最近换了台新
Mac,所有的配置和软件就重新安装下,顺便写个文章。
一、环境配置
1. 安装 Homebrew

安装 Homebrew【Mac 安装 Homebrew】
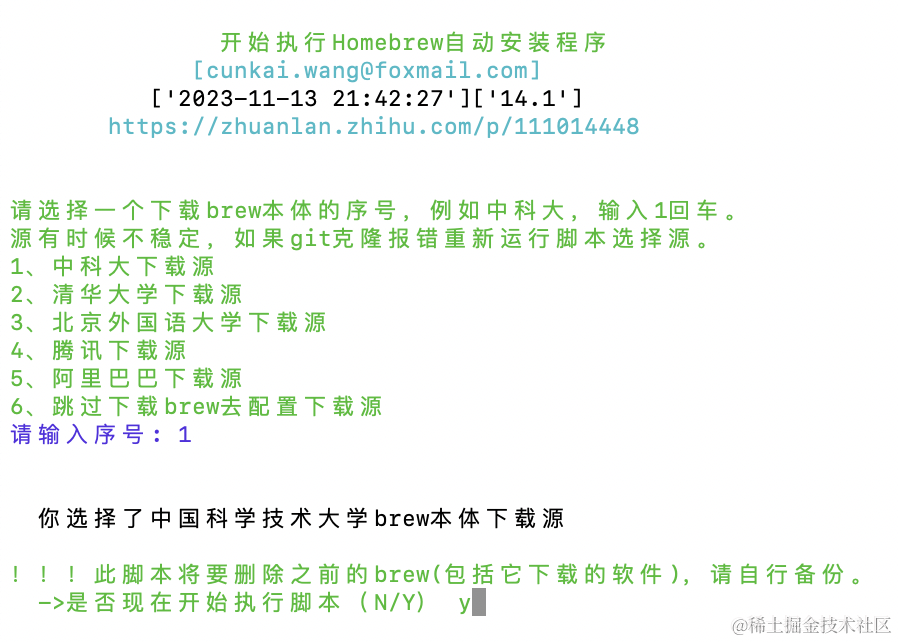
通过国内镜像安装会比较快
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"


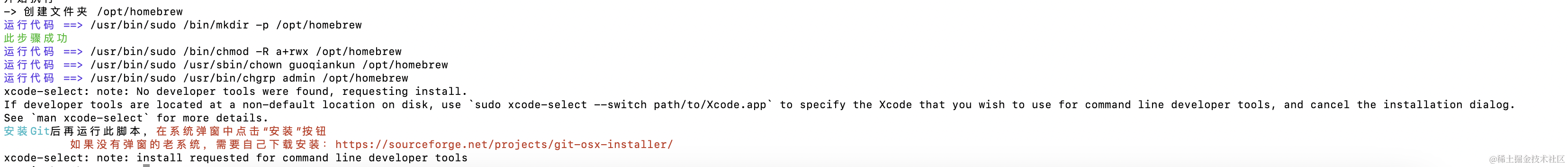
安装
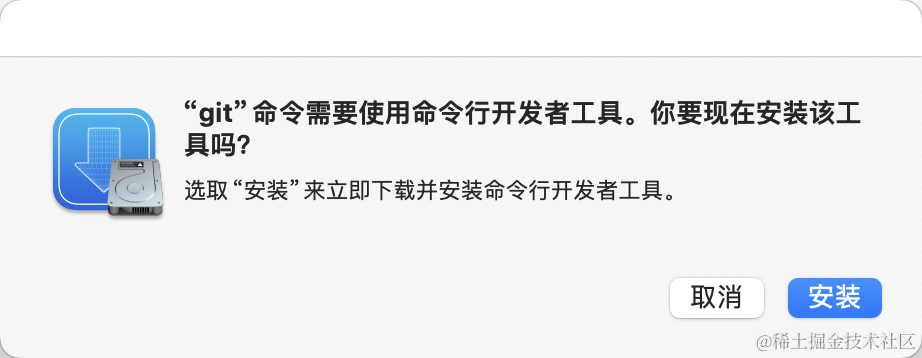
Git后再运行此脚本,在系统弹窗中点击“安装”按钮点击安装按钮,安装
Git之后在重新运行此命令,即可安装Homebrew
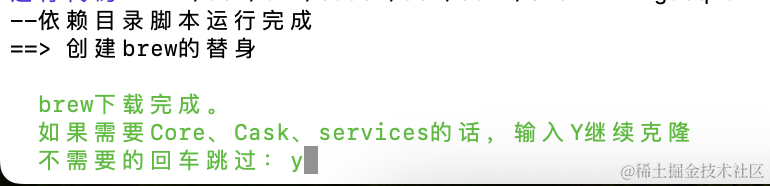
可以输入
y继续安装Core、Cask、services

