-
一般用于【祖组件】与【后代组件】间通信
案例:
A,B,C,D四个组件的关系分别为:爷爷,爸爸,儿子,孙子
从A向C传递参数:C组件为类式组件
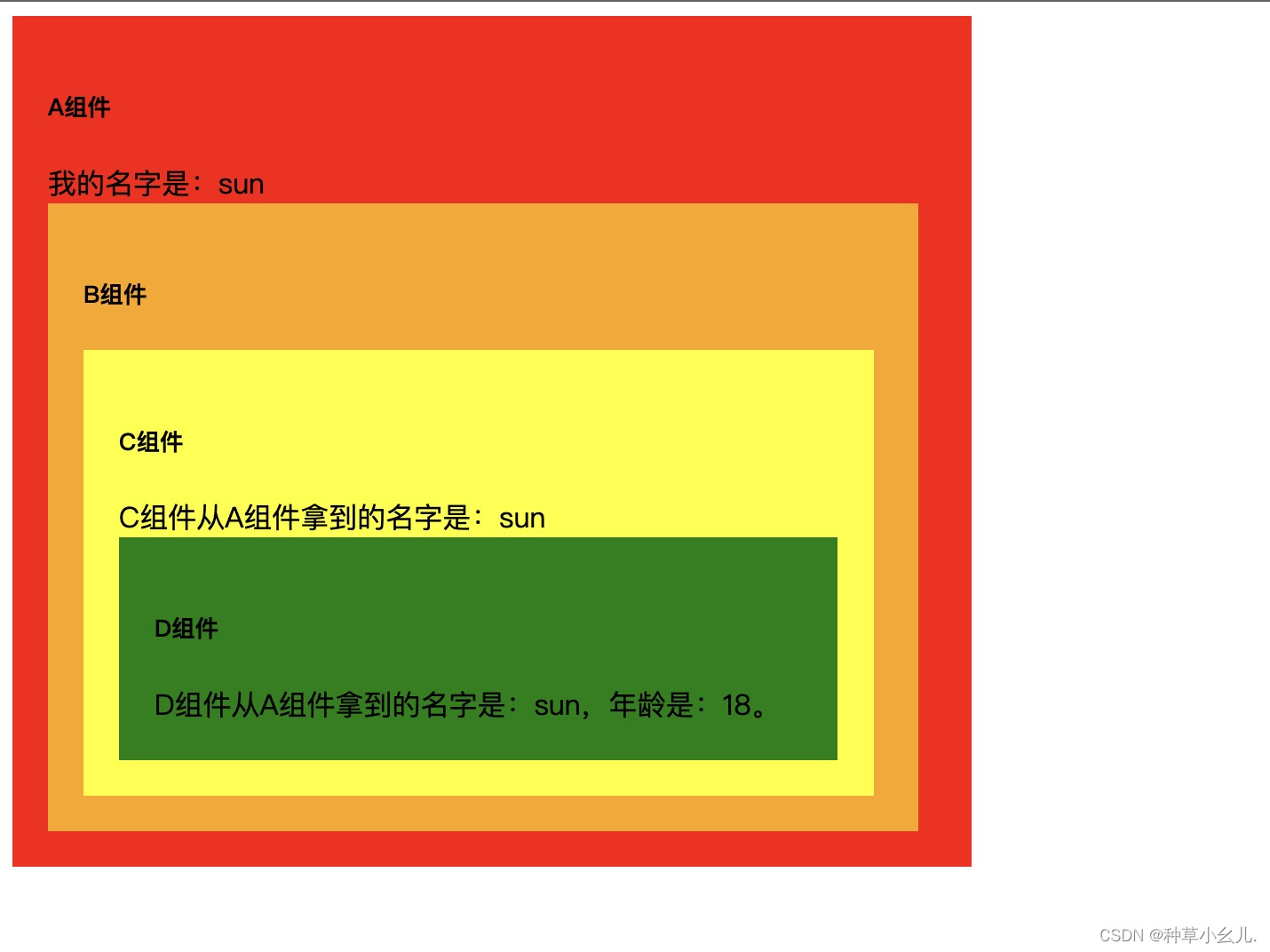
从A向D传递参数:D组件为函数组件import React, { Component } from 'react' import './index.css'/*** 【祖组件】与【后代组件】间通信*/// 创建Context容器对象: const MyContext = React.createContext() const {Provider,Consumer} = MyContextexport default class A extends Component {state = {name:'sun',age:18}render() {const {name,age} = this.state;return (<div className='one'><h5>A组件</h5><div>我的名字是:{name}</div>{/* 渲染子组件时,外面包裹Provider,通过value属性给后代组件传递参数 */}<Provider value={{name,age}}><B></B></Provider></div>)} }class B extends Component {render() {return (<div className='two'><h5>B组件</h5><C></C></div>)} }/*** 后代组件读取数据* 方式一:仅使用于类组件*/ class C extends Component {// 第一步:声明接受contextstatic contextType = MyContext;render() {return (<div className='three'><h5>C组件</h5>{/* 第二步:读取context中的value数据 */}<div>C组件从A组件拿到的名字是:{this.context.name}</div> <D></D></div>)} }/*** 后代组件读取数据* 方式二:函数组件与类组件都可以*/ function D(){return(<div className='four'><h5>D组件</h5><div>D组件从A组件拿到的名字是:<Consumer>{value => `${value.name},年龄是:${value.age}。`}</Consumer></div></div>) }样式文件:
.one{width: 500px;background-color: red;padding: 20px; } .two{width: 90%;background-color: orange;padding: 20px; } .three{width: 90%;background-color: yellow;padding: 20px; } .four{width: 90%;background-color: green;padding: 20px; }运行效果:

react组件间通信之context
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/188027.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
「Java开发指南」如何用MyEclipse搭建Spring MVC应用程序?(二)
本教程将指导开发者如何生成一个可运行的Spring MVC客户应用程序,该应用程序实现域模型的CRUD应用程序模式。在本教程中,您将学习如何:
从数据库表的Scaffold到现有项目部署搭建的应用程序
使用Spring MVC搭建需要MyEclipse Spring或Bling授…
基于FANUC工业机器人的坐标系转换、多视角拼接与三维重建
0.简介
总体任务:机械臂末端安装三维相机,绕着工件进行拍摄,并在计算机中将每次拍摄的点云合并在同一个坐标系下,从而获得更加完整全面的点云。机械臂:FANAUC相机:梅卡曼德技术方案:使用相机外…
