目录
页面导航 - 声明式导航
1. 导航到 tabBar 页面
2. 导航到非 tabBar 页面
3. 后退导航
编辑 页面导航 - 编程式导航
页面导航 - 导航传参
页面事件 - 下拉刷新事件
监听下拉刷新事件
停止下拉刷新的效果
页面事件 - 上拉触底事件
监听页面的上拉触底事件
配置上拉触底距离
组件和页面的区别
组件样式隔离
编辑 修改组件的隔离样式
styleIsolation可选值
数据监听器
页面导航 - 声明式导航
1. 导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。 在使用<navigator> 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
⚫ url 表示要跳转的页面的地址,必须以 / 开头;
⚫ open-type 表示跳转的方式,必须为 switchTab
2. 导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。 在使用 <navigator> 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
⚫ url 表示要跳转的页面的地址,必须以 / 开头;
⚫ open-type 表示跳转的方式,必须为 navigate
注意:为了简便,在导航到非 tabBar 页面时,open-type="navigate" 属性可以省略。
3. 后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
⚫ open-type 的值必须是 navigateBack,表示要进行后退导航;
⚫ delta 的值必须是数字,表示要后退的层
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1
 页面导航 - 编程式导航
页面导航 - 编程式导航



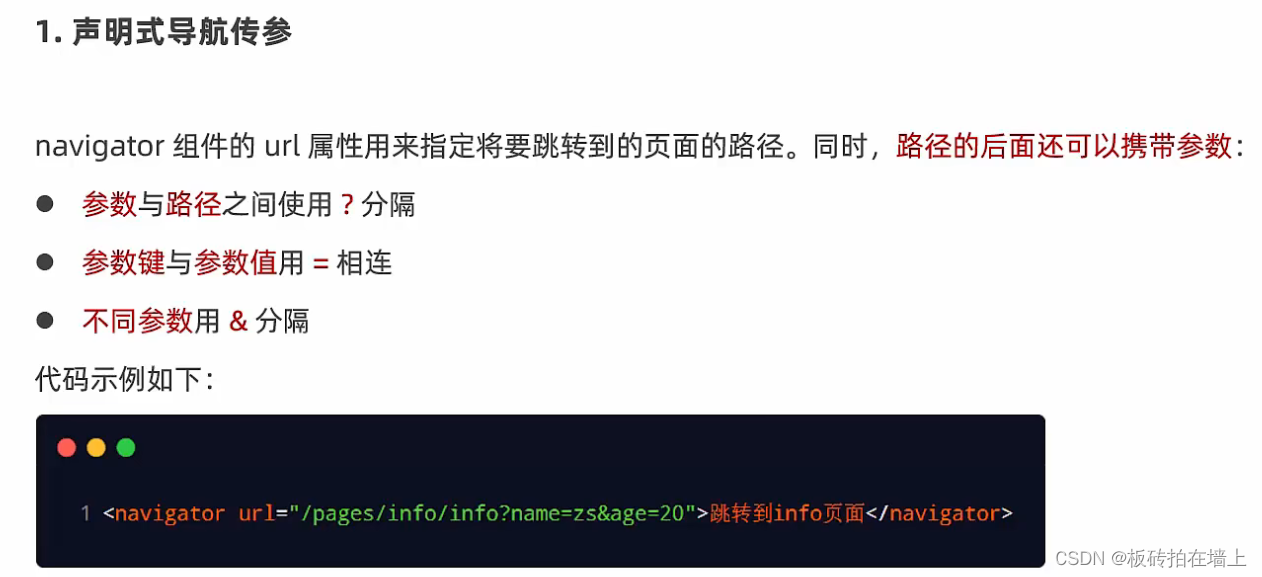
页面导航 - 导航传参



页面事件 - 下拉刷新事件
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为
启用下拉刷新有两种方式:
① 全局开启下拉刷新 ⚫ 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true ② 局部开启下拉刷新 ⚫ 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口 的样式,其中:
⚫ backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
⚫ backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
监听下拉刷新事件
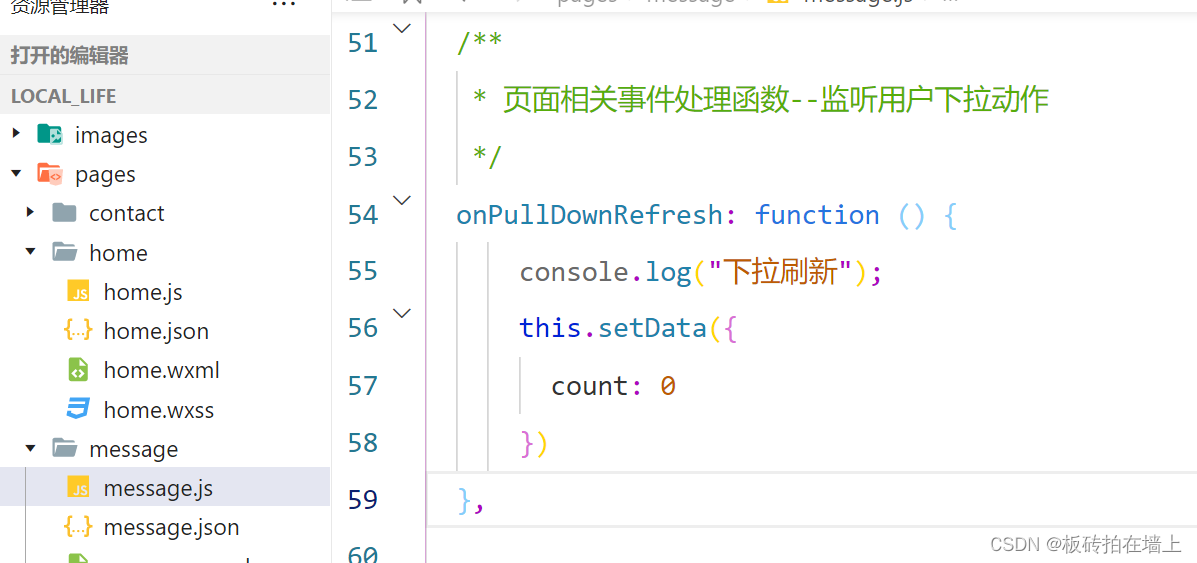
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。 例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1

停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下 :
onPullDownRefresh: function () {console.log("下拉刷新");this.setData({count: 0})wx.stopPullDownRefresh()},页面事件 - 上拉触底事件
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。
/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {console.log("上拉触底说的");},配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。 可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。 小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
组件和页面的区别
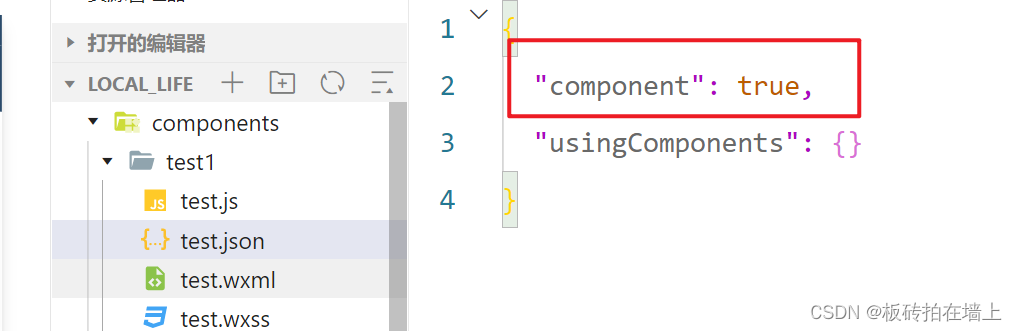
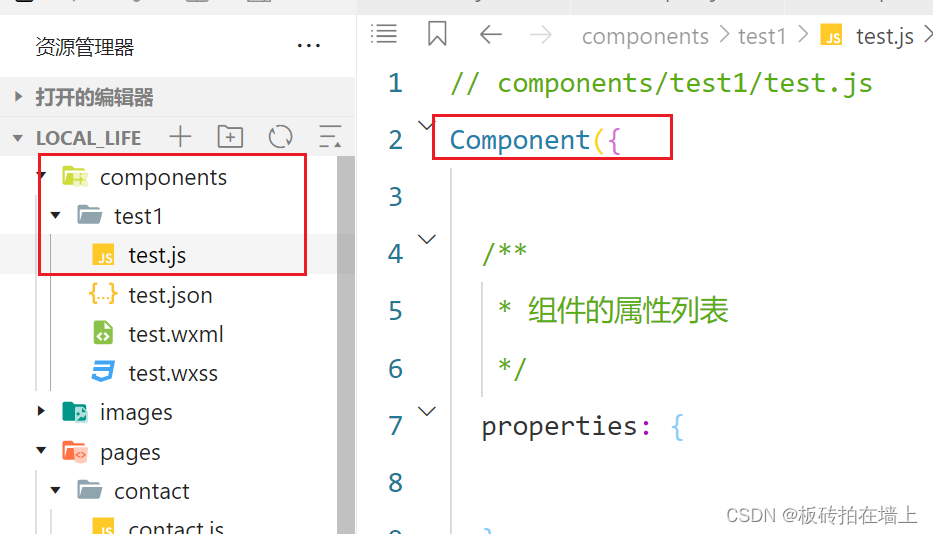
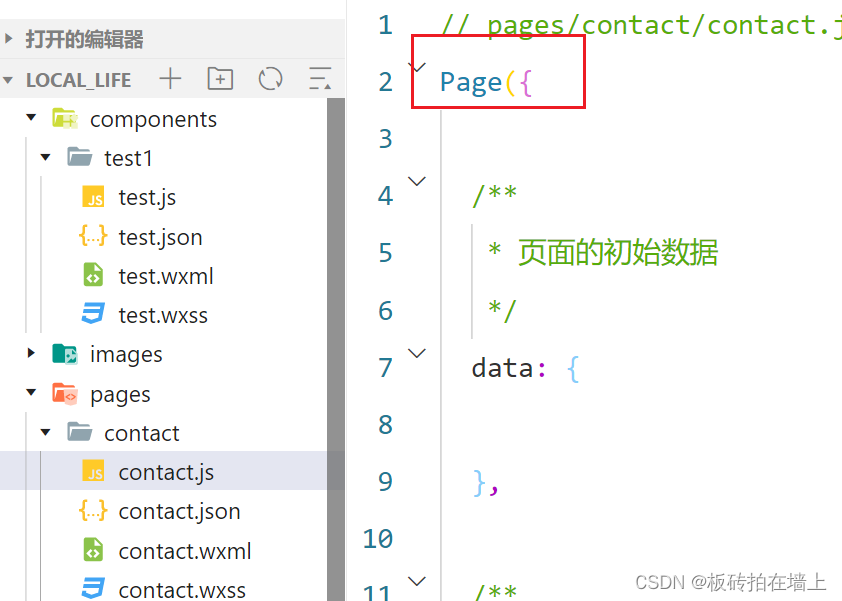
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
⚫ 组件的 .json 文件中需要声明 "component": true 属性

