MotionLayout exends ConstraintLayout(动画框架 过渡)
View动画 API1
属性动画API11
过渡动画API18
root.width = RootViewWidth
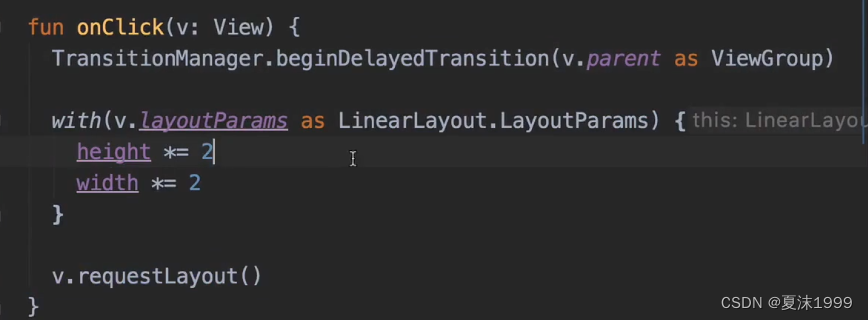
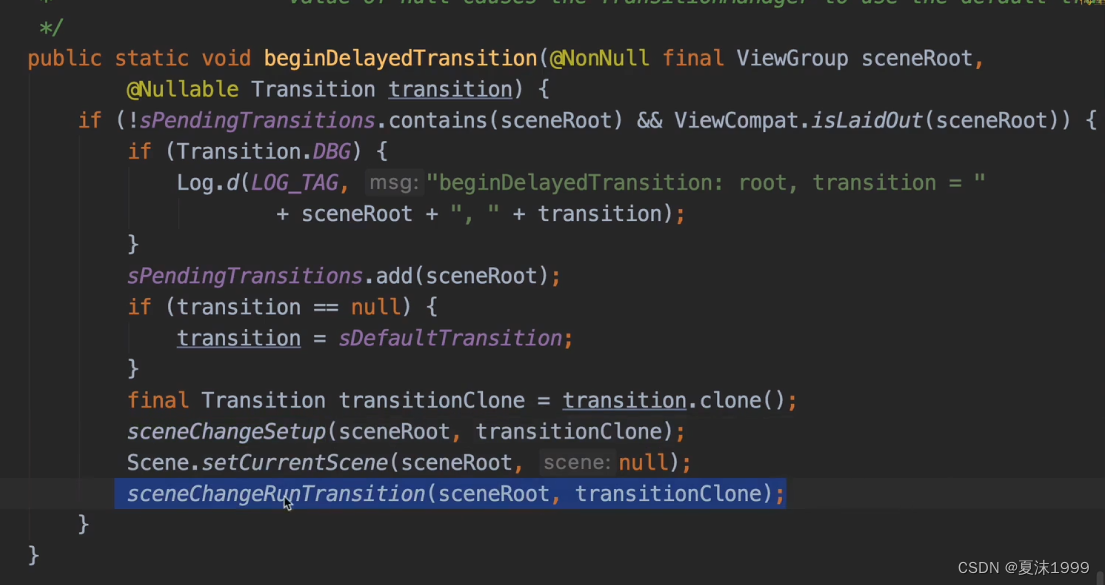
TransitionManager.beginDelayedTransition(view) 过渡动画
可以改变其大小和流畅性


