下载地址:
官网下载地址
https://www.msys2.org/阿里云镜像下载
https://mirrors.aliyun.com/msys2/distrib/x86_64/https://mirrors.aliyun.com/msys2/distrib/x86_64/msys2-x86_64-20231026.exe?spm=a2c6h.25603864.0.0.12b92551XW5OSM
官网下载

阿里云镜像下载,可以去官网看看最新的版本,然后去阿里云下载镜像,官网下载的方式实在是太慢了!!!
安装
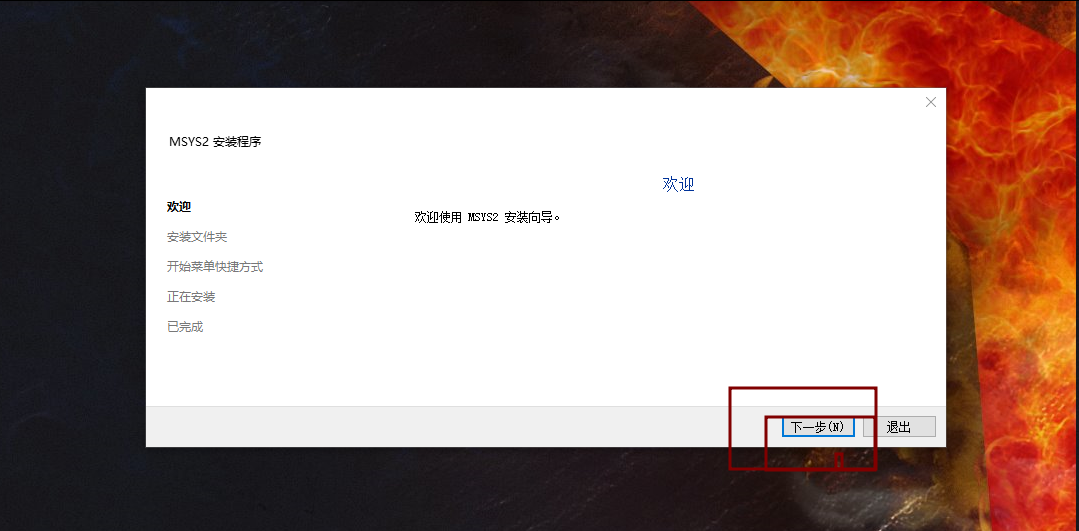
- 双击exe

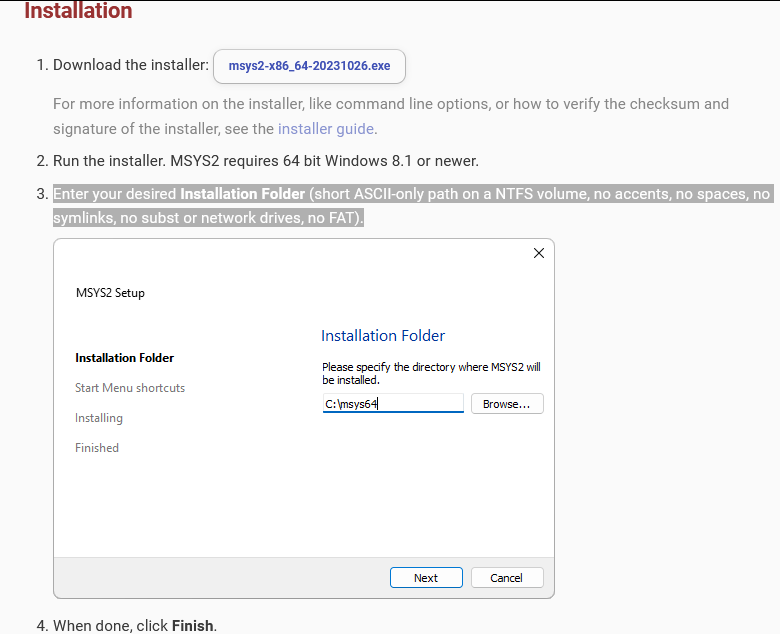
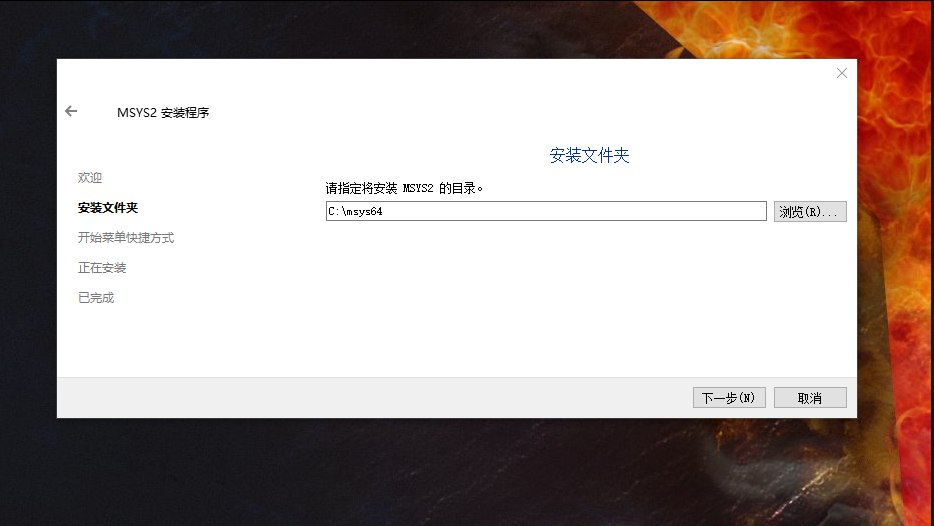
- 建议使用默认路径,不要修改,
Enter your desired Installation Folder (short ASCII-only path on a NTFS volume, no accents, no spaces, no symlinks, no subst or network drives, no FAT).
输入所需的安装文件夹(NTFS卷上仅ascii的短路径,没有重音,没有空格,没有符号链接,没有subst或网络驱动器,没有FAT)。