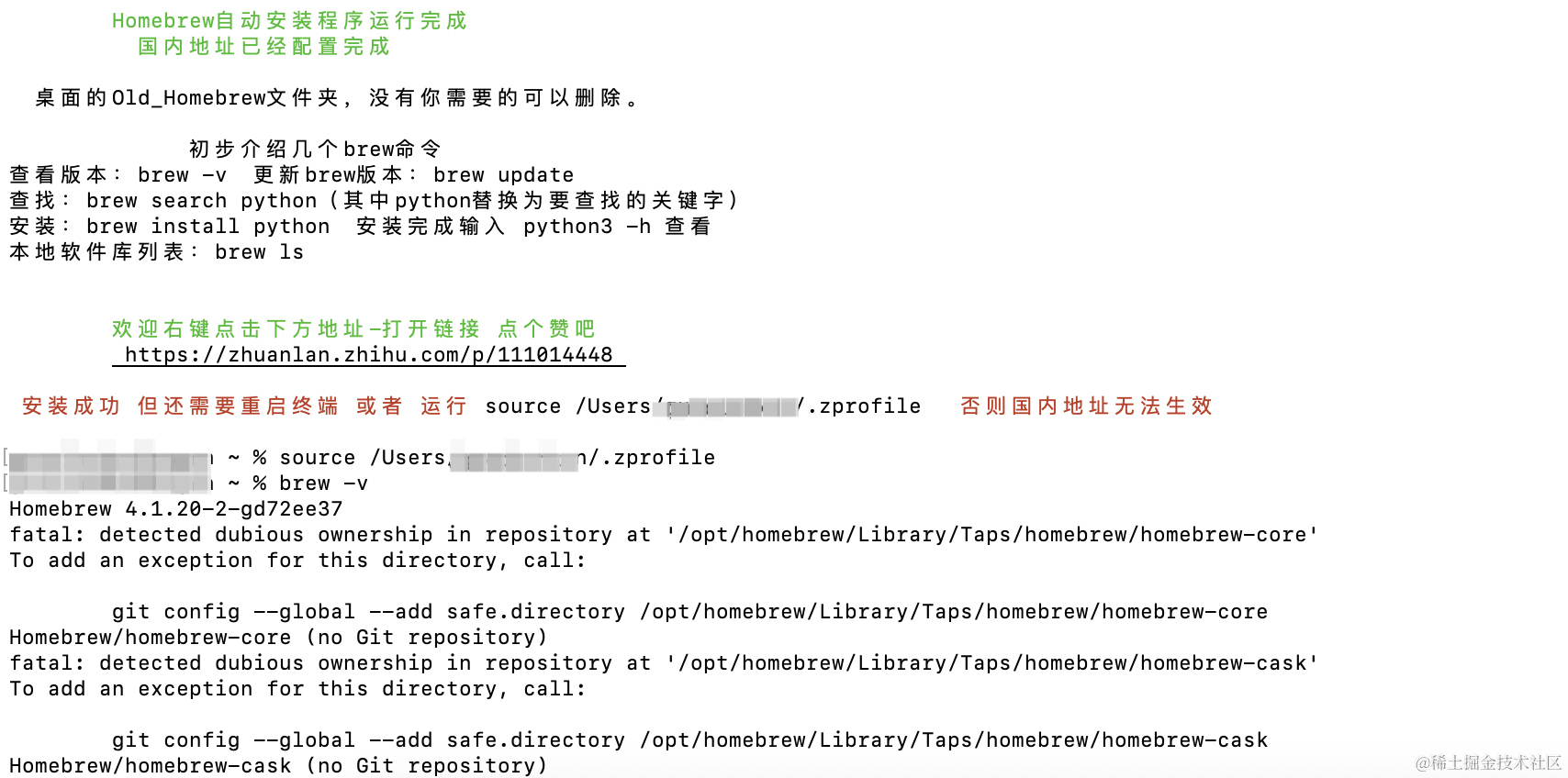
按照提醒进行配置即可,最后可以输入
brew -v查看版本

2. 安装 Git
-
【
Git地址】 -

-
git -v查看版本

3. 安装 Nvm
- 安装
nvm【MacM2芯片安装nvm】
也是通过 gitee 拉取镜像安装
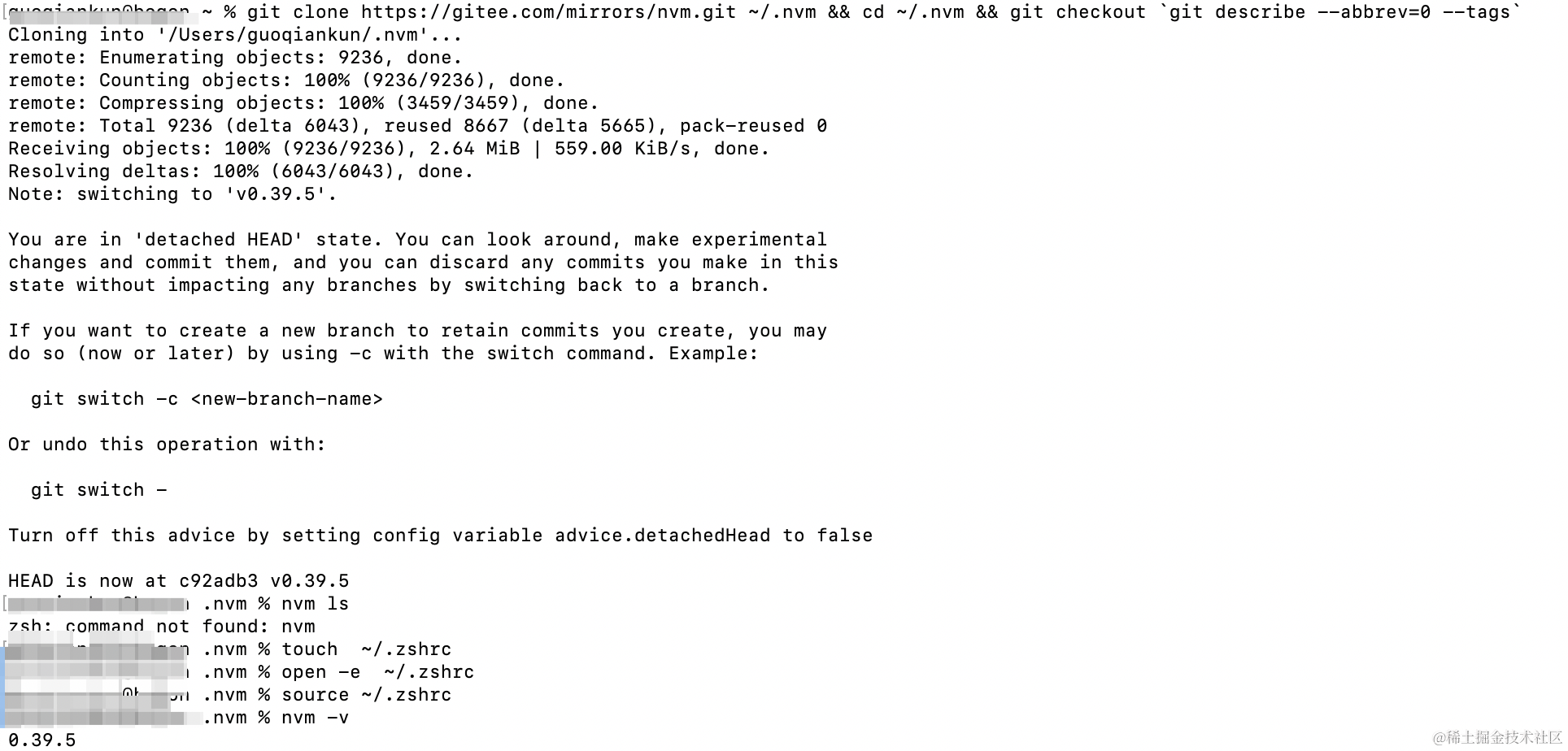
git clone