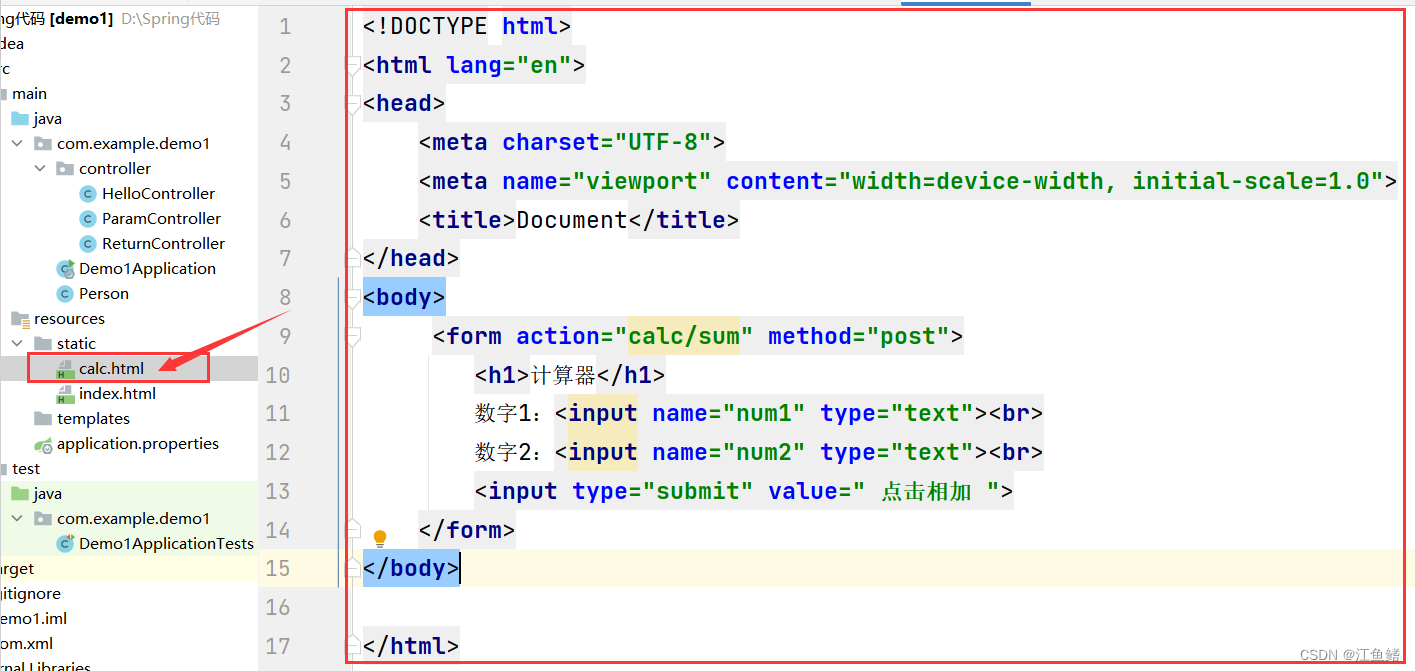
加法计算机,前端的代码如下 :
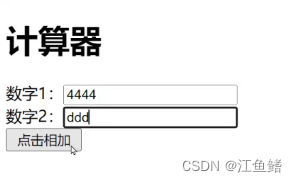
浏览器访问的效果如图 :