如何将NetCore Web程序独立发布部署到Linux服务器
简介
在将 .NET Core 应用程序部署到 Linux 服务器上时,可以采用独立发布的方式,以便在目标服务器上运行应用程序而无需安装 .NET Core 运行时。本文介绍如果将NetCore Web程序独立发布部署到Linux服务器。
1、准备一台服务器
服务器配置:2核2G
系统环境:Alibaba Cloud…
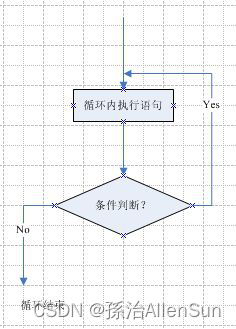
软件工程一些图的画法
软件工程一些图的画法 【一】数据库设计:ER图【1】ER图简介【2】实体之间的关系【3】ER图绘制常见问题【4】ER图转关系模式 【二】流程图【1】流程图的作用【2】流程图中使用的符号【3】三种循环的流程图画法【4】流程图的基本结构【5】流程图常用的形式 【一】数据…
ZZ308 物联网应用与服务赛题第F套
2023年全国职业院校技能大赛
中职组 物联网应用与服务 任
务
书
(F卷) 赛位号:______________
竞赛须知
一、注意事项
1.检查硬件设备、电脑设备是否正常。检查竞赛所需的各项设备、软件和竞赛材料等;
2.竞赛任务中所使用…
尚硅谷大数据项目《在线教育之实时数仓》笔记007
视频地址:尚硅谷大数据项目《在线教育之实时数仓》_哔哩哔哩_bilibili 目录
第9章 数仓开发之DWD层
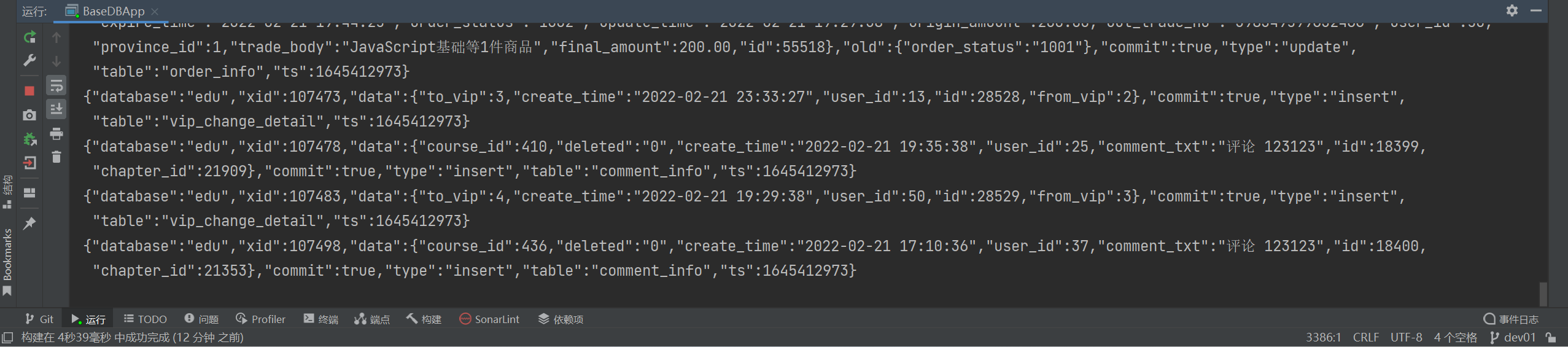
P053
P054
P055
P056
P057
P058
P059
P060
P061
P062
P063
P064
P065 第9章 数仓开发之DWD层
P053 9.6 用户域用户注册事务事实表 9.6.1 主要任务 读…
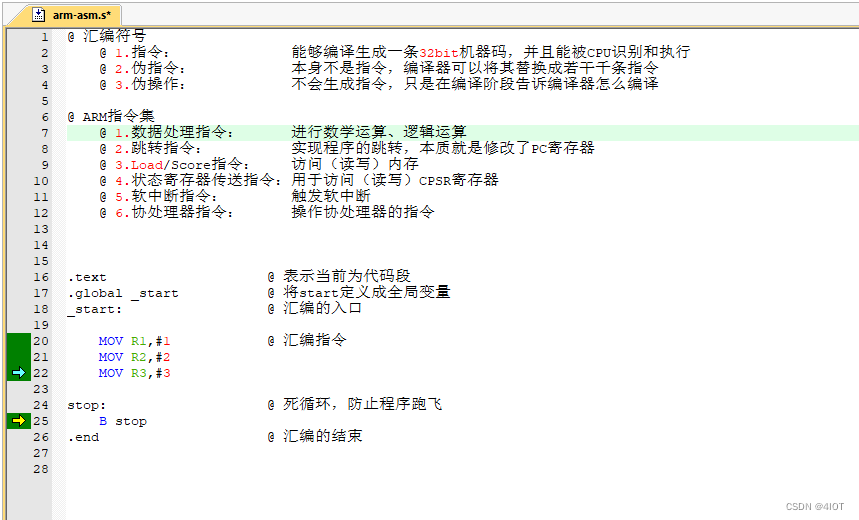
lv11 嵌入式开发 ARM指令集上 5
1 导学
1.1 指令集
指令
能够指示处理器执行某种运算的命令称为指令(如加、减、乘 ...)
