打开yolov5-master文件夹,可以看到一个名为data的文件夹,在data中创建一个新的文件夹,命名为videos。
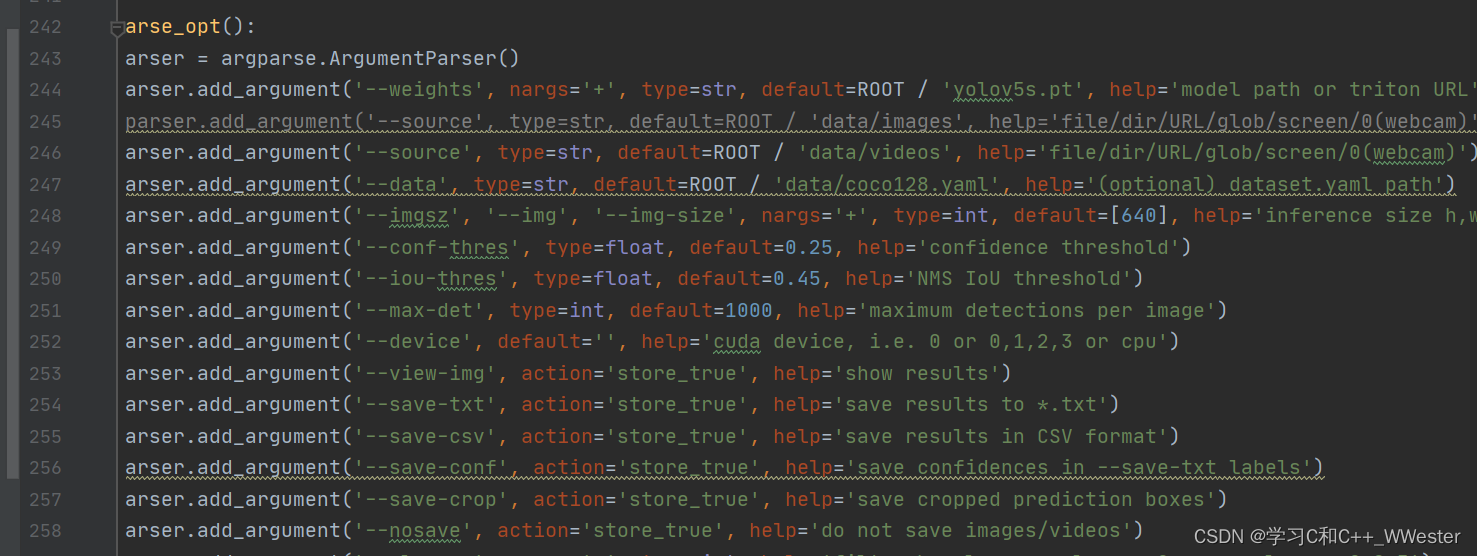
打开yolov5-master中的detect.py可以看到一行代码(大概在245行左右)为
parser.add_argument('--source', type=str, default=ROOT / 'data/images', help='file/dir/URL/glob/screen/0(webcam)')我们先把它注释掉(在前面加个#)
然后复制它,在它原本的下面添加这样一行代码
parser.add_argument('--source', type=str, default=ROOT / 'data/voides', help='file/dir/URL/glob/screen/0(webcam)')可以看到我们只把images改成了voides,意思是现在让它去识别videos下的所有东西,如果你只想要识别videos中的一个视频(设这个视频为xxx.mp4)可以这样写,
parser.add_argument('--source', type=str, default=ROOT / 'data/videos/xxx.mp4', help='file/dir/URL/glob/screen/0(webcam)')
我们把需要检测的视频放在voides中,然后Run一下就可以检测视频了
这里我用一下这个视频行人检测测试视频_哔哩哔哩_bilibili
行人检测测试视频

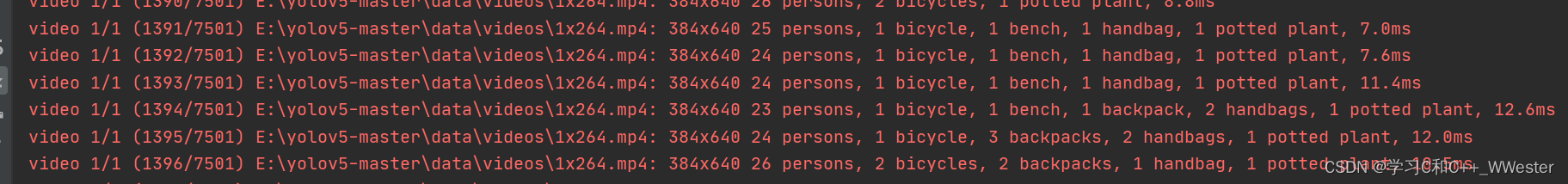
可以看到前面(1395/7581),其实就是它自己把视频逐帧的当做图片去识别。
跑完后,我们可以看到,跑完后的视频的地址。

