目录
一、Git分支(Branch)
1.1 分支作用
1.2 四种分支管理策略
1.3 使用案例
1.3.1 指令
1.3.2 结合应用场景使用
二、Git标签(Tag)
2.1 标签作用
2.2 标签规范
2.3 使用案例
2.3.1 指令
2.3.2 使用示例
一、Git分支(Branch)
当我们谈论版本控制系统时,分支是一个关键的概念。在 Git 中,分支是用来处理不同代码线路的机制,允许你在项目的不同部分之间工作而不影响主要代码线。
1.1 分支作用
分支是 Git 中用来处理项目中不同功能或特性的独立线路的工具。它允许你在不影响主要项目的同时进行开发、测试和实验。每个分支都是独立的,修改一个分支不会影响其他分支。
应用场景:
- 新功能开发: 创建一个新的分支,专注于新功能的开发,而不会影响主分支(通常是
master)。 - Bug 修复: 如果在主分支上发现了 bug,可以在一个新分支上进行修复,而不会中断正在进行的开发。
- 实验性开发: 为了尝试一些实验性的想法,可以创建一个分支,在上面进行实验,然后决定是否将其合并到主分支。
1.2 四种分支管理策略
在Git中,分支有四个主要的环境,通常被称为四种基本的分支管理策略:
一、主分支(Master/Main)
- 作用: 主分支通常是项目的主要分支,包含了当前最稳定、可部署的代码。
- 应用场景: 当开发新功能或修复 bug 时,通常从主分支创建新的分支进行工作。
二、开发分支(Develop):
- 作用: 开发分支是用于集成各种功能的主分支。当一个开发周期结束时,开发分支通常会合并到主分支,形成一个稳定的版本。
- 应用场景: 在开发新功能时,从主分支创建一个新的开发分支,完成开发后再将其合并回开发分支。
三、特性分支(Feature):
- 作用: 特性分支用于开发单个功能或特性。每个特性都有一个对应的特性分支,使得功能的开发独立于主分支和其他特性。
- 应用场景: 当需要添加新功能时,从开发分支创建一个新的特性分支,完成开发后将其合并回开发分支。
四、发布分支(Release):
- 作用: 发布分支用于准备发布新版本。在发布分支上进行最后的测试、文档更新和版本号增加等操作。
- 应用场景: 当开发周期结束时,从开发分支创建一个新的发布分支,准备发布。发布后,将发布分支合并回主分支和开发分支。
这些环境提供了一种有效的方式来组织团队的工作流,确保代码的稳定性和可维护性。使用这些环境,可以清晰地了解每个分支的目的和状态,从而更轻松地协作和集成代码。这种分支管理策略通常被称为Git Flow,是一种在软件开发中广泛应用的工作流程。
1.3 使用案例
1.3.1 指令
# 查看本地分支
git branch # 创建新分支
git branch feature-branch# 切换到新分支
git checkout feature-branch# 或者一步到位(创建+切换)
git checkout -b feature-branch# 合并分支到主分支
git checkout master
git merge feature-branch# 删除已合并的分支
git branch -d # 删除远程分支
git push origin --delete dev # 提交分支 如果远程没有这个分支他会自动创建这个分支
git push origin feature-branch1.3.2 结合应用场景使用
主分支(Master/Main): 主分支是项目的默认分支,通常包含了最新的稳定版本。在许多项目中,主分支的名称是 master 或 main。

1、创建并切换分支:你可以创建一个新的分支,这个分支是从当前工作目录的状态创建的,包含了当前工作目录中的所有文件和文件夹。

2、在分支上工作: 在特定的分支上工作时,你可以进行修改、添加新文件等操作。这些操作不会影响其他分支,因为每个分支都有独立的工作目录。

测试:新建的两个文件添加都暂存区再提交到本地仓库之后,切换分支会是怎样的效果呢?
切换到master之后,原来添加的文件就消失了
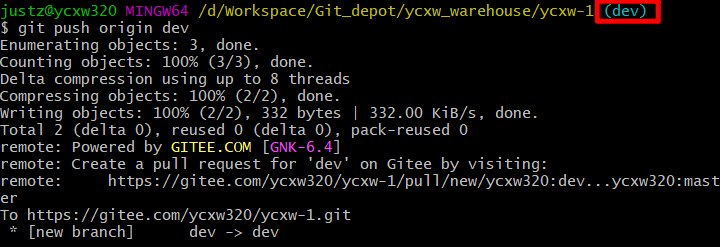
3、提交分支

