1.初看效果
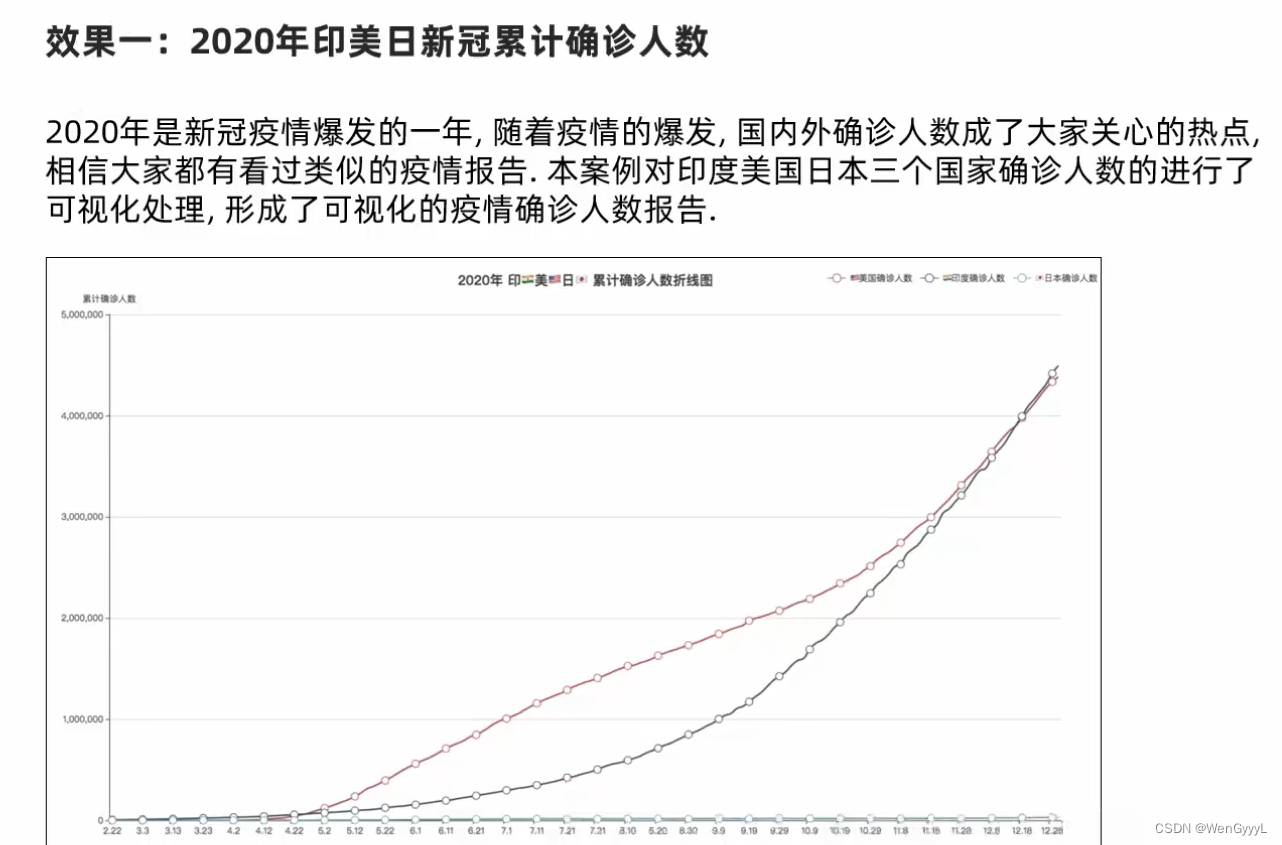
(1)效果一
(2)数据来源

2.JSON数据格式
其实JSON数据在JAVA后期的学习过程中我已经是很了解了,基本上后端服务器和前端交互数据大多是采用JSON字符串的形式
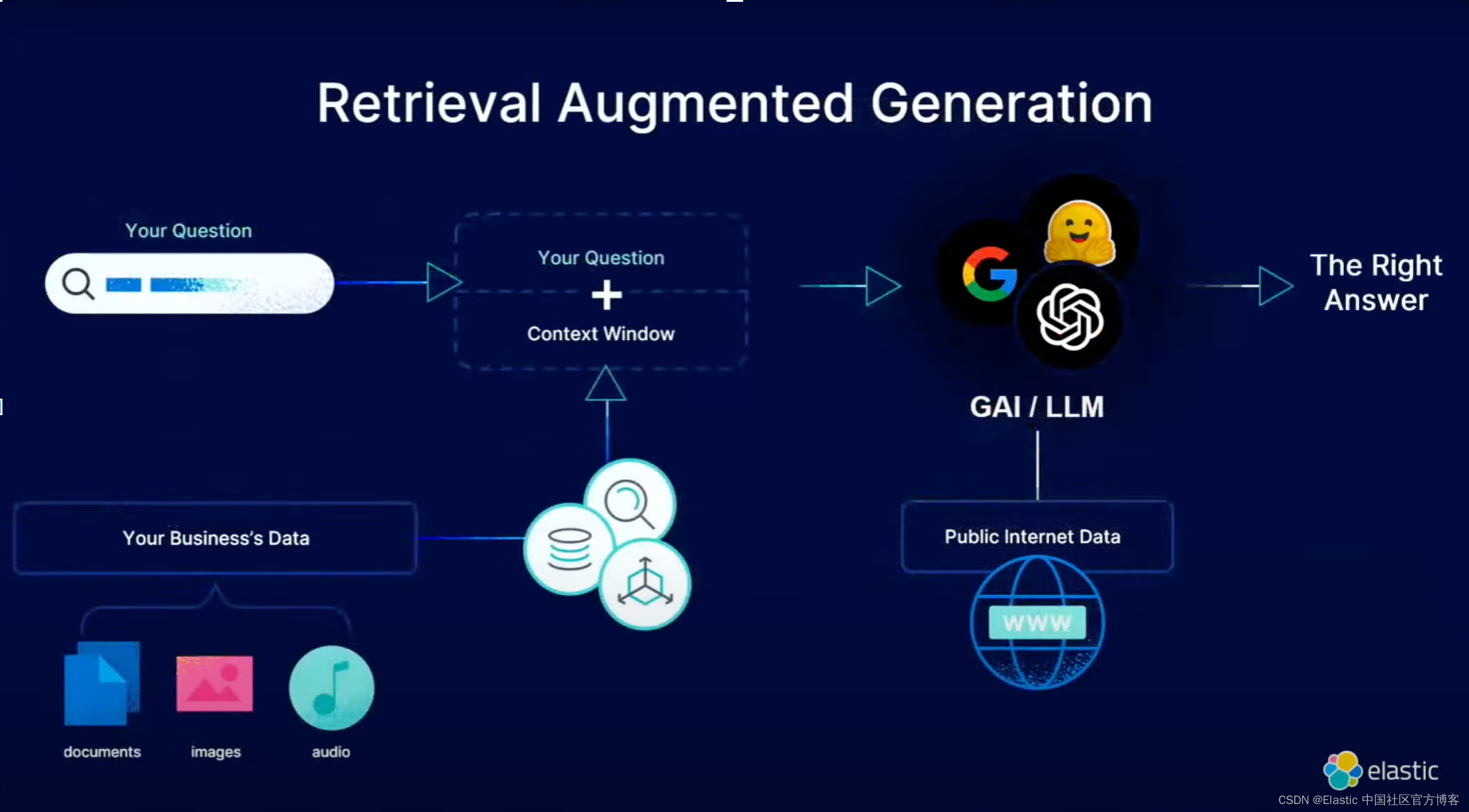
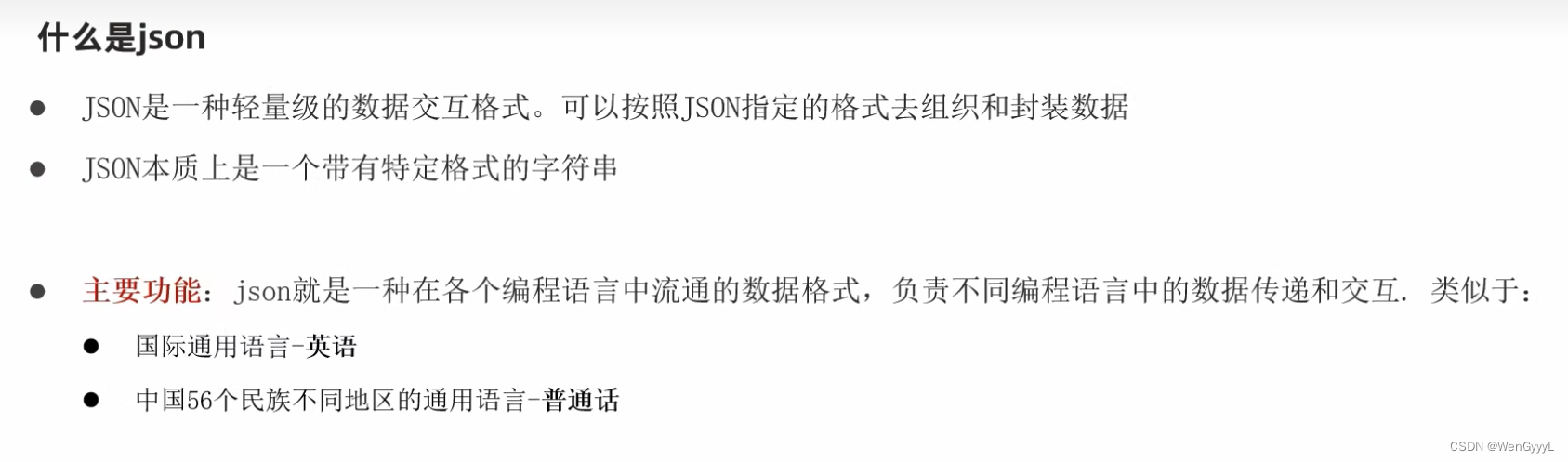
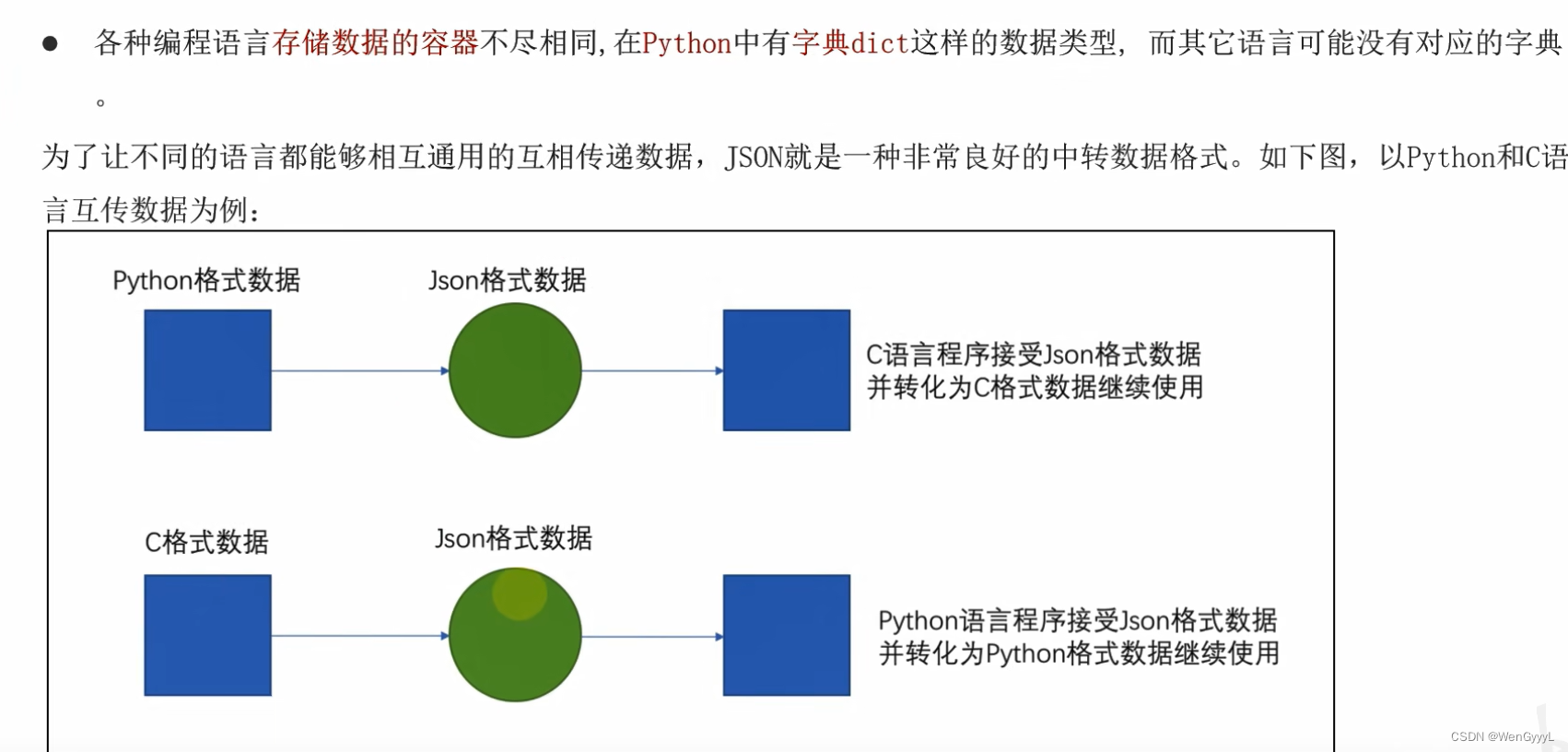
 (1)JSON的作用
(1)JSON的作用

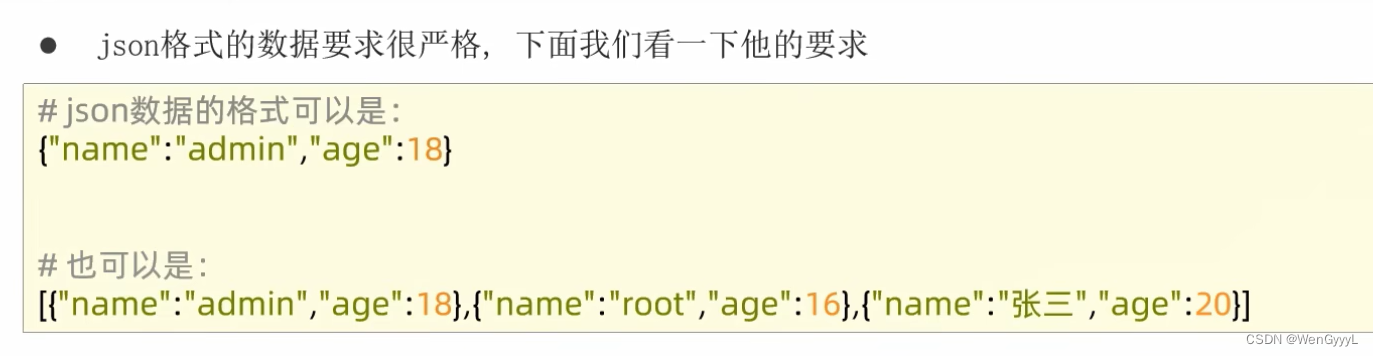
(2)json的格式

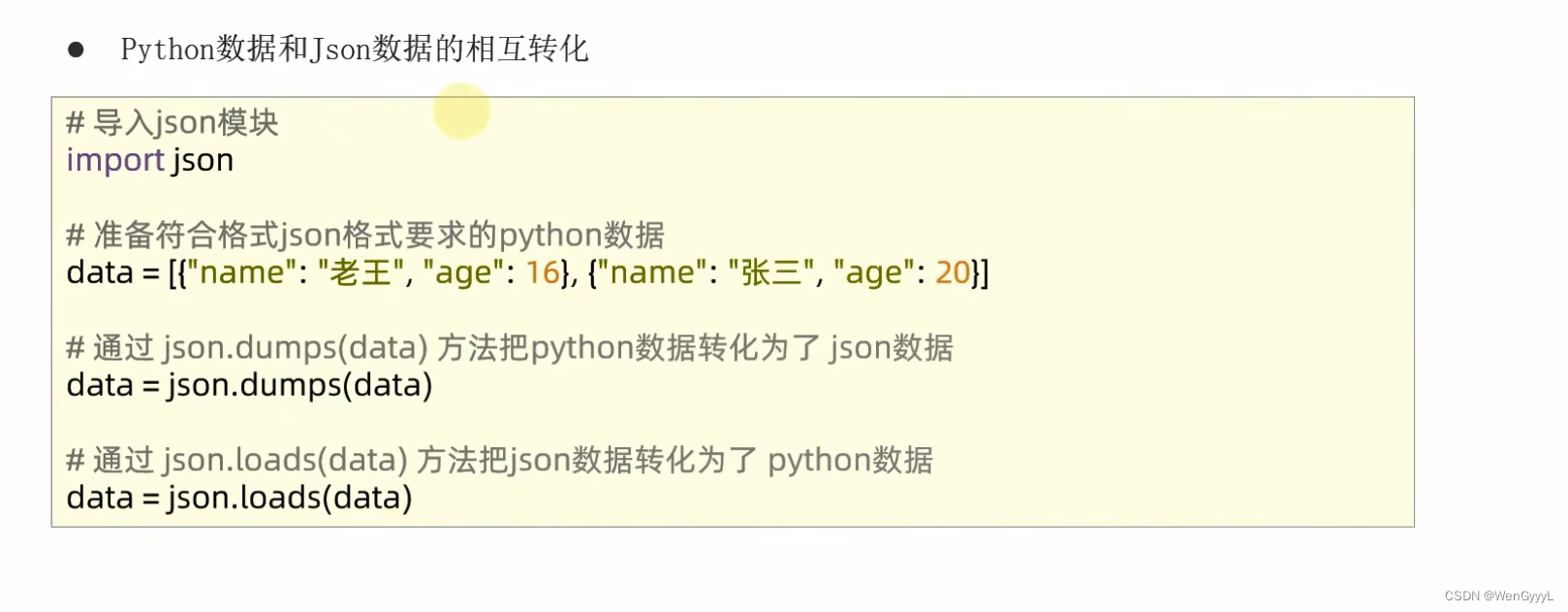
(3)Python数据和JSON相互转化

代码示例
"""演示Python与JSON数据之间的相互转换
"""
import json# 准备列表,列表内每一个元素都是字典,将其转换为JSON
