


webdriver环境配置
1.下载chromedriver到本地(一定要选择和自己浏览器相对应的版本chromedriver下载地址)
2.加入到环境变量path中

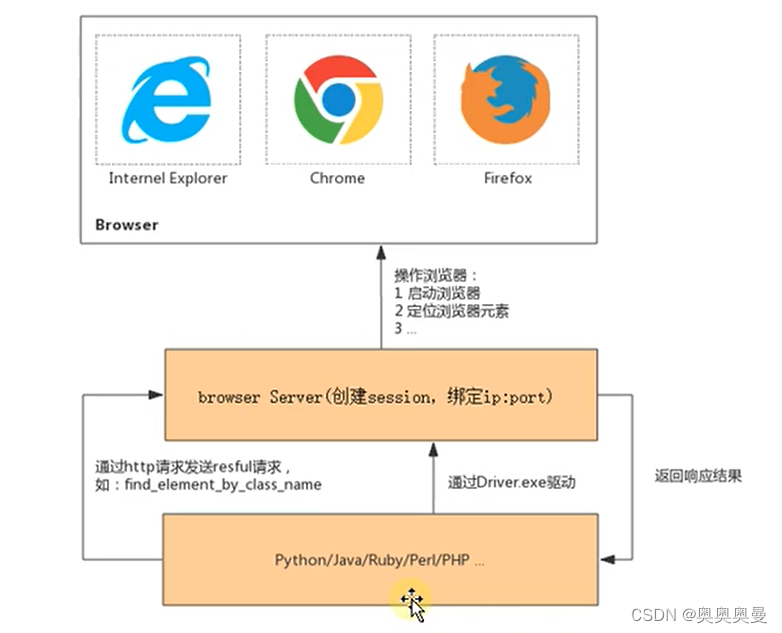
webdriver工作原理

创建web自动化测试脚本
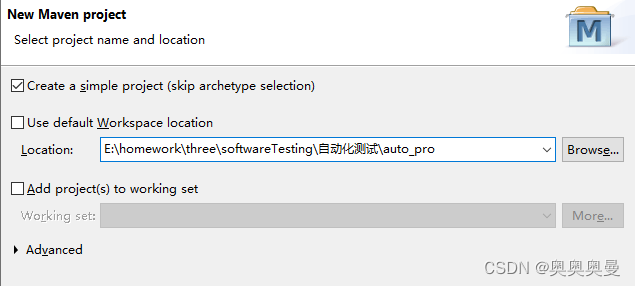
1.Maven项目创建
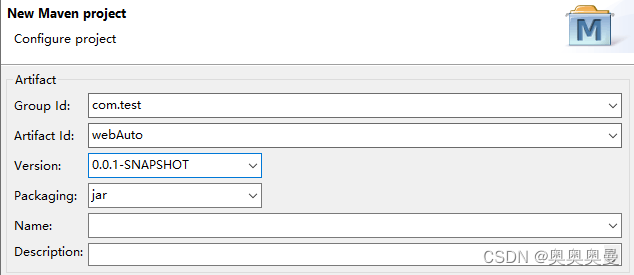
File->New->project->(搜索maven)选择maven project




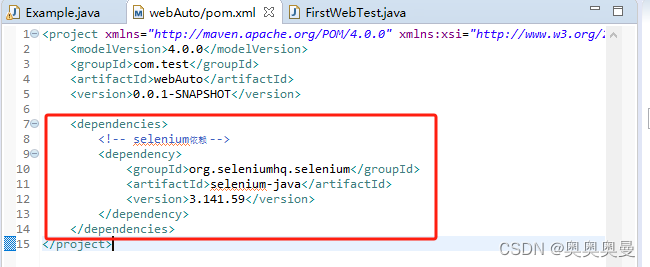
2.安装selenium依赖
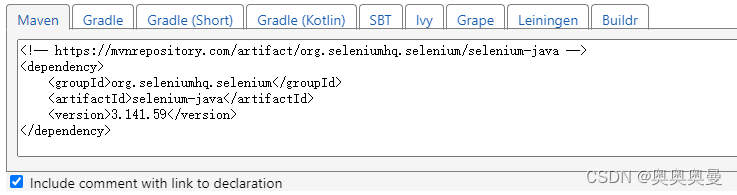
选择最多人使用的selenium版本,例如3.141.59,点开,复制如下代码到项目的pom.xml文件中


