目录
一. Nginx简介
Nginx的优点
二. Nginx搭载负载均衡
2.1 Nginx安装
2.1.1 安装依赖
2.1.2 解压nginx安装包
2.1.3 安装nginx
2.1.4 启动nginx服务
2.2 tomcat负载均衡
2.3 Nginx配置
三. Nginx前端部署
一. Nginx简介
NGINX(读作:engine-x)是用于 Web 服务、反向代理、内容缓存、负载均衡、媒体流传输等场景的开源软件。
它最初是一款专为实现最高性能和稳定性而设计的 Web 服务器。除了 HTTP 服务器功能以外,NGINX 还可用作电子邮件(IMAP、POP3 和 SMTP)的代理服务器以及 HTTP、TCP 和 UDP 服务器的反向代理与负载均衡器。
尽管 NGINX 以“最快的 Web 服务器”而闻名,但由于 NGINX 可以处理大量的连接,因此它通常被用作反向代理和负载均衡器,以管理入向流量并将其分发到较慢的上游服务器,包括传统数据库服务器和微服务。
NGINX 还经常位于客户端和第二个 Web 服务器之间,用作 SSL/TLS 卸载器或 Web 加速器。作为中介服务器,NGINX 能够高效处理可能降低 Web 服务器速度的任务,例如协商 SSL/TLS 或压缩和缓存内容以提高性能。
无论是使用 Node.js 还是 PHP 等技术构建的动态站点,通常都将 NGINX 部署为内容缓存和反向代理,以减少应用服务器上的负载并最高效地利用底层硬件。
Nginx的优点
- 作为Web服务器,Nginx处理静态文件、索引文件,自动索引的效率非常高。
- 作为代理服务器,Nginx可以实现无缓存的反向代理加速,提高网站运行速度。
- 作为负载均衡服务器,Nginx既可以在内部直接支持Rails和PHP,也可以支持HTTP代理服务器对外进行服务,同时还支持简单的容错和利用算法进行负载均衡。
- Nginx是专门为性能优化而开发的,在实现上非常注重效率。它采用内核Poll模型,可以支持更多的并发连接,最大可以支持对50000个并发连接数的响应,而且只占用很低的内存资源。
- Nginx采取了分阶段资源分配技术,使得CPU与内存的占用率非常低。Nginx官方表示,Nginx保持10000个没有活动的连接,而这些连接只占用2.5MB内存,因此,类似DOS这样的攻击对Nginx来说基本上是没有任何作用的。宕机的概率非常小。
本篇我将着重介绍负载均衡以及动静分离。
二. Nginx搭载负载均衡
负载均衡(Load Balance)其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。
2.1 Nginx安装
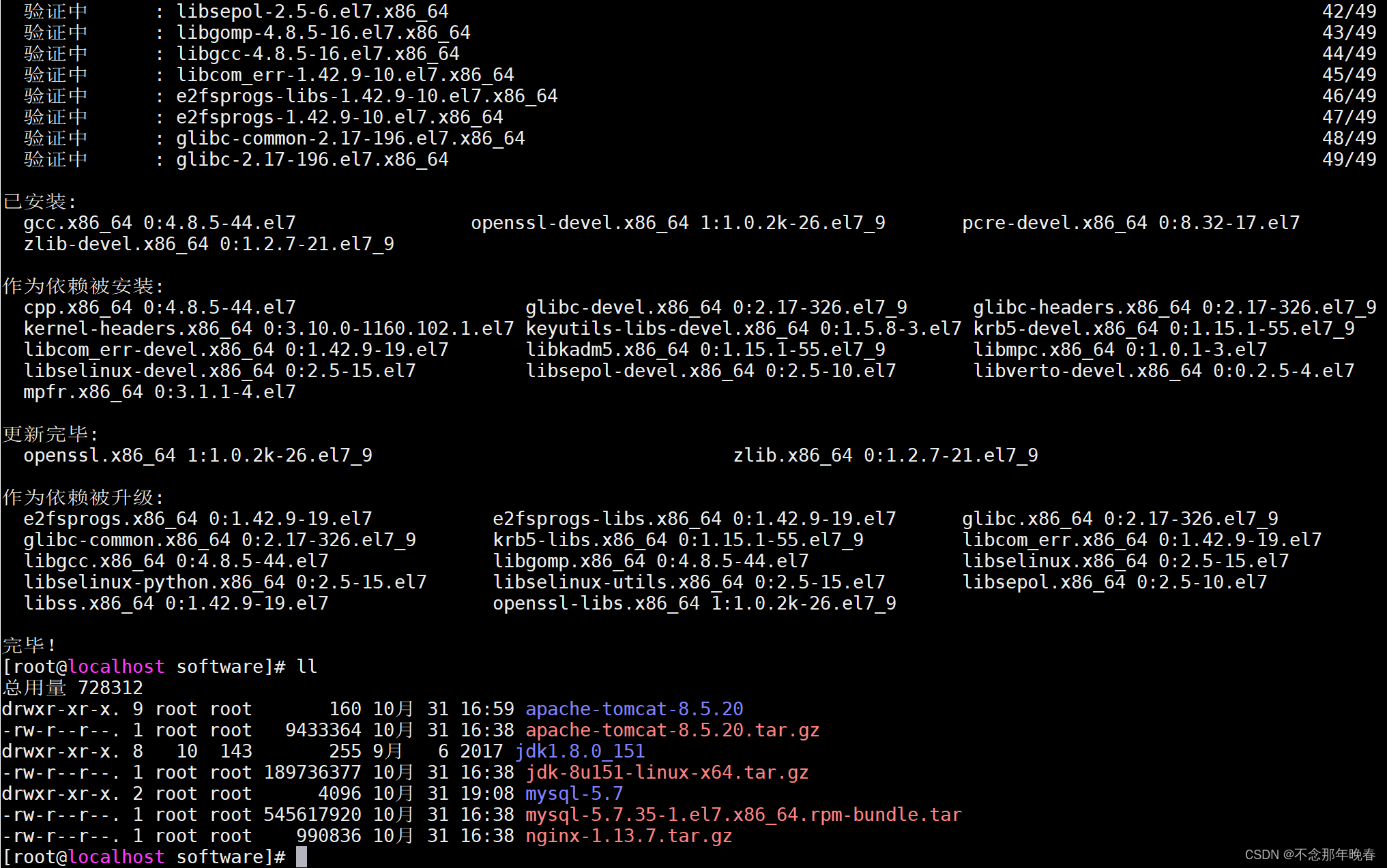
2.1.1 安装依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel

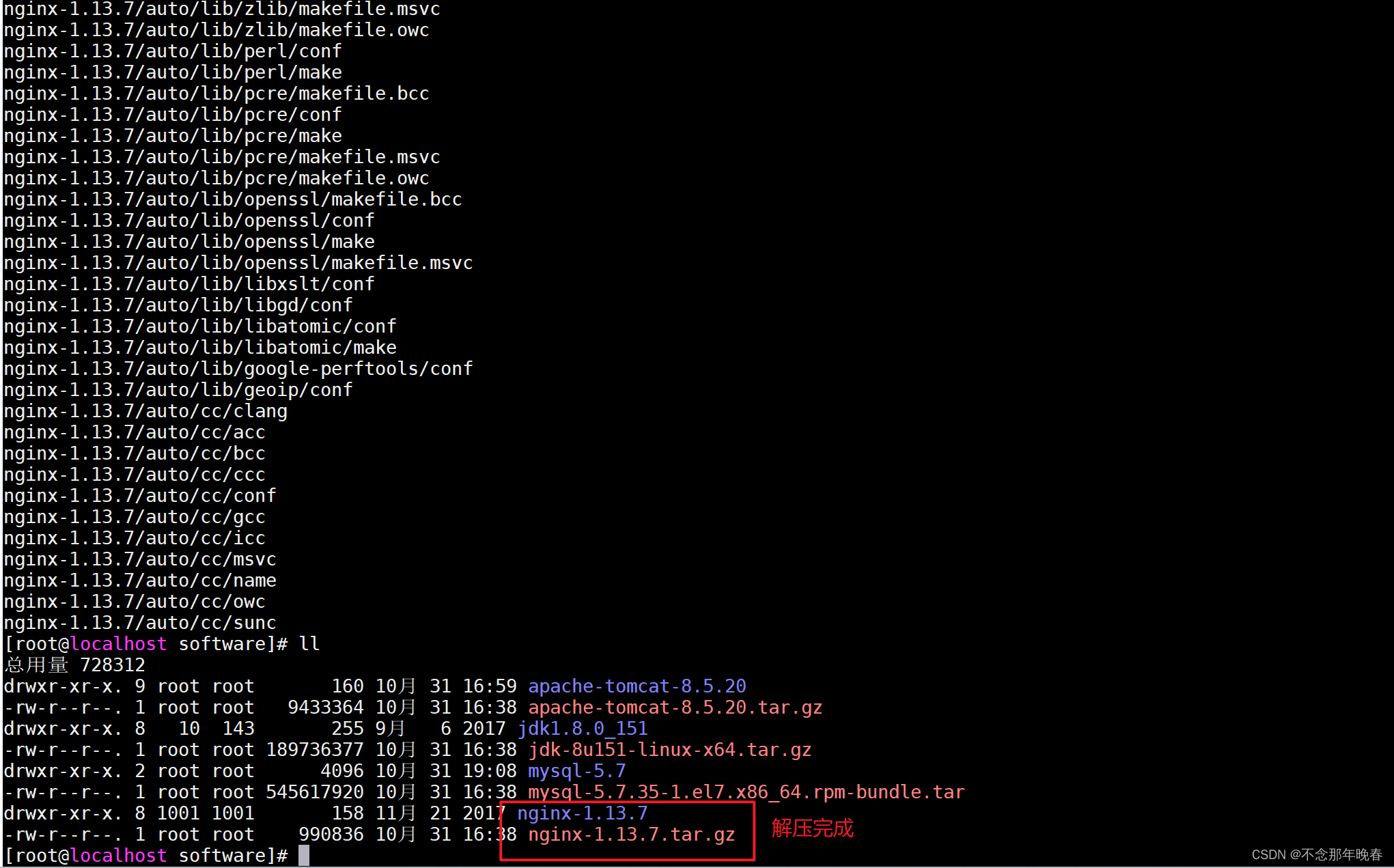
2.1.2 解压nginx安装包
tar -xvf nginx-1.13.7.tar.gz

2.1.3 安装nginx
# 进入安装包目录
cd nginx-1.13.7
# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
# 安装
make && make install

