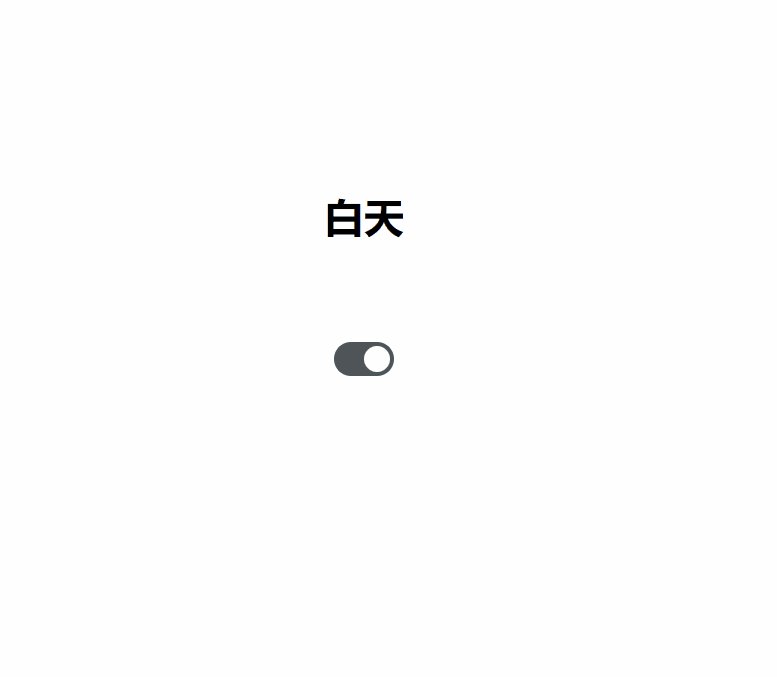
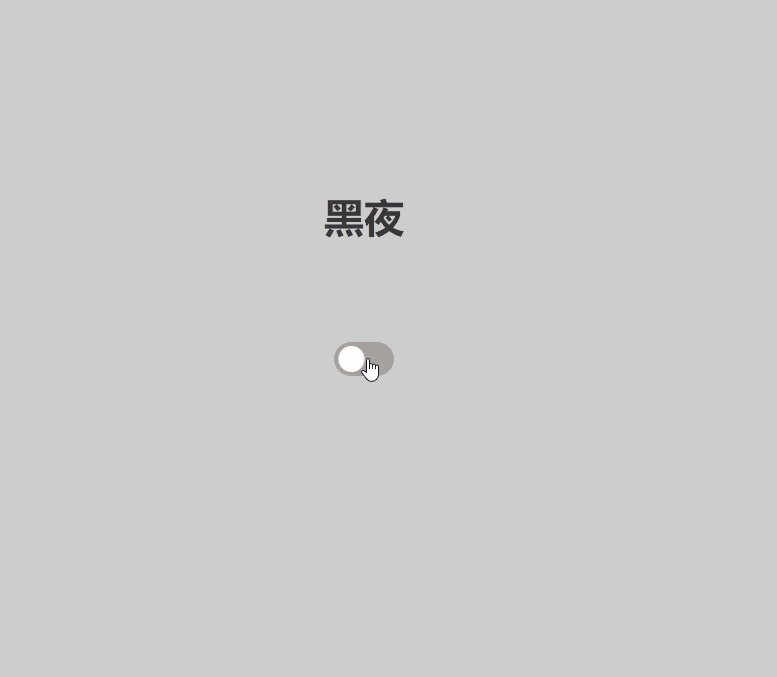
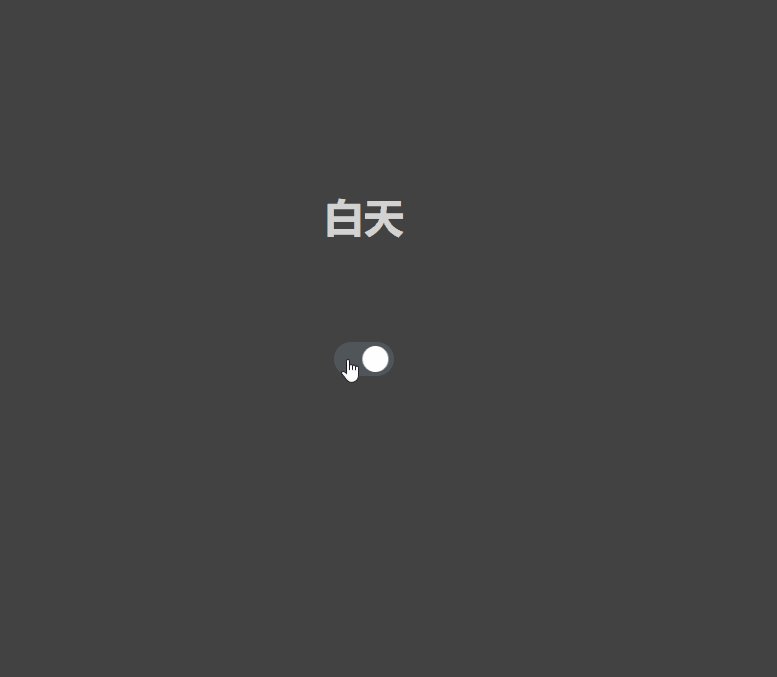
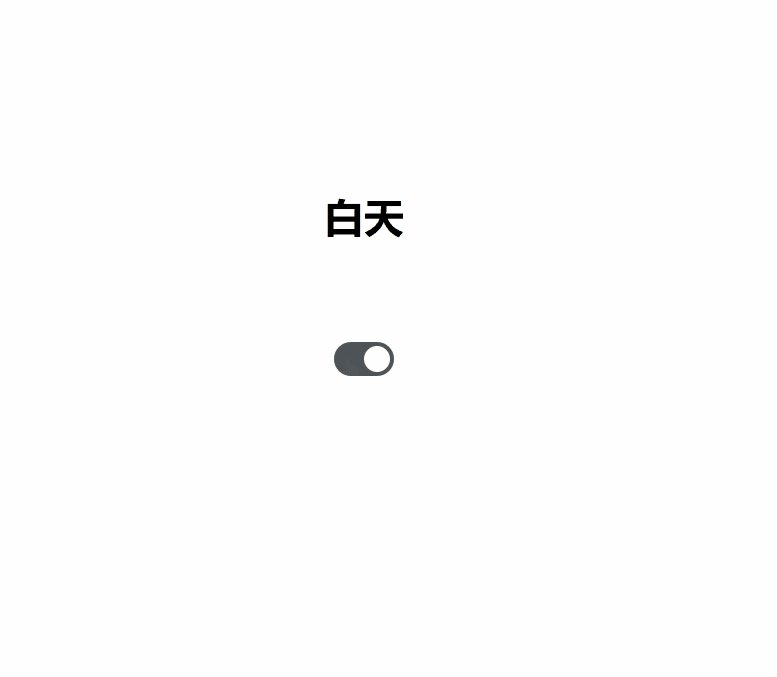
效果展示

代码展示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>:root {--default-bac-color: #fefefe;--default-text-color: #000;}body {background: var(--default-bac-color);}.box {display: flex;justify-content: center;align-items: center;flex-direction: column;height: 80vh;}h2 {margin-bottom: 100px;font-size: 40px;color: var(--default-text-color);}/* 开关 */.switch {position: relative;width: 60px;height: 34px;}.switch input {display: none;}.slider {position: absolute;cursor: pointer;top: 0;left: 0;right: 0;bottom: 0;border-radius: 34px;background-color: #867b7b85;transition: .4s;}.slider:before {position: absolute;content: "";height: 26px;width: 26px;left: 4px;bottom: 4px;background-color: white;border-radius: 50%;transition: .4s;}input:checked+.slider {background-color: rgb(78 84 88);}input:checked+.slider:before {transform: translateX(26px);}</style><title>改变白天和黑夜</title>
</head><body><div class="box"><h2>白天</h2><label class="switch"><input type="checkbox" checked><div class="slider"></div></label></div>
</body>