指令在内存中以机器码(二进制)的方式存在
每一条指令都对应一条汇编
程序是指令的有序集合
指令集
处理器能识别的指令…
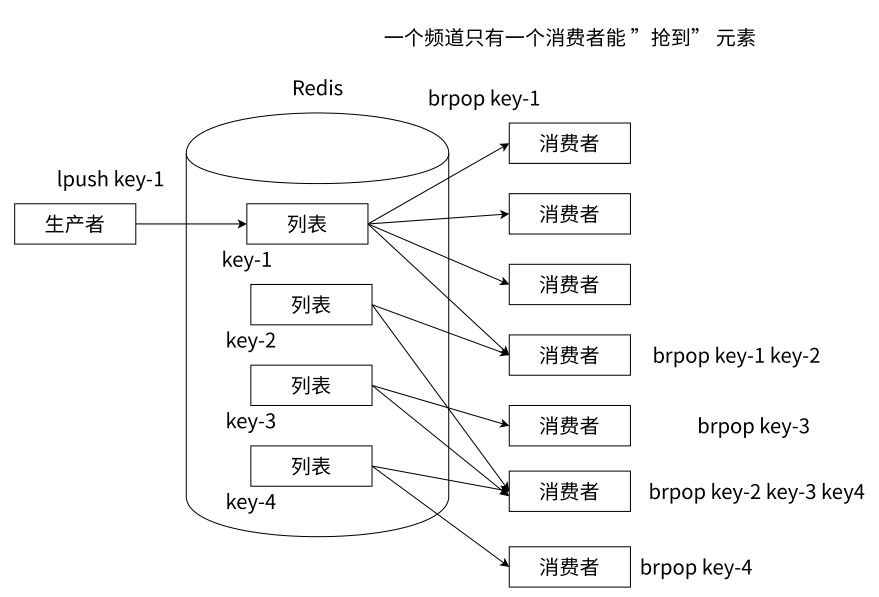
【Redis】list常用命令内部编码使用场景
文章目录 前置知识列表类型的特点 命令LPUSHLPUSHXRPUSHRPUSHXLRANGELPOPRPOPLINDEXLREMLINSERTLTRIMLSETLLEN 阻塞版本命令BLPOPBRPOP 命令总结内部编码测试内部编码 使用场景消息队列分频道的消息队列 模拟栈和队列 前置知识
列表类型是⽤来存储多个有序的字符串,…
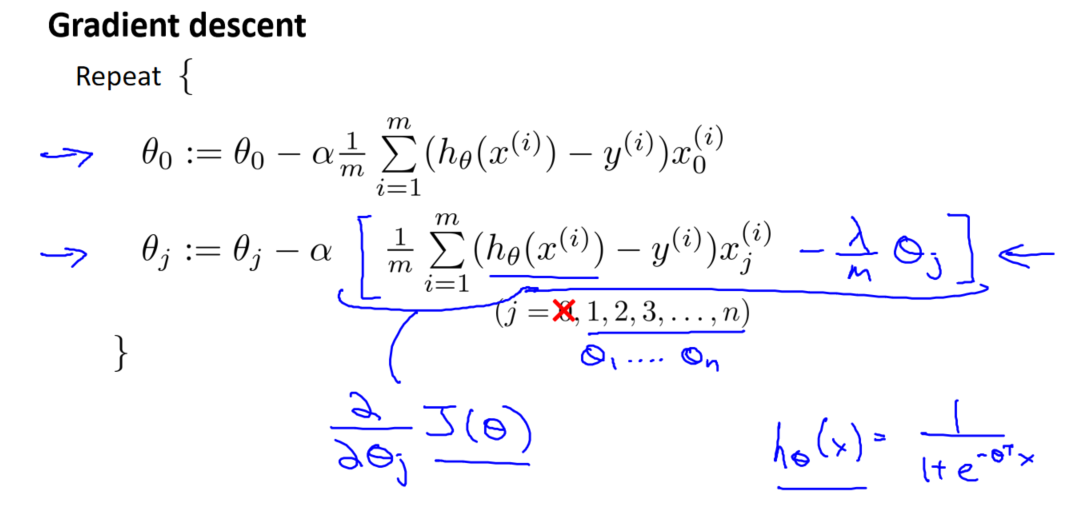
吴恩达《机器学习》7-1->7-4:过拟合问题、代价函数、线性回归的正则化、正则化的逻辑回归模型
一、过拟合的本质
过拟合是指模型在训练集上表现良好,但在新数据上的泛化能力较差。考虑到多项式回归的例子,我们可以通过几个模型的比较来理解过拟合的本质。 线性模型(欠拟合): 第一个模型是一个线性模型࿰…
量子计算和量子通信技术:引领潜力无限的未来
近年来,随着量子计算和量子通信技术的迅速发展,它们在各个领域的广泛应用前景引起了人们的极大兴趣。本文将深入探讨量子计算和量子通信技术的普遍应用,以及它们预示的未来,同时提出业内人士需要注意的事项。 介绍:量子…
OushuDB 专家认证第四期报名开始啦!