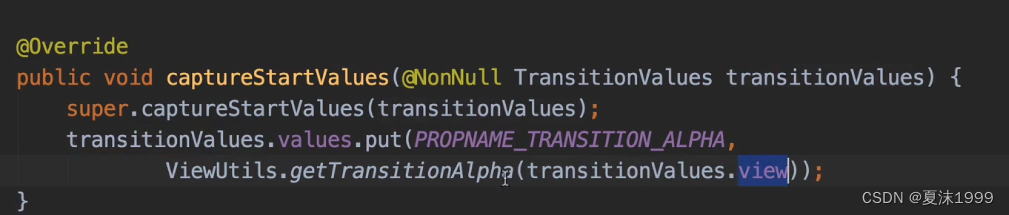
Fade 可以改变透明度


通过TrasitinManager管理

Go:动态替换动画布局展示,但是执行完会removeAllViews 需要再次绑定事件
val startScene = Scene.getSceneForLayout(root,R.layout.go_start,this) val endScene = Scene.getSceneForLayout(root,R.layout.go_end,this)TransitionManager.go(endScene)TransitionManager.go(startScene)
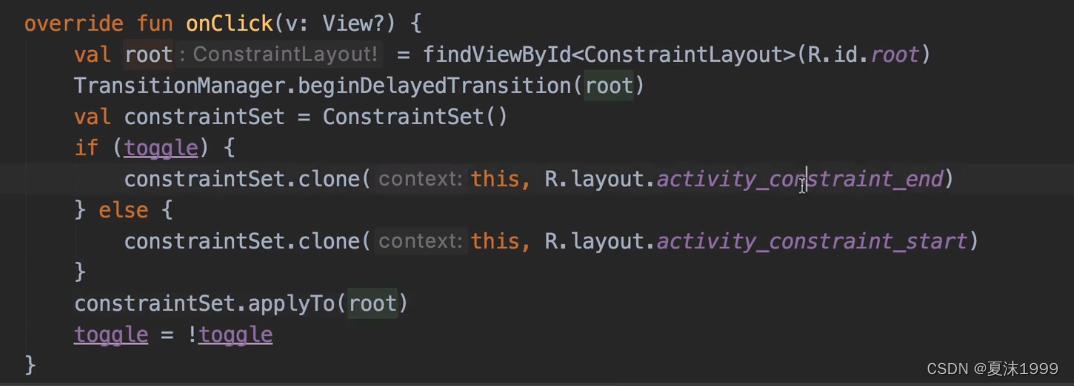
如果不想重新绑定事件可以通过 beginDelayedTra.绑定
然后通过Set clone复制属性 通过apply应用


但是不支持触摸反馈以及动画过程中不可取消 只能执行完毕
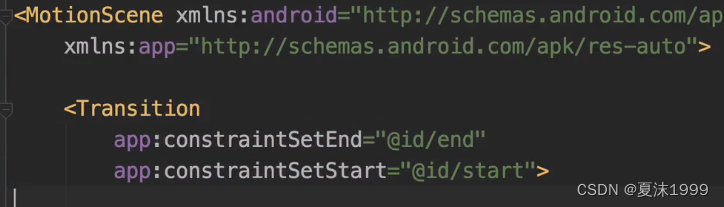
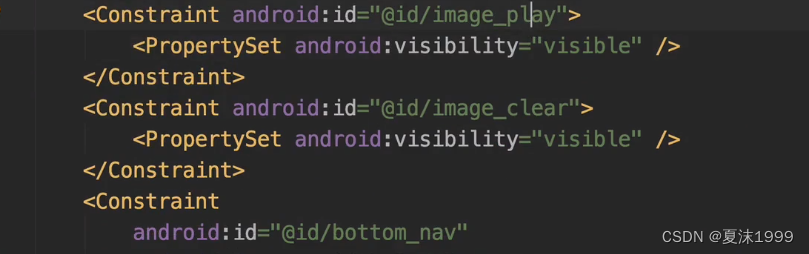
MotionLayout 通过description 绑定xml布局属性,在xml/创建MotionScene,通过<Transition><OnClick targenId clickAction> 处理反馈使用<ConstraintSet><COnstraint>设置场景
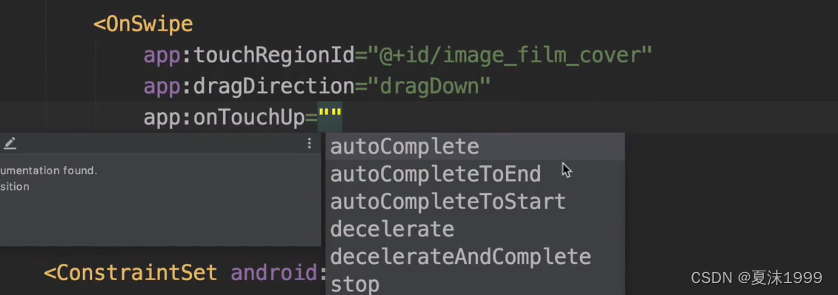
OnSwipe 设置相应事件 点击事件


