我想用控件和样式来表达应该会更贴切,html和css的基础需要看看。
关于html:https://www.w3school.com.cn/html/html_layout.asp
关于css:https://www.w3school.com.cn/css/index.asp
html让我们实现自己想要的布局(按钮,输入框),css让我们锦上添花实现想要样式(颜色、字体大小。
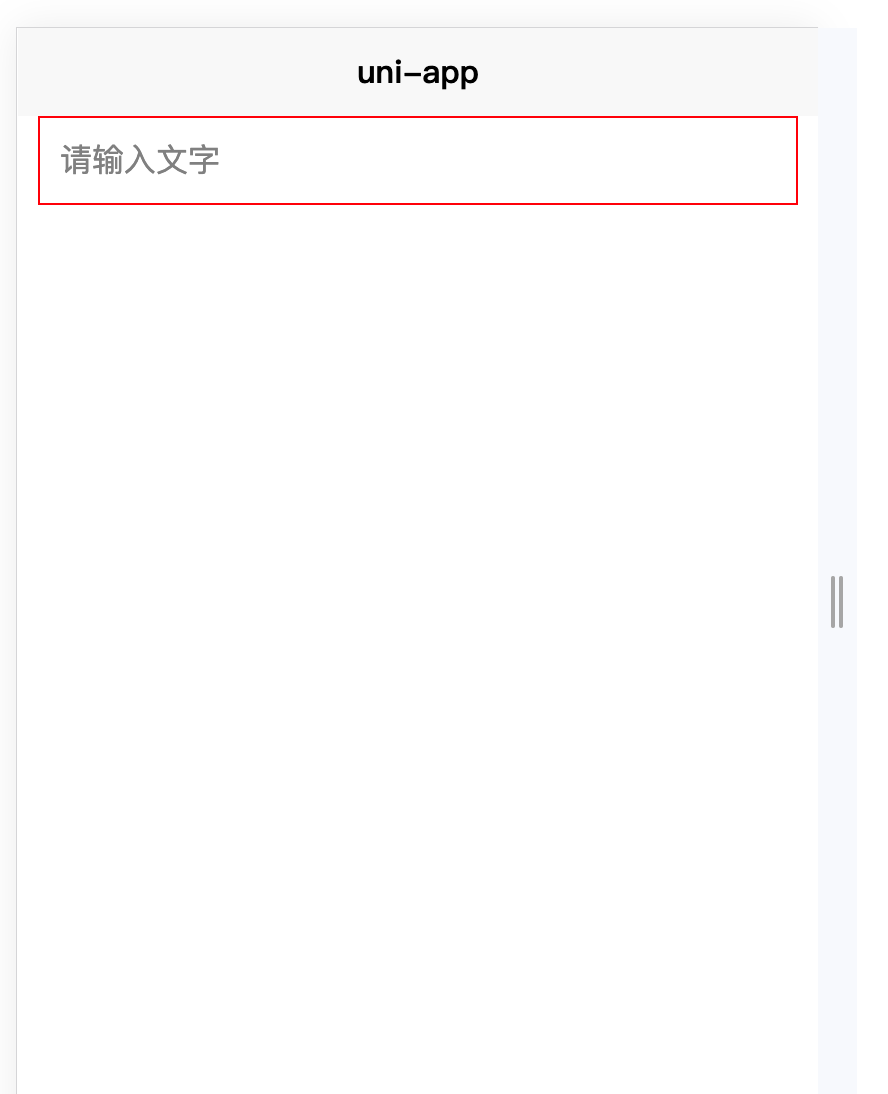
直接上代码吧,实现一个输入框,并通过ccs改变样式。
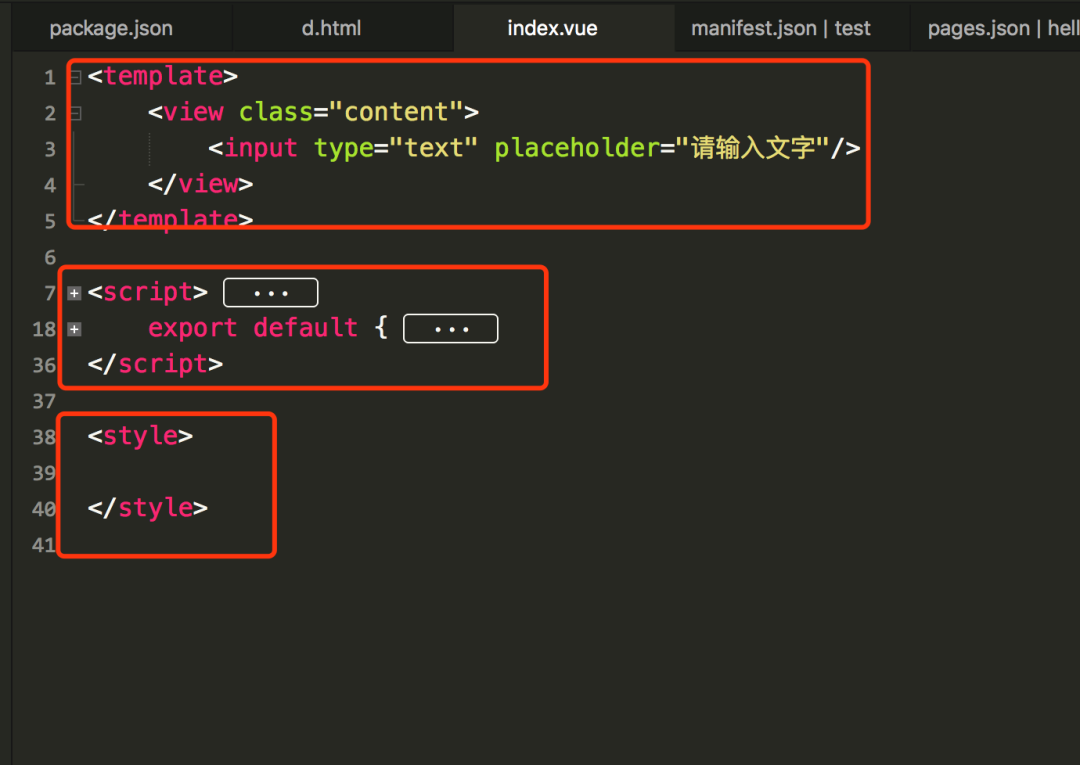
下面是uniapp的vue文件的基本结构

在style中写css或写外包的css文件作为引用;template里面就放控件;scripe里就放js或者写外部的js作为引用;
<template><view class="content"><view class="inputView"><!-- 输入框,提示:请输入文字 --><input class="name" type="text" placeholder="请输入文字" /></view></view>
</template>如果我们想改变文字颜色呢、并控制边距,加边框,就写对应的css。
css需要被引用,这里就要写样式选择器,我写的是类选择器。
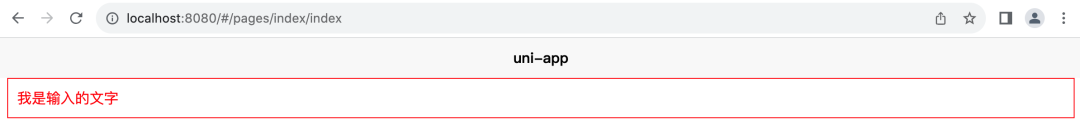
<style>/* 加个边框,控制上下左右距离 */.inputView {border: 1px solid red;padding-left: 10px;padding-right: 10px;padding-top: 10px;padding-bottom: 10px;margin-left: 10px;margin-right: 10px;}.name {color: red;//文字颜色为红}</style>
控件(布局)、样式(css)、逻辑(js)就可以构成了一个简单的程序。
调整网页的开发者模式,展示成手机的样子。