https://gitee.com/mirrors/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
- 配置
.zshrc文件
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && . "$NVM_DIR/bash_completion" # This loads nvm bash_completion
- 【
nvm命令及解释】
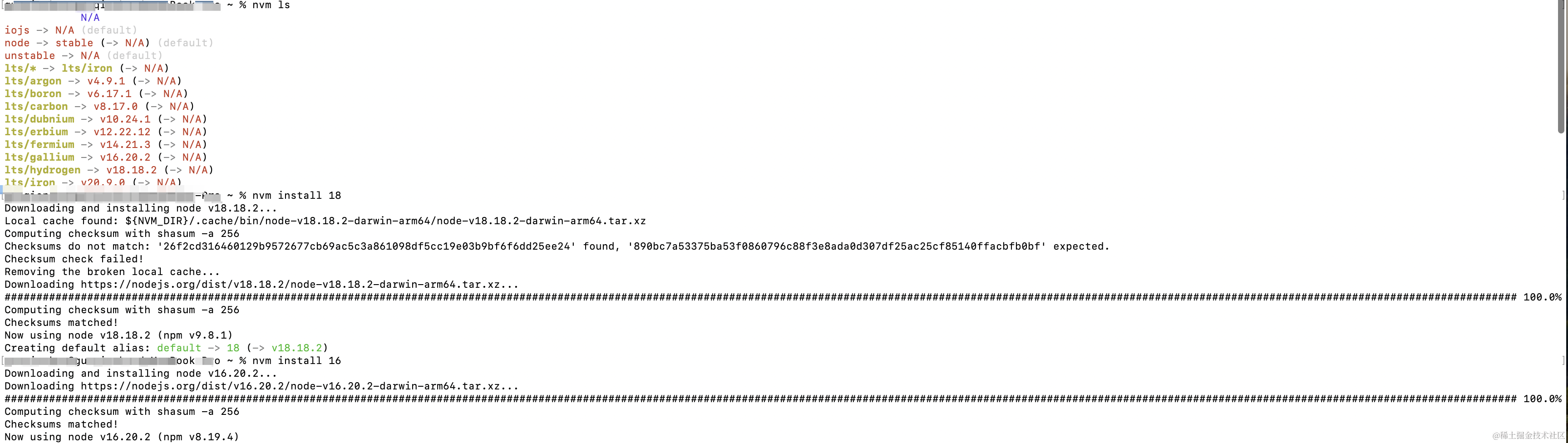
安装步骤以及展示