2.1.4 启动nginx服务
安装好的 nginx 服务在 /usr/local/nginx 下
进入 /usr/local/nginx/sbin 目录下启动:cd /usr/local/nginx/sbin
# 启动
./nginx
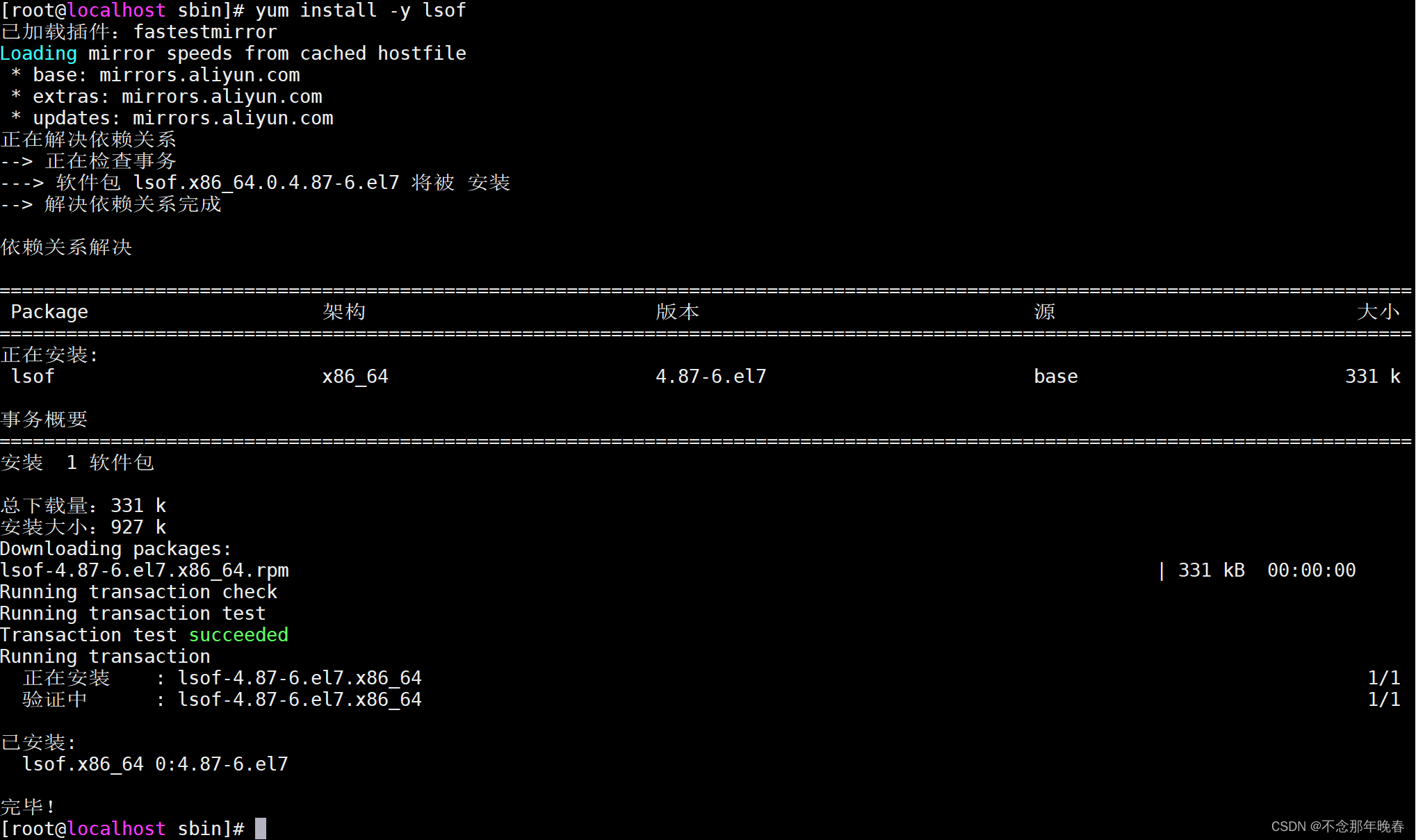
安装lsof,查看服务是否开启
yum install -y lsof

80端口已经在使用

这里外部还不能访问80端口,要设置防火墙开放80端口
设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent查看开放的端口列表
firewall-cmd --reload && firewall-cmd --list-port

