Java绘图-第19章
1.Java绘图类
1.1Graphics类
Graphics类是用于绘制图形的抽象类,它是java.awt包中的一部分。Graphics类提供了各种方法,可以在图形上绘制各种形状、文本和图像。这些方法包括画线、画矩形、画椭圆、画弧、绘制图像等。
1.2Graphics2D类
Graphics2D类是java.awt包中的一个子类,它扩展了Graphics类,提供了更多的绘图功能和灵活性。Graphics2D类支持更高级的绘图操作,包括渐变、缩放、旋转等。它是Java 2D API 的一部分,用于在二维平面上执行各种图形操作。
以下是一些Graphics2D类中常用的方法:
-
设置颜色:
void setColor(Color c) -
设置渐变:
void setPaint(GradientPaint paint) -
设置线条宽度:
void setStroke(Stroke s) -
绘制直线:
void drawLine(int x1, int y1, int x2, int y2) -
绘制形状:
void draw(Shape s) -
填充形状:
void fill(Shape s) -
设置字体:
void setFont(Font font) -
绘制字符串:
void drawString(String str, int x, int y) -
绘制图像:
boolean drawImage(Image img, int x, int y, ImageObserver observer) -
旋转:
void rotate(double theta, double x, double y) -
缩放:
void scale(double sx, double sy) -
平移:
void translate(double tx, double ty)
使用Graphics2D类的示例可以嵌入在paintComponent方法中,例如:
import java.awt.Color;
import java.awt.GradientPaint;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;import javax.swing.JPanel;public class MyPanel extends JPanel {@Overrideprotected void paintComponent(Graphics g) {super.paintComponent(g);Graphics2D g2d = (Graphics2D) g;// 设置抗锯齿g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);// 绘制直线g2d.drawLine(10, 10, 100, 100);// 设置颜色g2d.setColor(Color.BLUE);// 绘制矩形g2d.drawRect(120, 10, 80, 50);// 设置渐变GradientPaint gradient = new GradientPaint(200, 10, Color.RED, 300, 60, Color.YELLOW);g2d.setPaint(gradient);// 填充椭圆g2d.fillOval(220, 10, 100, 60);}
}
在这个示例中,我们创建了一个Graphics2D对象,启用了抗锯齿,并使用了一些Graphics2D的方法来绘制直线、矩形和填充椭圆。这只是Graphics2D类的一小部分功能,你可以根据需要探索更多的方法来满足你的绘图需求。
例题1-7
1.绘制奥运五环
2.绘制实心与空心的集合图形

