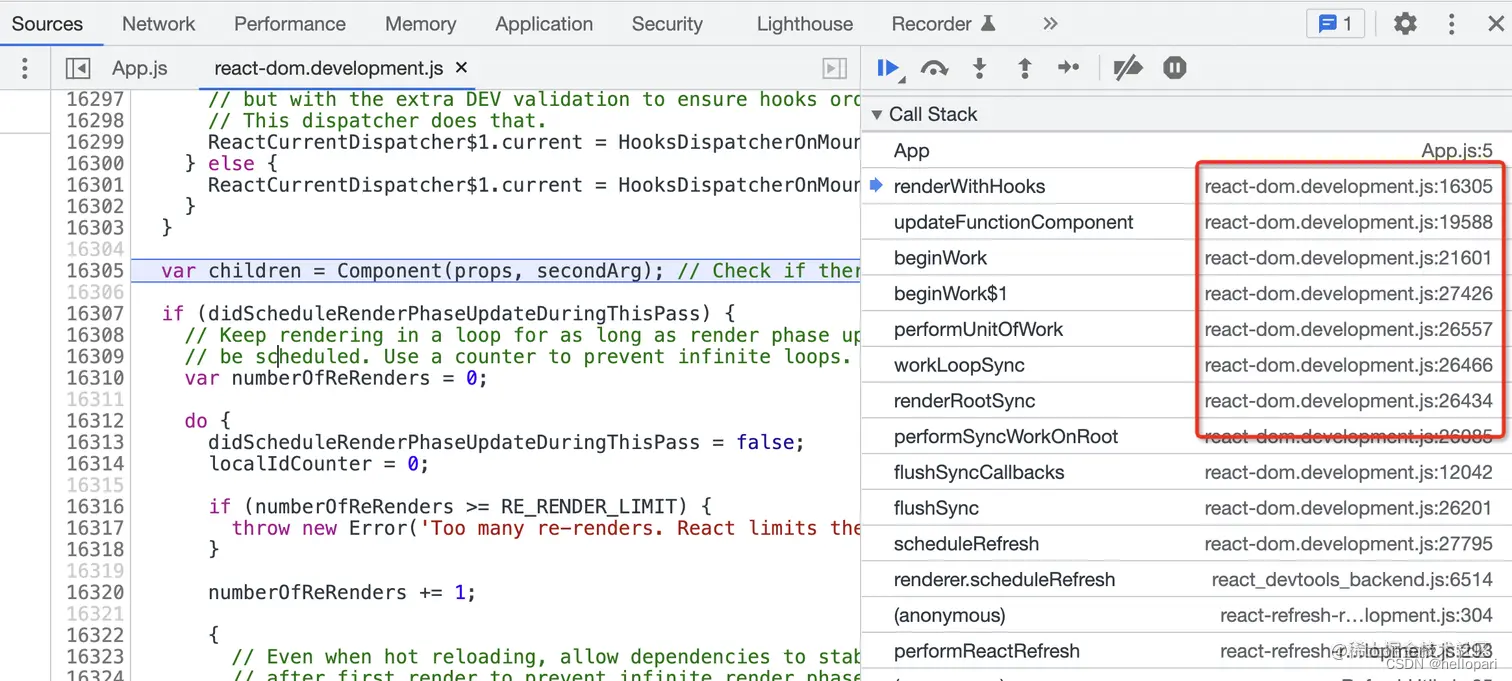
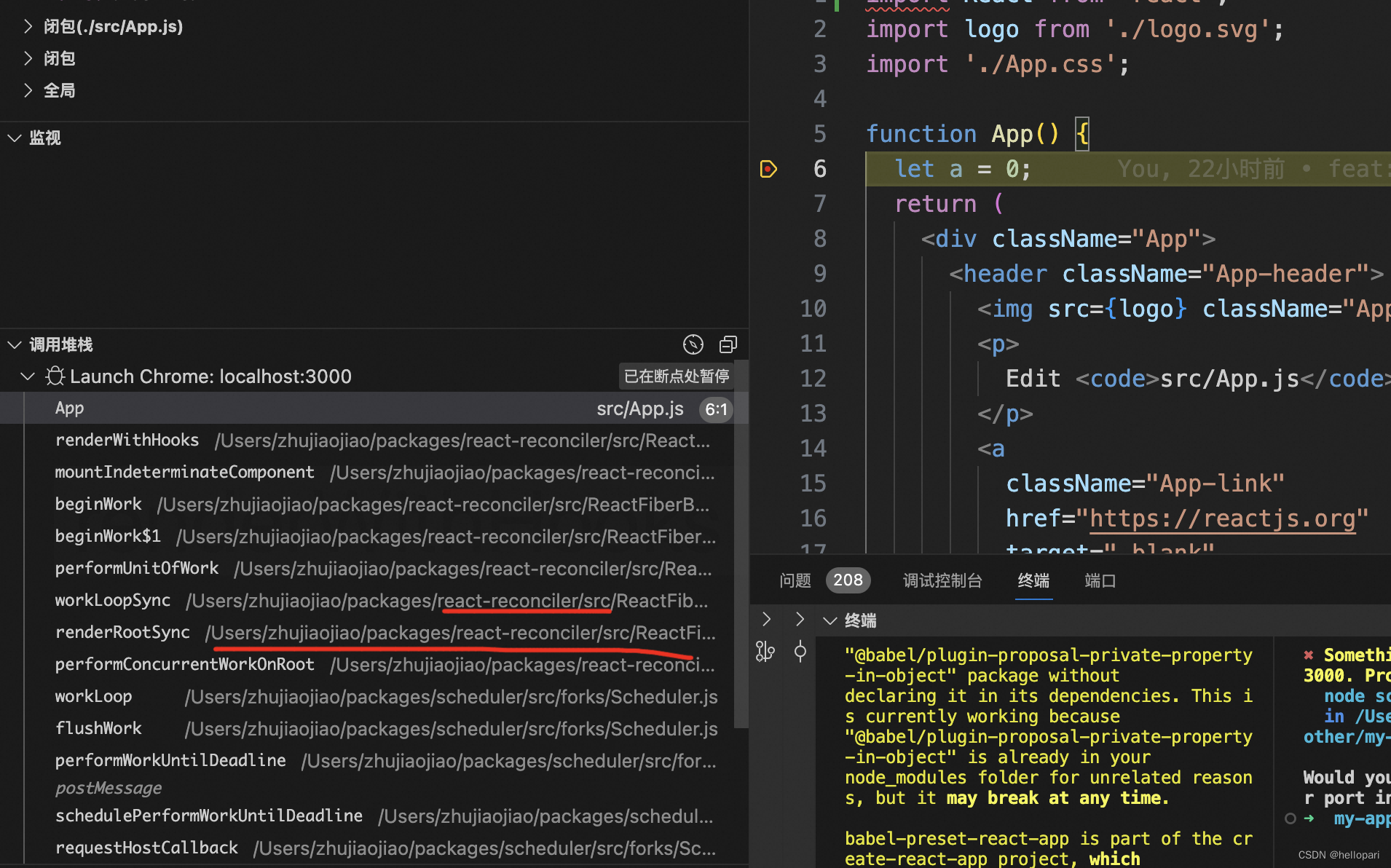
如果直接在react项目中打点调试, 调试的是 react-dom.development.js, 

而源码里这些逻辑是分散在不同的包里的,如何才能够调试 React 最初的源码呢?
