好啊 上文WEB3 在 React搭建的Dapp中通过redux全局获取并存储用户ETH与自定义token与交易所存储数量中 我们拿到了用户的一个本身 和 交易所token数量 并放进了redux中做了一个全局管理
然后 我们继续 先 起来ganache的一个模拟环境
ganache -d

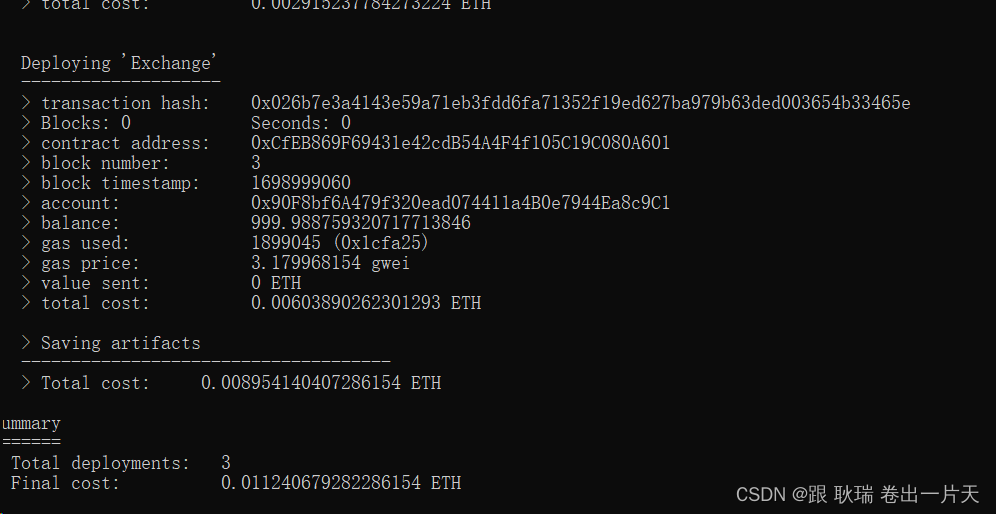
然后 我们启动自己的项目 顺手发布一下合约
truffle migrate --reset

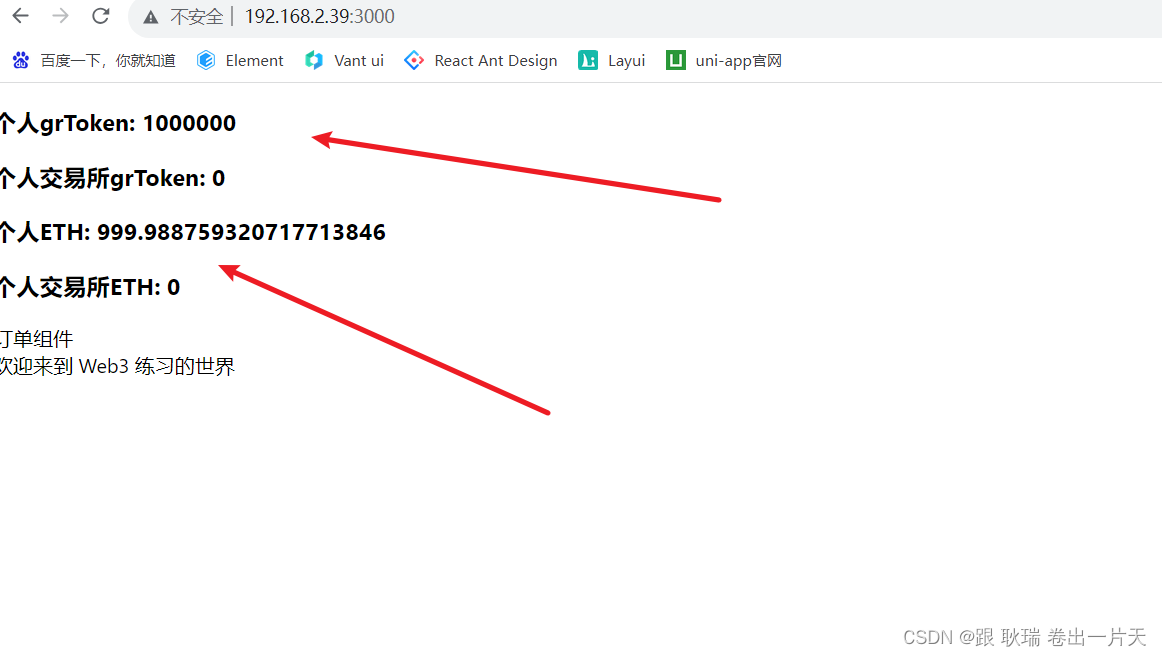
然后 就要来搬搬砖了 我们已经在redux中存起来了 那么自然是要将它展示出来的
我们找到 src下的 components 下的 balance.jsx
直接编写代码如下
import React from 'react';
import { useSelector } from "react-redux";function convert(unit) {return window.WebData ? window.WebData.web3.utils.fromWei(unit, "ether") : ""
}export default function Balance() {const {TokenWallet,TokenExchange,EtherWallet,EtherExchange} = useSelector((state) => state.balance)return (<div><h3>个人grToken: {convert(TokenWallet)}</h3><h3>个人交易所grToken: {convert(TokenExchange)}</h3><h3>个人ETH: {convert(EtherWallet)}</h3><h3>个人交易所ETH: {convert(EtherExchange)}</h3></div>);
}
这里 我们直接用state.balance结构出我们存在redux中的用户token数量信息
然后 用我们存在window中的web3对象 中的fromWei将单位转换回ether
一种方便我们观看的单位
我们运行代码如下

也是没有任何问题






![致远OA wpsAssistServlet任意文件读取漏洞复现 [附POC]](https://img-blog.csdnimg.cn/606343b4107546639b1b1afc1ca7da93.png)