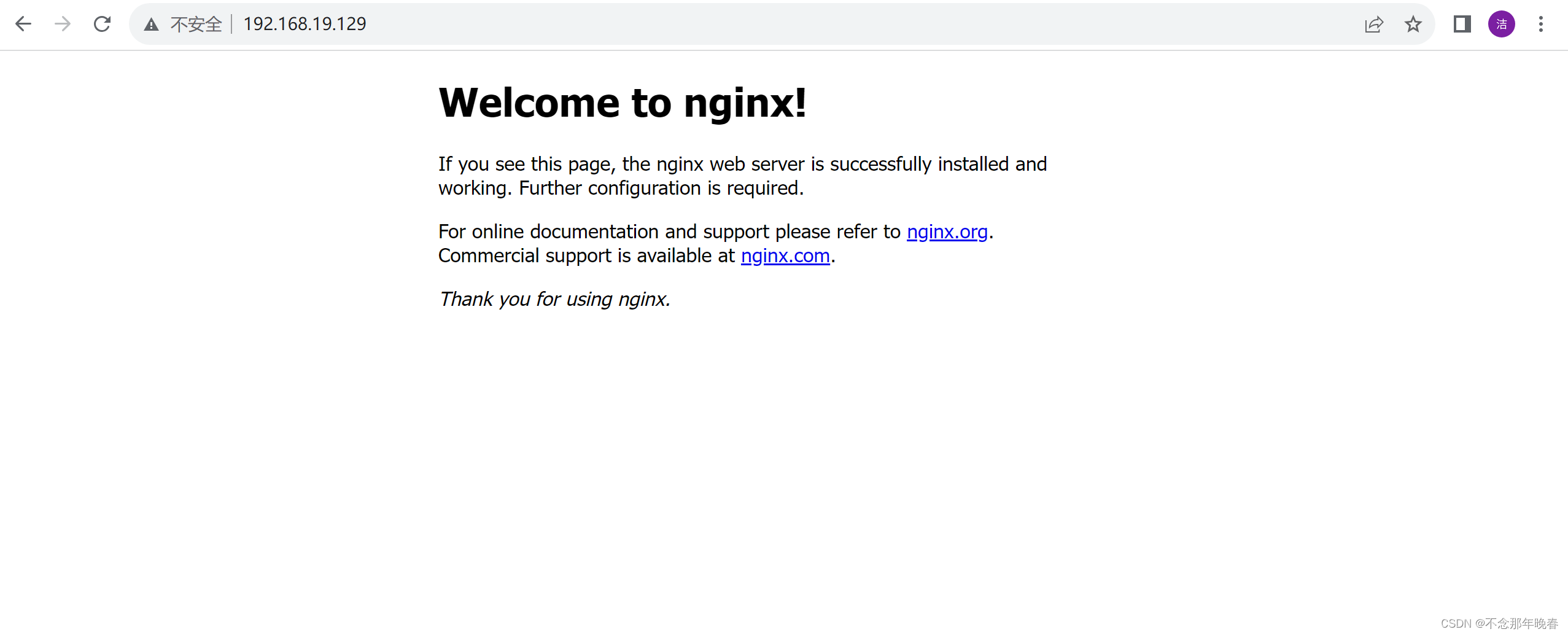
nginx服务开启成功

2.2 tomcat负载均衡
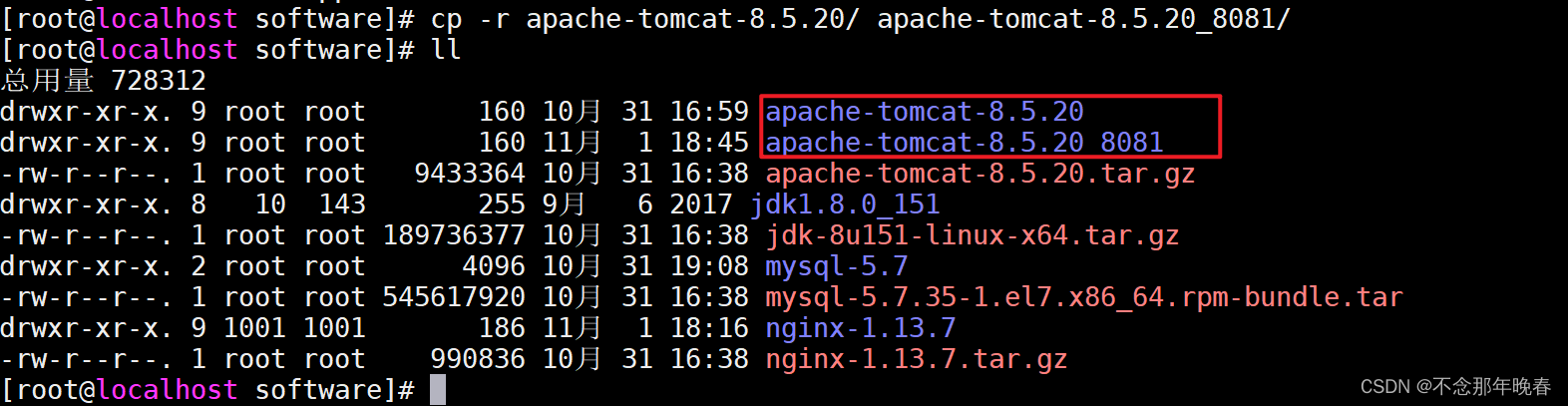
#准备2个tomcat
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/

为了避免端口号发生冲突,将第二个tomcat下的端口号都加一
进入第二个tomcat下的conf文件夹中: cd apache-tomcat-8.5.20_8081/conf/
修改server.xml: vim server.xml
- 1. HTTP端口,默认8080,改为8081
- 2.远程停服务端口,默认8005,改为8006
- 3.AJP端口,默认8009,改为8010
这里为了演示效果,将tomcat8081的静态页面进行改动
#测试访问
http://192.168.19.129:8080/
http://192.168.19.129:8081/
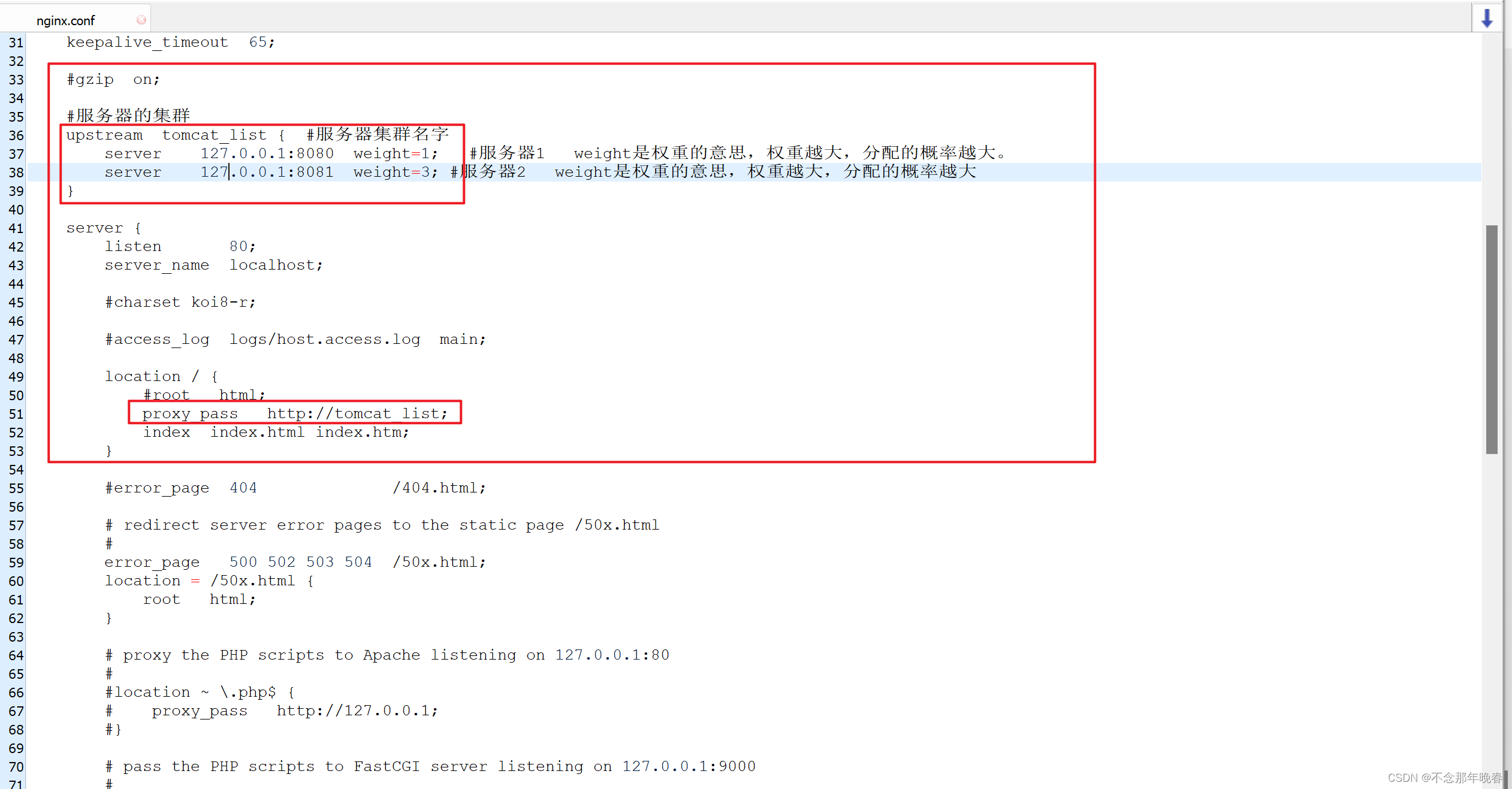
2.3 Nginx配置
在/usr/local/nginx/conf/nginx.conf中
配置之前

