文章目录
- ios 7层协议
- tcp协议和udp协议的区别
- tcp协议如何确保数据的可靠
- http和tcp的关系
- url输入地址到呈现网页有哪些步骤
- post和get本质区别,什么时候会触发二次预检
- GET请求:
- POST请求:
- 触发二次预检(CORS中的预检请求):
- http 和 https 区别
- https加密过程
- 浏览器缓存
- http 各版本协议的差异
- http响应码
- 同源策略
- 如何解决跨域
ios 7层协议
tcp / udp 协议属于哪一层?
ip 协议 属于哪一层?
应用层:http协议 https协议
表示层
会话层,
传输层: tcp udp协议
网络层: ip协议 ipv4/ipv6,
数据链路层,
物理层
tcp协议和udp协议的区别
TCP: 是面向连接的协议。在数据传输之前,必须先建立一个连接,数据传输完成后再释放连接。这确保了数据的可靠性和顺序性。
UDP: 是无连接的协议。每个数据包都是独立的,发送端和接收端不需要建立持久的连接。这使得UDP更轻量和快速,但也意味着它不提供数据包的可靠性和顺序性。
tcp协议如何确保数据的可靠
tcp协议在传输前会建立连接,对传输的数据有确认机制(确认对方是否收到),有丢失重传机制(如果对方未收到,重新传一份),有流量控制机制(防止传输过快而导致对方来不及处理导致丢包)等,确保数据的完整性和顺序性。
http和tcp的关系
HTTP使用TCP作为其传输层协议,通过TCP建立的连接来传输数据,确保可靠性和完整性。
url输入地址到呈现网页有哪些步骤
解析URL:
当用户在浏览器中输入URL(统一资源定位符),浏览器首先对URL进行解析,提取出协议(通常是HTTP或HTTPS)、主机名(域名)、路径等信息。
域名解析(DNS):
浏览器需要将主机名解析为对应的IP地址,这一过程通过DNS(域名系统)完成。如果浏览器缓存中没有对应的IP地址,它会向DNS服务器发送查询请求,获取目标服务器的IP地址。
建立TCP连接:
使用获得的IP地址,浏览器通过TCP协议与目标服务器建立连接。对于HTTPS,还需要进行SSL/TLS握手过程以建立安全连接。
发起HTTP请求:
一旦TCP连接建立,浏览器通过HTTP协议向服务器发送请求。该请求包含要访问的资源的详细信息,如路径、请求方法(GET、POST等)等。
服务器处理请求:
服务器收到请求后,会根据请求的内容进行处理,可能涉及数据库查询、业务逻辑执行等。服务器将处理结果封装成HTTP响应并返回给浏览器。
接收和解析响应:
浏览器接收服务器的HTTP响应,然后开始解析响应的内容。这包括检查状态码(例如200表示成功,404表示未找到等)、解析报头信息等。
下载页面资源:
如果响应包含HTML页面,浏览器会开始下载HTML文档。随后,它会解析HTML文档,同时发起对文档中引用的其他资源(如CSS、JavaScript、图像等)的请求。
构建文档对象模型(DOM):
浏览器解析HTML文档并构建DOM,这是浏览器用于表示页面结构的内部模型。
渲染页面:
浏览器使用DOM和CSSOM(CSS对象模型)来构建渲染树,然后根据渲染树和布局信息执行绘制操作,最终将页面呈现在用户的屏幕上。
执行JavaScript:
如果页面包含JavaScript代码,浏览器会执行这些脚本。脚本可以修改DOM、处理用户交互等,影响页面的动态行为。
post和get本质区别,什么时候会触发二次预检
HTTP协议中的POST和GET是两种常见的请求方法,它们有一些本质区别。
GET请求:
- 参数位置: GET请求的参数附在URL上,通过URL的查询字符串传递。
- 安全性: GET请求的参数可见,因为它们附在URL上,不适合传输敏感信息。
- 数据长度: 由于参数在URL中,GET请求对传输的数据有长度限制,因此适用于较小的数据。
- ** 请求会被缓存: ** 默认情况下,GET请求会被浏览器缓存,这是因为GET请求通常用于获取资源
POST请求:
- 参数位置: POST请求的参数通过请求体传递,而不是附在URL上。
- 安全性: POST请求的参数不可见,因为它们在请求体中,适合传输敏感信息。