OushuDB 专家认证培训第四期今日正式启动!本次培训为偶数科技面向生态合作伙伴与客户公开举办的线上培训,旨在共同发展 OushuDB 生态。 报名时间:2023年11月9日9:00—11月30日12:00
报名方式:偶数科技官网(点击下方阅…
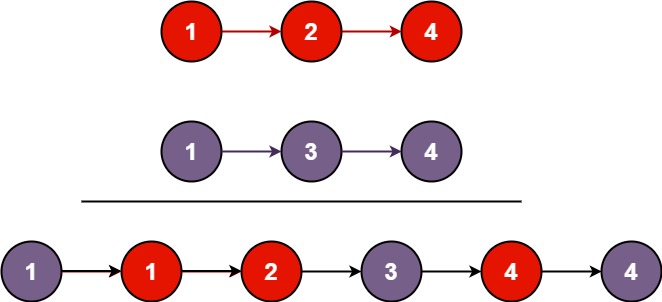
C/C++数据结构之链表题目答案与解析
个人主页:点我进入主页 专栏分类:C语言初阶 C语言程序设计————KTV C语言小游戏 C语言进阶 C语言刷题 数据结构初阶 欢迎大家点赞,评论,收藏。 一起努力,一起奔赴大厂。 目录 1.前言
2.题目…
灵活运用Vue指令:探究v-if和v-for的使用技巧和注意事项
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言
一、作…
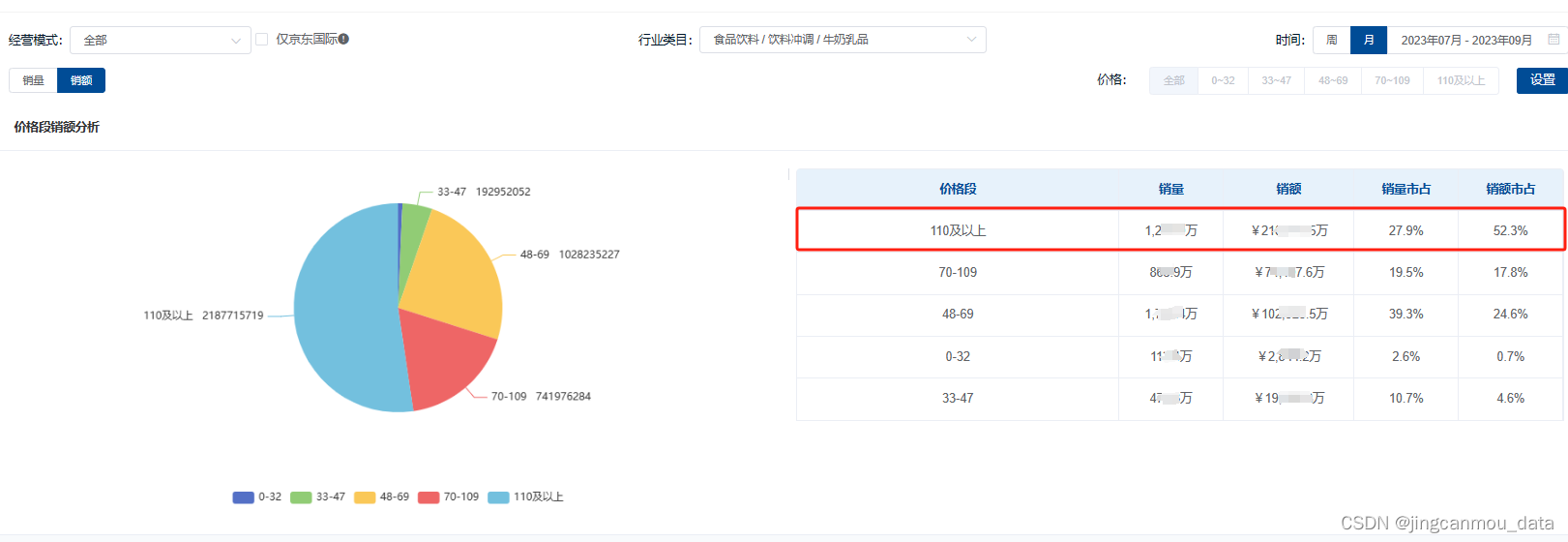
2023年Q3乳品行业数据分析(乳品市场未来发展趋势)
随着人们生活水平的不断提高以及对健康生活的追求不断增强,牛奶作为优质蛋白和钙的补充品,市场需求逐年增加。 今年Q3,牛奶乳品市场仍呈增长趋势。根据鲸参谋电商数据分析平台的相关数据显示,2023年7月-9月,牛奶乳品市…
计算机毕设 大数据工作岗位数据分析与可视化 - python flask
文章目录 0 前言1 课题背景2 实现效果3 项目实现3.1 概括 3.2 Flask实现3.3 HTML页面交互及Jinja2 4 **完整代码**5 最后 0 前言
🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要…
【Excel】补全单元格值变成固定长度
我们知道股票代码都为6位数字,但深圳中小板代码前面以0开头,数字格式时前面的0会自动省略,现在需要在Excel表格补全它。如下图: 这时我们需要用到特殊的函数:TEXT或者RIGHT
TEXT函数是Excel中一个非常有用的函数。TEX…
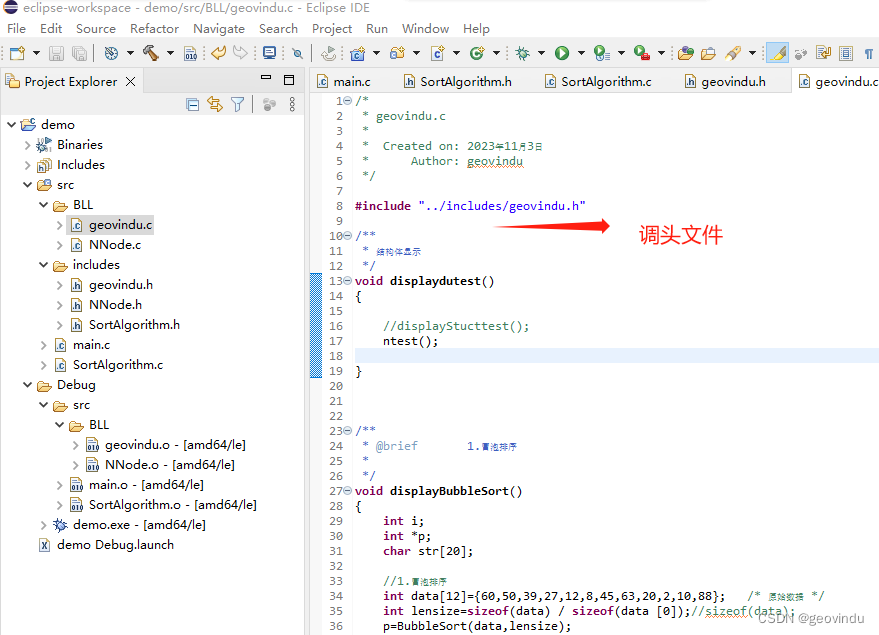
c: struct sort descending and ascending in windows and Ubuntu
