node的自由之路
前言
大家使用vue框架开发的朋友可能会遇到首次运行公司项目环境的时候,会出现使用npm install命令安装依赖包的时候出现各种各样的问题,其中很重要的一个错误原因就是因为你的nodejs版本和当时搭建环境的版本不一致造成的。今天就来给大家推荐nvm这款nodejs版本管理工具,可以解决你在实际运行vue项目中的一些问题,一起来看看吧!
nvm简介
nvm 全名叫做 nodejs version manage,是一个非常棒的nodejs的版本管理工具,主要是通过命令行实现nodejs版本的安装、切换当前使用的nodejs版本。
nvm作用
nvm可以实现电脑安装和管理多个版本的node.js,一般情况下公司的新项目会采用较新的nodejs版本,一些老项目可能会使用老版本的nodejs,如果反复删除安装nodejs就很不方便,通过nvm可以实现直接下载nodejs、随时切换nodejs版本,大大减轻了前端程序员切换nodejs版本的时间成本。
nvm下载
windows操作系统下载地址,推荐下载安装版,可以不用修改
下载地址:https://github.com/coreybutler/nvm-windows/releases

针对windows的安装就可以双击nvm-setup.exe进行按照步骤进行安装就可以了。
配置淘宝镜像
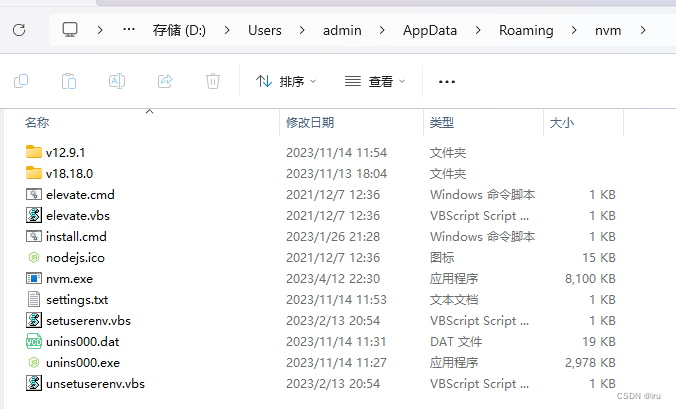
在安装好的nvm的目录下找到settings.text文件打开,然后添加下面两行代码设置淘宝镜像
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/检查安装是否成功
nvm -v
说明:针对windows电脑推荐默认安装路径到C盘,这样可以避免配置环境变量。
常用的nvm命令
nvm -v #查看nvm版本输出:version 1.1.9.

nvm list #查看已经安装的版本

输出:
18.1.0
16.13.0
* 14.19.1 (Currently using 64-bit executable)
14.0.0
nvm current #显示当前版本显示当前的node版本
输出:v14.19.1

nvm install <version> #安装node,不带版本号的话默认是安装最新版本nvm
nvm uninstall <version> #卸载指定的版本
nvm use <version> #切换使用指定版本的node版本
nvm list available #显示支持下载的nodejs版本号

nvm node_mirror [url] #通过命令设置node镜像
nvm npm_mirror [url] #通过命令设置npm 镜像
nvm root [path] #通过设置存储不同版本的nodejs目录
nvm on/off #开启/关闭nodejs版本管理