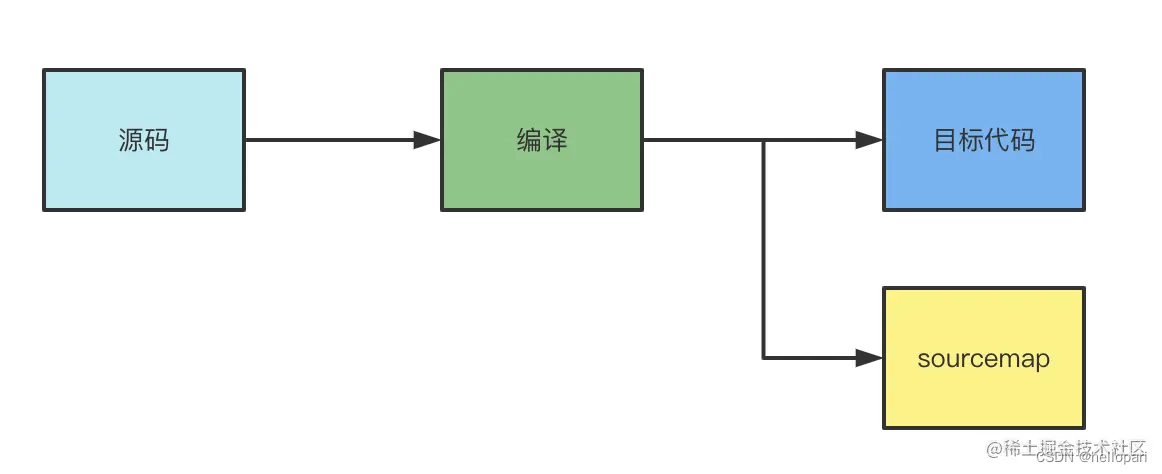
JS 代码经过编译,会产生目标代码,但同时也会产生 sourcemap。sourcemap 的作用就是映射目标代码中的位置和源码中的位置。
那这么说我们只要让 react-dom.development.js 关联上 sourcemap,就能调试最初的 React 源码了?

步骤如下:
git clone https://github.com/facebook/react- 为了保证一定能正常生成 sourcemap,建议 reset 到
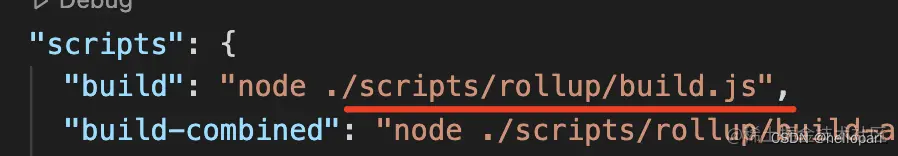
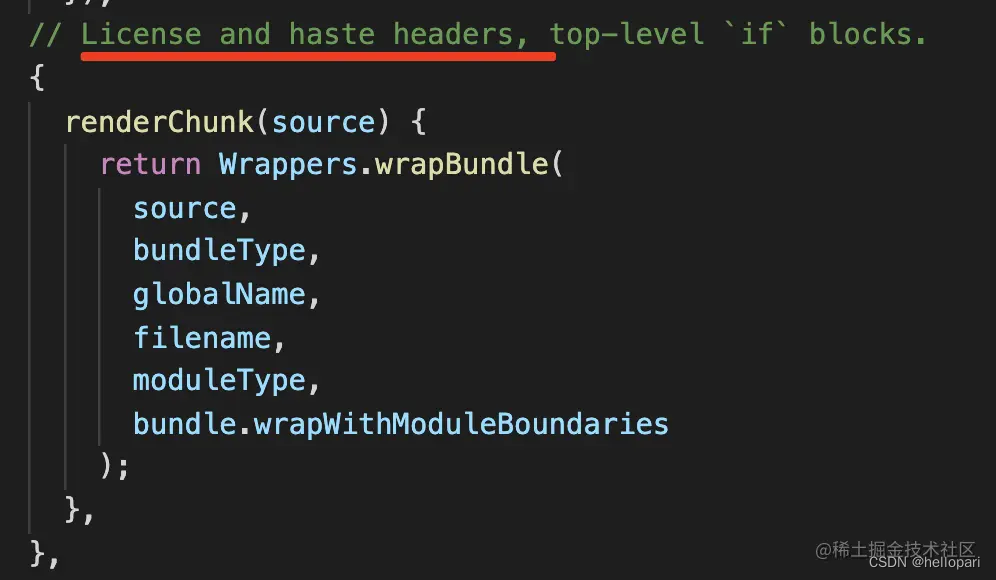
git reset --hard 80f3d88190c07c2da11b5cac58a44c3b90fbc296 - 打开package 里的构建打包文件: ./scripts/rollup/build.js