配置之后

配置完成后,进入sbin目录下,重启nginx服务
#重启服务
./nginx -s reload

完成后,在浏览器输入服务器的ip地址就可以访问8080和8081的内容

三. Nginx前端部署
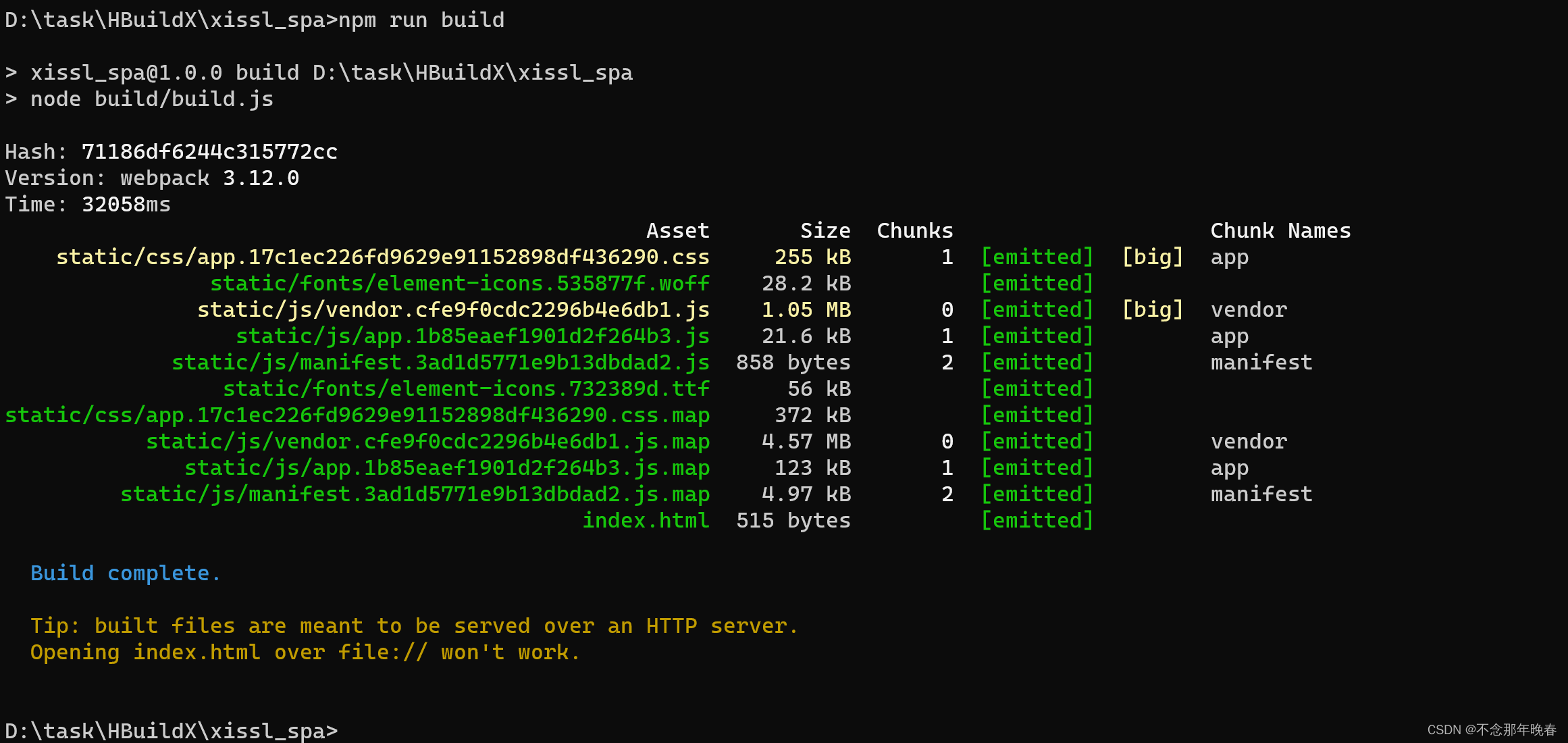
#将前端项目打包,生成dist文件夹,点击index.html访问项目测试
npm run build
生成dist文件夹
注意1:hbuilderX打包vue项目白屏问题
将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,再打包生成的 dist 文件
build: {
// assetsPublicPath: '/',//修改前
assetsPublicPath: './',//修改后
}
注意2:hbuilderX打包vue项目,element-ui的icon图标无法正常显示问题
问题:使用vue-cli3脚手架搭建的项目,在打包文件上服务器的时候,其他的css,js样式都能正确加载出路径,
但是element的icon图标却不能正常加载出来。问题分析:
加载的路径https://yxq.linksign.cn/static/css/static/fonts/element-icons.535877f.woff
本应该加载的路径https://yxq.linksign.cn/static/fonts/element-icons.535877f.woff
打包的路径
事实上是打包时候读取的文件路径多了两层;
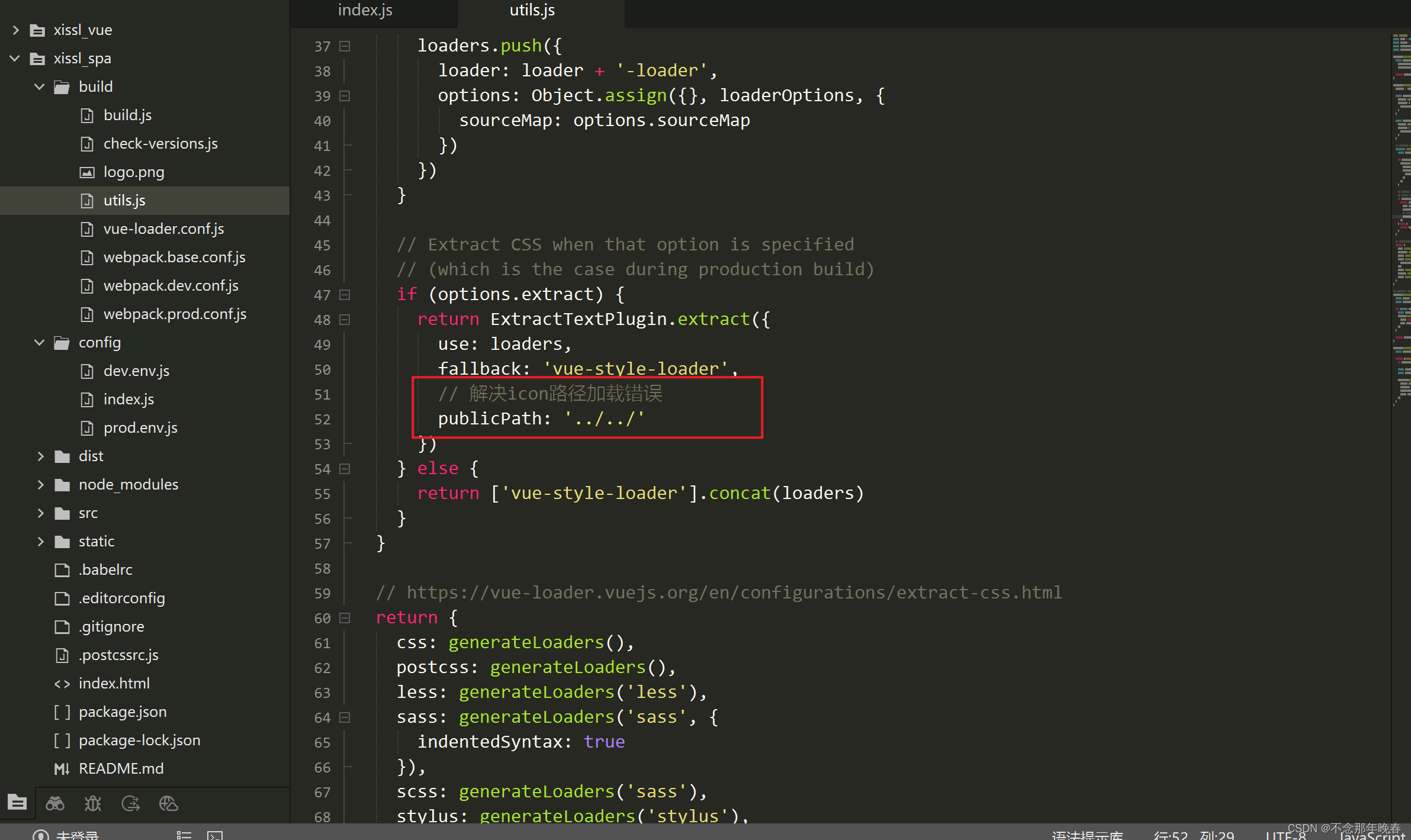
找到build文件的utils.js 中有打包的路径,看看generateLoaders();
Extract CSS when that option is specified, 指定该选项时提取CSS
发现少了个公共路径,加上pubilcPath
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
// 解决icon路径加载错误
publicPath:'../../'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
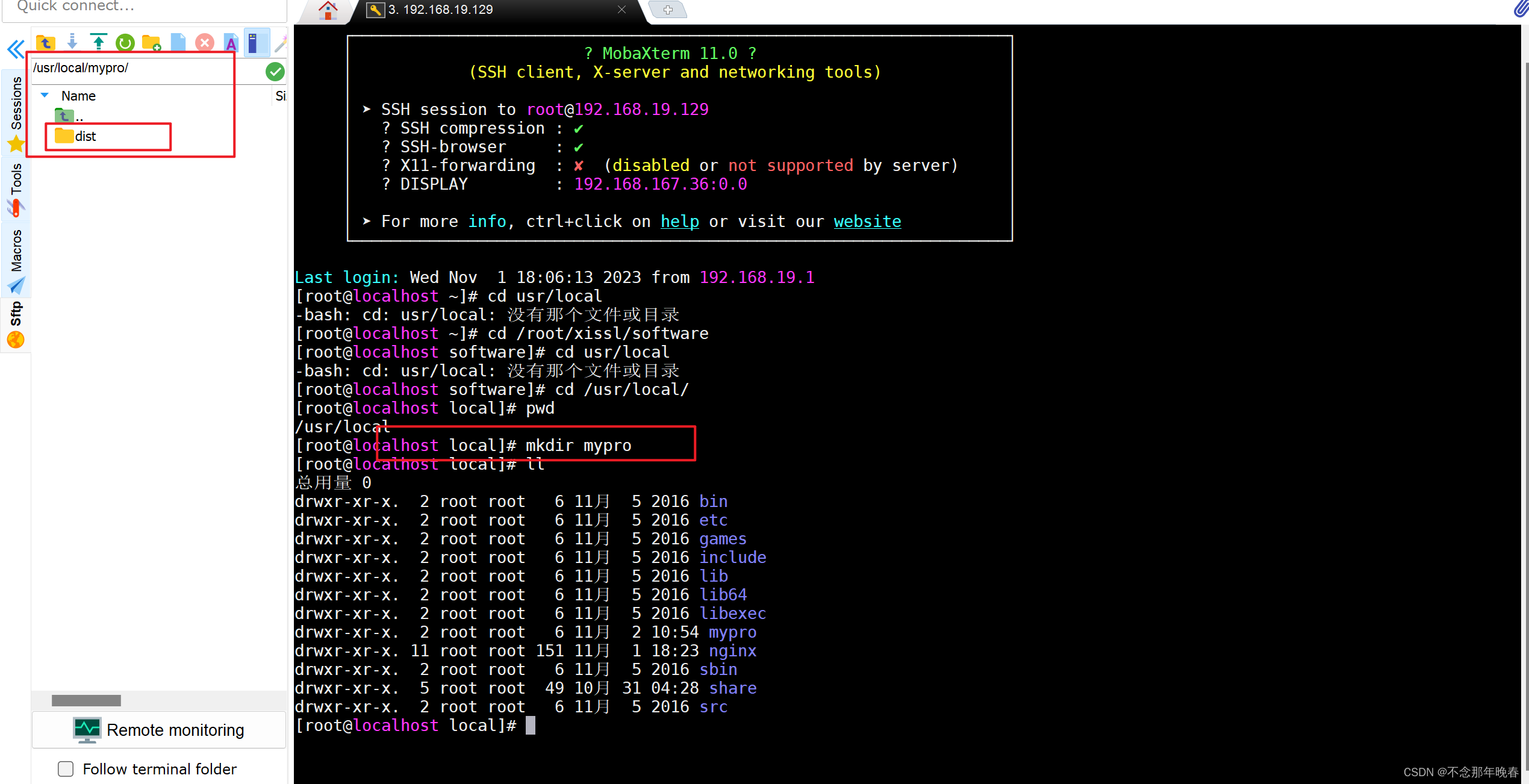
在 /usr/local文件夹下 新建一个文件夹mypro 存放dist文件夹