3.创建文件
在src/test/java下创建com.test包再创建test.java文件
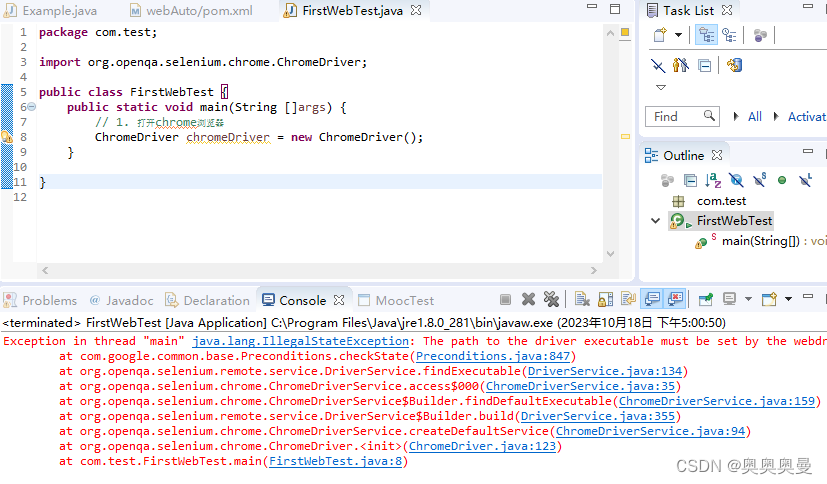
4.编写代码

运行报错:未安装浏览器驱动
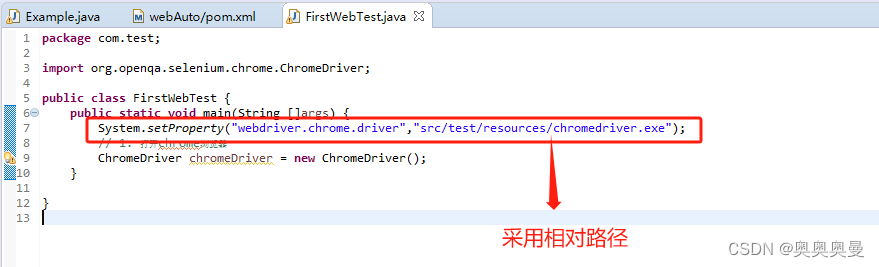
5.解决报错
-
下载与浏览器版本相对应的chromedriver,将chromedriver.exe复制到src/test/resources
-
系统设置Chrome驱动文件的路径

6.访问网址
package com.test;import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;public class FirstWebTest {private static ChromeDriver chromeDriver;public static void main(String []args) {openChrome(); }public static void openChrome() {System.setProperty("webdriver.chrome.driver","src/test/resources/chromedriver.exe");// 1. 打开chrome浏览器chromeDriver = new ChromeDriver();// 2. 打开网址chromeDriver.get("https://www.baidu.com");}
}
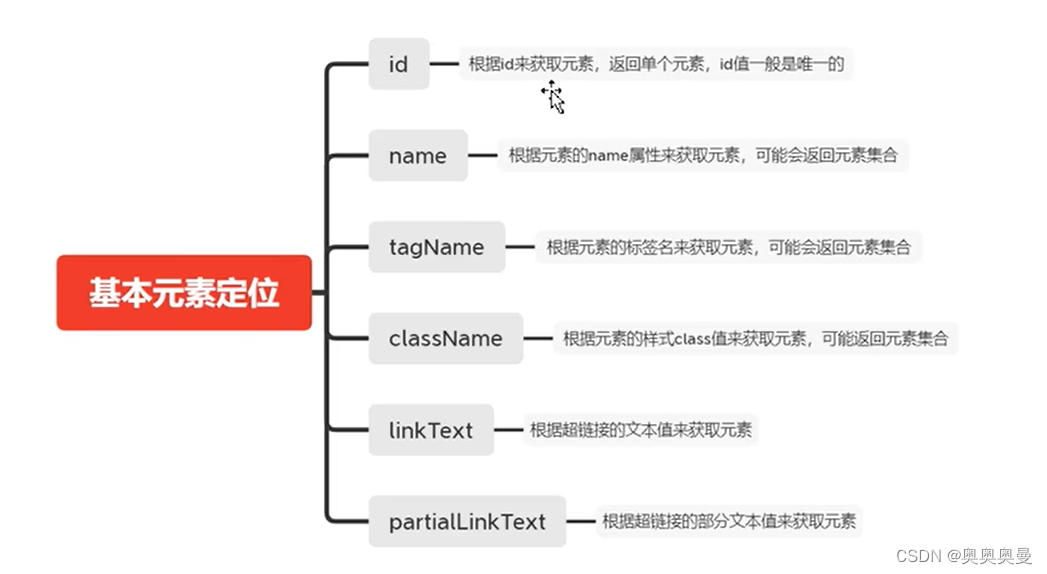
基本元素定位