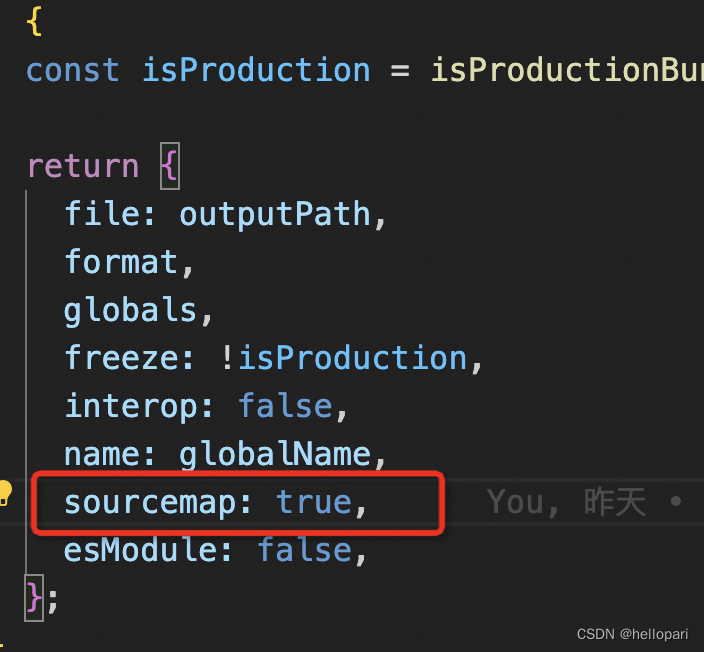
- 找到 rollup 的配置,添加一行 sourcemap: true,这个很容易理解,就是让 rollup 在构建时产生 sourcemap:

构建的过程中会进行多次转换,会生成多次 sourcemap,然后把 sourcemap 串联起来就是最终的 sourcemap。如果中间有一步转换没有生成 sourcemap,那就断掉了,也就没法把 sourcemap 串联起来了。只要找出没有生成 sourcemap 的那几个插件注释掉就可以了, 同样在/scripts/rollup/build.js文件中:
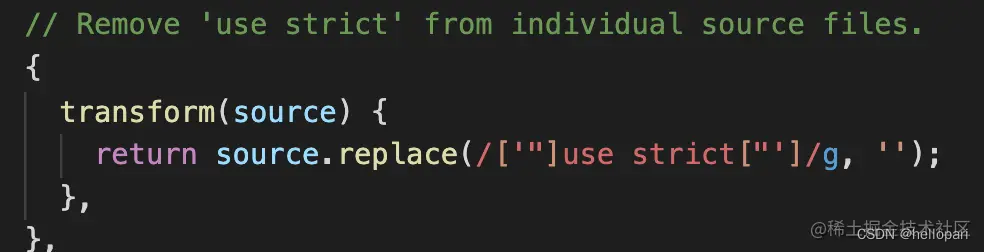
- 这个是删除 use strict 用的,可以去掉:

