文章目录
- 前言
- semi.design是什么?
- 怎么使用?
- 设计稿转代码
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:前端系列文章
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
semi.design是什么?
semi.design官网
官网是这样说的:
由抖音前端与 UED 团队维护,易于定制的现代化设计系统,帮助设计师与开发者打造高质量产品。
怎么使用?
安装
# 使用 npm
npm i @douyinfe/semi-ui# 使用 yarn
yarn add @douyinfe/semi-ui# 使用 pnpm
pnpm add @douyinfe/semi-ui
在 Webpack、create-react-app 或 Vite 项目中使用时,无需进行任何编译项配置,直接使用即可。构建时所有相关资源均会按需打包。
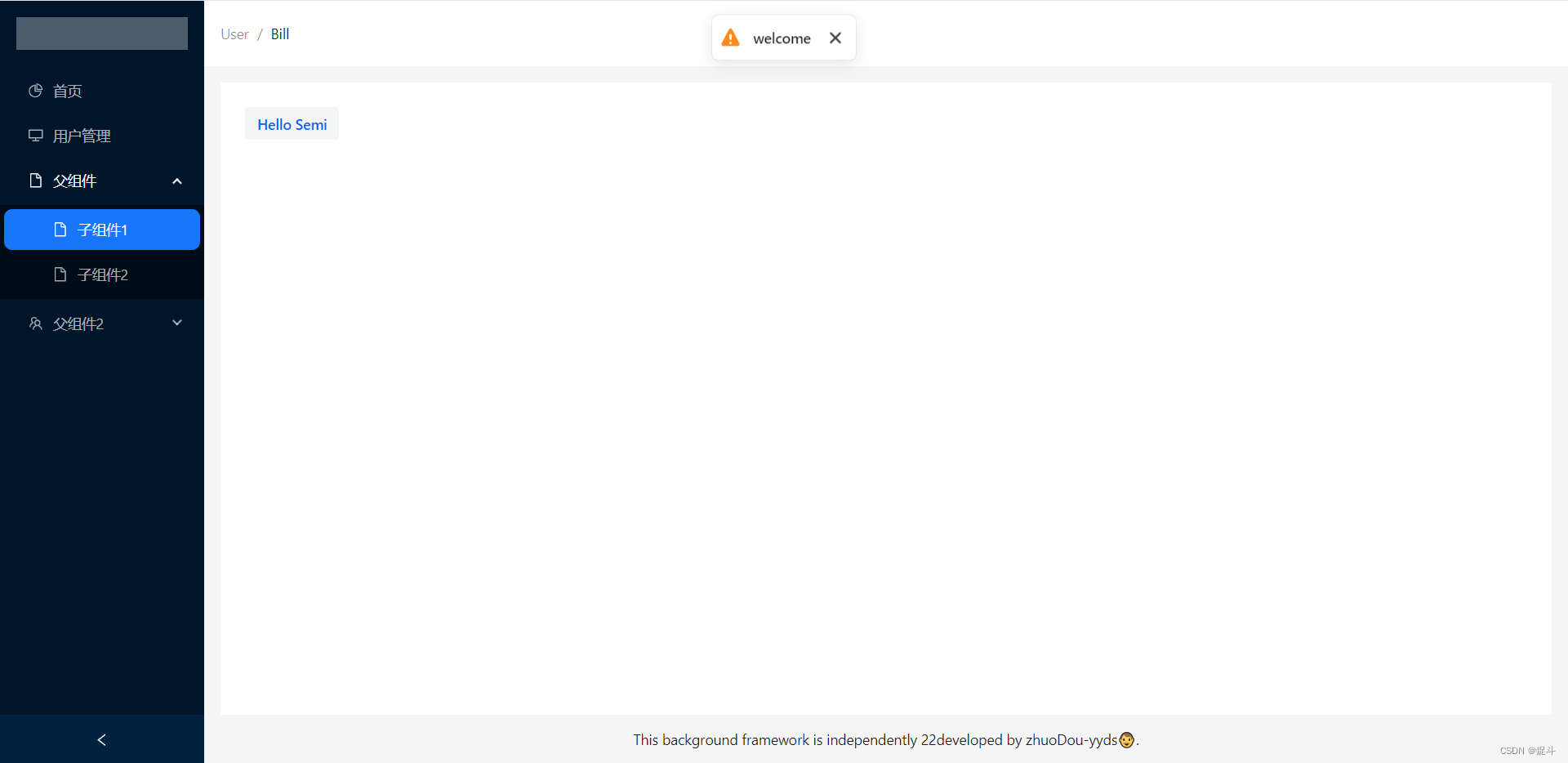
直接使用
import { Button,Toast } from '@douyinfe/semi-ui';
const View = ()=>{return(<div className="about"><p><Button onClick={() => Toast.warning({ content: 'welcome' })}>Hello Semi</Button></p></div>)
}
export default View

设计稿转代码
Design to code(简称D2C) 是 Semi Design 提供的设计稿转代码功能,支持一键识别 Figma 页面中图层布局 + Semi 组件,像素级还原设计稿,转译为 JSX 和 CSS 代码,快捷预览, 无需从 0 开发。
从此,你可以将 UI 还原的工作交给工具,更专注于实现业务逻辑。
设计稿传代码
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力