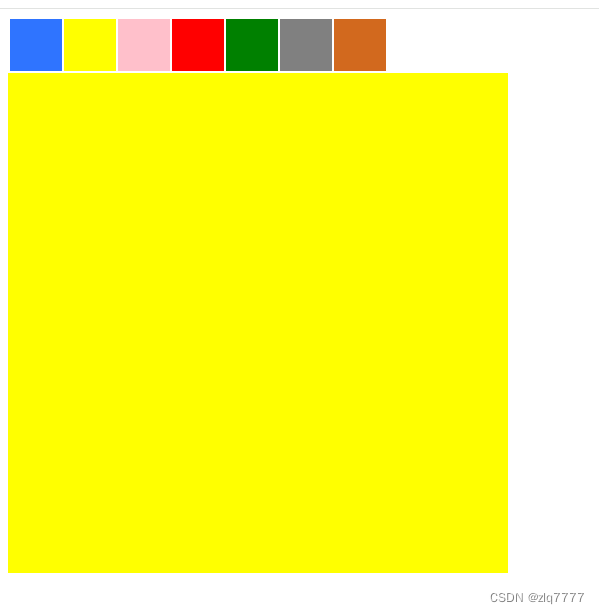
要求:点击上面的颜色实现下面的图像变成相同的颜色


难点:对于js函数的this对象不太清楚如何传递
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>changeColor</title><style>td {width: 50px;height: 50px;}</style>
</head>
<body><table><tr><td style="background-color: #2f74ff"></td><td style="background-color: yellow"></td><td style="background-color: pink"></td><td style="background-color: red"></td><td style="background-color: green"></td><td style="background-color: grey"></td><td style="background-color: chocolate"></td></tr></table><table id="square" style="width: 500px; height: 500px; background-color: lightblue"></table><script>function changColor(){console.log(this)var bc = this.style.backgroundColorvar target = document.getElementById('square')target.style.backgroundColor = bc}var tot = document.querySelectorAll('table tr td')for (const obj of tot) {obj.onclick = changColor}</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>changeColor</title><style>td {width: 50px;height: 50px;}</style>
</head>
<body><table><tr><td style="background-color: #2f74ff" onclick="changColor(this)"></td><td style="background-color: yellow" onclick="changColor(this)"></td><td style="background-color: pink" onclick="changColor(this)"></td><td style="background-color: red" onclick="changColor(this)"></td><td style="background-color: green" onclick="changColor(this)"></td><td style="background-color: grey" onclick="changColor(this)"></td><td style="background-color: chocolate" onclick="changColor(this)"></td></tr></table><table id="square" style="width: 500px; height: 500px; background-color: lightblue"></table><script>function changColor(obj){console.log(obj)var bc = obj.style.backgroundColorvar target = document.getElementById('square')target.style.backgroundColor = bc}</script>
</body>
</html>