- 数据长度: POST请求对传输的数据没有固定的长度限制,适用于传输较大的数据。
- ** 请求会被缓存: ** 默认情况下,POST请求不会被浏览器缓存,这是因为POST请求通常用于提交表单或者传递敏感信息,缓存这类请求可能导致安全性问题
触发二次预检(CORS中的预检请求):
对于跨域请求,浏览器会执行CORS(跨域资源共享)策略。当满足以下任一条件时,就是非简单请求,浏览器会触发CORS预检(Preflight):
- 使用了非简单请求方式: 请求方式不是 HEAD、GET、POST不是这三种,比如DELET、PUT。
- 使用了特殊的Content-Type: Content-Type不是以下三者之一:
application/x-www-form-urlencoded、multipart/form-data、text/plain。
在这种情况下,浏览器会先发送一个OPTIONS预检请求,以确定实际请求是否安全。如果服务器确认可以接受实际请求,然后浏览器才会发送实际请求。这样做是为了确保跨域请求不会对服务器产生未预期的影响,从而提高安全性。
总结:
- GET和POST的本质区别在于数据传递的位置和安全性。
- 二次预检通常在跨域的情况下,对非简单请求进行预检。
http 和 https 区别
HTTP(HyperText Transfer Protocol)和HTTPS(HyperText Transfer Protocol Secure)是用于在网络上传输数据的两种协议,它们之间存在几个关键的区别:
-
安全性:
- HTTP: 是明文传输的协议,数据传输过程中不加密,因此容易被中间人窃听和篡改。
- HTTPS: 使用了SSL/TLS协议进行加密,确保数据在传输过程中的安全性。因此,HTTPS更适用于涉及隐私和安全性要求较高的场景,如登录、支付等。
-
端口:
- HTTP: 默认使用端口80进行通信。
- HTTPS: 默认使用端口443进行通信。
-
证书:
- HTTP: 不涉及证书的使用。
- HTTPS: 使用SSL/TLS证书,这是由证书颁发机构(CA)颁发的,用于验证服务器的身份。这可以防止中间人攻击,确保用户连接的是正确的服务器。
-
协议:
- HTTP: 是基于TCP协议的。
- HTTPS: 在HTTP的基础上通过SSL/TLS协议进行加密。
-
性能:
- HTTP: 由于不需要进行加密解密的过程,通常比HTTPS略快。
- HTTPS: 加密和解密的过程会引入一些额外的计算,因此在性能上可能稍慢一些。然而,随着硬件和加密算法的改进,这种差距正在减小。
-
SEO:
- HTTP: 被搜索引擎更容易抓取和索引。
- HTTPS: 被搜索引擎更青睐,Google等搜索引擎将HTTPS作为搜索排名的一个因素,并在浏览器地址栏标记非HTTPS网站为“不安全”。
-
使用场景:
- HTTP: 适用于不涉及敏感信息的场景,如阅读新闻、博客等。
- HTTPS: 适用于需要保护用户隐私和数据安全的场景,如登录、支付、个人信息传输等。
总的来说,HTTPS在安全性和隐私方面更为可靠,因此在涉及用户敏感信息的情况下,推荐使用HTTPS。在现代互联网环境中,越来越多的网站都采用了HTTPS协议。
https加密过程
非对称加密 + 对称加密
1.客户端向服务端发起第一次握手请求,告诉服务端客户端所支持的SSL的指定版本、加密算法及密钥长度等信息。
2.服务端将自己的公钥发给数字证书认证机构,数字证书认证机构利用自己的私钥对服务器的公钥进行数字签名,并给服务器颁发公钥证书。(证书一直保存在服务器)
3.服务端将证书发给客户端。(证书里面有服务器的公钥,中间人能够拿到服务器的公钥,但他没有认证机构的私钥,无法加密生成数字签名,纂改证书)
4.客服端利用数字认证机构的公钥(浏览器保存在客户端的)解密证书的数字签名,确认服务器公开密钥的真实性(证书的数字签名解密后,必须与服务端的公钥相同)。
5.客户端使用服务端的公开密钥加密自己生成的对称密钥,发给服务端。
6.服务端收到后利用私钥解密信息,获得客户端发来的对称密钥。
7.通信双方可用对称密钥来加密解密信息。
浏览器缓存
HTTP协议定义了一套缓存机制,允许浏览器或其他客户端缓存已获取的资源,以减少对服务器的请求和提高性能。HTTP缓存主要通过两个头部实现:Cache-Control和Expires。
