目录
1. 标题标签
2. 段落标签
3. 换行/分割线标签
4. 列表标签
4.1. 有序列表
4.2. 无序列表
5. 超链接标签
6. 多媒体标签
6.1. img 图片标签
6.2. audio 音频标签
6.3. video 视频标签
7. 表格标签(重点)
8. 表单标签(重点)
1. 标题标签
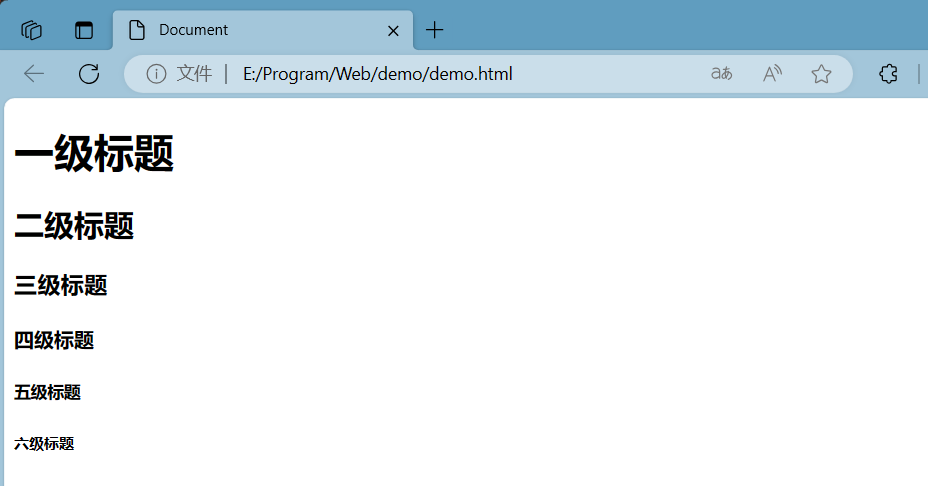
标题标签(Heading Tags)在HTML中用于定义页面的标题性内容。这些标签有六级,从H1到H6,不同级别的标题标签在页面中显示的大小和重要性逐渐递减。
- H1标签:H1标签是最重要的标题标签,通常用于主标题或页面标题。每个页面应该只有一个H1标签。例如:<h1>这是一个H1标题</h1>
- H2至H6标签:这些标签用于子标题或者次重要标题,重要性逐渐减小。例如:<h2>这是一个H2标题</h2>,<h3>这是一个H3标题</h3>,以此类推直到H6。
示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6></body>
</body>
</html>
2. 段落标签
段落标签通常用于在网页上显示文本内容。在HTML中,段落标签由<p>和</p>表示。在一个页面中,可以使用多个段落标签来分隔不同段落的文本。当浏览器渲染页面时,每个段落标签之间的文本会自动分段,形成不同的段落。
示例:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例页面</title>
</head>
<body> <h1>这是一个示例页面</h1> <p>这是第一段文本,使用段落标签进行定义。</p> <p>这是第二段文本,与第一段文本使用不同的段落标签进行分隔。</p> <p>这是第三段文本,同样使用段落标签进行定义。</p>
</body>
</html>
3. 换行/分割线标签
换行标签(<br>):这是一个自闭合标签,用于在文本中创建一个换行。当你想要在某处强制文本换行,而不是开始新的段落时,可以使用<br>标签。
分割线标签(<hr>):这也是一个自闭合标签,用于创建水平分割线。通常用于视觉上将内容分隔开。
<!DOCTYPE html>
<html lang="zh">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>换行与分割线示例</title>
</head>
<body> <h2>换行标签示例:</h2> 这是第一行文本。<br> 这是第二行文本,由于使用了换行标签,它显示在新的一行。 <h2>分割线标签示例:</h2> <p>这是一段文本。</p> <hr> <p>这是另一段文本,但由于使用了分割线标签,它在视觉上与前一段文本分开。</p>
</body>
</html>
4. 列表标签
列表标签用于在网页上分条列项地展示数据。
HTML提供了两种主要的列表标签:有序列表和无序列表。
4.1. 有序列表
- 标签:
<ol> - 列表项标签:
<li> - 有序列表的每一项前面默认带有顺序编号,如1、2、3。
- 举例代码:
<ol><li>苹果</li><li>香蕉</li><li>橙子</li>
</ol>
4.2. 无序列表
- 标签:
<ul> - 列表项标签:
<li> - 无序列表的每一项前面默认带有一个点状符号,而不带有顺序编号。
- 举例代码:
<ul><li>跑步</li><li>游泳</li><li>爬山</li>
</ul>
5. 超链接标签
超链接标签(<a>)是用于创建链接的HTML元素。它可以通过href属性指定链接的目标地址,并且可以通过target属性定义打开链接的方式。
href属性
href属性用于指定链接的目标地址。它可以使用绝对路径、相对路径或完整的URL。
- 绝对路径:以斜杠(/)开头,始终从网站的根目录作为起点。
- 相对路径:不以斜杠(/)开头,以当前文件所在的路径作为起点。
- 完整的URL:包含协议、域名和路径的完整链接地址。
示例:
<!-- 绝对路径 -->
<a href="/page1.html">链接到page1</a><!-- 相对路径 -->
<a href="subfolder/page2.html">链接到page2</a><!-- 完整的URL -->
<a href="https://www.baidu.com">链接到百度首页</a>
target属性
target属性用于定义打开链接的方式。
其中,_blank值会在新窗口中打开链接,而_self值会在当前窗口中打开链接(这也是默认值)。
示例:
<!-- 在新窗口中打开链接 -->
<a href="https://www.baidu.com" target="_blank">在新窗口中打开百度</a><!-- 在当前窗口中打开链接 -->
<a href="https://www.baidu.com" target="_self">在当前窗口中打开百度</a>6. 多媒体标签
6.1. img 图片标签
<img> 标签是HTML中用于在网页上插入图片的标签。
- src 属性是用于指定图片的来源,也就是图片的URL地址。
- title 属性是当鼠标悬停在图片上时显示的工具提示文字。
- alt 属性是当图片无法加载时显示的替代文字。
示例
<body><img src="C:\Users\20768\Desktop\封面\改bug改半天.jpg" alt="这是一张图片" title="这是一张图片" />
</body>正常显示的效果:

鼠标悬停在图片上的效果

图片无法显示的效果

6.2. audio 音频标签
用于在页面上引入一段声音,在网页上嵌入一个音频播放器
- src:这个属性定义了音频文件的路径。
- autoplay:决定是否在页面加载时自动播放音频。当值为 "autoplay" 时,音频会在页面加载时自动播放。
- controls:决定是否显示音频播放器的控制面板。当值为 "controls" 时,会显示控制面板,包括播放、暂停、音量调节等按钮。
- loop:决定是否循环播放音频。当值为 "loop" 时,音频会循环播放。
示例:
<body><audio src="E:\Music\Flame Shapes - Time.mp3" autoplay="autoplay" controls="controls" loop="loop" />
</body>
6.3. video 视频标签
这是HTML5中新增的元素,用于在页面上引入一段视频
- src:用于定义目标视频文件路径
- autoplay:决定是否在页面加载时自动播放视频。
- controls:决定是否显示视频播放器的控制面板。
- loop:决定是否循环播放音频。
示例:
<body><video src="E:\Other\Video\OBS\demo.mp4" autoplay="autoplay" controls="controls" loop="loop"/>
</body>
7. 表格标签(重点)
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table>标签定义一个表格,<tr>标签定义表格里的一行,<td>标签定义一行里的一个单元格
<table><tr><td>1</td><td>王丽</td><td>95</td></tr><tr><td>2</td><td>李华</td><td>90</td></tr>
</table>
- table 标签:代表表格
<table></table>- thead 标签:用于定义表格的表头。实际中可以省略不写
- tbody标签:代表表体。实际中可以省略不写
- tfoot标签:代表表尾。实际中可以省略不写
- td标签:代表行内的一格。
- th标签:自带加粗和居中效果的td。
- tr 标签:代表table表格中的一行。它通常包含一或多个<tr>标签(表示表格的行),以及在这些行内使用<th>标签(表示表头的单元格)。表头通常用于显示列的标题或说明。

<h3 style="text-align: center">员工绩效考核表</h3><table border="1px" style="width: 500px; margin: 0px auto"><tr><th>序号</th><th>员工姓名</th><th>考核分数</th></tr><tr><td>1</td><td>王丽</td><td>95</td></tr><tr><td>2</td><td>李华</td><td>90</td></tr><tr><td>3</td><td>张敏</td><td>88</td></tr></table>
8. 表单标签(重点)
当我们需要在网页上收集用户信息时,我们通常使用表单。比如用户登录输入对应的账号和密码,HTML中的form标签就是用来定义这样一个表单的。在表单内部,我们会有各种表单项标签,供用户输入信息。
- action属性告诉浏览器,当用户提交表单时,应该发送数据到哪个服务器地址。
- method属性定义了数据提交的方式,最常见的有get和post两种方式。
- input标签是表单中最常用的标签之一。它可以表示文本框、密码框、提交按钮等。
- name属性定义了该表单项的名称,它可以帮助我们识别不同的数据字段。
- type属性定义了该表单项的类型,如文本框、密码框等。
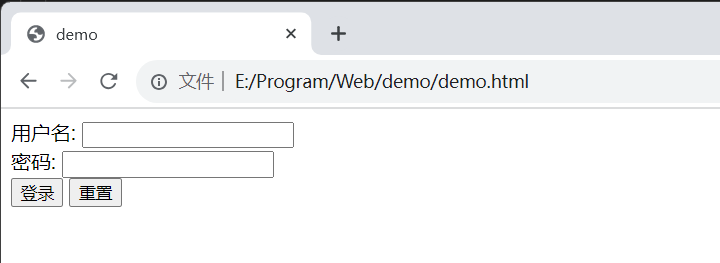
示例一个简单的登录表单:
<!-- 定义一个form标签,action设置为login.php,method设置为post -->
<form action="login.php" method="post"> <!-- 定义一个文本输入框,用户输入用户名 --> <label for="username">用户名:</label> <input type="text" id="username" name="username" required><br> <!-- 定义一个密码输入框 --> <label for="pwd">密码:</label> <input type="password" id="pwd" name="pwd" required><br> <!-- 定义一个提交按钮和一个重置按钮 --> <input type="submit" value="登录"> <input type="reset" value="重置"> </form>