// 定位百度的搜索框元素,并且输入数据(id定位)-- 唯一的
chromeDriver.findElement(By.id("kw")).sendKeys("腾讯课堂");// 定位百度的搜索框元素,并且输入数据(name定位) -- 可能重复的
chromeDriver.findElement(By.name("wd")).sendKeys("nihao");
// 如何确定name唯一:在Elements窗口按ctrl+f搜索name名称,查看是否有名称相同的name// 定位百度的搜索框元素,并且输入数据(tagName定位) -- 找到的元素有多个,不推荐
chromeDriver.findElement(By.tagName("input")).sendKeys("111");// 定位百度的搜索框元素,并且输入数据(className定位)
chromeDriver.findElement(By.className("s_ipt")).sendKeys("222");// no such element复合类名的问题
chromeDriver.findElement(By.className("bg s_btn")).click();
chromeDriver.findElement(By.className("s_btn")).click();// 定位"新闻"元素,并且点击(LinkText定位)-->超链接完整文本
chromeDriver.findElement(By.linkText("新闻")).click();// 定位"新闻"元素,并且点击(partialLinkText定位)-->超链接模糊文本
chromeDriver.findElement(By.partialLinkText("闻")).click();
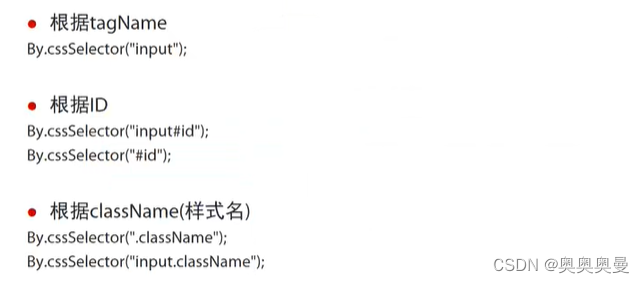
cssSelector元素定位

// cssSelector 元素定位
// (1) tagName定位
chromeDriver.findElement(By.cssSelector("input"));
//(2) id定位
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("52372");
// (3) className定位
chromeDriver.findElement(By.cssSelector(".s_ipt")).sendKeys("55555");
//一个元素有两个className可一起用
chromeDriver.findElement(By.cssSelector(".bg.s_btn")).click();