如果是放入zip压缩包 :
yum install -y unzip
unzip ...
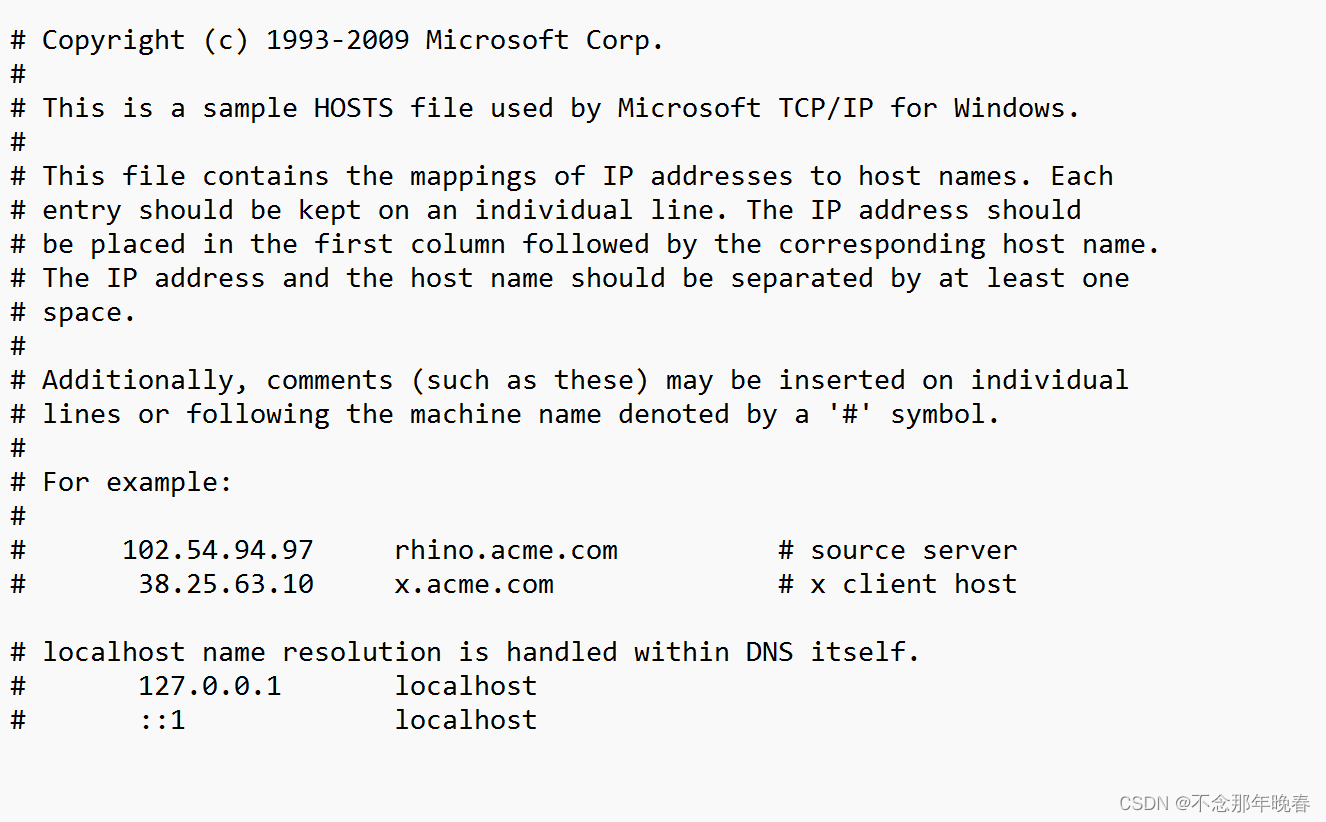
在 C:\Windows\System32\drivers\etc\hosts中增加映射关系
192.168.19.129 www.zking.com
增加前