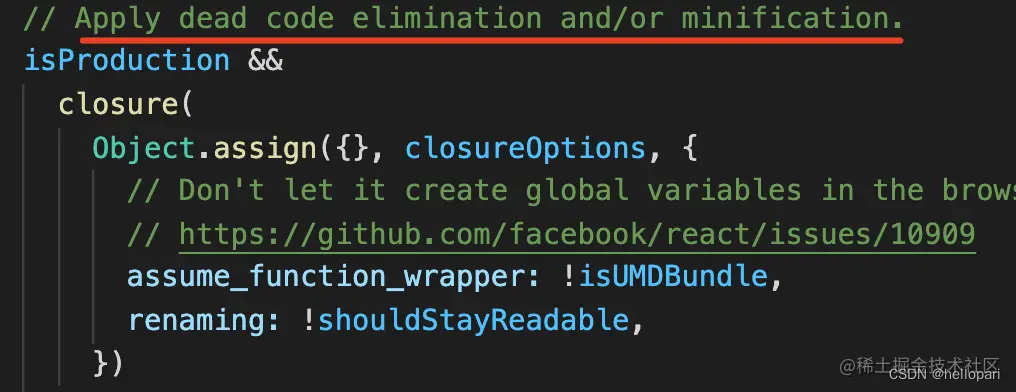
2:这个是生产环境压缩代码的,也可以去掉

3:这个是用 prettier 格式化代码的,也可以去掉。

- 找到 rollup 的配置,添加一行 sourcemap: true,这个很容易理解,就是让 rollup 在构建时产生 sourcemap:
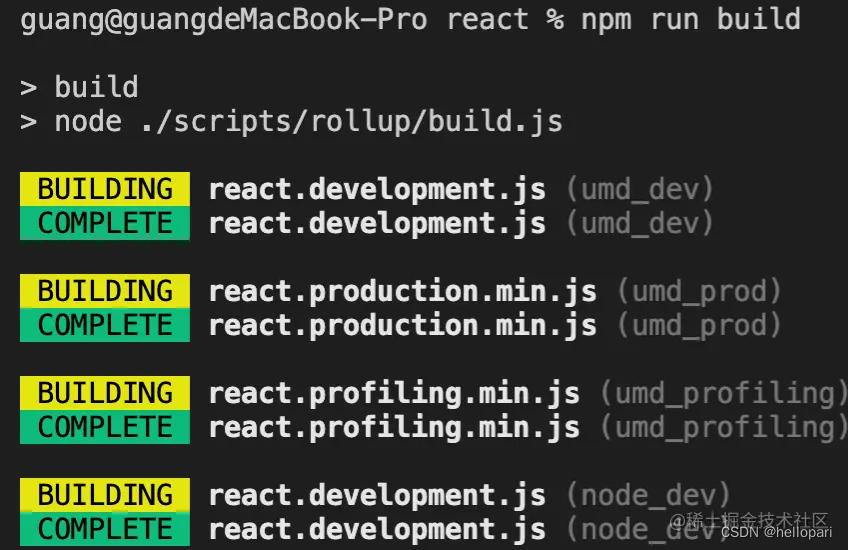
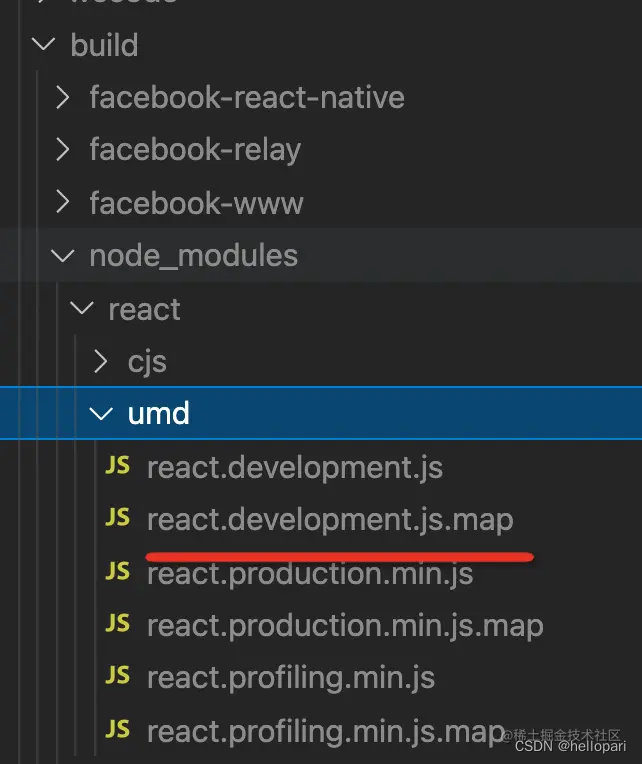
- npm run build, 这样我们就成功的 build 出了带有 sourcemap 的 react 包!


我们已经 build 出了带有 sourcemap 的 react 和 react-dom 包,那把这俩包复制到测试项目的 node_modules 下,就可以直接调试最初的源码了么?
