博主24h在线,想要源码文档部署视频直接私聊,9.9拿走!
基于javaweb+mysql的ssm校园快递物流管理系统(java+jsp+ssm+javabean+mysql+tomcat)
运行环境: Java≥8、MySQL≥5.7、Tomcat≥8
开发工具: eclipse/idea/myeclipse/sts等均可配置运行
适用 :课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
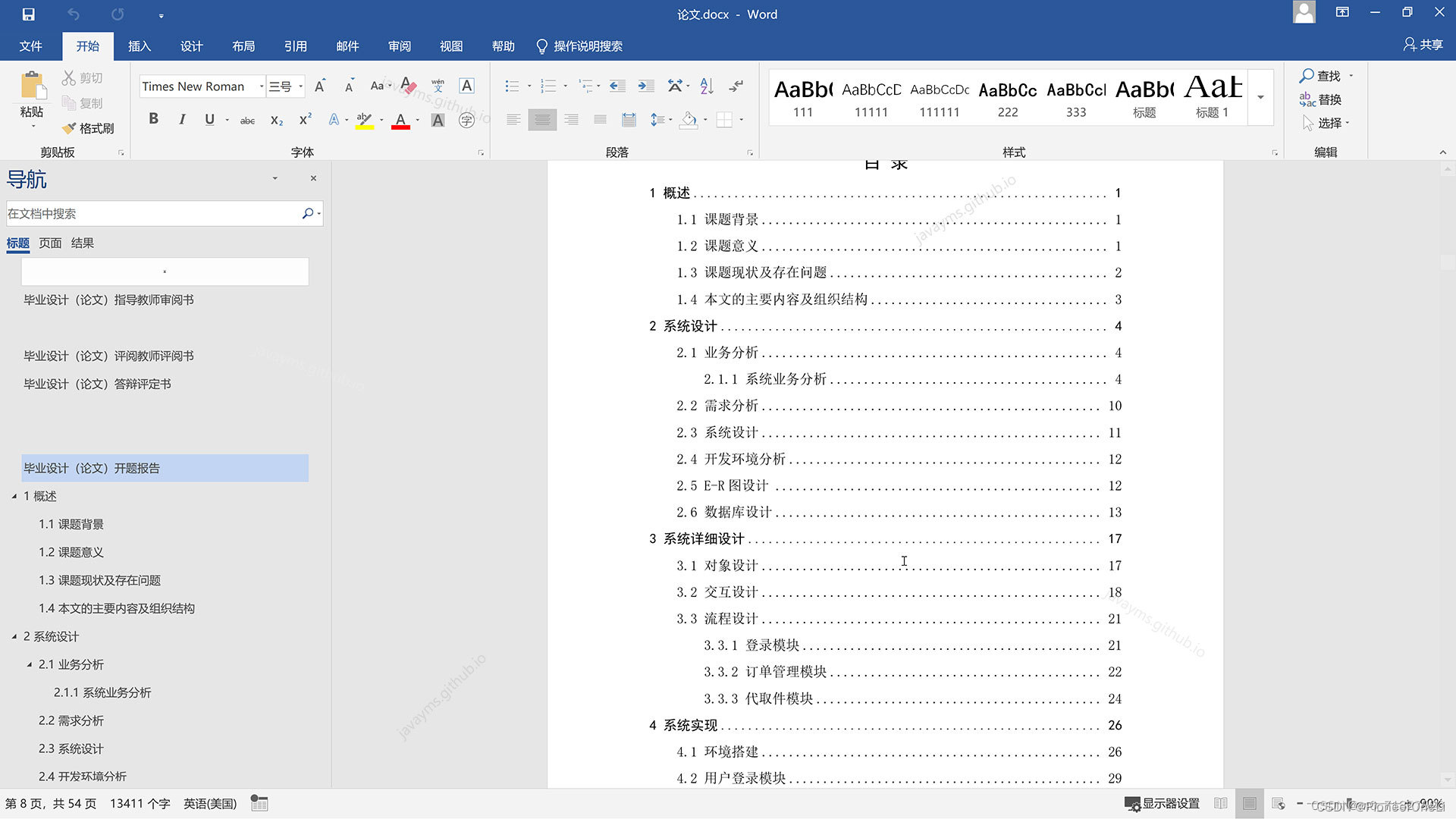
内容:源码+数据库脚本+论文
本系统采用SSM框架和MySQL数据库进行开发实现。