4. Node 安装
- 【
node地址】 nvm安装
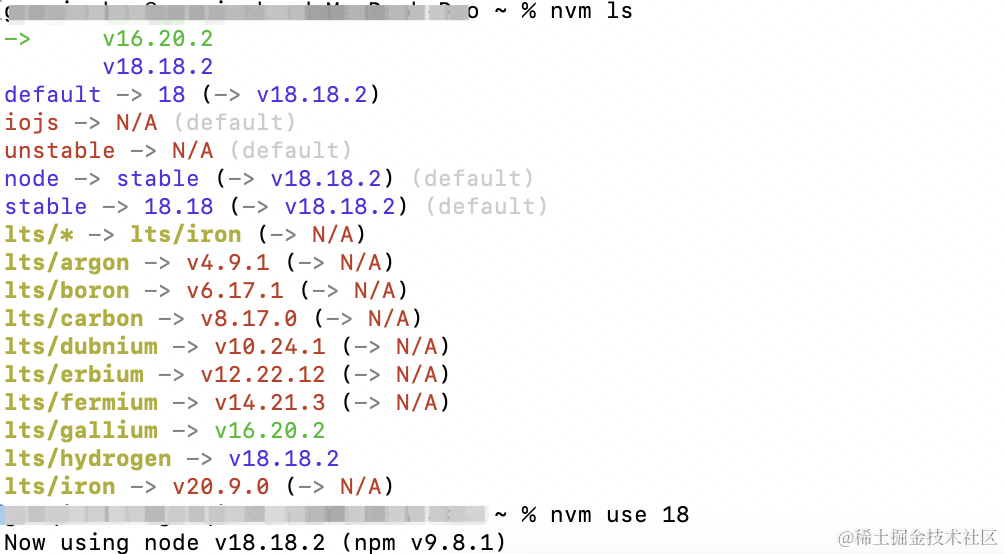
安装 node 版本


5. Nrm 安装
npm安装
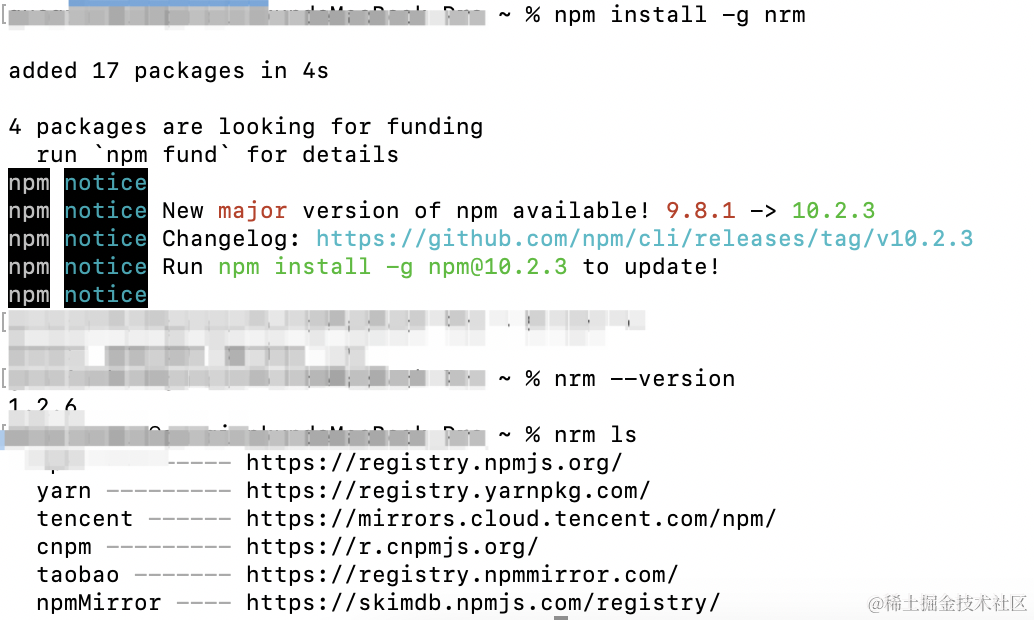
npm install -g nrm

| 命令 | 解释 |
|---|---|
nrm --version | 查看版本 |
nrm ls | 列出所有源, * 表示正在使用的源 |
nrm use npm | 切换源 |