⚫ 组件的 .js 文件中调用的是 Component() 函数


⚫ 组件的事件处理函数需要定义到 methods 节点中
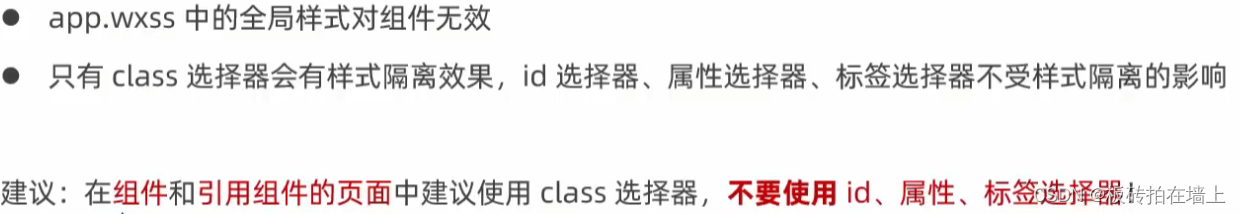
组件样式隔离

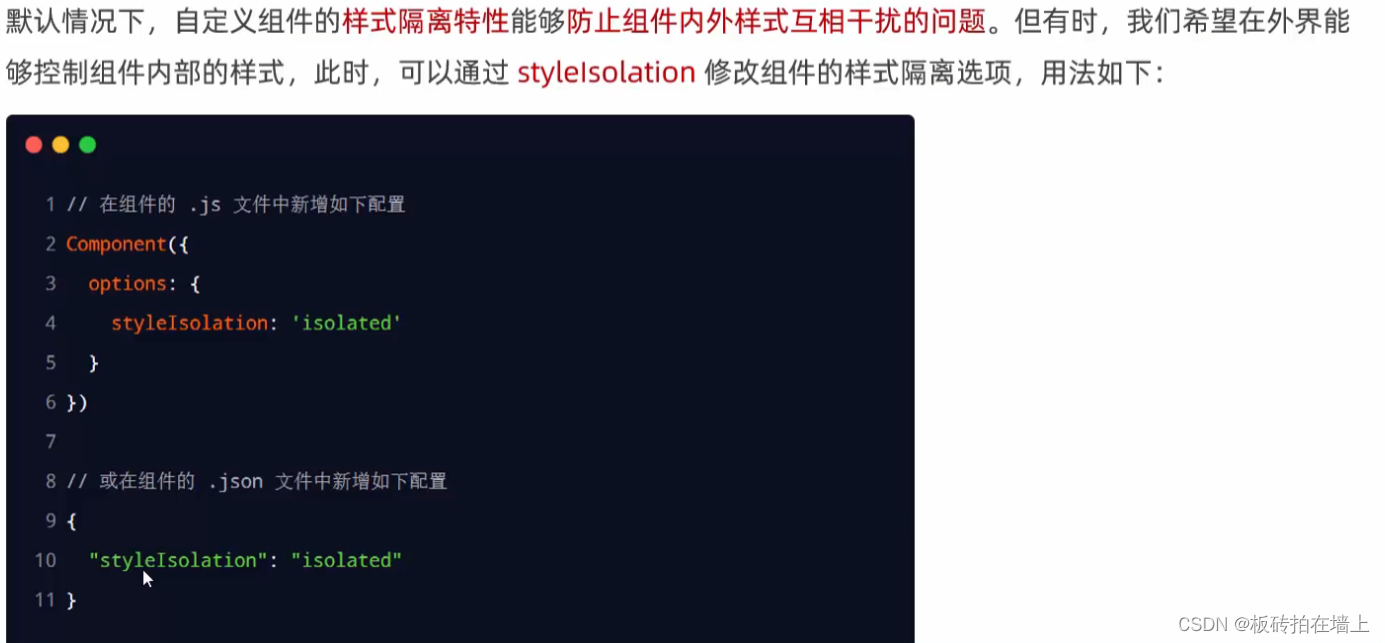