打开视频live.csdn.net/v/342351
如果跑的时间太长,我们想要让它一边跑,一边看呢?
为了实现这个步骤,我们要先开启显示预览的功能,
在大概253行可以看到这行代码,这个显示预览的功能默认是关闭的。
parser.add_argument('--view-img', action='store_true', help='show results')默认是这样的
parser.add_argument('--view-img', action='store_true', help='show results', default='False')打开其实就很简单了,把false改成true
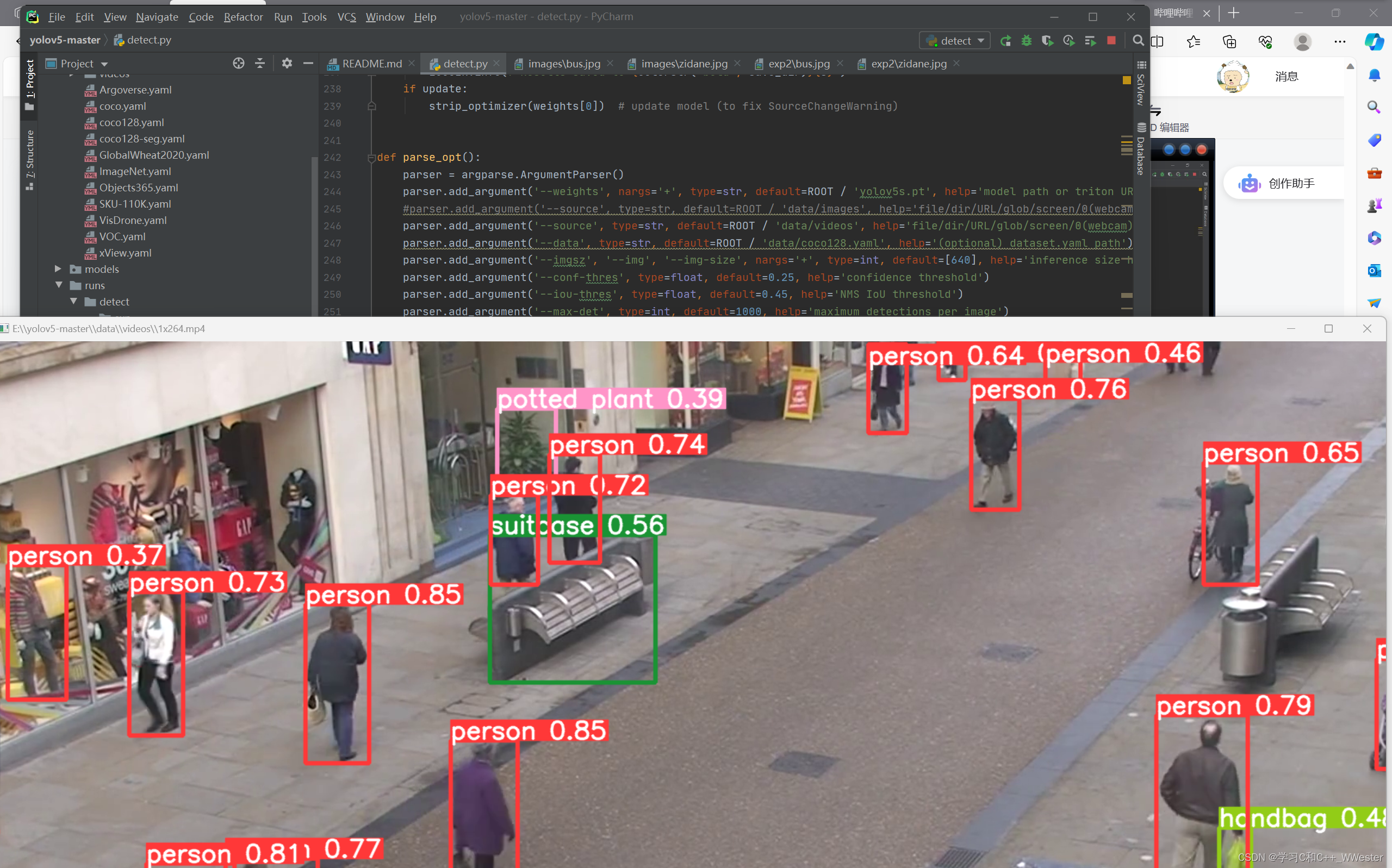
parser.add_argument('--view-img', action='store_true', help='show results', default='True')改完再去Run就会弹出这个预览的界面了。