onTouchUp 抬起手时的操作 默认自动完成autoComp
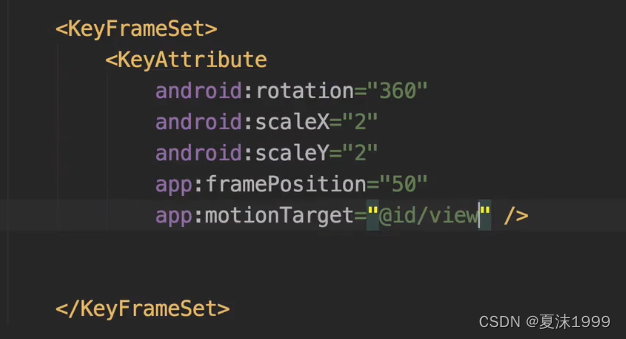
<Motion 设置运动轨迹

设置旋转 缩放等

自定义属性:

ConstomAttribute ,设置自定义属性,通过get set设置值
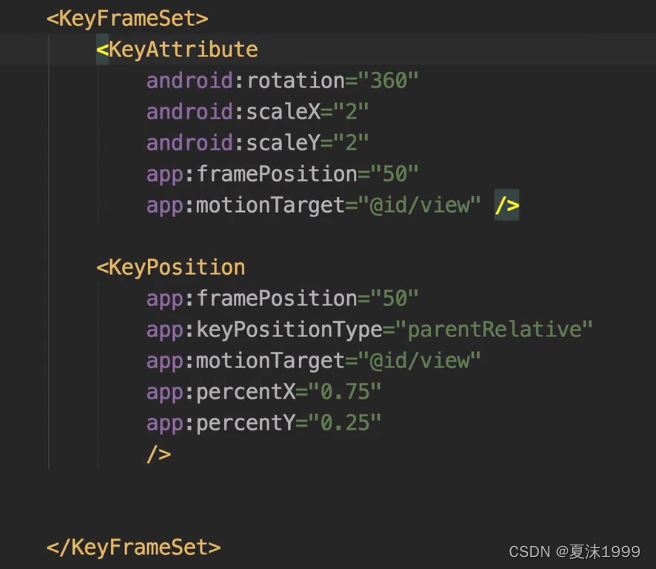
关键帧 属性配置

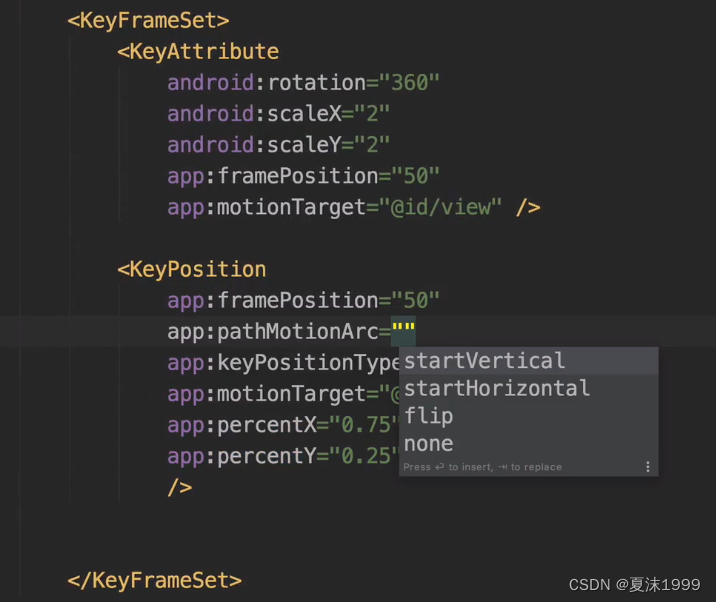
position配置



修改可见度

KeyCycle 根据动画完成度

KeyTimeCycle 根据时间完成度

通过AS的 desigin 查看MotionLayout的设置


















](https://img-blog.csdnimg.cn/6d064cc98cb7481f8dd77a0c85b2fb20.png)