1、template部分
<el-dialog:modal="false"v-model="dialogVisible"title=""width="30%"draggable:close-on-click-modal="false"class="message-dialog">
</el-dialog>必须加的属性
modal:是否去掉遮罩层
close-on-click-modal:是否可以通过点击modal关闭Dialog
draggable:开启拖拽功能
2、css部分
网上查找的资料,css需要修改pointer-events,主要的作用是设置元素是否对鼠标事件做出反应
<style lang="less" scoped>.el-dialog__wrapper{pointer-events:none;/deep/ .el-dialog{pointer-events:auto;}}
</style> 
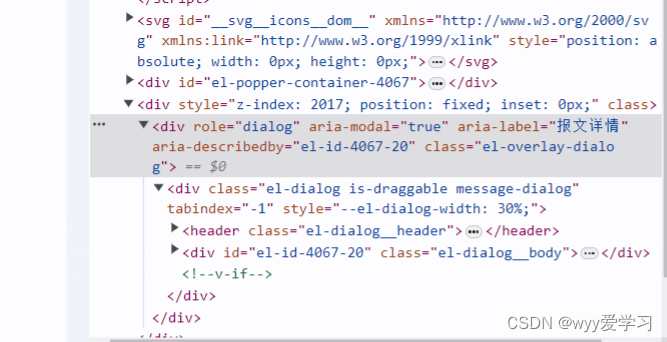
因为 .el-overlay-dialog的父级div也是一个遮罩层,所以没有效果。
最终找到解决方法如下:
去掉.el-overlay-dialog的父级div的pointer-events事件。此时拖拽功能不可以使用,使用要给header、body、footer元素的事件加回来。
<style lang="scss">
.message-dialog {.el-dialog__header,.el-dialog__body,.el-dialog__footer {pointer-events: auto !important;}
}
:has(> .el-overlay-dialog .message-dialog) {pointer-events: none !important;
}
</style>