-
Cache-Control头部: 这是最常用的控制缓存的头部之一。通过该头部,服务器可以指示浏览器如何处理缓存。常见的指令包括:
public: 允许所有的缓存(默认值)。private: 只允许单个用户缓存。max-age: 指定资源在缓存中保持的最长时间(秒)。no-cache: 表示缓存需要重新验证,即每次都需要向服务器发送请求验证资源是否过期。no-store: 要求浏览器不要缓存资源,每次都要向服务器请求。
示例:
Cache-Control: max-age=3600, must-revalidate -
Expires头部: 这是另一个控制缓存的头部,指定了资源的过期时间。过期时间是一个HTTP日期,表示资源过期的确切时间,缺点是它依赖服务器和客户端的时间同步。
示例:
Expires: Wed, 21 Oct 2023 07:28:00 GMT
除了这两个头部,还有其他一些与缓存相关的头部,如Last-Modified和ETag,用于验证缓存的新鲜度。这些头部一起协助客户端和服务器在资源请求和响应之间进行有效的缓存管理。浏览器会优先判断是否有ETag
- ETag:
强标识符: ETag通常是一个资源的强标识符,因为它可以使用更复杂的算法,例如哈希函数,以确保唯一性。
更精确: 由于可以使用更精确的标识符,ETag比Last-Modified更能捕捉到资源的实际变化。
处理时钟回退: 与Last-Modified不同,ETag不受时钟回退的影响,因为它通常是基于内容的。
- Last-Modified:
简单: Last-Modified使用资源的上次修改时间,这是一种相对简单的方法,可以很容易地从文件系统或者HTTP头中获取。
降低服务器负担: 由于不需要额外的计算,使用Last-Modified可能会在服务器性能上更具优势。
时钟回退: 如果服务器与客户端的时钟有轻微的不同步,Last-Modified相对容忍时钟回退。
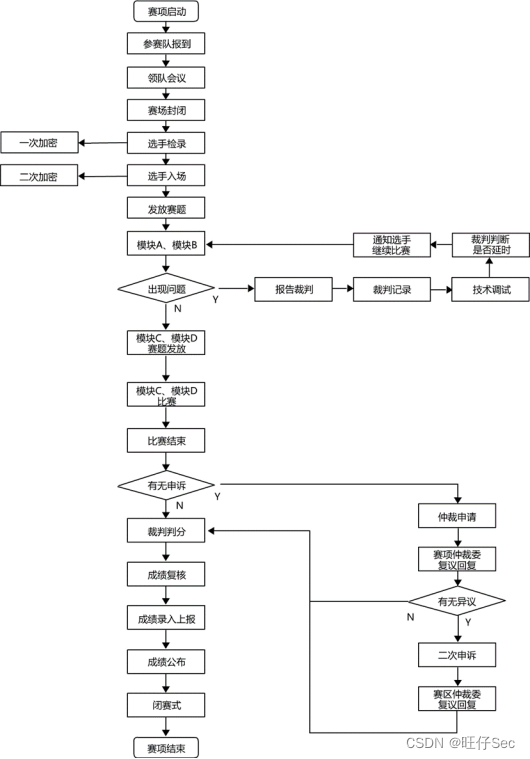
流程图

http 各版本协议的差异
HTTP(超文本传输协议)是用于在Web上传输数据的协议。不同版本的HTTP协议有一些显著的变化和改进。以下是几个主要版本的HTTP及其主要区别:
-
HTTP/1.0:
- 初始版本,定义在RFC 1945。
每个请求/响应都需要建立一个新的TCP连接,导致高延迟。不支持持久连接,每个请求/响应都需要独立的连接。
-
HTTP/1.1:
- 引入了持久连接(persistent connections),一个连接可以传输多个请求和响应。
引入了管道化(pipelining),允许客户端同时发送多个请求而不必等待之前的响应。引入了更多的缓存控制机制,如Cache-Control头部。- 支持范围请求(Range Requests)。
- 引入了虚拟主机(Virtual Hosts),允许一台服务器托管多个域名。
-
HTTP/2:
- 定义在RFC 7540。
引入了二进制传输,替代了HTTP/1.x中的文本协议,提高了效率。多路复用(Multiplexing):允许在一个连接上同时发送多个请求和响应,解决了HTTP/1.x中的队头阻塞问题。头部压缩:使用HPACK算法对HTTP头部进行压缩,减少了数据传输量。- 服务器推送(Server Push):服务器可以在客户端请求之前主动向客户端推送资源。
- 支持优先级和依赖关系。
-
HTTP/3:
- 定义在RFC 7540。
基于UDP协议,使用QUIC(Quick UDP Internet Connections)协议。- 进一步提高性能和安全性。
- 具有更低的连接建立时间,支持快速迁移(Fast Handover)和移动性。
- 使用多个流进行并行传输。
- 通过QUIC的特性,减少了握手的时间,提高了连接的安全性。
http响应码
HTTP状态码是指示客户端请求服务器的结果的三位数字。它们是HTTP(超文本传输协议)标准的一部分,由服务器返回,以响应客户端发给服务器的请求。以下是一些常见的HTTP状态码:
-
1xx(信息性): 请求已收到,继续处理。