data = [{"name": "ggj", "age": 13},{"name": "lly", "age": 12},{"name": "lili", "age": 38}
]
json_str = json.dumps(data, ensure_ascii=False)
print(f"类型是:{type(json_str)}")
print(f"内容是:{json_str}")# 准备字典,将字典转换为JSON
d = {"name": "llt", "addr": "GuYi"}
json_str = json.dumps(d, ensure_ascii=False)
print(f"类型是:{type(json_str)}")
print(f"内容是:{json_str}")# 将JSON字符串转换为Python数据类型[{k:v,k:v},{k:v,k:v}]
s = '[{"name": "ggj", "age": 13}, {"name": "lly", "age": 12}, {"name": "lili", "age": 38}]'
list_dict = json.loads(s)
print(f"类型是:{type(list_dict)}")
print(f"内容是:{list_dict}")# 将JSON字符串转换为Python数据类型{k:v, k:v}
s = '{"name": "llt", "addr": "GuYi"}'
dict_json = json.loads(s)
print(f"类型是:{type(dict_json)}")
print(f"内容是:{dict_json}")其实Python相比于JAVA转化为JSON是非常非常非常非常的easy了,java转化为JSON甚至需要使用例如阿里提供的API,fastJSON,没法直接转换
3.pyecharts模块

链接:pyecharts - A Python Echarts Plotting Library built with love.
画廊:Graph - Graph_les_miserables - Document (pyecharts.org)
然后去cmd命令行下载安装就行啦
具体安装方法可看我的另一篇文章有涉及如下:
第一阶段第九章——异常,模块与包-CSDN博客
4.构建一个基础的折线图
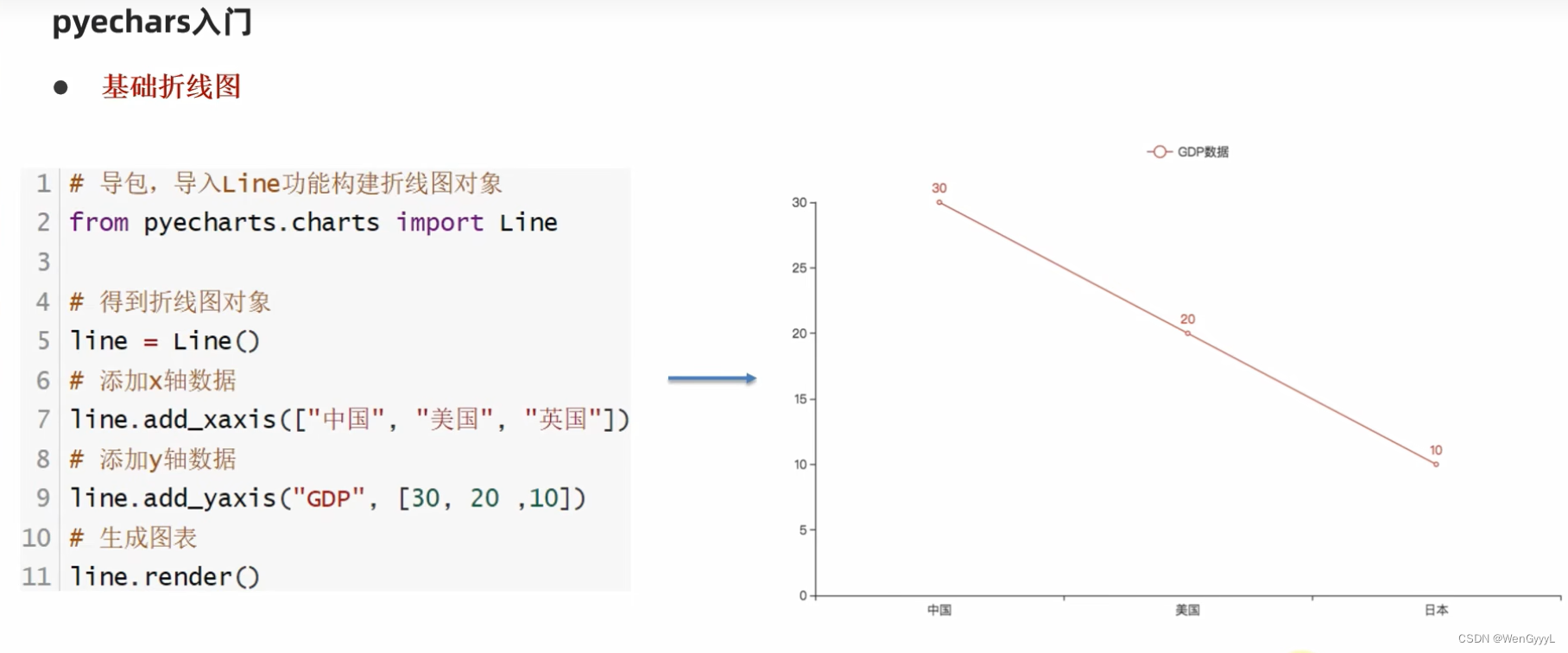
(1)快速入门

代码示例
"""02构建基础的折线图
"""
# 导包,导入Line 功能构建折线图对象
import pyecharts.charts as charts# 得到折线图对象
line = charts.Line()
# 添加x轴数据
line.add_xaxis(["中国", "美国", "英国"])
# 添加y轴数据
line.add_yaxis("GDP", [30, 20, 10])
# 生成图标
line.render()然后运行就会生成一个.html文件

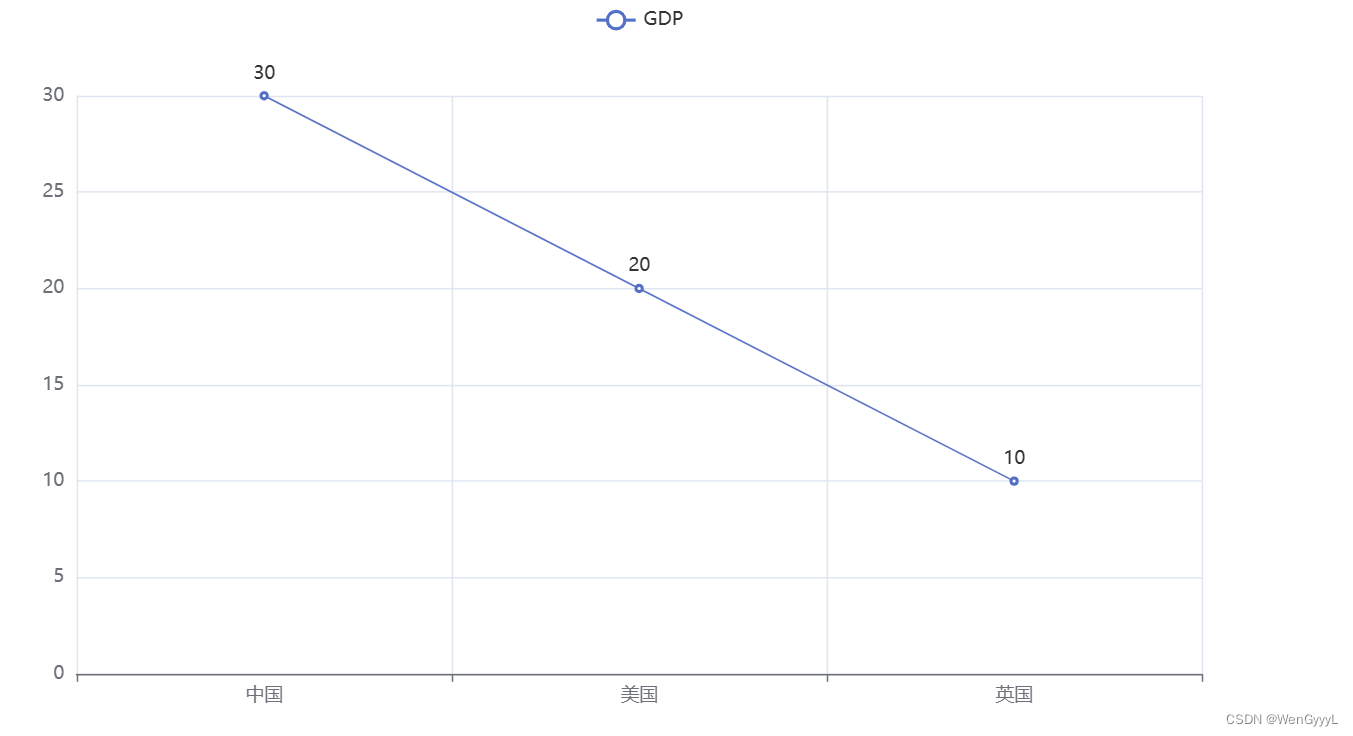
然后将这个html文件使用浏览器打开即可看见我们的图像,如下

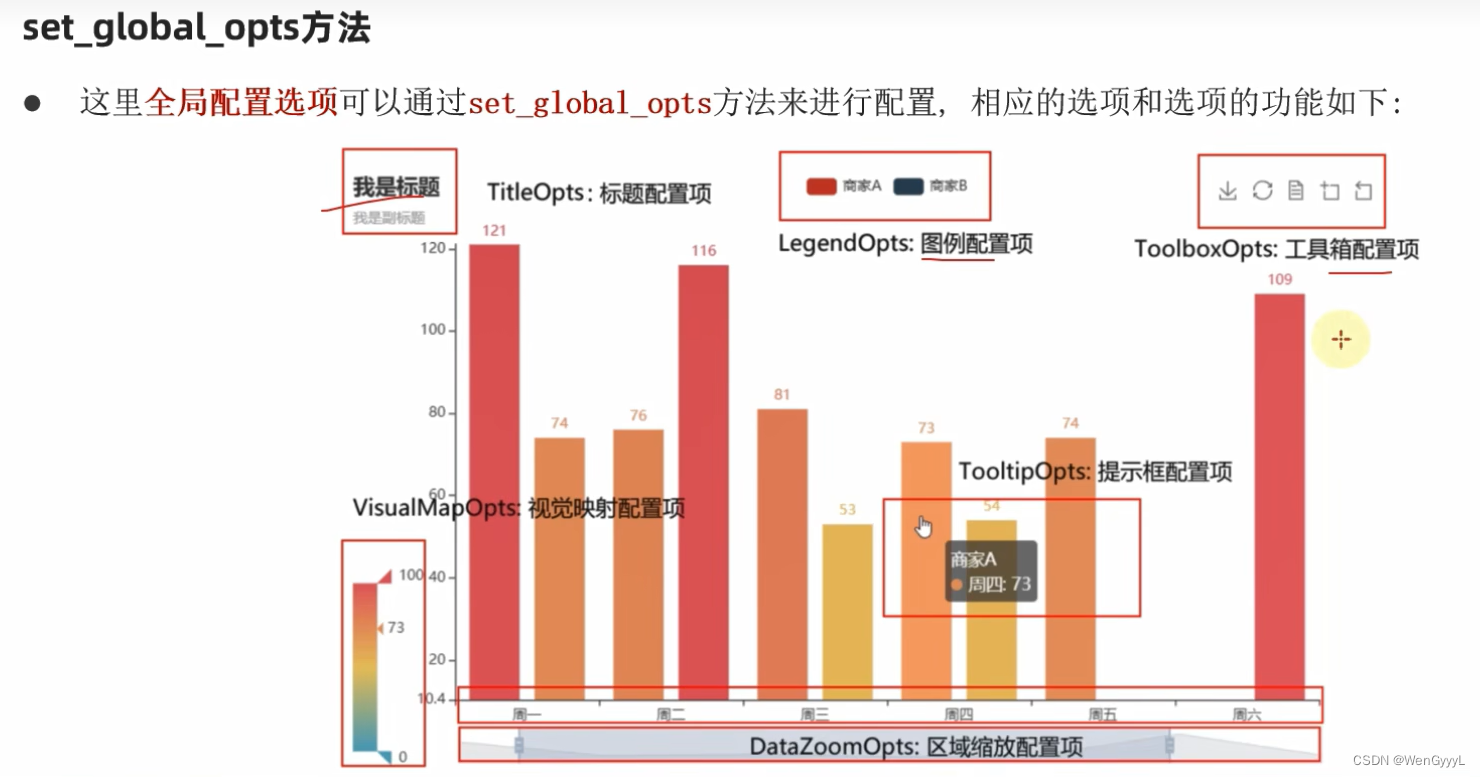
(2)配置选项
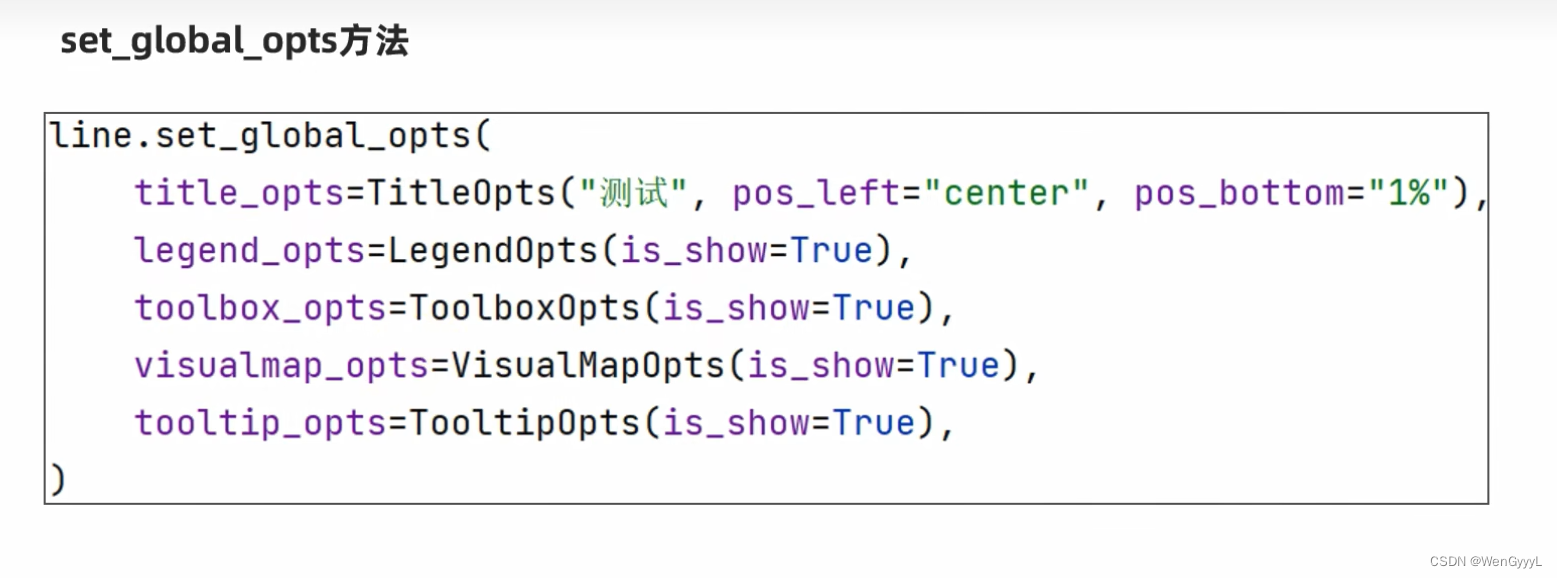
