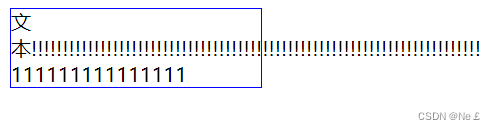
最近遇到一个奇怪的现象,元素中中文文本正常显示,但是加了一堆符号后中文文本居然换行了.
div{width: 200px;border: 1px solid blue;word-break: break-all;}
<div>文本</div>


经过研究发现,因为标点符号不允许出现在行首和行尾,连带着符号前的一个文字也换行了。
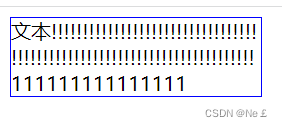
解决方案:使用 line-break 属性
div{width: 200px;border: 1px solid blue;word-break: break-all;line-break:anywhere;}

line-break 可以用来处理如何断开(break lines)带有标点符号的中文、日文或韩文(CJK)文本的行。
| 属性 | 描述 |
|---|---|
| auto | 使用默认的断行规则分解文本。 |
| loose | 使用尽可能松散(least restrictive)的断行规则分解文本。一般用于短行的情况,如报纸。 |
| normal | 使用最一般(common)的断行规则分解文本。 |
| strict | 使用最严格(stringent)的断行原则分解文本。 |
| anywhere | 在每个印刷字符单元(typographic character unit)的周围,都有一个自动换行(soft wrap)的机会,包括任何标点符号(punctuation character)或是保留的空白字符(preserved white spaces),或是单词之间。但忽略任何用于阻止换行的字符,即使是来自 GL、WJ 或 ZWJ 字符集的字符,或是由 word-break 属性强制的字符。不同的换行机会拥有相同的优先级。也不应用断字符(hyphenation,可能是 “-”)。 |