任务的名称,第二列提供任务的时间框架。使用模板函数,您可以在网格列的单元格中添加任何文本或HTML元素:
gantt.config.columns = [
{ name: "text", label: " ", width: 300, tree: true },
{
name: "dates", label: getToggleButton(), align: "center", template: function (task) {
if (task.type == "project") {
return ""
}return taskDatesFormat(task)
}
},
];现在我们要关注taskDatesFormat函数,它从任务对象返回所需的字符串:
function taskDatesFormat(task) {
let startMonth = gantt.date.date_to_str("%M");
let endMonth = startMonth;
let day = gantt.date.date_to_str("%j");if (task.start_date.getMonth() == task.end_date.getMonth()) {
endMonth = gantt.date.date_to_str("");
}
const start_date = `${startMonth(task.start_date)} ${day(task.start_date)} - `;
const end_date = `${endMonth(task.end_date)} ${day(task.end_date)}`;
return start_date + end_date;}这个函数的工作原理如下:
- 它将任务开始日期转换为字符串,从而只显示月份的名称。
- 如果一个任务在同一个月开始和结束,那么这个月的名称将只在开始日期之前显示。如果开始日期和结束日期属于不同的月份,则开始月份显示在开始日期之前,结束月份显示在结束日期之前。
- 日期跟在月份的名称后面。
有一个特殊的切换按钮,允许折叠和展开网格部分。为了添加这个按钮,我们在label参数中指定了getToggleButton()函数。根据网格的当前状态,此函数返回不同的值。当按钮被点击时,我们改变grid_width配置中的返回值和宽度:
function toggleGrid() {
if (gridToggleText == "lt") {
gantt.config.grid_width = 80;
gridToggleText = "gt"
}
else {
gantt.config.grid_width = initialGridWidth;
gridToggleText = "lt"
}
gantt.config.columns[1].label = getToggleButton();
gantt.render();
}或者,可以使用调整大小器更改网格大小。min_grid_column_width参数设置每个列的最小宽度,因此不能使网格小于指定的大小。因为我们的甘特图有两列,min_grid_column_width参数的值是30px,所以最小的网格宽度是60px。
gantt.config.min_grid_column_width = 30;网格区域中的彩色圆圈在grid_folder模板中指定:
gantt.templates.grid_folder = function (task) {
return `<div style="color:${task.color}" class="project_icon"> • </div>`;
};返回的自定义元素包含一个特殊符号“•”,圆圈的颜色和大小由CSS样式指定。
对于具有子元素的任务,grid_folder模板显示,而对于其他任务,grid_file模板返回空字符串(" "):
gantt.templates.grid_file = function (item) {
return "";
};task_row_class模板在带有子元素的任务下面隐藏了一个边框:
gantt.templates.task_row_class = function (start, end, task) {
if (task.type == "project") {
return "project_row";
}
};任务外观
最后让我们介绍一下如何在甘特图中自定义项目和任务,由于任务栏中不应该有文本,task_text模板返回一个空字符串:
gantt.templates.task_text = function (start, end, task) {
return "";
};在rightside_text模板的帮助下,文本标签显示在右侧:
gantt.templates.rightside_text = function (start, end, task) {
if (task.type != "project") {
return task.text;
}
};在我们的演示中,rightside_text模板不返回任何项目任务。相反,我们使用addTaskLayer()方法,它允许在甘特图时间轴中显示任何文本或HTML元素。对于项目任务,我们在自定义taskDatesFormat函数的帮助下,以甘特图网格中使用的相同格式返回任务名称、持续时间和日期,这些值用一个特殊的点符号“•”分开,自定义元素的位置是使用getTaskPosition()方法计算的:
gantt.addTaskLayer(function (task) {
if (task.type == "project") {
const sizes = gantt.getTaskPosition(task, task.start_date, task.end_date);
const el = document.createElement('div');
const dot = `<span class="dot">•</span>`
el.innerHTML = task.text + dot + taskDatesFormat(task) + dot + task.duration + "days";
el.style.left = sizes.left + 10 + 'px';
el.style.top = sizes.top + 'px';
el.style.zIndex = 1;
el.style.marginTop = "7px";
el.style.position = "absolute";
el.style.lineHeight = "16px";
return el;
}
});就是这样!通过这个分步指南,您可以实现相同的结果,并创建一个自定义甘特图,就像我们的用例一样。