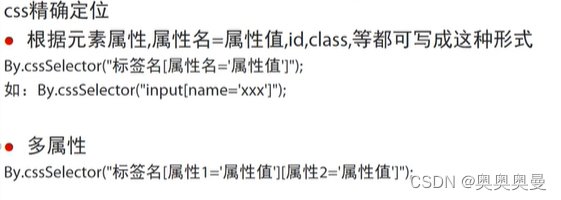
// 精确定位
chromeDriver.findElement(By.cssSelector("input[name=\"wd\"]")).sendKeys("1111");
// 多属性精准定位
chromeDriver.findElement(By.cssSelector("input[name=\"wd\"][id=\"kw\"]")).sendKeys("1111");
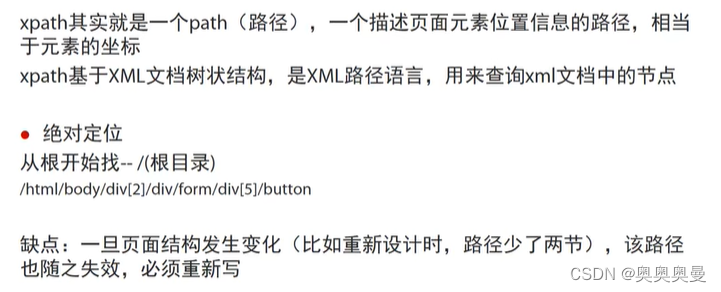
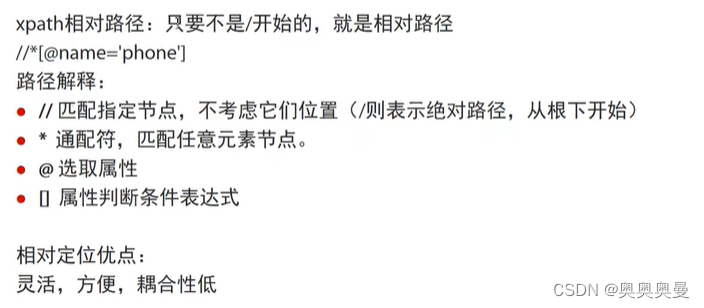
xpath元素定位


定位元素
//input[@maxlength='100']
用and
//input[@maxlength='100' and @autocomplete='off']通过文本值定位:
完整查询文本
//a[text(),'o123']
模糊查询文本
//a[contains(text(),'o123')]
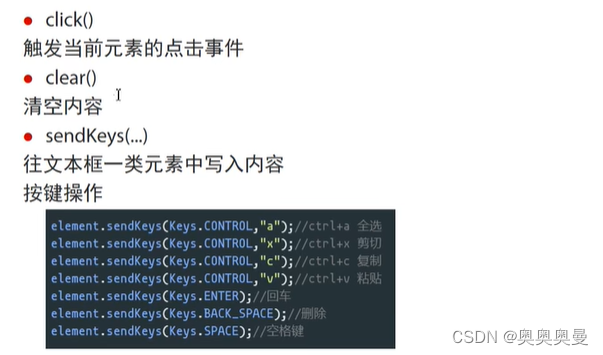
元素操作API

chromeDriver.findElement(By.id("kw")).sendKeys("12333");
// 等待3s
Thread.sleep(3000);
// 清空文本
chromeDriver.findElement(By.id("kw")).clear();

WebElement webElement1 = chromeDriver.findElement(By.id("kw"));
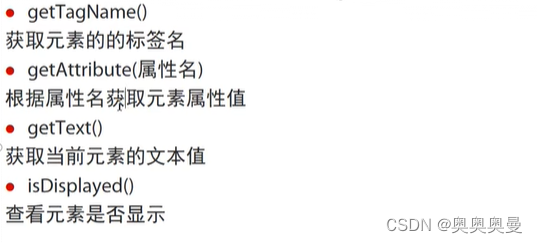
// 获取元素的标签名 getTagName()
System.out.println("得到元素的标签名:"+webElement1.getTagName());
// 获取元素的属性名 getAttribute
System.out.println("得到元素的maxlength属性:"+webElement1.getAttribute("maxlength"));WebElement webElement2 = chromeDriver.findElement(By.xpath("//a[text()='hao123']"));
// 获取当前元素的文本值 getText()
System.out.println("得到元素的文本值:"+webElement2.getText());
// 查看元素是否显示 isDisplayed()
System.out.println("元素是否显示:"+webElement2.isDisplayed());
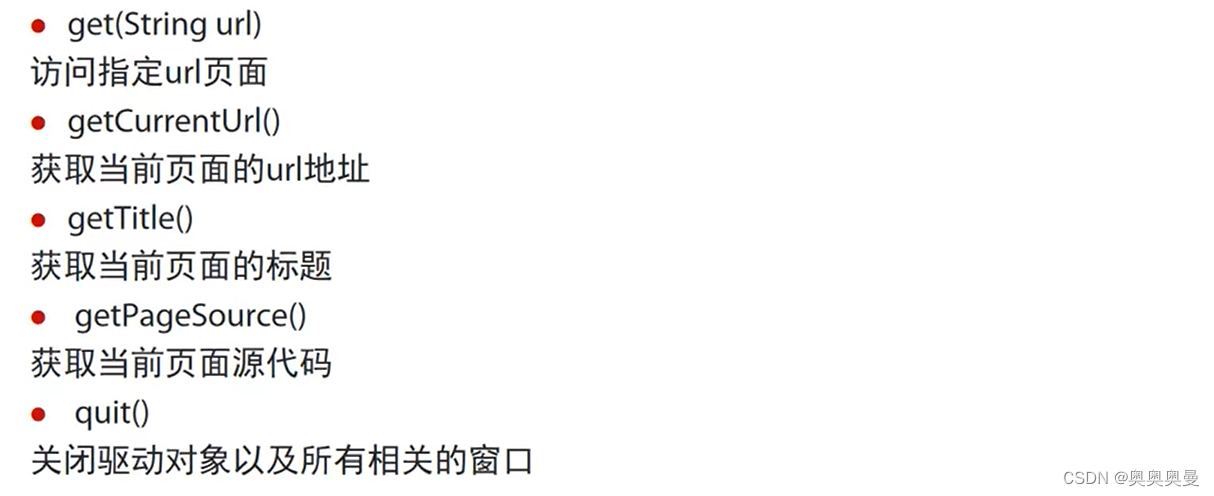
WebDriver相关API