<script>window.onload = function () {addStyleAttrToRules()}/** * 给带有黑白天相关属性的class样式规则,添加新的css属性*/function addStyleAttrToRules() {// 获取样式表对象列表let styleSheets = document.styleSheetsfor (let i1 = 0; i1 < styleSheets.length; i1++) {let rules = styleSheets[i1].cssRules || styleSheets[i1].rules// 遍历样式表中的规则,例:a { width:100px}for (let i2 = 0; i2 < rules.length; i2++) {let { cssText } = rules[i2]if (cssText.includes('var(--default-bac-color)') || cssText.includes('var(--default-text-color)')) {// 为规则添加新的css属性rules[i2].style.setProperty('transition', 'all 2s')console.log(rules[i2].style);}}}}let box_but = document.querySelector('.box-but')let h2 = document.querySelector('h2')let switch_ele = document.querySelector('.switch input[type="checkbox"]')let day = {daytime: '白天',night: "黑夜"}switch_ele.addEventListener('click', () => {if (switch_ele.checked) {// 更改css全局变量// 白天document.documentElement.style.setProperty('--default-bac-color', '#fefefe')document.documentElement.style.setProperty('--default-text-color', '#000')h2.innerText = day.daytime} else {// 黑夜document.documentElement.style.setProperty('--default-bac-color', '#1a1a1a')document.documentElement.style.setProperty('--default-text-color', '#fff')h2.innerText = day.night}})</script></html>PS: 以上的过渡效果,我嫌麻烦,用js加的,但是一旦选择器过多了,执行速率变慢,。。。,所以还是采用css样式加。嗯。。。