100 Continue(继续)- 101 Switching Protocols(切换协议)
-
2xx(成功): 请求已成功接收、理解并接受。
200 OK(成功)- 201 Created(已创建)
- 204 No Content(无内容)
- 206 Partial Content(部分内容)
-
3xx(重定向): 需要进一步采取措施才能完成请求。
301 Moved Permanently(永久移动)302 Found(临时重定向)304 Not Modified(未修改)- 307 Temporary Redirect(临时重定向)
-
4xx(客户端错误): 请求包含错误的语法或无法满足。
400 Bad Request(错误的请求)401 Unauthorized(未经授权)403 Forbidden(禁止)404 Not Found(未找到)- 405 Method Not Allowed(方法不被允许)
- 429 Too Many Requests(请求过多)
-
5xx(服务器错误): 服务器未能完成有效请求。
500 Internal Server Error(服务器内部错误)- 502 Bad Gateway(错误的网关)
- 503 Service Unavailable(服务不可用)
504 Gateway Timeout(网关超时)
同源策略
同源策略是一个重要的安全策略,它用于限制一个源的文档或者它加载的脚本如何能与另一个源的资源进行交互。
它能帮助阻隔恶意文档,减少可能被攻击的媒介。
同源是指协议、域名、 端口 三个都相同的才能互相访问,即若协议、域名、端口有一个不相同时,浏览器禁止页面加载或执行与自身不同域的脚本。
| URL | 结果 | 原因 |
|---|---|---|
| http://store.company.com/dir2/other.html | 同源 | 只有路径不同 |
| http://store.company.com/dir/inner/another.html | 同源 | 只有路径不同 |
| https://store.company.com/secure.html | 失败 | 协议不同 |
| http://store.company.com:81/dir/etc.html | 失败 | 端口不同(http:// 默认端口是 80) |
| http://news.company.com/dir/other.html | 失败 | 主机不同 |
如何解决跨域
- 通过html几个特殊的标签进行访问
<script>、<link>、img、<iframe>当然并不是所有的外部链接都支持,这取决对方网站服务器的配置 - 通过jsonp来实现跨域请求 本质也是通过插入script标签,利用其src属性来实现的,并且,只能get请求。
- 通过CORS(跨域资源共享)实现跨域请求,需要服务器设置跨域资源共享
Access-Control-Allow-Origin:*
Access-Control-Allow-Methods:POST,GET,OPTIONS
Access-Control-Allow-Headers:Origin,x-requested-with,content-type,Accept
- 通过代理实现跨域请求(例如nginx 、node中间件)
在同源服务器里通过node.js(express/koa)来请求目标服务器的资源,实现转发。
//引入 express 框架
const express = require('express');
//引入 代理中间件
const { createProxyMiddleware } = require('http-proxy-middleware');
//创建服务实例
const app = express();// 使用一下代理中间件,第一个参数为我们需要代理的 url
// 第二个参数为跳转的 url
app.use('/api', createProxyMiddleware({ target: 'http://www.example.com:5000', changeOrigin: true }));//监听5000端口
app.listen(5000);