在开发过程中,我们经常需要测试 API 接口以确保其正常工作。JetBrains 的集成开发环境(IDE)如 CLion、IntelliJ IDEA、PyCharm 等,默认内置了 HTTP Client 插件,可以方便地进行API测试。本文将介绍如何使用HTTP Client,让我们一起轻松进行API测试吧!
配置 HTTP Client 脚本
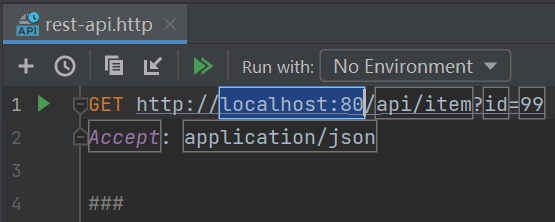
在菜单栏中选择“Tools”>“HTTP Client”>“Create Request in HTTP Client”,默认生成一个以 .http 为扩展名的脚本文件,并自动生成一个 GET 请求的模板:

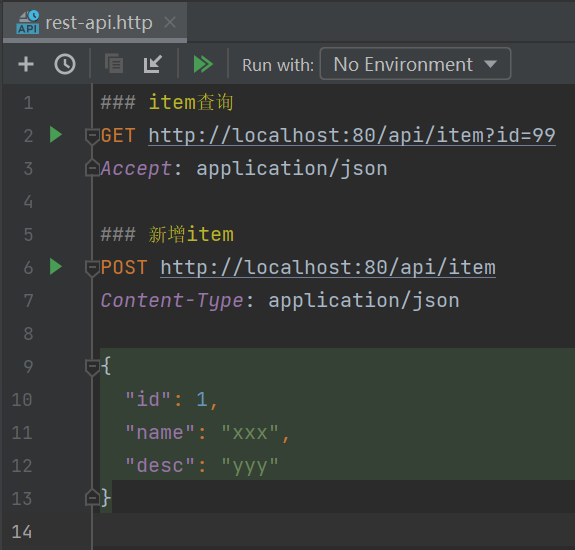
根据需要修改模板中的请求方法、请求 URL 等,并设置请求头、请求体等其他参数。图中 ### 可用于分隔不同请求,也可以用于某个请求的说明:

点击下图中红框处的按钮“Select Opened File”,或者按快捷键 Alt+F1,1 ,定位该文件的位置,发现该文件存放在项目窗口底部“Scratches and Consoles”中的 Scratches 目录中。可以根据需要,将该文件移动到项目目录中,和代码一起提交到代码仓库,方便项目成员随时随地使用配套脚本进行测试:

使用 HTTP Client 发送请求
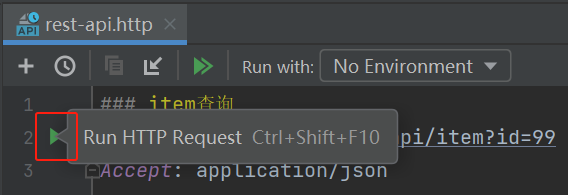
点击图中红框处的按钮“Run HTTP Request”,即可发送请求并查看响应结果:

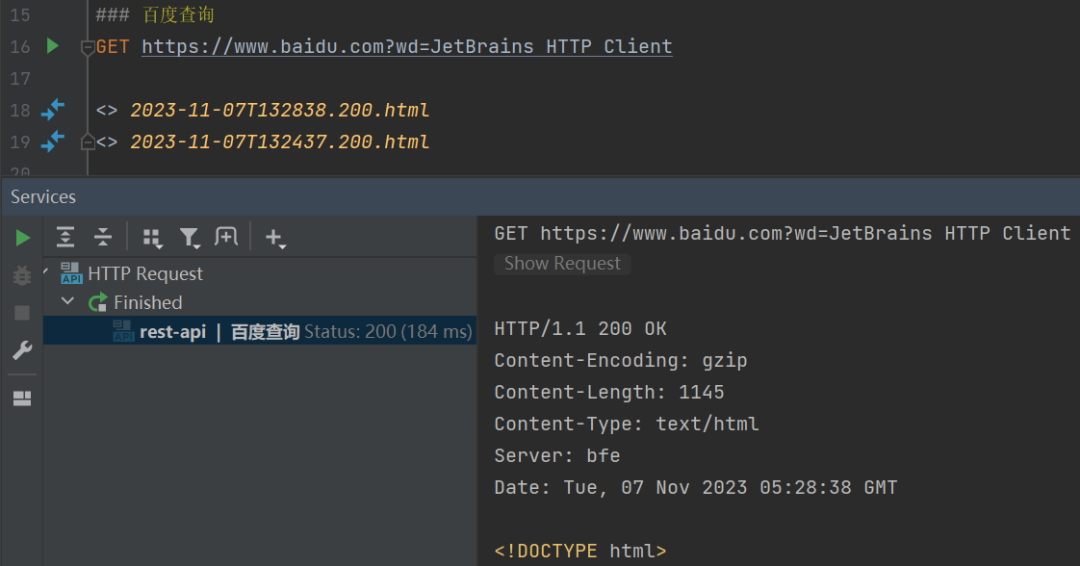
比如我们创建一个百度查询请求:

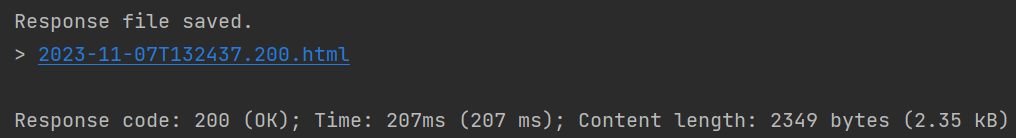
响应区底部显示结果已保存到文件:

打开这个文件,然后点击按钮“Select Opened File”可以定位到文件保存的位置,便于查看或清除历史记录文件。
使用技巧
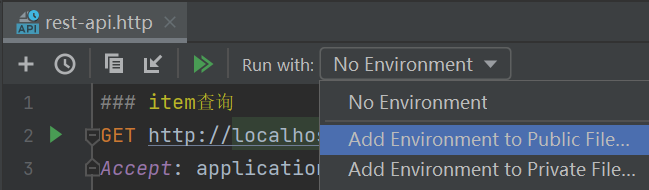
环境配置,点击“Run with”旁边的下拉列表,选择“Add Environment to Public File...”:

在打开的界面中,分别配置开发、测试等环境,类似如下配置:
{"dev": {"baseUrl": "http://localhost:8080"},"uat": {"baseUrl": "http://192.168.1.50:8080"}
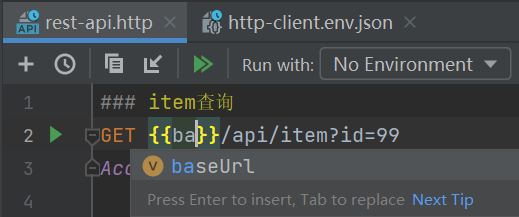
}然后回到脚本中,将 URL 中与环境相关的部分修改为变量,测试前在“Run with”下拉列表中选择对应的环境即可:

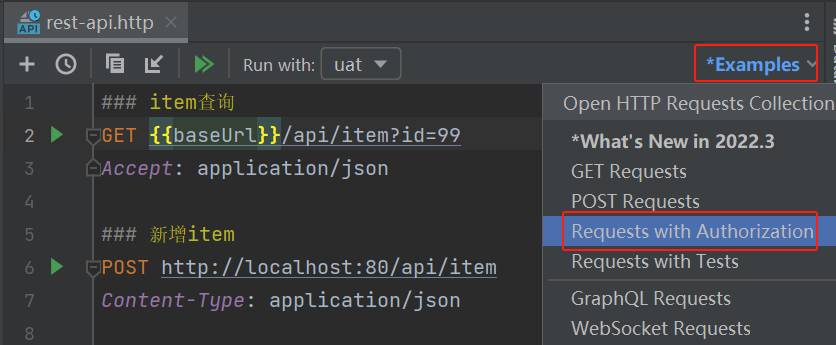
查看内置Example,点击编辑区右上角的“*Examples”,然后点击菜单项,可以查看丰富的用法示例。如“Request with Authorization”:

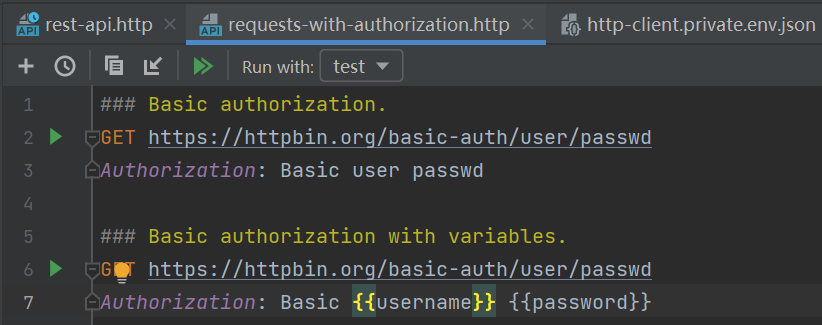
按住 Ctrl 键,将鼠标移动到 username 上,username 会变为蓝色,左键点击 username 可以跳转到该环境变量的配置文件中,以了解更多用法:

总结
使用 JetBrains HTTP Client 工具可以轻松地进行 API 测试,发送 HTTP 请求、查看响应结果、保存测试脚本。这个工具的功能非常强大,本文只是介绍了它的基本用法,更多高级用法等待大家去探索。祝你在使用 HTTP Client 工具的过程中取得更多的开发成果!