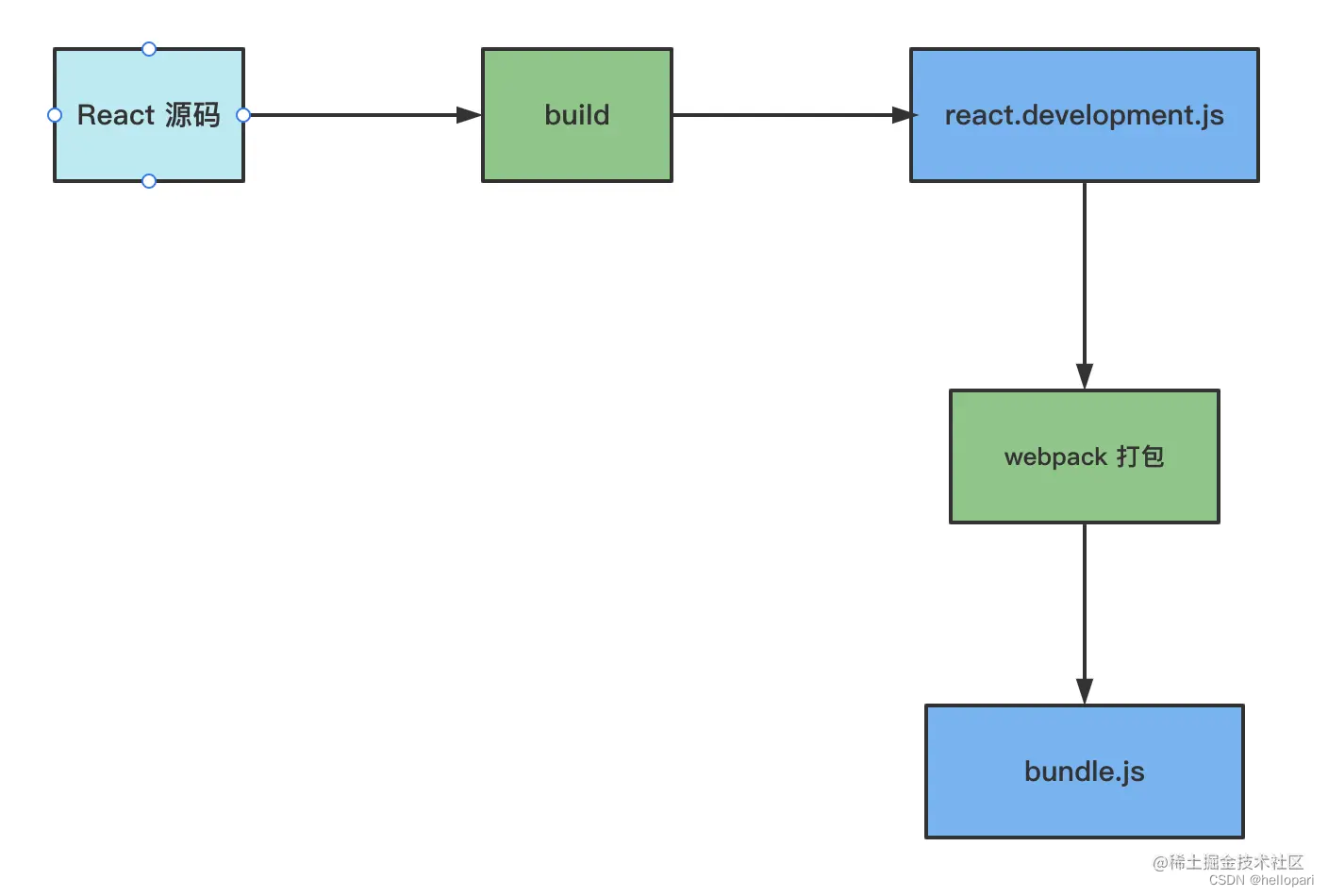
 我们改造了 build 流程,对 react 源码进行了 build,产生了带有 sourcemap 的 react、react-dom 包,这些包最终导出的是 react-xx.development.js。
我们改造了 build 流程,对 react 源码进行了 build,产生了带有 sourcemap 的 react、react-dom 包,这些包最终导出的是 react-xx.development.js。
之后在项目里引入,经过 webpack 打包,产生了 bundle.js 和 sourcemap。
之后调试工具运行代码的时候,会解析 sourcemap,完成从 bundle.js 到 react-xxx.development.js 的映射:
但是并不会再次做 react-xx.development.js 到 react 最初源码的映射呀。
也就是调试工具只会解析一次 sourcemap。
那怎么办呢?
