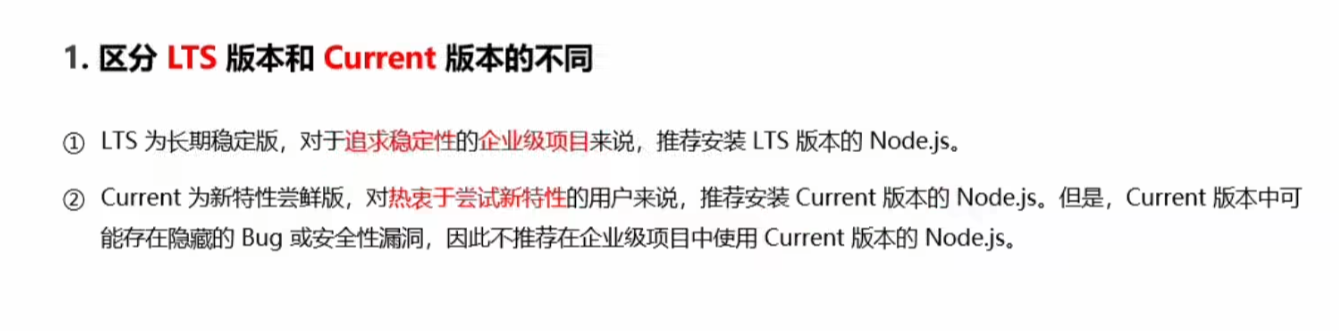
1.进入Node.js官网,点击LTS版本进行下载
Node.js (nodejs.org)
https://nodejs.org/en
2.然后一直【Next】即可
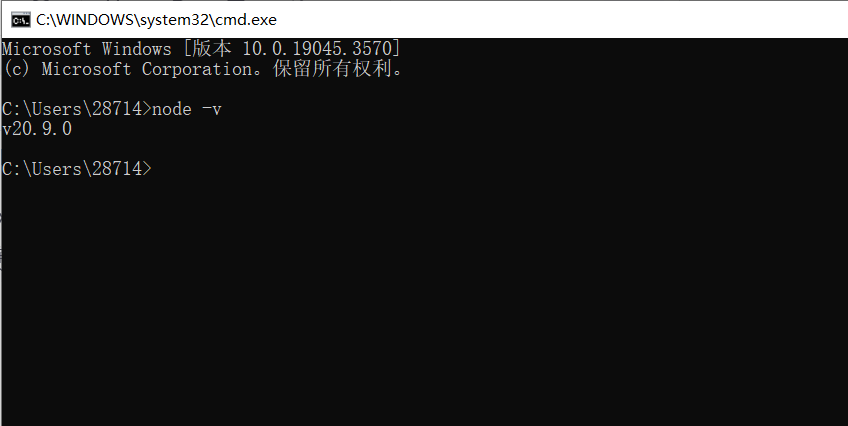
3.打开【cmd】,输入【node -v】注意node和-v中间的空格
查看已安装的Node.js的版本号,如果可以看到版本号,则安装成功
创建Vue脚手架
第一步:配置npm淘宝镜像:
npm config set registry https://registry.npm.taobao.org第二步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli第三步:切换到你要创建项目的目录,然后使用命令创建项目
可以使用cd命名进入路径
vue create xxxx第四步:启动项目
npm run serve备注:
Vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpack配置请执行:
vue inspect > output.js












![[工业自动化-14]:西门子S7-15xxx编程 - 软件编程 - STEP7 TIA博途是全集成自动化软件TIA portal快速入门](https://img-blog.csdnimg.cn/905fd0667b6a4bd586d2dd02c71d5378.png)