文章目录
- 前言
- 什么是 NestJS?
- 一、NestJS特性?
- 二、使用步骤
- Typescript 知识
- 后端开发基本知识
- 新建项目
- 目录结构
前言

Nestjs中文文档
什么是 NestJS?
Nest (NestJS) 是一个用于构建高效、可扩展的 Node.js 服务器端应用程序的开发框架。它利用 JavaScript的渐进增强的能力,使用并完全支持 TypeScript (仍然允许开发者使用纯 JavaScript 进行开发),并结合了 OOP(面向对象编程)、FP (函数式编程)和 FRP (函数响应式编程)。在底层,Nest 构建在强大的 HTTP 服务器框架上,例如Express (默认),并且还可以通过配置从而使用 Fastify !
近年来,得益于 Node.js,JavaScript 已成为前端和后端应用的 Web 的 “通用语”。 这催生了 Angular、React和 Vue 等出色的项目,它们提高了开发者的工作效率,并支持创建快速、可测试和可扩展的前端应用。 然而,尽管 Node(和服务器端JavaScript)存在大量一流的库、辅助程序和工具,但它们都没有有效解决 架构 的主要问题。Nest 提供开箱即用的应用架构,允许开发者和团队创建高度可测试、可扩展、松耦合且易于维护的应用。 该架构深受 Angular 的启发。
简单来说 NestJS 就是一个 NodeJS 服务端框架,它完全支持 TypeScript,并且有自己一套架构模式,开发者需要按照 NestJS 要求的架构来组织代码,而这套架构思想接近于传统后端的开发框架,所以作为一个完全的前端开发者理解起来相对来说会有些出入。下面是官网的介绍
一、NestJS特性?
- 基于 TypeScript 以及 Express/http://Scoket.io 构建
- 框架结构清晰,便于学习
- 内含大量后端开发模块,十分全面
二、使用步骤
使用 nestjs 前,需要做一些准备工作,有助于快速上手 nestjs 框架。
Typescript 知识
Nestjs 受欢迎的其中一点就是它使用 typescript 进行开发,作为 2023年最火的前端技术之一,几乎是前端开发者必学的知识。
那么要能够在 nestjs 中畅游,需要哪些 typescript 知识呢?
- 装饰器(Decorators):nestjs 使用了大量 typescript 的装饰器,不了解装饰器几乎无法使用 nestjs
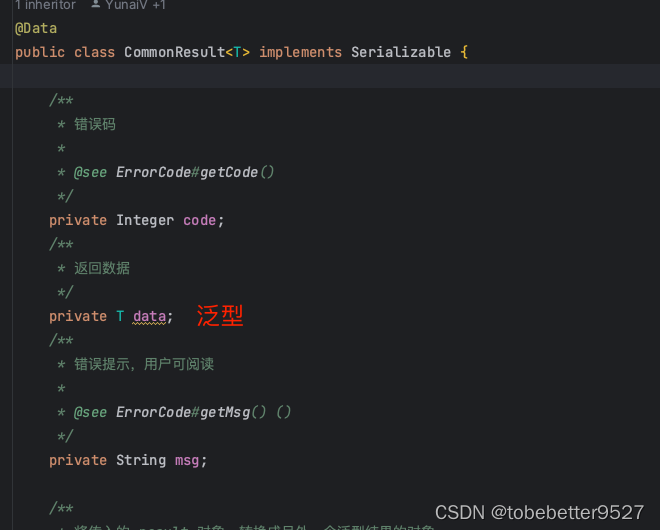
- 各种类型和泛型:typescript 核心,用 typescript 必须知道的类型相关知识
- async 和 await:这个其实不是 typescript 独有的属性,不过 typescript 也实现了。在数据库操作中,会经常用到异步操作,这两个知识也十分重要
- 类和接口:nestjs 所有模块都以类的形式实现,所以类跟接口也需要掌握## 1.作为一个
后端开发基本知识
由于我们做的是后端开发,作为一名前端开发人员,对于很多后端的技术或者规则并不了解。所以掌握一些后端知识,十分重要。 1. 基本数据库操作:后端开发必然是要操作数据库的,作为新手的话,我们需要掌握一些基本的操作 2. Http 知识:老生常谈的东西,在前端开发的时候可能只需要基本了解,但是后端则需要深入掌握了 3. 安全知识:后端开发对于安全性的要求比前端高很多,毕竟要操作数据,于是对于一些安全性方面的考虑也需要掌握 4. 服务器基础:后端的代码是运行在服务器上的,虽说有运维看着服务器,但是后端开发的时候还是需要考虑到服务器方面的问题,像服务器压力等等
新建项目
Nestjs 有自己的 cli,先用 npm 全局安装,然后通过 new 新建项目
npm i -g @nestjs/cli
然后
nest new project-name
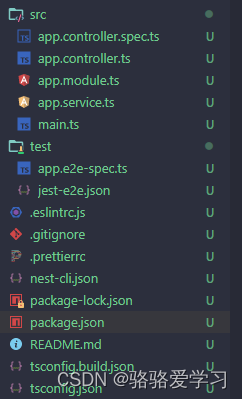
目录结构

注意:Nest.js 要求 Node.js(>= 10.13.0,v13 除外), 如果你的Node.js 版本不满足要求,可以通过nvm包管理工具安装符合要求的Node.js版本