本系统实现了三大模块:三个角色
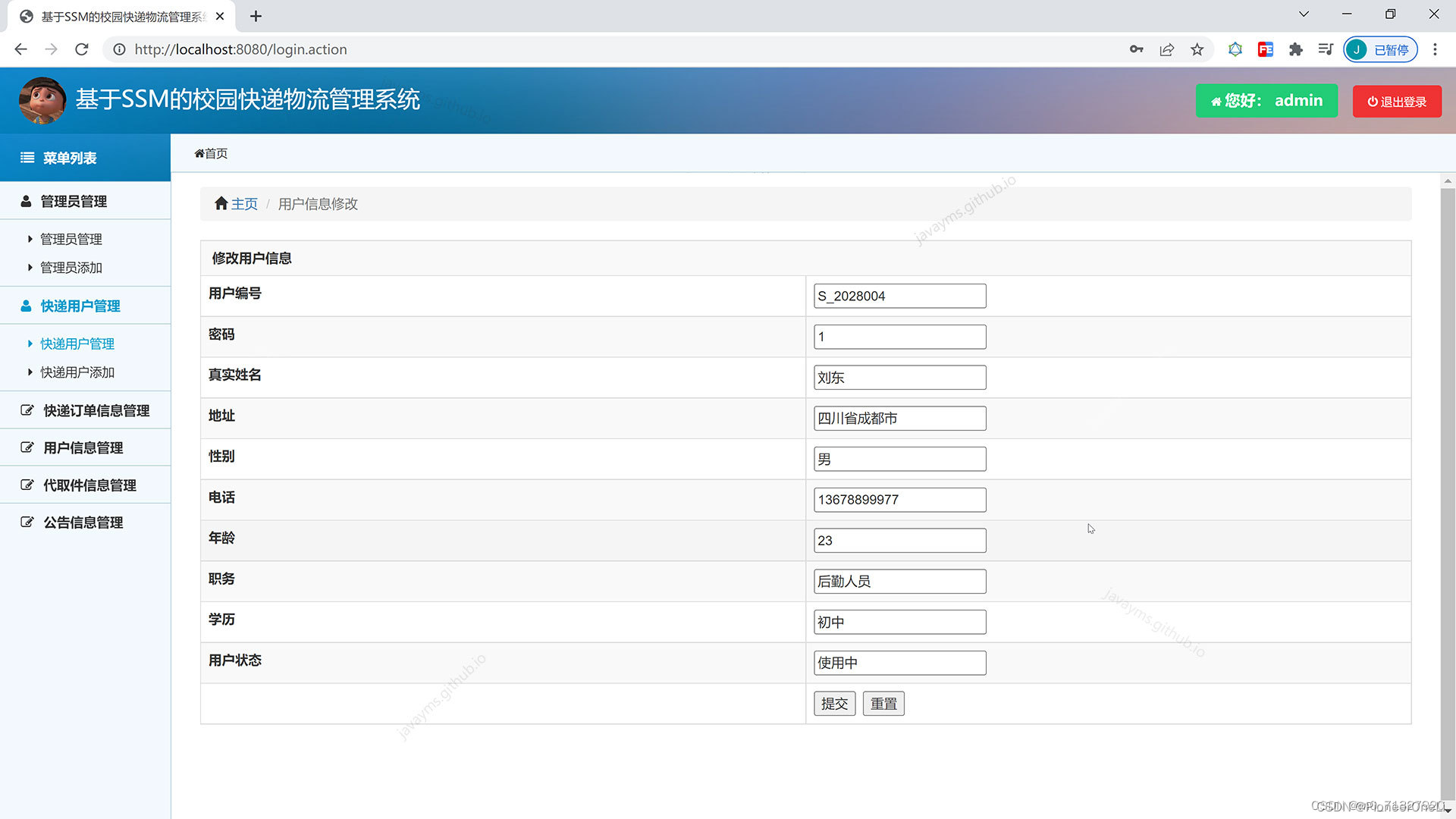
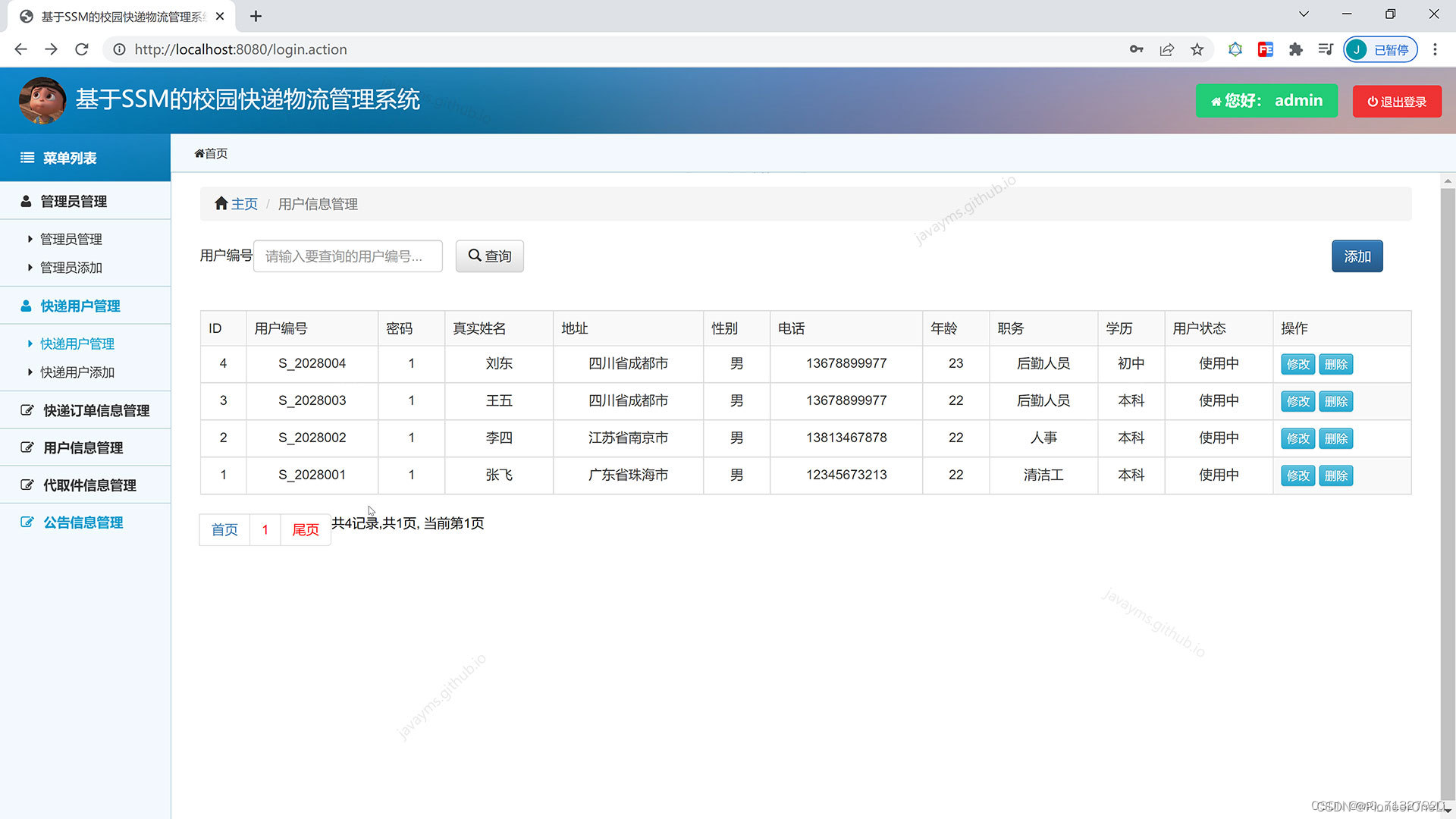
管理员模块具备快递人员管理、物流订单管理、取件发件管理以及系统其他配置功能;