增加后

这里映射改不了,也可以选择在前端项目的action.js中更改配置再重新打包
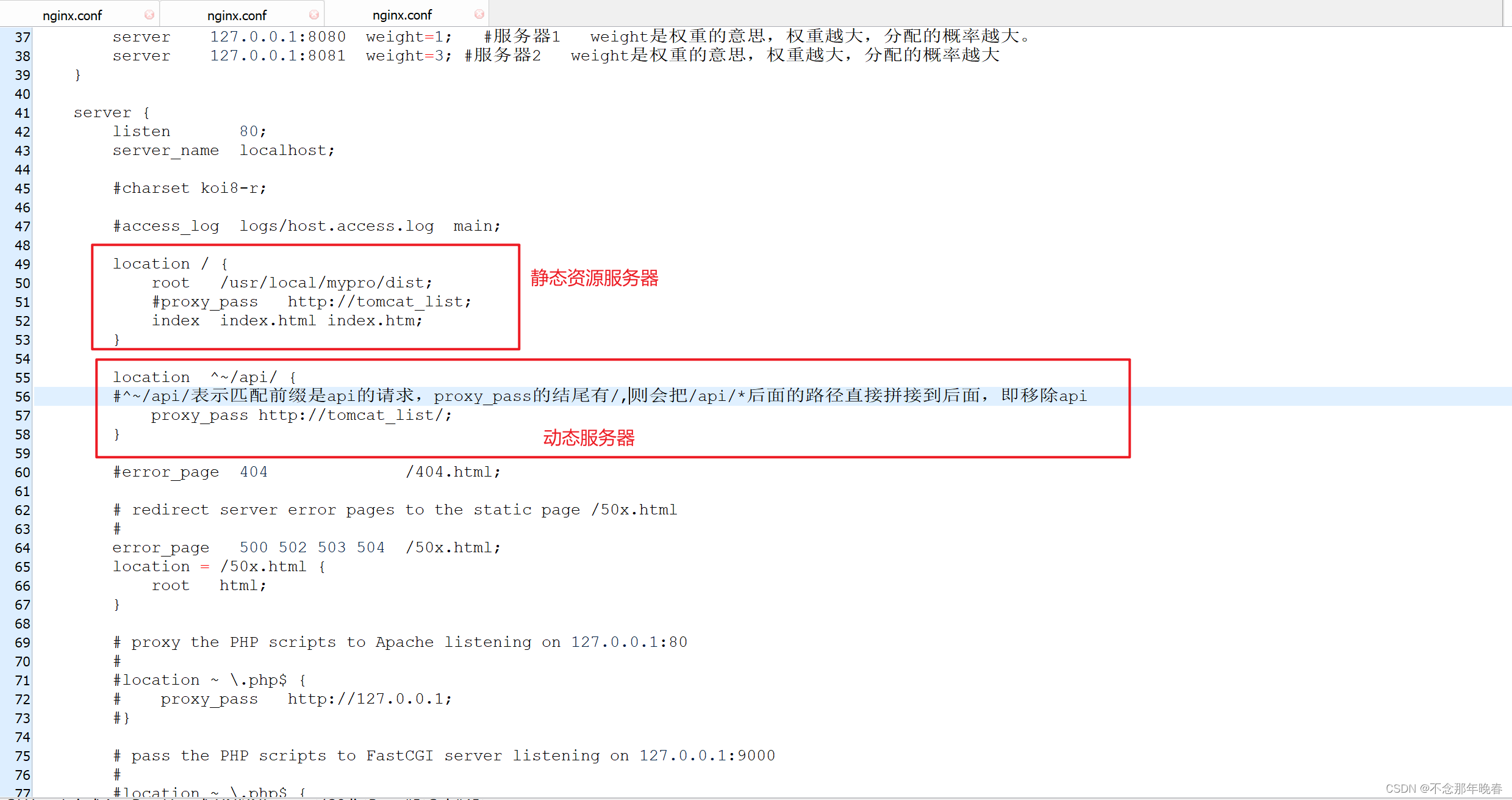
代理配置 在/usr/local/nginx/conf/nginx.conf中

保存后进入sbin目录下,重启nginx服务




















![[Machine Learning][Part 7]神经网络的基本组成结构](https://img-blog.csdnimg.cn/7a2bf0ef65b549ada19173f67b321d17.png)