nrm add <registry> <url> | 添加源 nrm add npmName http://npm.company.com/ |
nrm del <registry> | 删除源 nrm delete npmName |
nrm current | 显示当前源 |
nrm test | 测试源速度 nrm test npmName |
6. 安装 Yarn 和 Pnpm
npm安装

7. 安装 Nginx
- 使用
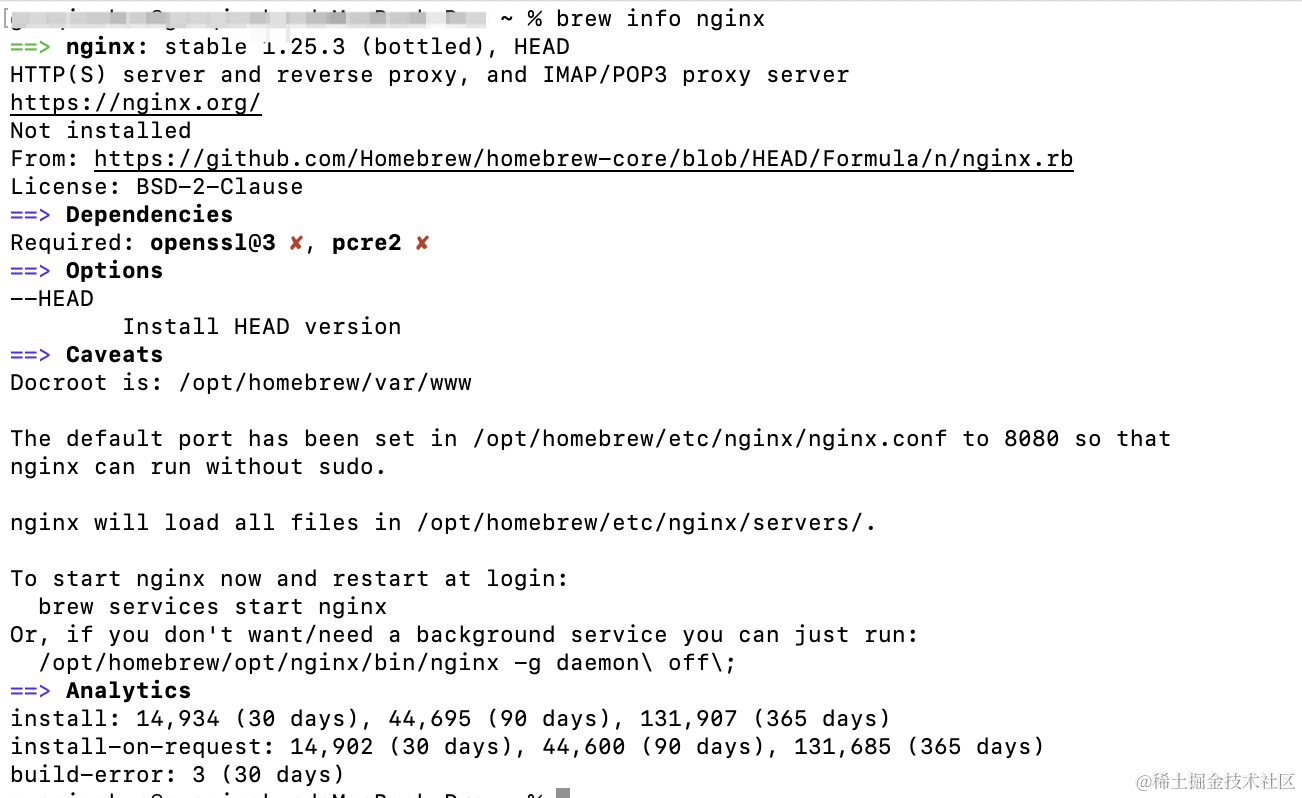
brew安装 - 查看
nginx信息
brew info nginx