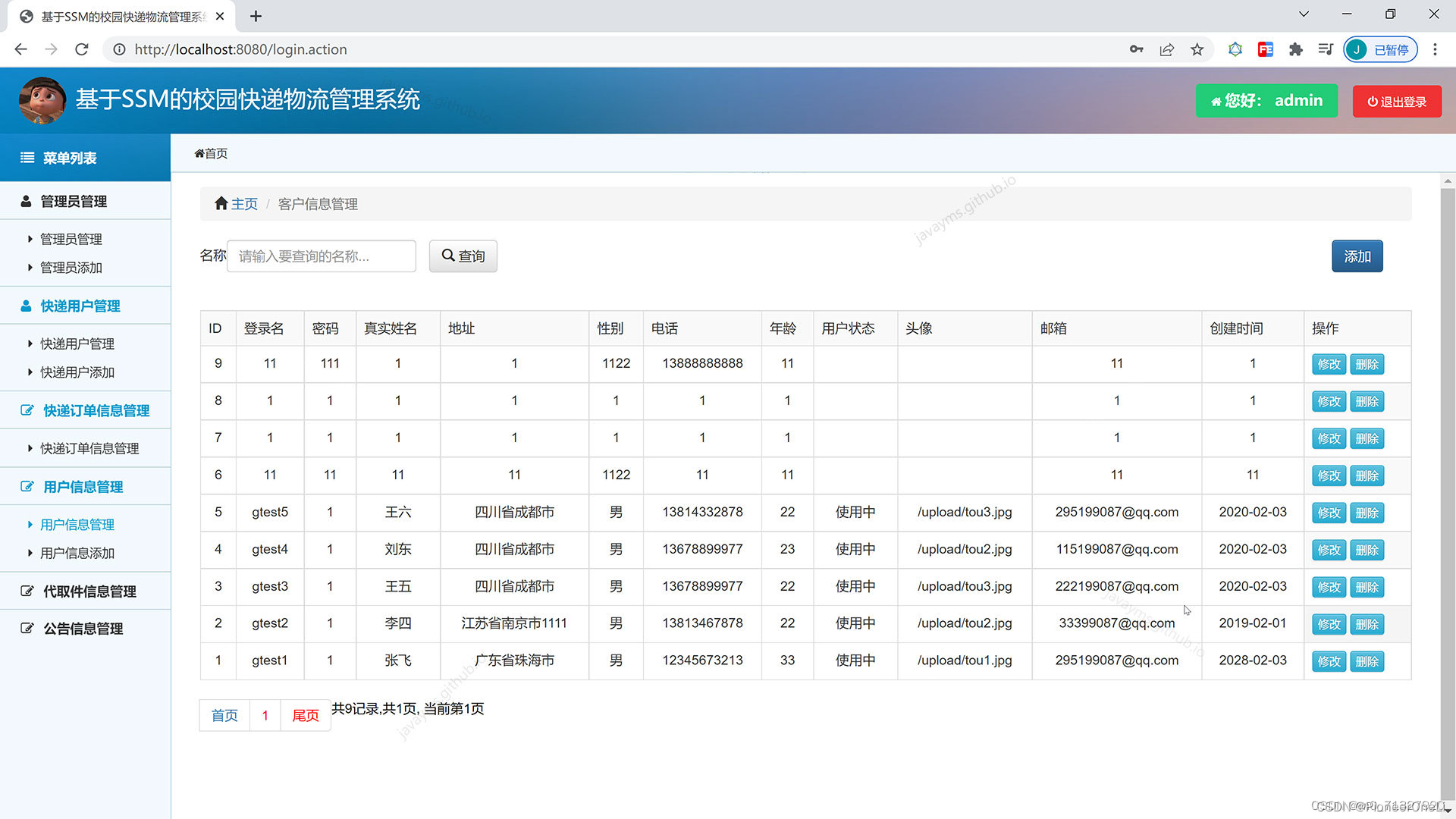
用户模块具备发布代取件、送件信息管理、评价功能和查询订单功能等;
快递员模块具备物流订单管理功能和公告功能。
JavaBean JSP SSM(Spring SpringMVC MyBatis) MySQL Bootstrap JavaScript CSS