Spring
https://spring.io/

SpringBoot可以帮助我们非常快速的构建应用程序、简化开发、提高效率。
SpringBootWeb入门
需求:使用SpringBoot开发一个web应用,浏览器发起请求/hello后,给浏览器返回字符串"Hello World~~~"。

步骤:
- 创建springboot工程,并勾选web开发相关依赖。
- 定义HelloController类,添加方法hello,并添加注解。
- 运行测试。
创建一个新的模块,注意JDK与Java的版本,还有spring的版本
jdk1.8
Java8
spring2.7.16

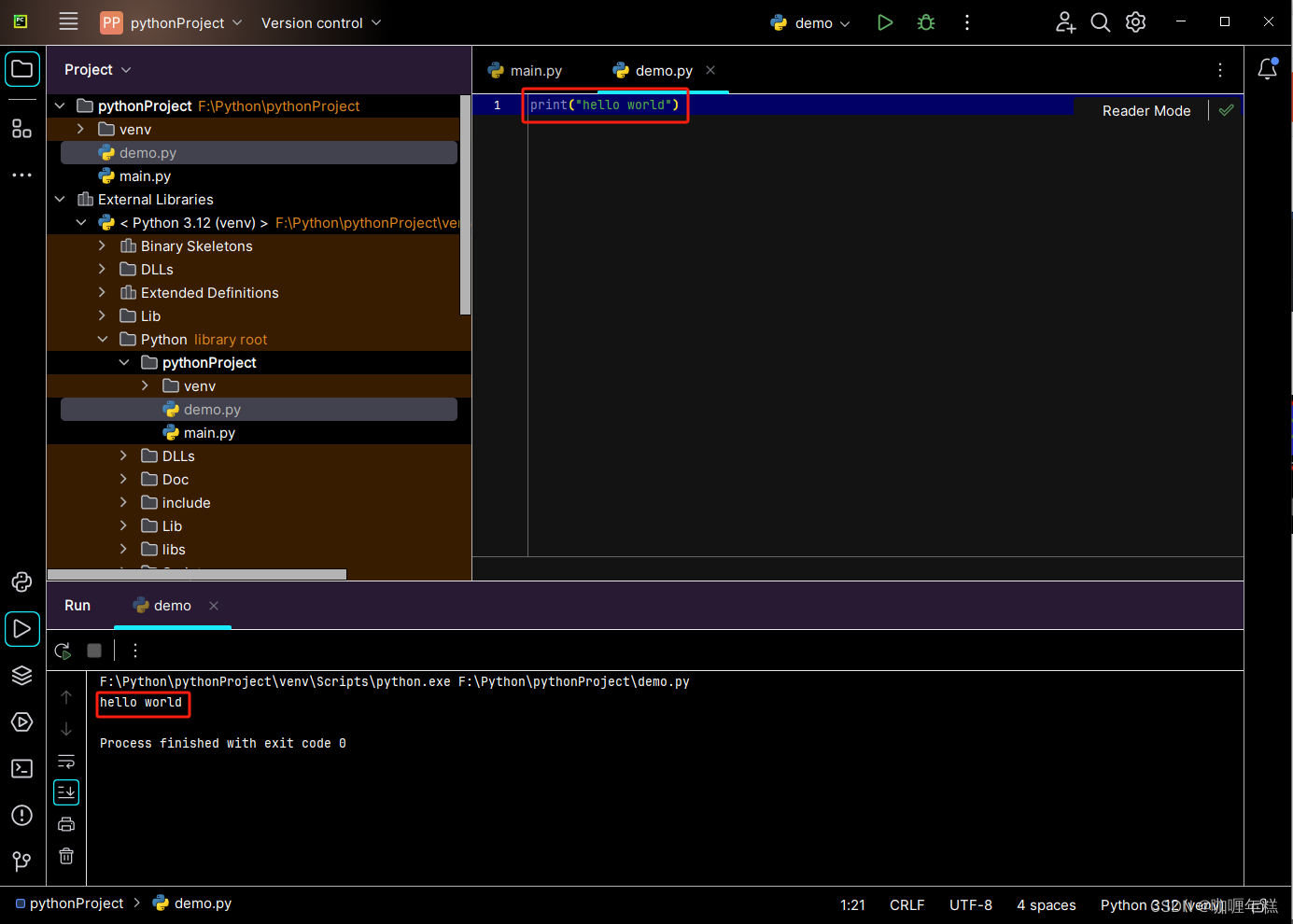
创建请求处理类HelloContoller,添加请求处理方法hello,并添加注解

运行启动类,打开浏览器测试

HTTP协议
HTTP-概述
HTTP
- 概念:Hyper Text Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。

- 特点:
- 基于TCP协议:面向连接,安全
- 基于请求-响应模型的:一次请求对应一次响应
- HTTP协议是无状态的协议:对于事物处理没有记忆能力。每次请求-响应都是独立的。
- 优点:多次请求间不能共享数据
- 优点:速度快
HTTP-请求协议
HTTP-请求数据格式


- 请求方式-GET:请求参数在请求行中,没有请求体,如:
http://localhost:63342/maven-project-01/springboot-web-quickstart/static/01_GET-POST.html?name=Tom&password=123456,GET请求大小是有限制的。- 请求方式-POST:请求参数在请求体中,POST请求大小是没有限制的
HTTP-响应协议
HTTP响应格式

响应状态码

| 状态码 | 描述 |
|---|---|
| 200 | 客户端请求成功 |
| 404 | 请求资源不存在,一般是url输入有误,或者网站资源被删了 |
| 500 | 服务器发生不可预期的错误 |
英文对应的含义

状态码大全:https://cloud.tencent.com/developer/chapter/13553
HTTP-协议解析
使用Tomcat
Web服务器-Tomcat
Web服务器
Web服务器是一个软件程序,对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加便捷。主要功能是“提供网上信息浏览服务”。

简介
Tomcat
- 概念:Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Sevlet/JSP少量JavaEE规范。
- JavaEE:JavaEnterprise Edition,Java企业版。指Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF
- Tomcat也被称为Web容器、Servlet容器。Servlet程序需要依赖于Tomcat才能运行
- 官网:https://tomcat.apache.org/
- Web服务器
- 对HTTP协议进行封装,简化web程序开发。
- 部署web项目,对外提供网上信息浏览服务。
- Tomcat
- 一个轻量级的web服务器,支持servlet、jsp等少量JavaEE规范。
- 也被称为web容器。servlet容器。
基本使用
不要下载,springboot已经内置了Tomcat
注意事项
- HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号。
Tomcat部署项目:
- 将项目放置到webapps目录下,即部署完成
入门程序解析

- 起步依赖
spring-boot-starter-web:包含了web应用开发所需要的常见依赖
spring-boot-starter-test:包含了单元测试所需要的常见依赖
官方提供的说starter:https://docs.spring.io/spring-boot/docs/2.7.4/reference/htmlsingle/#using.build-systems.starters

- 起步依赖
- spring-boot-starter-web:包含了web应用开发所需要的常见依赖
- spring-boot-starter-test:包含了单元测试所需要的常见依赖
- 内嵌Tomcat服务器
" style=“zoom:67%;” />
总结
- 起步依赖
- spring-boot-starter-web:包含了web应用开发所需要的常见依赖
- spring-boot-starter-test:包含了单元测试所需要的常见依赖
- 内嵌Tomcat服务器
- 基于Springboot开发的web应用程序,内置了Tomcat服务器,当启动类运行时,会自动启动内嵌的Tomcat服务器。