就可在gitee远程仓库中查看了
在此分支开发的代码与其他互不相干了,若开发完成可与主分支进行合并

二、Git标签(Tag)
2.1 标签作用
标签是一个指向特定提交的引用,通常用于标记版本发布。标签可以使你在不同版本之间轻松切换,而不必记住各个提交的哈希值。
应用场景:
- 版本发布: 在发布一个稳定版本时,可以为该提交打上标签,以便将来可以轻松地找到和检出该版本。
- 历史记录标记: 在项目的关键点上打标签,以便于回顾项目的历史记录。
2.2 标签规范
在 Git 中,标签的命名规则相对灵活,但有一些推荐的约定和最佳实践:
-
版本号: 最常见的标签是用于表示软件版本的。使用语义化版本号是一种常见的做法,其中版本号包括主版本号、次版本号和修订号,形式为
MAJOR.MINOR.PATCH。例如:v1.0.0。 -
前缀: 通常,标签前面加上字母 'v' 作为版本的前缀是一种常见的做法。例如:
v2.1.3。 -
发布候选(Release Candidate): 有时在软件发布前可能有一些预发布版本,可以使用
-rc或其他类似的标记。例如:v1.0.0-rc。 -
修订版或修复版本: 有时可能需要对某个版本进行修复,可以通过在版本号后添加修复版本号,如
v1.0.1。 -
时间戳: 在某些情况下,可以使用时间戳作为标签,特别是在需要唯一性的情况下。例如:
v20220101. -
语义化标签: 使用能够清晰表达标签目的的语义化标签。例如:
release-2.0,feature-new-login, 等。
注意事项:
- 避免使用特殊字符,空格或弱引用字符,以免引起不必要的问题。
- 标签名称对大小写敏感,因此
v1.0和V1.0是两个不同的标签。 - 在使用标签时要保持一致性,遵循项目内的约定。
总体而言,标签的命名规则是由项目的团队来定义的。选择一种清晰、有意义、易于理解的命名约定对于项目的长期维护和协作是非常有帮助的。
2.3 使用案例
2.3.1 指令
# 列出所有标签
git tag# 添加标签
git tag v1.0.0# 附注标签: 包含标签的名称、邮箱、日期和标签消息。它是一个更详细的标签类型。
git tag -a v1.0.0 -m "Version 1.0.0"# 删除标签
git tag -d v1.0.0# 删除远程标签(已推送的标签)
git push origin --delete v1.0.0# 推送标签
git push origin v1.0.0# 如果你有多个标签,可以使用 --tags 选项一次性推送所有标签。
git push origin --tags
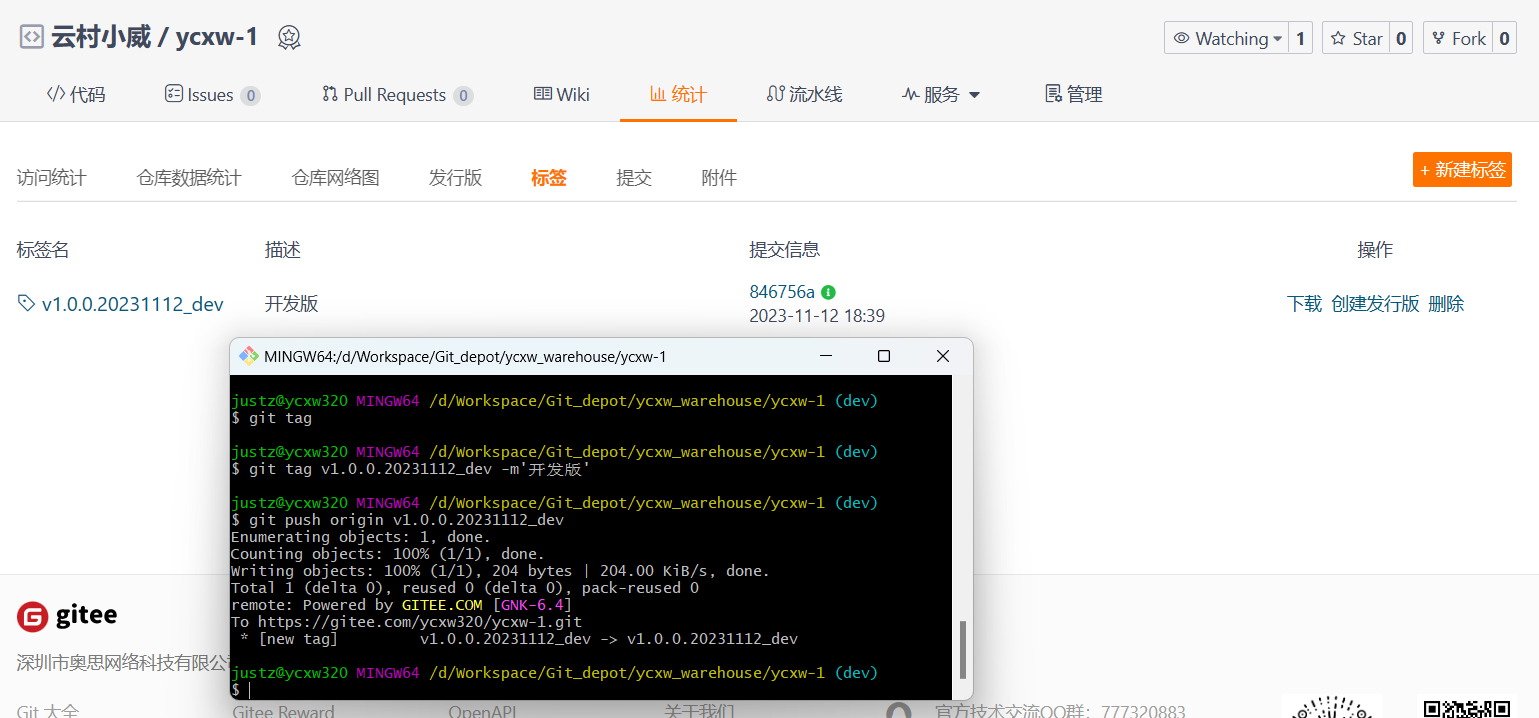
2.3.2 使用示例
这是一个简单的当前版本代码的标签推送:

推送标签后,其他团队成员可以通过拉取最新的标签来获取项目中的特定版本。例如:
git pull origin v1.0.0.20231112_dev这将获取远程仓库中的 v1.0 标签,并将你的本地仓库切换到这个版本。