
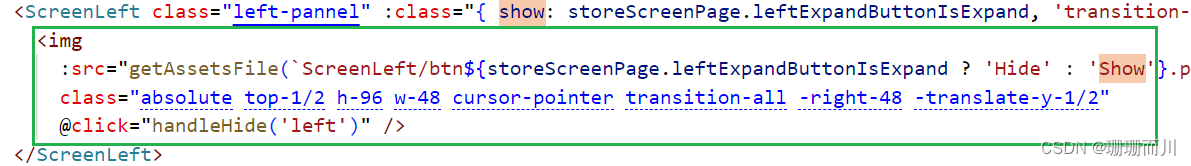
写成这样也可以
:src="`./src/assets/ScreenLeft/btn${isShowLeft ? 'Show' : 'Hide'}.png`"
为了节省开销,这种小图标,可以用i标签
const imgUrl = ref("icon1");<iclass="w-50px h-50px":style="{backgroundImage: `url(./src/views/DataTest/VideoManage/${imgUrl}.png)`,}"></i>

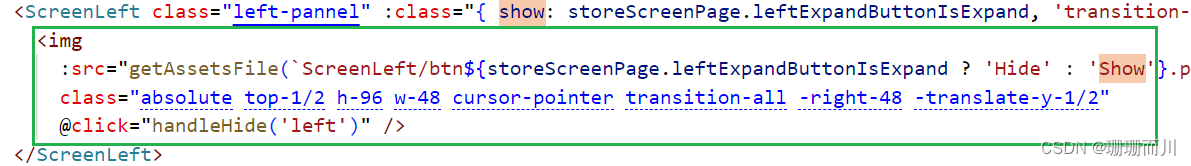
写成这样也可以
:src="`./src/assets/ScreenLeft/btn${isShowLeft ? 'Show' : 'Hide'}.png`"
为了节省开销,这种小图标,可以用i标签
const imgUrl = ref("icon1");<iclass="w-50px h-50px":style="{backgroundImage: `url(./src/views/DataTest/VideoManage/${imgUrl}.png)`,}"></i>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/178080.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!