前言
目前后端工作越来越少了,年底了,为了先过验收。项目负责人、产品、需求制定的方案就是先做假页面,所以前端的活多点。
其实现在不喜欢搞前端,原因很多,但是感觉现在似乎流行的码林绝学又是九九归一的瓶颈期了,也许是资本卷的,反正现在就是鼓励全栈。
所以刚好手上没多少活,抽个时间把前端捡捡,jstl、jquery、lay-ui那一套很熟了,现在捡的是vue。
一、项目情况简介
目前我们是springBoot + vue,有手持终端就用uniapp + vue。
今天不讲其他也就是把公司的前端项目下载下来跑起来,看看效果,后期在具体学写。
二、前端环境搭建
我现在是mac,M2芯片的顶配,资源过剩。本来准备用VS作为前端编辑器的,但是实在是不习惯这种风格,果断改为经典的webstorm,反正这个编辑器的扩展、插件都熟的很了。
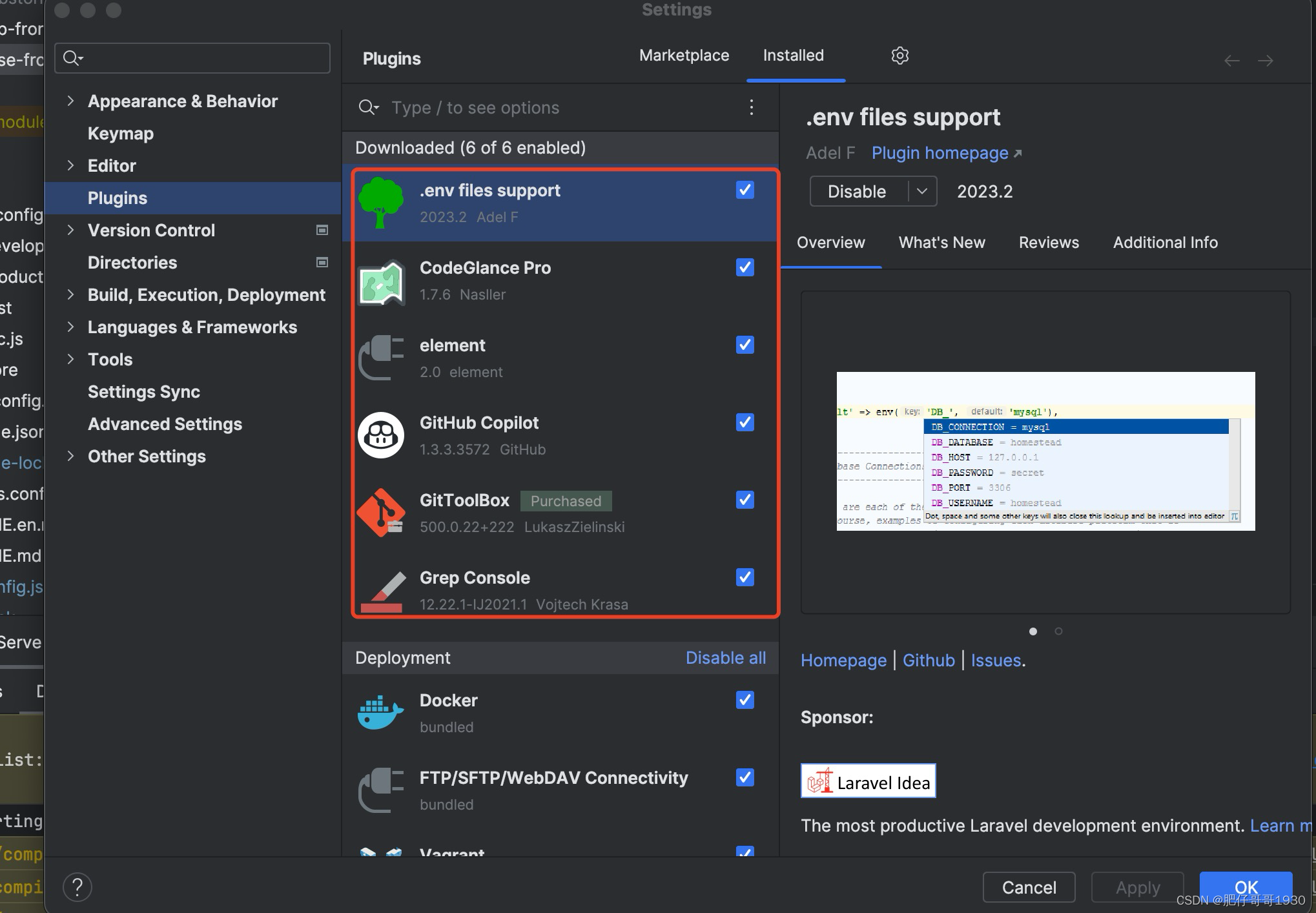
顺便看下我安装的插件吧!
目前我也不太知道vue的哪些插件好用,暂时先装了这几个,后期写再逐步添吧。
三、环境搭建
1.安装nodejs和npm
官网https://nodejs.org/en
- 下载Node.js
- 执行安装,这个有界面不解释(因为是mac,不需要考虑路径,都默认就行)

2.安装淘宝镜像cnpm
- 安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
- 验证命令:cnpm -v