可以看到 nginx 还未在本地安装
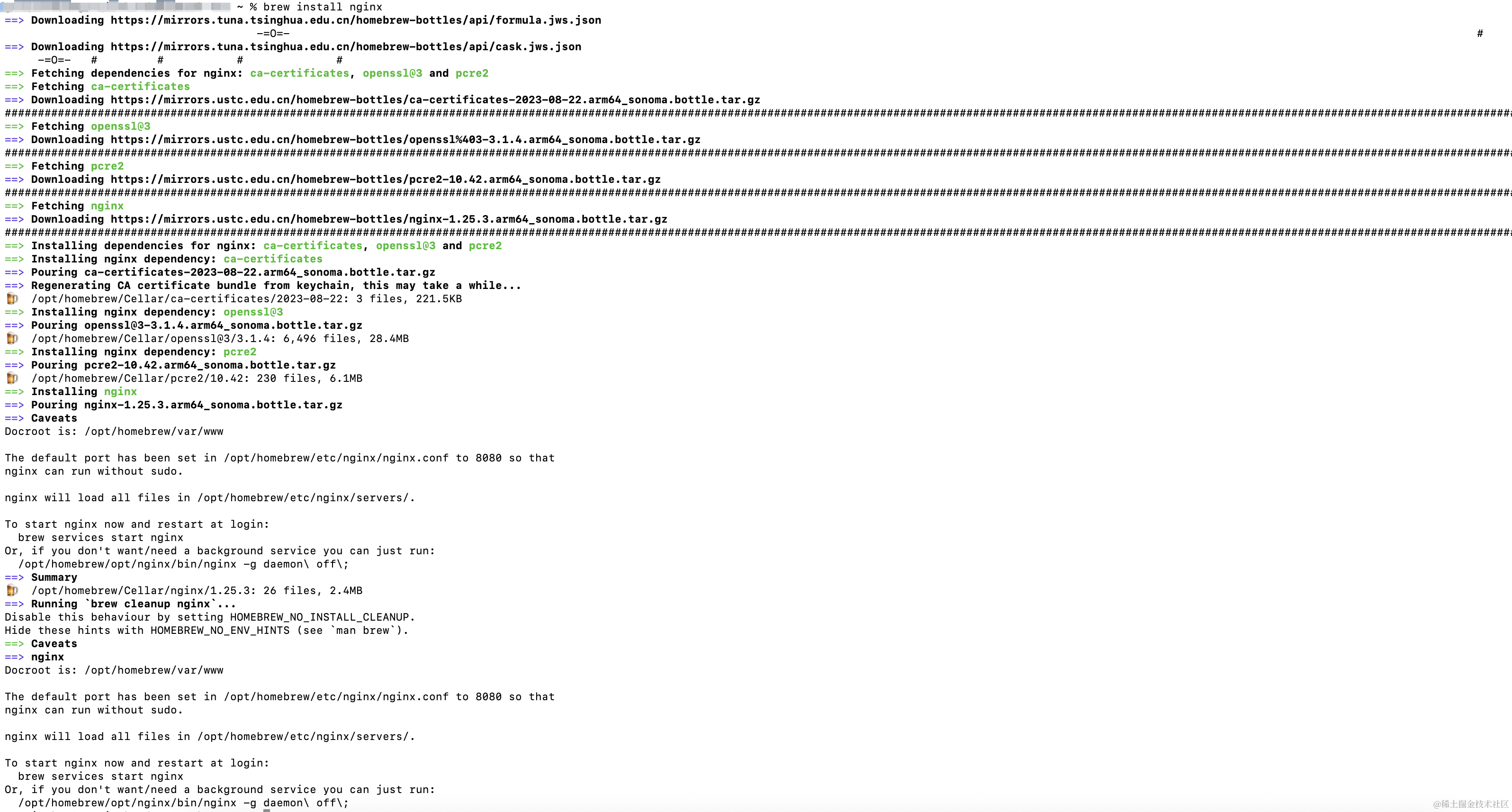
- 安装
nginx
brew install nginx