4. 点击下一步,不要点击其他的

-
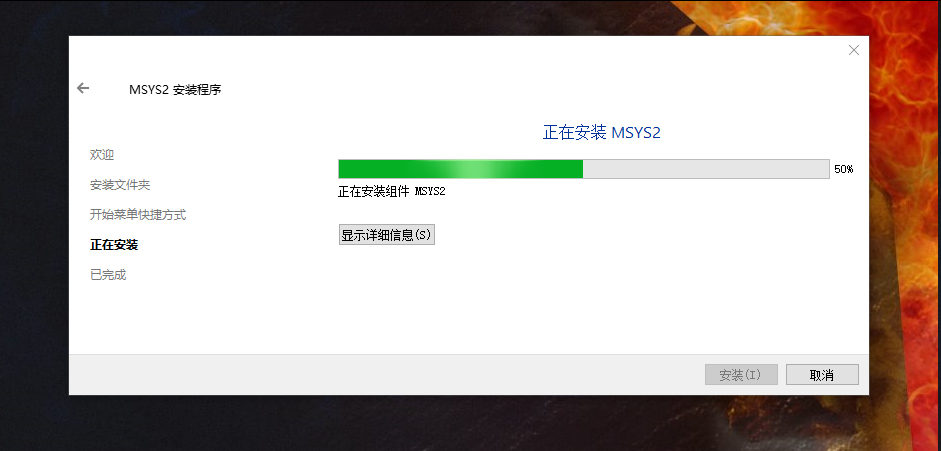
等待安装

-
安装完成

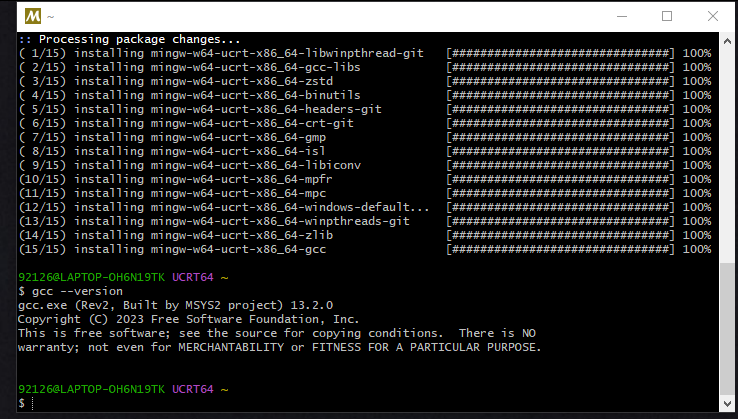
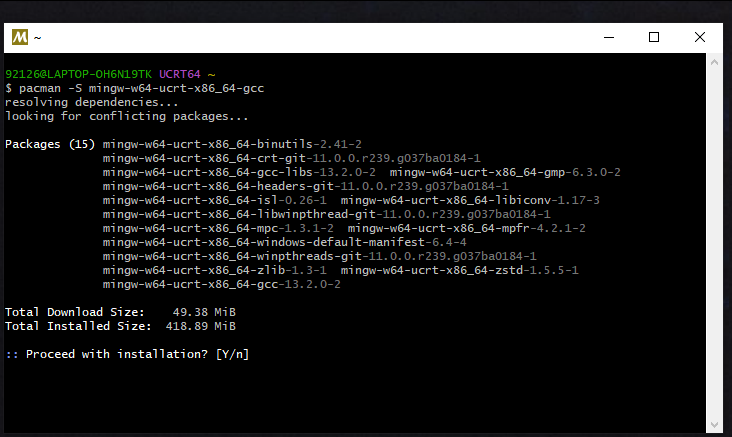
运行配置命令
pacman -S mingw-w64-ucrt-x86_64-gcc
。
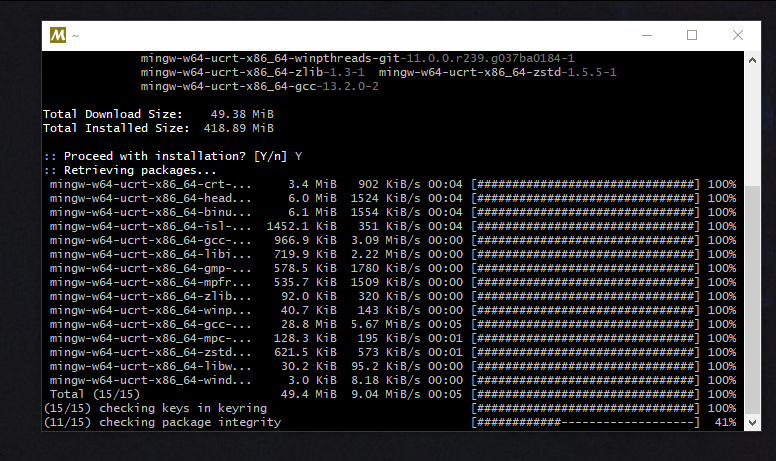
 输入Y,继续安装(这个过程时间比较长,视网络而定)
输入Y,继续安装(这个过程时间比较长,视网络而定)
 执行完毕后,输入
执行完毕后,输入
gcc --version
会输出版本信息,就是正确的。