除此之外还有一个不用修改代码就能显示预览的方法,

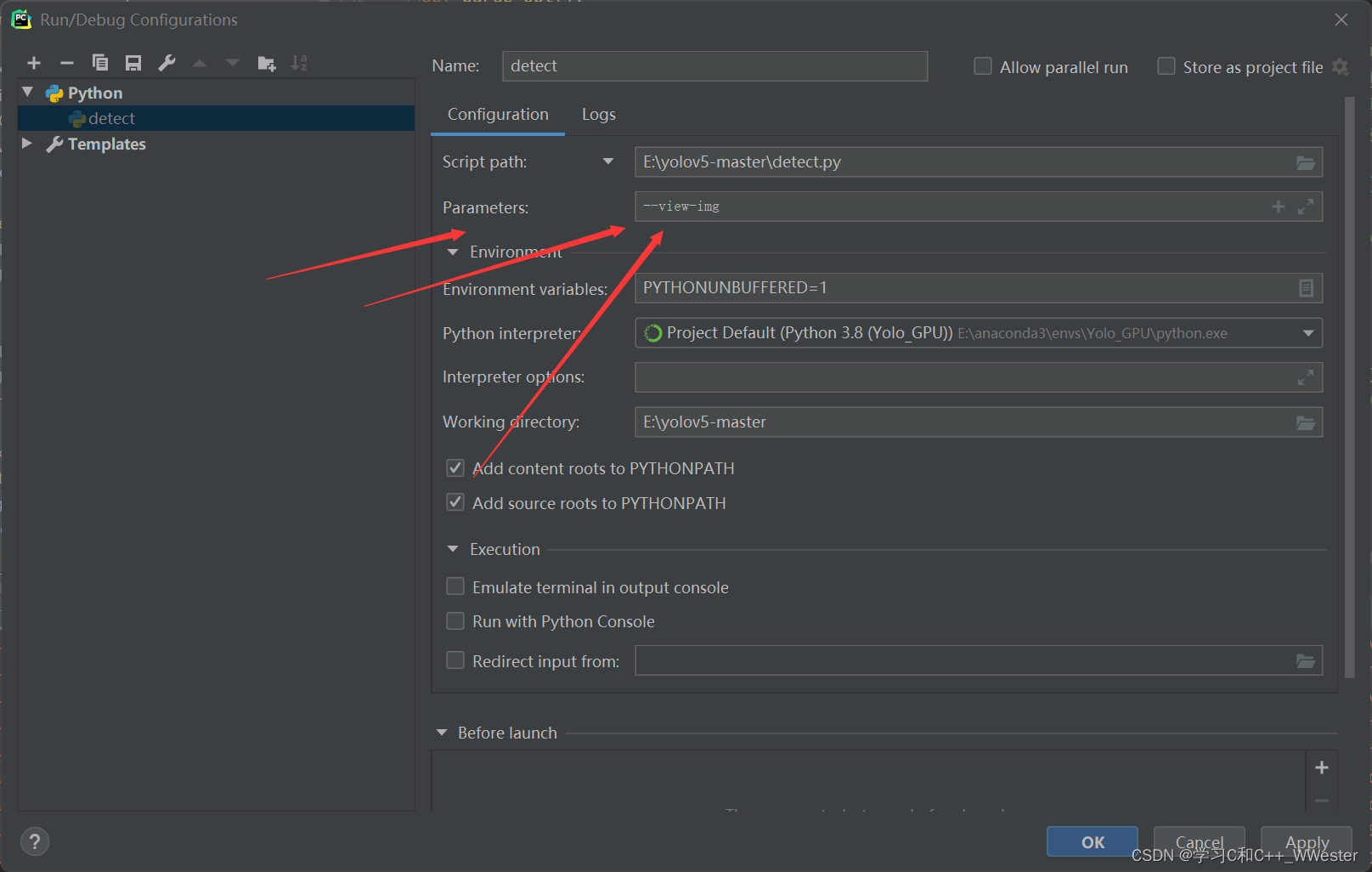
在左上角的Run点进去 有个Edit Configurations点进去
输入--view-img

效果也是一样的。