不打包 react 和 react-dom 这俩包不就行了。不经过 webpack 打包,那就没有 webpack 产生的 sourcemap,不就一次就映射到 React 最初的源码了么。
那怎么不打包这俩模块呢?
webpack 支持 externals 来配置一些模块使用全局变量而不进行打包,这样我们就可以单独加载 react、react-dom,然后把他们导出的全局变量配置到 externals 就行了。
- 初始化一个react项目
npx create-react-app my-app
- 新建 .vscode/launch.json
{
“configurations”: [
{
“name”: “Launch Chrome”,
“request”: “launch”,
“type”: “pwa-chrome”,
“url”: “http://localhost:3000”,
“webRoot”: “${workspaceFolder}”
}
]
}
- npm run eject: 项目下会多出 config 目录和 public 目录,这俩分别放着 webpack 配置和一些公共文件。
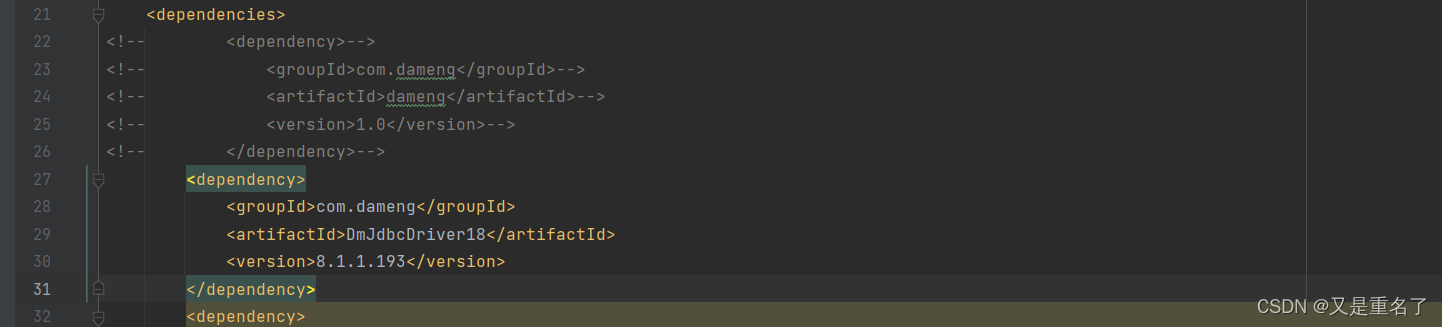