 修改组件的隔离样式
修改组件的隔离样式

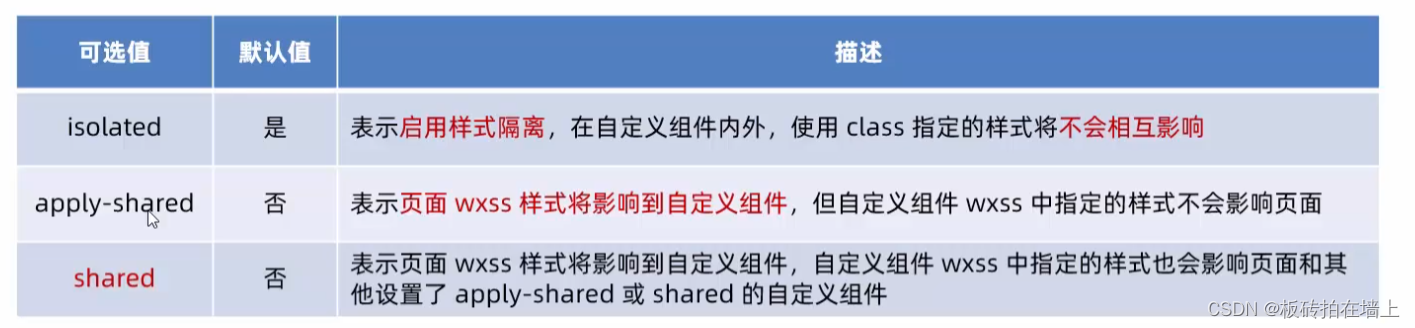
styleIsolation可选值

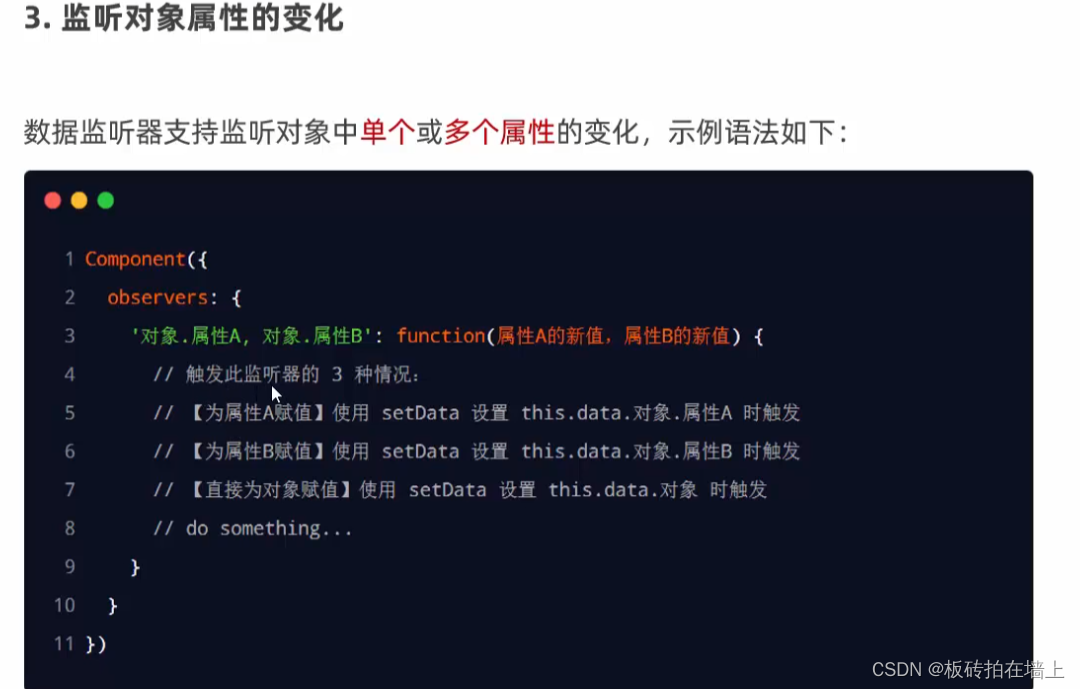
数据监听器