3.安装webpack
- 安装webpack-cli npm install webpack-cli -g
- 安装webpack npm install webpack -g
- 验证 webpack -v

4.安装vue
安装语句为:npm install --global vue-cli
验证命令:vue -V (注意V要大写)

5.处理执行需要sudo
vi ~/.bash_profile
增加配置
export PATH=$PATH:/usr/local/bin/
alias npm=“/usr/local/bin/npm”
保存
配置生效
source ~/.bash_profile
6.安装插件n
sudo npm cache clean -f //清除nodejs的cache:
sudo npm install -g n //使用npm安装n模块
npm view node versions // node所有版本
sudo n latest // 升级到最新版本
sudo n stable // 升级到稳定版本
sudo n xx.xx // 升级到具体版本号

7.项目提示vue-cli问题
切换到项目下,执行
npm install @vue/cli-service --save-dev
四、项目运行

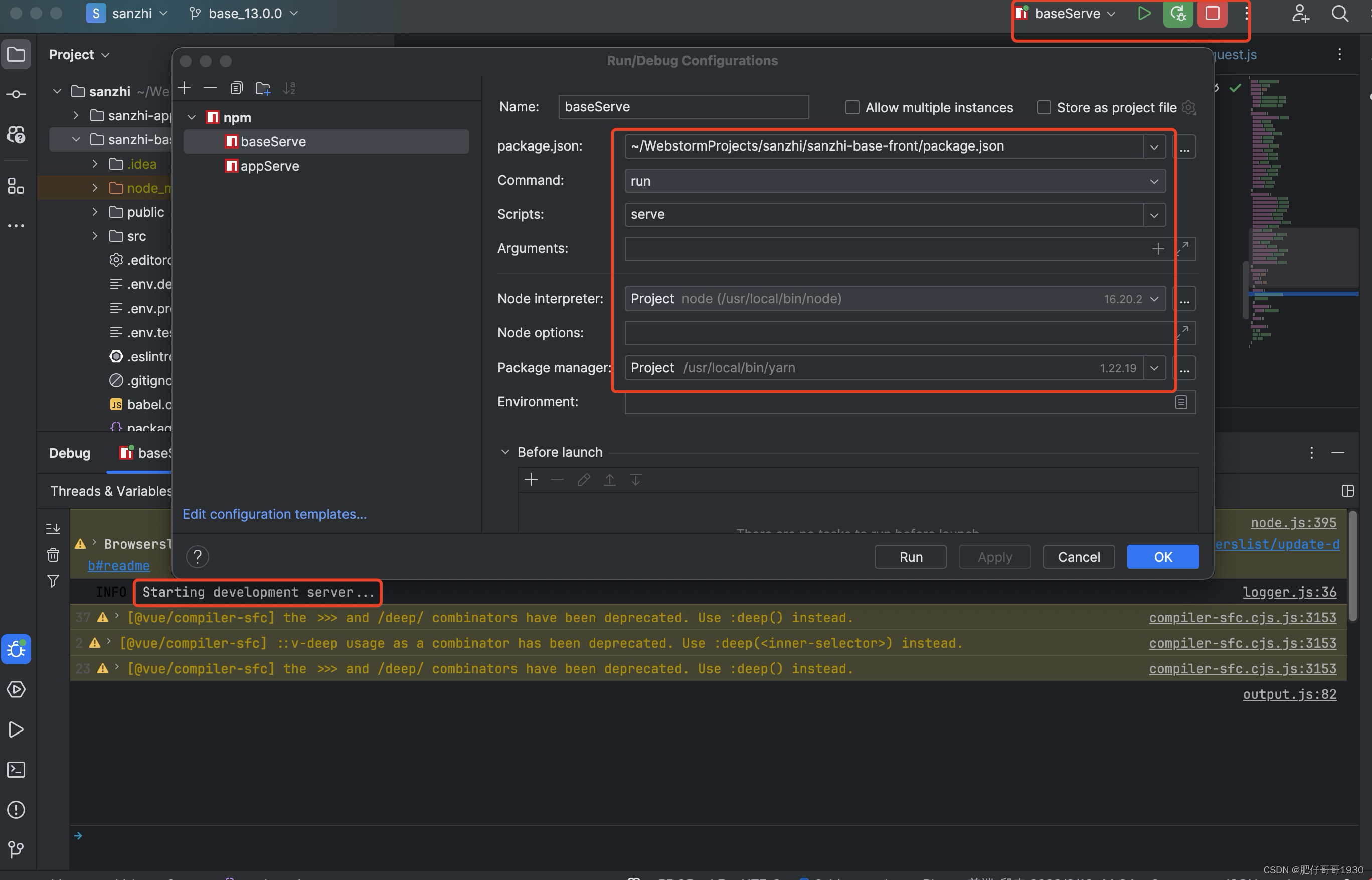
我这里是用插件跑的,跟打命令框一样的。
需要注意配置,版本。
五、效果

总结
- 开发环境其实不难
- 部署其实也不难
- 对于我个人而已其实难的是写页面、样式
- 至于是用ES还是TS,个人而言,可能TS需要学习,ES还是信任自己的JS基础的。
- 后面再跟大家分享写的过程吧。