// get(String url) 访问指定url页面
chromeDriver.get("https://www.baidu.com");
// getCurrentUrl() 获取当前页面的url地址
System.out.println("当前的URL:"+chromeDriver.getCurrentUrl());
// getTitle() 获取当前页面的标题
System.out.println("当前的标题为:"+chromeDriver.getTitle());
// getPageSource() 获取当前页面源代码
System.out.println("当前页面源代码为:"+chromeDriver.getPageSource());
// quit() 关闭驱动对象以及所有相关窗口
chromeDriver.quit();

chromeDriver.findElement(By.id("kw")).sendKeys("1111");
chromeDriver.findElement(By.id("su")).click();
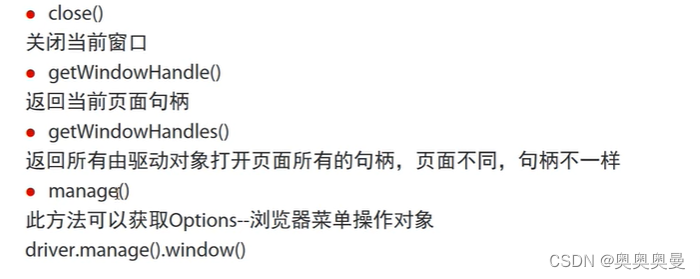
// getWindowHandle() 返回当前页面句柄
System.out.println("新窗口打开前的句柄:"+chromeDriver.getWindowHandle());
// getWindowHandles() 返回所有由驱动对象打开页面的所有句柄,页面不同,句柄不一样
System.out.println("新窗口打开前的所有句柄:"+chromeDriver.getWindowHandles());
Thread.sleep(2000); // 等待页面元素加载出来
chromeDriver.findElement(By.xpath("//a[contains(text(),'百度百科')]")).click();
Thread.sleep(3000);
System.out.println("新窗口打开后的句柄:"+chromeDriver.getWindowHandle());
System.out.println("新窗口打开后的所有句柄:"+chromeDriver.getWindowHandles());
// close() 关闭当前窗口
chromeDriver.close(); // 只会关闭第一个打开的页面// manage() 获取Options--浏览器菜单操作对象
Options options = chromeDriver.manage();
options.window().maximize();Dimension dimension1 = options.window().getSize();
System.out.println("获得窗口的高度:"+dimension1.getHeight());
System.out.println("获得窗口的高度:"+dimension1.getWidth());Point dimension2 = options.window().getPosition();
System.out.println("获取窗口的X坐标:"+dimension2.getX());
System.out.println("获取窗口的Y坐标:"+dimension2.getY());
// 或
System.out.println("获取窗口的X坐标:"+options.window().getPosition().getX());