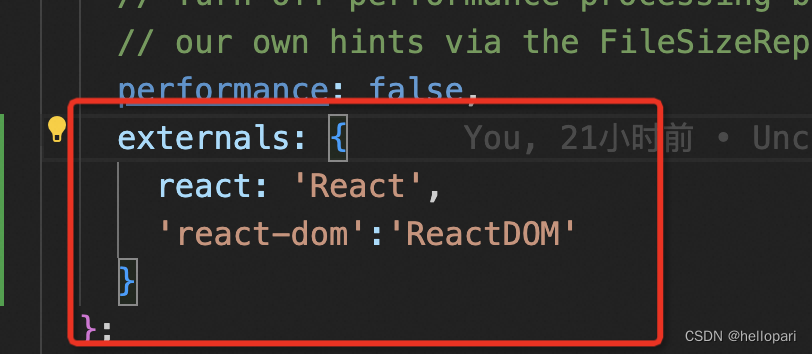
- 修改 webpack 配置,在 externals 下添加 react 和 react-dom 包对应的全局变量:注意这里的大小写要小心,不能写错
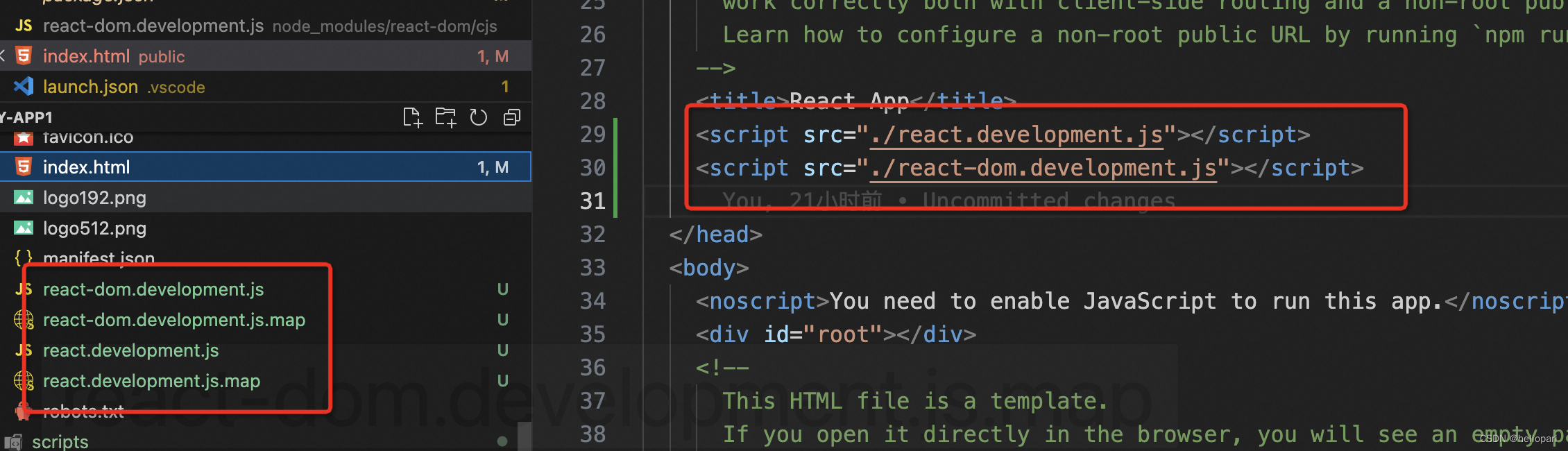
 5. 然后把 react.development.js 和 react-dom.development.js 放到 public 下,并在 index.html 里面加载这俩文件:
5. 然后把 react.development.js 和 react-dom.development.js 放到 public 下,并在 index.html 里面加载这俩文件:
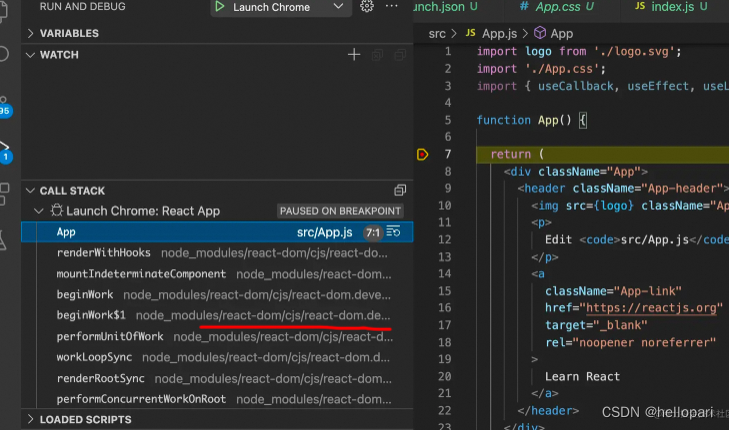
- 这样就表示成功了
 参考链接:https://juejin.cn/post/7126501202866470949
参考链接:https://juejin.cn/post/7126501202866470949
![[CANN训练营]UART通信笔记](https://img-blog.csdnimg.cn/56f8c29731854dc89400f5d27db07133.png)