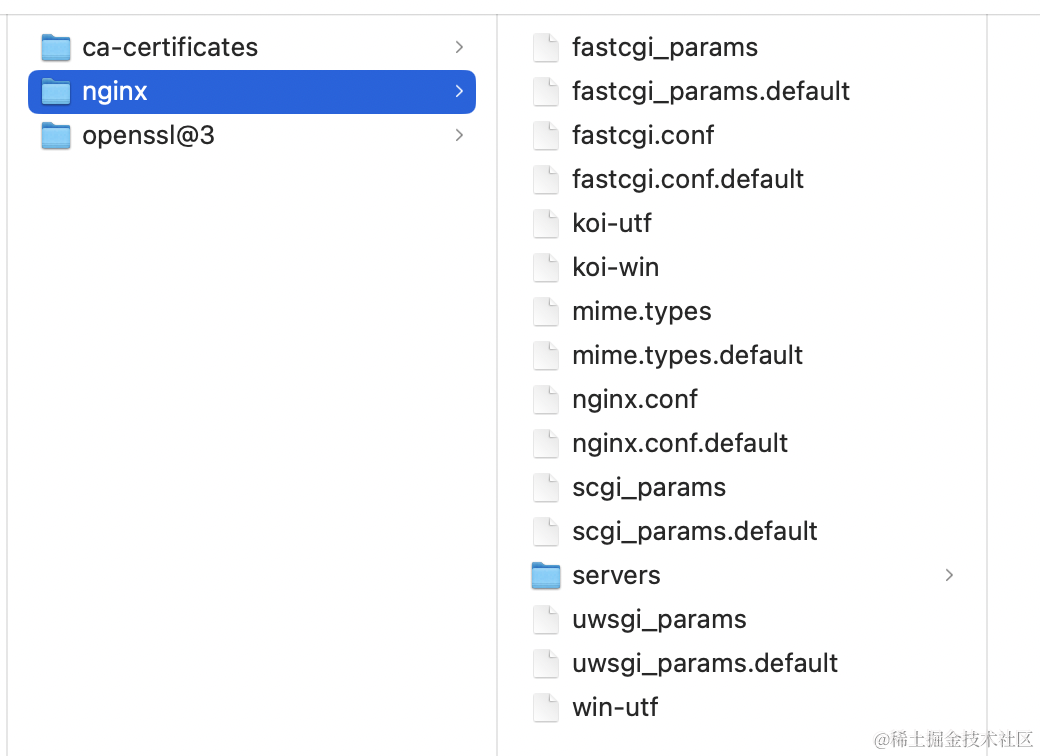
- 可以看到
nginx在M3芯片上和intel芯片位置不一样,我们可以open打开看下
/opt/homebrew/etc/nginx/servers/. # 位置
open /opt/homebrew/etc/nginx # 打开

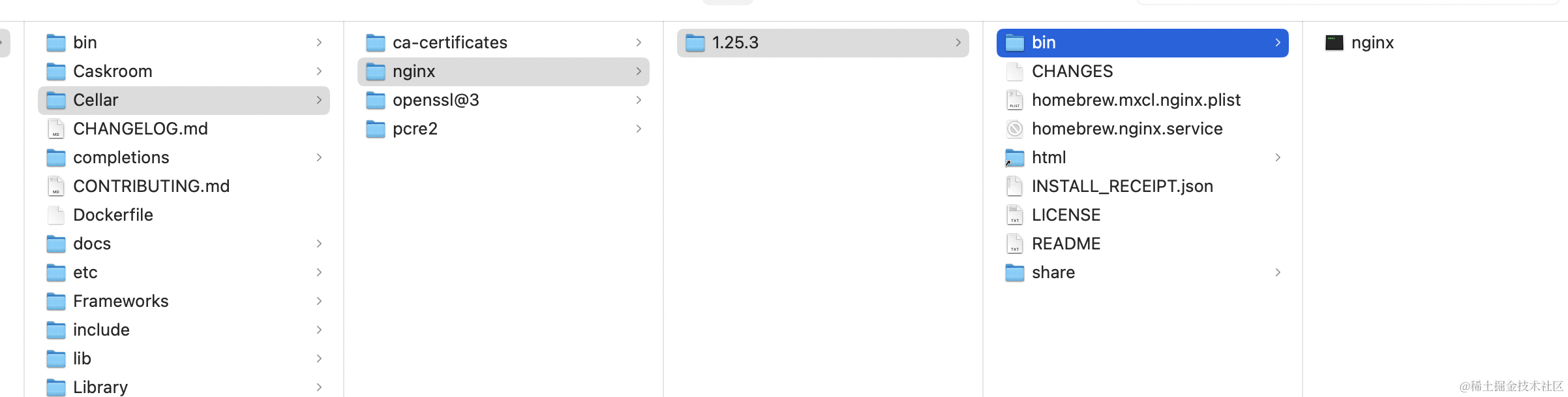
nginx启动程序路径,该路径下的bin/nginx为启动命令
open /opt/homebrew/Cellar/nginx # 打开