1.全局配置选项


2.系列配置选项
这里先不过多阐述,后期文章会有更新
5.疫情折线图生成
代码示例
"""演示可视化需求1,折线图开发
"""
import json
from pyecharts.charts import Line
from pyecharts.options import TitleOpts,LabelOpts# 数据处理 美国
f_usa = open("D:\\IOText\\DataDoing\\美国.txt", "r", encoding="UTF-8")
usa_data = f_usa.read()f_jp = open("D:\\IOText\\DataDoing\\日本.txt", "r", encoding="UTF-8")
jp_data = f_jp.read()f_idn = open("D:\\IOText\\DataDoing\\印度.txt", "r", encoding="UTF-8")
idn_data = f_idn.read()# 去掉不含JSON规范的开头
usa_data = usa_data.replace("jsonp_1629344292311_69436(", "")
jp_data = jp_data.replace("jsonp_1629350871167_29498(", "")
idn_data = idn_data.replace("jsonp_1629350745930_63180(", "")# 去掉不含JSON规范的结尾
usa_data = usa_data[:-2]
jp_data = jp_data[:-2]
idn_data = idn_data[:-2]# JSON转字典
usa_dict = json.loads(usa_data)
jp_dict = json.loads(jp_data)
idn_dict = json.loads(idn_data)# 获取trend key
usa_trend_data = usa_dict['data'][0]["trend"]
jp_trend_data = jp_dict['data'][0]["trend"]