/*** file StudentStructSort.h* author geovindu,Geovin Du,涂聚文 (geovindu163.com)* ide: vscode c11,c17 Ubuntu 22.4* brief 结构体排序示例* date 2023-11-05* version 0.1* copyright geovindu 站在巨人的肩膀上 Standing on the Shoulders of Giants**/#ifnd…
最新文章
- 小企业网站建设有什么用/企业宣传片
- php 网站做分享功能/品牌营销理论
- android开发工具手机版/深圳优化公司样高粱seo
- dede织梦做的网站 栏目页有切换js 怎么循环子栏目 调子栏目/网站建设是干嘛的
- 企业官方网站如何做蓝v认证/广告推广软件
- 网站网页建设/在线培训
- 【论文复刻】新型基础设施建设是否促进了绿色技术创新的“量质齐升”—来自国家智慧城市试点的证据(C刊《中国人口·资源与环境》
- 【机器学习与数据挖掘实战】案例04:基于K-Means算法的信用卡高风险客户识别
- Oracle中间件 SOA之 OSB 12C服务器环境搭建
- Elasticsearch-分词器详解
- 前端脚手架技术精讲 (1)
- CE之植物大战僵尸植物无冷却
推荐文章
- 男子用ChatGPT编假新闻被采取刑事强制措施;苹果M3芯片下半年量产;Safari超Edge,成第二大桌面浏览器|极客头条...
- 线上教育_VR虚拟实验室解决方案优缺点
- !!学习整理知识模块——关于【如何本地搭建Whisper语音识别模型】/请按需收藏!!
- # RAG | Langchain # Langchain RAG:打造Markdown文件的结构化分割解决方案
- # 从浅入深 学习 SpringCloud 微服务架构(六)Feign(3)
- #include <iostream>介绍
- (.htaccess文件特性)[MRCTF2020]你传你呢 1
- (2023)用AIGC写iOS项目单元总结
- (Mac上)使用Python进行matplotlib 画图时,中文显示不出来
- (Qt5Gui.dll)处(位于 xxx.exe 中)引发的异常: 0xC0000005: 读取位置 XXXXXXXX 时发生访问冲突
- (备份) esp32 GPIO
- (六)k8s实战-存储管理