- 启动
nginx
直接命令行输入 nginx,没有报错即为启动成功

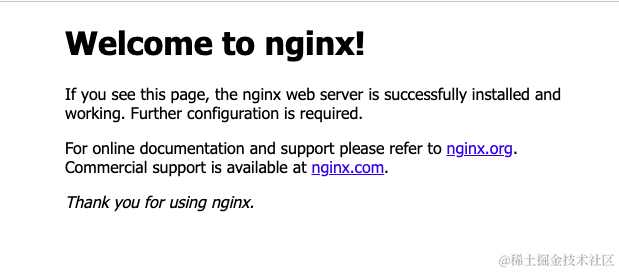
- 打开浏览器验证,访问
localhost:8080

nginx常用命令
| 命令 | 解释 |
|---|---|
nginx | 启动 nginx |
nginx -s stop | 快速停止命令 |
nginx -s quit | 退出命令 |
nginx -s reload | 重新加载文件 |
nginx -t | 检查文件 |
可以输入 nginx -s quit 再刷新刚刚的 8080 页面看下
二、软件安装
1. Xcode 安装
app Store 安装即可
2. Python2 安装
可能有些老项目或者其他,需要
python2版本
M3芯片未安装Xcode情况

-
【
Python2.7.18 下载】 -
安装包下载
python-2.7.18-macosx10.9.pkg.zip
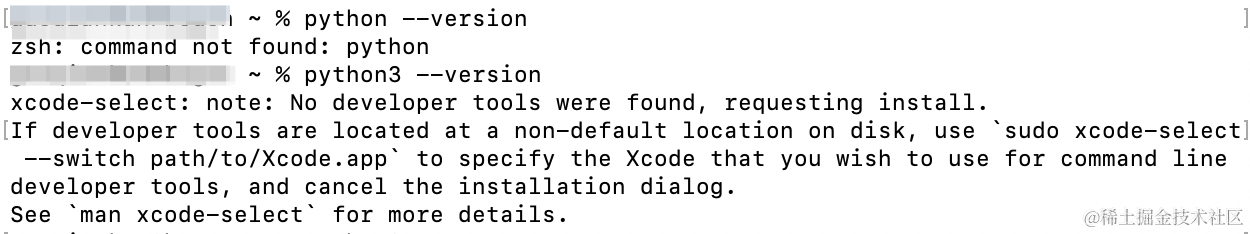
点击上面链接进行下载,然后安装即可,打开新的终端页面输入 python --version

安装 Xcode 之后再输入 python3 --version

3. Chrome 浏览器安装
- 【
Chrome下载】 - 最下面有百度网盘
4. 安装 Vscode
-
【
Vscode下载】 -
安装包下载
VSCode-darwin-arm64.zip -
【
VSCODE插件推荐】 -
配置
code .打开项目
- 打开配置
nvm的.zshrc文件 - 添加环境变量,把
export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"放在文件中即可
open -e ~/.zshrc # 打开文件
source ~/.zshrc # 更新文件

5. 安装微信小程序开发工具
【微信开发者工具下载】
6. 支付宝小程序开发者工具
【小程序开发者工具】
三、百度网盘地址
包含:Chrome 浏览器、python2.7 安装包、Vscode 安装包、微信小程序开发者工具、支付宝小程序开发者工具
链接: https://pan.baidu.com/s/1-_v6FenWYyN5xJ5pHNwWMw 提取码: m2m3
引用
- 【Mac 安装 Homebrew】
- 【Mac M2 芯片安装 nvm】
- 【nvm 命令及解释】
- 【VSCODE 插件推荐】