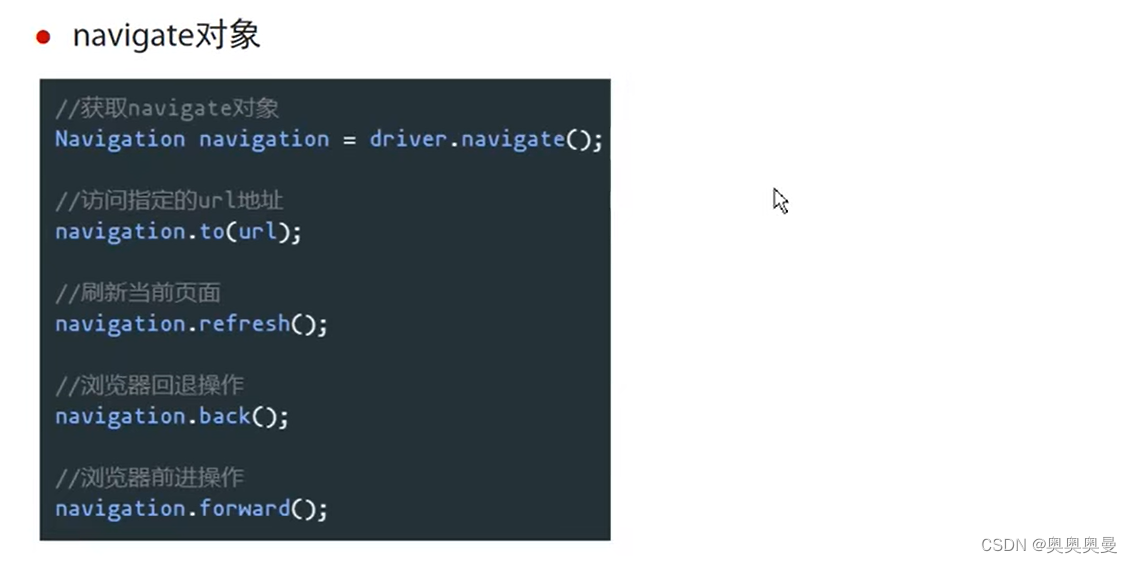
// 创建navigate对象
Navigation navigation = chromeDriver.navigate();
Thread.sleep(2000);
// 访问jd
navigation.to("https://www.jd.com");
// 刷新网页
Thread.sleep(2000);
navigation.refresh();
// 回退
Thread.sleep(2000);
navigation.back();
// 前进
Thread.sleep(2000);
navigation.forward();
元素三大等待
硬性等待
代码执行速度太快,UI元素还未显示出来,造成两者不同步,从而元素找不到

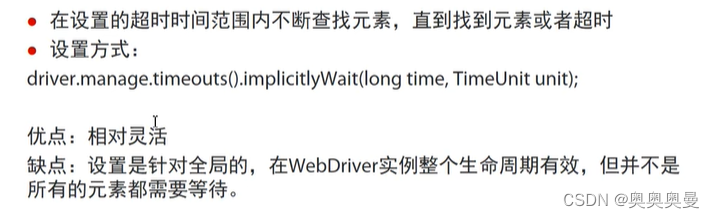
隐式等待

// 在driver实例化完成后设置隐式等待
chromeDriver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
chromeDriver.findElement(By.id("kw")).sendKeys("1111");
chromeDriver.findElement(By.id("su")).click();
// Thread.sleep(2000); // 等待页面元素加载出来
chromeDriver.findElement(By.xpath("//a[contains(text(),'百度百科')]")).click();
显式等待
比隐式等待更智能,可只针对单个元素

chromeDriver.findElement(By.id("kw")).sendKeys("1111");
chromeDriver.findElement(By.id("su")).click();// 显式等待--速度更快
WebDriverWait webDriverWait = new WebDriverWait(chromeDriver, 5);
webDriverWait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath("//a[contains(text(),'百度百科')]")));chromeDriver.findElement(By.xpath("//a[contains(text(),'百度百科')]")).click();
特殊元素定位与操作
模态框alert() & comfirm()