idn_trend_data = idn_dict['data'][0]["trend"]# 获取日期数据,用于x轴,取2020年(到314下标结束)
usa_x_data = usa_trend_data["updateDate"][:314]
jp_x_data = jp_trend_data["updateDate"][:314]
idn_x_data = idn_trend_data["updateDate"][:314]# 获取确认数据,用于y轴,去2020年(到314下标结束)
usa_y_data = usa_trend_data["list"][0]["data"][:314]
jp_y_data = jp_trend_data["list"][0]["data"][:314]
idn_y_data = idn_trend_data["list"][0]["data"][:314]# 生成图表
# 构建折线图对象
line = Line()# 添加x轴数据,因为三个国家的x轴数据都是一样的所以用哪个无所谓
line.add_xaxis(usa_x_data)
# 添加y轴数据
line.add_yaxis("美国确诊人数", usa_y_data, label_opts=LabelOpts(is_show=False))
line.add_yaxis("日本确诊人数", jp_y_data, label_opts=LabelOpts(is_show=False))
line.add_yaxis("印度确诊人数", idn_y_data, label_opts=LabelOpts(is_show=False))# 设置全局选项
line.set_global_opts(title_opts=TitleOpts(title="2020年美日印三国确诊折线图", pos_left="center", pos_bottom="1%")
)
# 生成图标
line.render()# 关闭文件对象
f_usa.close()
f_jp.close()
f_idn.close()
生成的图表示例

结语
不难不难真的好简单,Python的处理方式真的是太easy了
但是对于并不了解JSON的伙伴来说可能还是有点烦躁吧,多看几遍就好了
好了,再见ヾ( ̄▽ ̄)Bye~Bye~