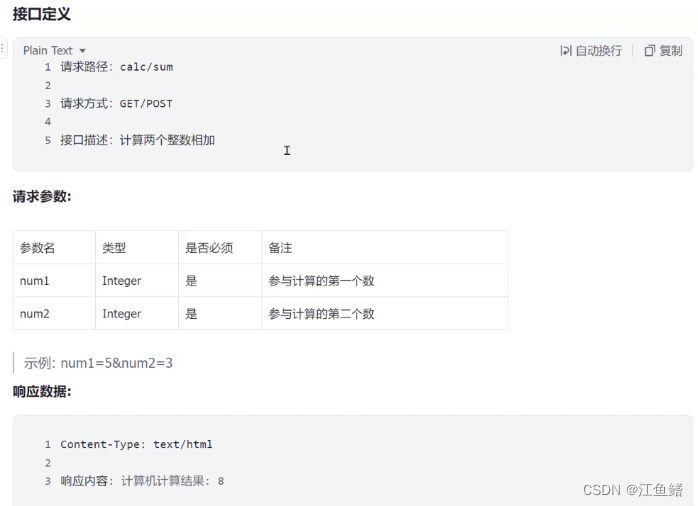
后端的代码如下

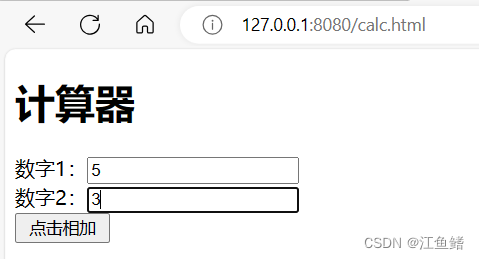
再在浏览器进行输入点击相加,就能获得结果


开发中程序报错,如何定位问题
1.先定位前端还是后端(通过日志分析)
1)前端 : F12 看控制台
2)后端 : 接口,控制台日志
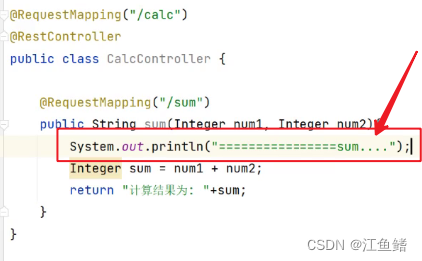
举个例子: 如果出现了错误,我们就在后端随便打印一段东西,这一串打印通常放在方法的第一行,然后运行代码

下一步再去客户端再次运行,随便写一点,然后点击相加

然后我们再回到后端,发现没有任何反应,说明请求没进来(这里我提前清空了)

如果后端打印了,就说明请求进来了
这时候我们要去查前端,按 F12 看控制台有没有报错,我们发现控制台没有报错
这时候我们就要返回检查我们的代码,看看我们的请求有没有发送出去
如果我们觉得前端也没有问题,请求也没有到达后端,实在不知道是哪里的问题,这时候还有一个办法,测试接口,用 Http 进行测试,因为我们后端提供的这个接口和前端没有任何关系
如果测试结果是没问题的,我们就排除了后端的问题,问题一定是在前端,如果前端也没错,我们就要考虑环境,大多数时候环境是没问题的

用户登录
前端代码如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body><h1>用户登录</h1>用户名:<input name="userName" type="text" id="userName"><br>密码:<input name="password" type="password" id="password"><br><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function login() {}</script>
</body>
</html><!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script></script>
</body></html>上述 html 访问效果如下


后端代码如下:
package com.example.demo1.controller;import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;@RequestMapping("/user")
@RestController
public class UserController {@RequestMapping("/login")public Boolean login(String userName, String password, HttpSession session){//校验参数的合法性// if (userName==null||userName.length()==0||password==null||password.length()==0){// return false;// }if (!StringUtils.hasLength(userName)||!StringUtils.hasLength(password)){return false;}//进行用户名和密码的校验if ("aaa".equals(userName)&&"aaa".equals(password)){session.setAttribute("username","aaa");return true;}return false;}@RequestMapping("/getUserInfo")public String getUserInfo(HttpServletRequest request){//从Session 获取登录用户HttpSession session = request.getSession(false);String userName = null;if (session!=null) {userName = (String) session.getAttribute("username");}return userName;}
}
我们先测试后端的接口看看有没有问题,返回true 就说明没有问题

我们再测试一下看看能不能拿到数据,拿到了就说明后端接口没有问题

接下来我们补充前端的代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body><h1>用户登录</h1>用户名:<input name="userName" type="text" id="userName"><br>密码:<input name="password" type="password" id="password"><br><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function login() {$.ajax({url:"/user/login",type:"post",data:{"userName":$("#userName").val(),"password":$("#password").val()},success:function(result){if(result){location.href="/index.html";}else{alert("密码错误");}}})}</script>
</body>
</html><!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>//页面加载时,就去调用后端请求$.ajax({url:"/user/getUserInfo",type:"get",success:function(username){$("#loginUser").text(username);}})</script>
</body>
</html>
成功