// 访问本地html文件
chromeDriver.get("E:\\homework\\three\\softwareTesting\\自动化测试\\htmlFile\\alert.html");
// 点击按钮
chromeDriver.findElement(By.id("btn")).click();
Thread.sleep(3000);
// switchTo.alert 找到对应的alert弹框
Alert alert = chromeDriver.switchTo().alert();
// 弹框确认
// alert.accept();
// 弹框取消
// alert.dismiss();
// getText() 获取弹出框的文本
System.out.println(alert.getText()); // alert是浏览器控件
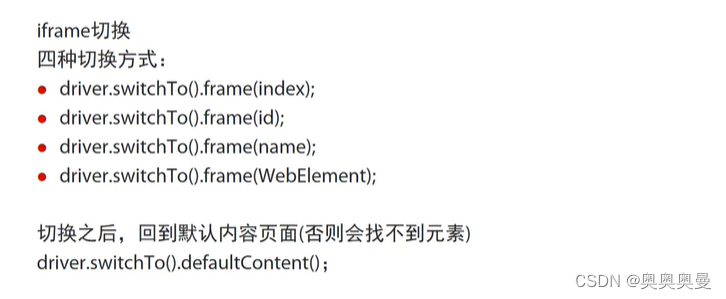
iframe

// 进入内嵌页面
chromeDriver.switchTo().frame("bframe");
// 回到默认页面
chromeDriver.switchTo().defaultContent();
实战
元素定位正确却仍然报错:1.页面嵌套iframe;2.未等待元素全部加载完成
// 在mail.qq.com输入qq账号和密码点击登录
chromeDriver.get("https://mail.qq.com/");
chromeDriver.manage().window().maximize();
Thread.sleep(10000);
chromeDriver.switchTo().frame(chromeDriver.findElement(By.xpath("//*[@id=\"QQMailSdkTool_login_loginBox_qq\"]/iframe"))); // 先进入第一个iframe内部的上下文环境中
Thread.sleep(2000);
chromeDriver.switchTo().frame(chromeDriver.findElement(By.xpath("//*[@id=\"ptlogin_iframe\"]"))); // 进入第二个iframe
Thread.sleep(2000);
chromeDriver.findElement(By.id("switcher_plogin")).click();
Thread.sleep(2000);
chromeDriver.findElement(By.id("u")).sendKeys("1781843976@qq.com");
chromeDriver.findElement(By.id("p")).sendKeys("qwe327010");
Thread.sleep(1000);
chromeDriver.findElement(By.id("login_button")).click();
window⭐

// 按顺序切换
driver.get("https://www.le.com/"); // 打开的第一个窗口
driver.manage().window().maximize();
Thread.sleep(1500);
driver.findElement(By.linkText("电影")).click();//1 // 打开的第二个窗口
Thread.sleep(1500);
// 切换到第二个窗口
driver.switchTo().window(driver.getWindowHandles().toArray()[1].toString());
Thread.sleep(1500);
driver.findElement(By.className("curr")).click();//2 // 打开的第三个窗口
Thread.sleep(1500);
// 切换到第三个窗口
driver.switchTo().window(driver.getWindowHandles().toArray()[2].toString());// 切换到特定页面
// 先获得所有页面句柄
// 获得所有页面句柄
Set<String> handles = chromeDriver.getWindowHandles();
// 对窗口集合进行遍历
for(String handle : handles) {// 切换句柄chromeDriver.switchTo().window(handle);if (chromeDriver.getTitle().equals("b.html")) {// 如若标题符合,退出循环break;}
}
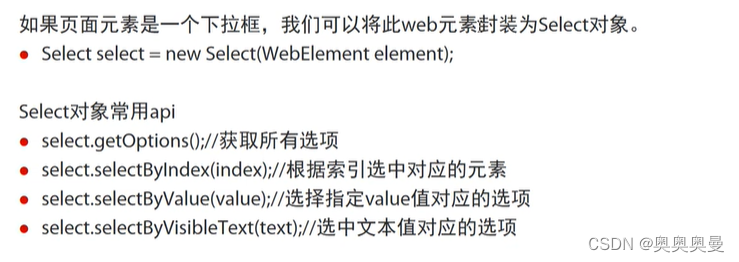
select下拉框

// 定位时间下拉框
WebElement webElement = chromeDriver.findElement(By.className("c-select-selection"));
// 将WebElement封装成Select对象
Select select = new Select(webElement);
// select下拉框从0开始
select.selectByIndex(1);
Thread.sleep(2000);
select.selectByVisibleText("最近一月");
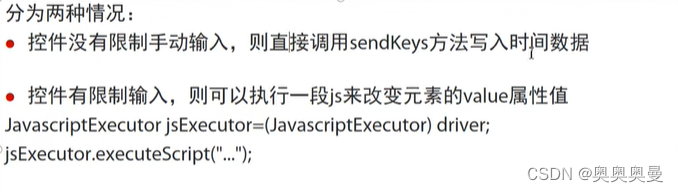
时间日期控件

// 时间日期控件的处理
chromeDriver.get("https://www.fliggy.com/");
// 时间控件可以直接输入
chromeDriver.findElement(By.xpath("//*[@id=\"J_FlightForm\"]//input[@name=\"depDate\"]")).sendKeys("2023-10-20");

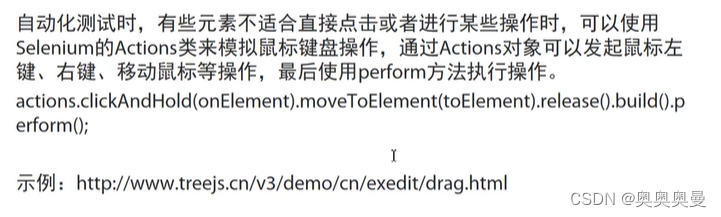
鼠标操作

chromeDriver.get("https://www.treejs.cn/v3/demo/cn/exedit/drag.html");
// 获取需要移动的元素
WebElement sourceElement = chromeDriver.findElement(By.id("treeDemo_2_span"));
// 获取目标元素
WebElement targetElement = chromeDriver.findElement(By.id("treeDemo_3_span"));
// 实例化Actions对象
Actions actions = new Actions(chromeDriver);
actions.clickAndHold(sourceElement).moveToElement(targetElement).release().build().perform();
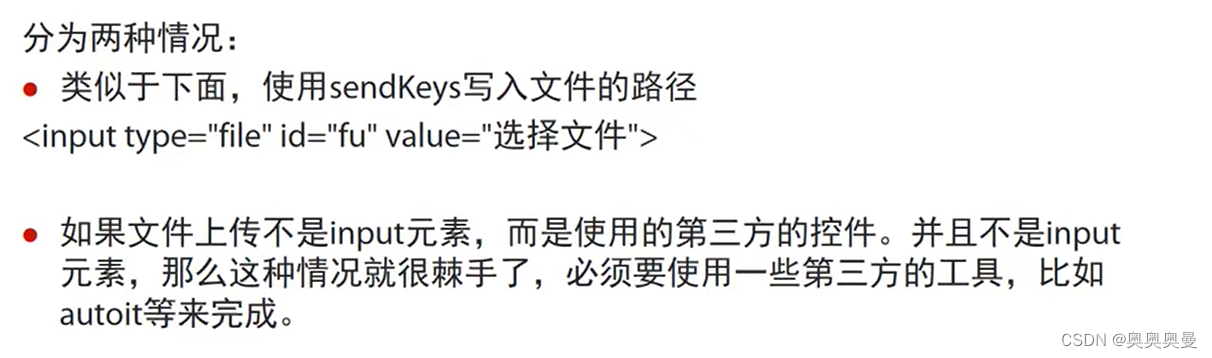
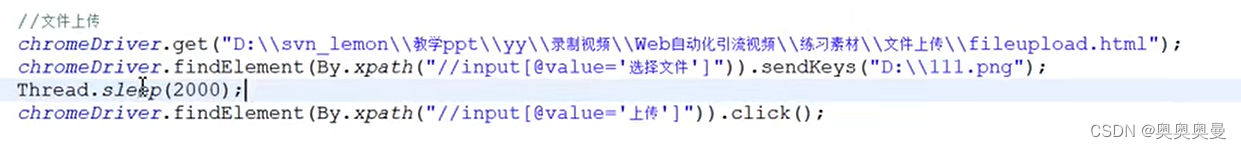
文件上传


chromeDriver.get("http://www.fanyunedu.com:5000/general/web");
// 直接使用sendkeys,通过浏览器api操作
chromeDriver.findElement(By.xpath("//input[@type='file']")).sendKeys("C:\\Users\\86183\\Pictures\\fraud\\241.jpg");
验证码
验证码防测试