3.在窗体中显示图片

4.通过滑动条改变图片大小

5.翻转图片

6.让图片围绕左上角点旋转

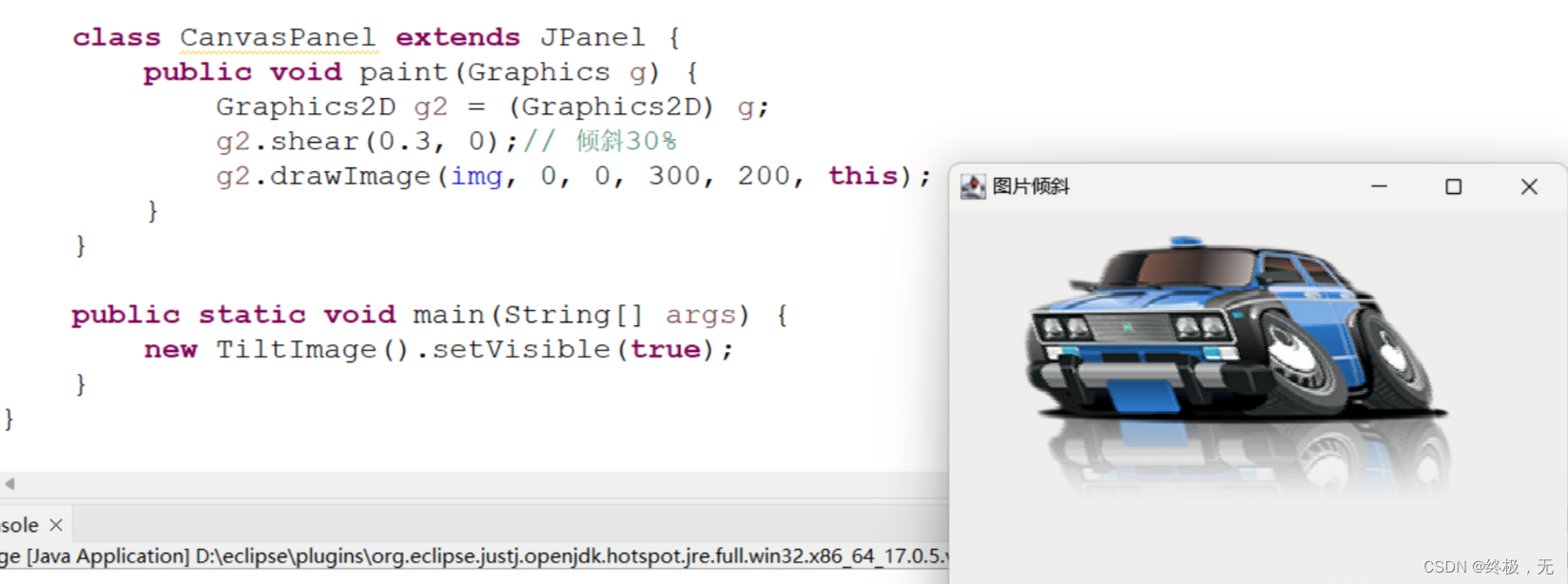
7.让照片变成向左倾斜的平行四边形形状

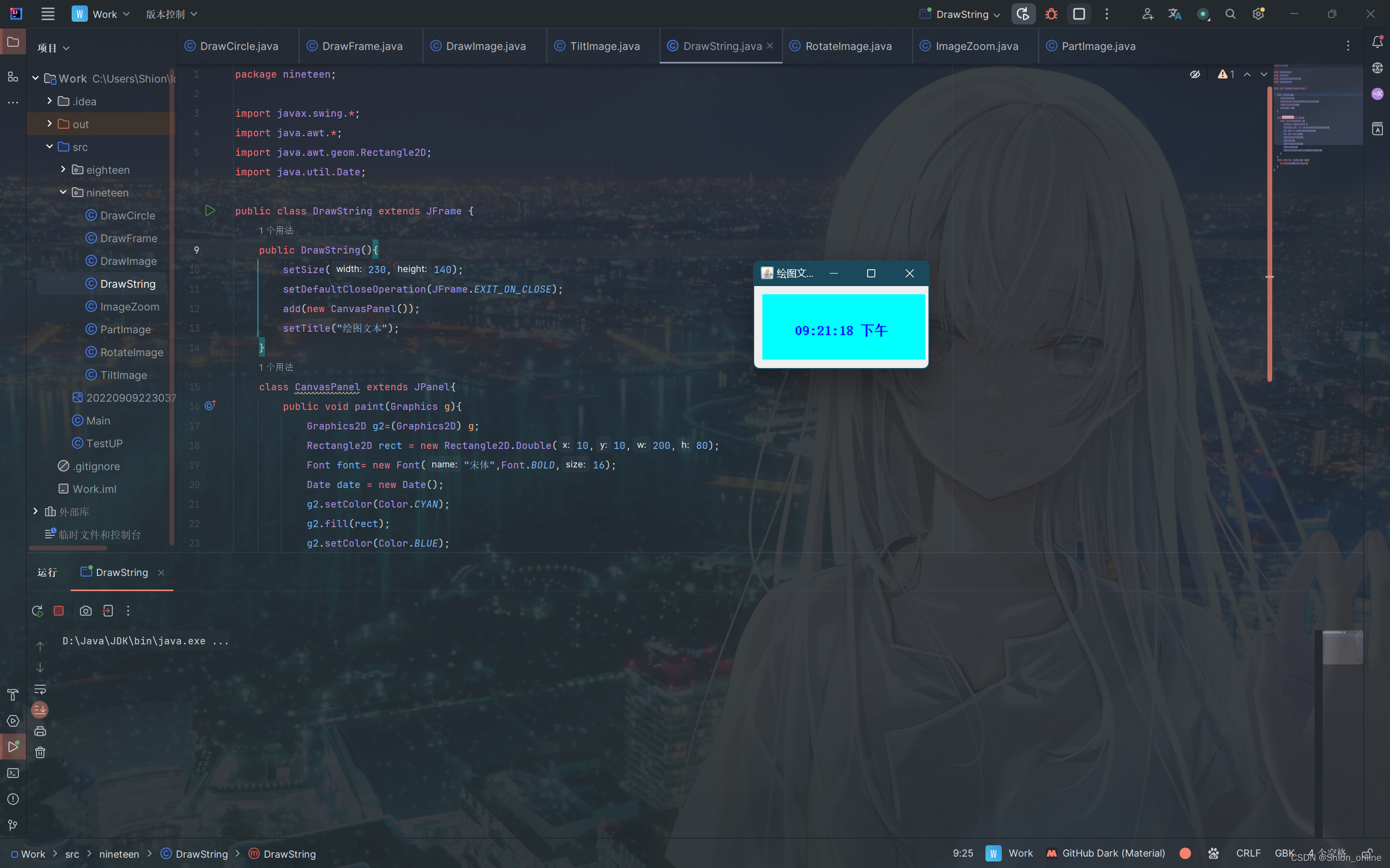
8.绘制文字钟表

1-7例题代码汇总
package nineteen;import javax.swing.*;
import java.awt.*;
import java.awt.Graphics;public class DrawCircle extends JFrame {private final int OVAL_WIDTH=80;private final int OVAL_HEIGHT=80;public DrawCircle(){initialize();}private void initialize(){setSize(300,200);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setContentPane(new DrawPanel());setTitle("绘图实例1");}class DrawPanel extends JPanel{public void paint(Graphics g){g.drawOval(10,10,OVAL_WIDTH,OVAL_HEIGHT);g.drawOval(80,10,OVAL_WIDTH,OVAL_HEIGHT);g.drawOval(150,10,OVAL_WIDTH,OVAL_HEIGHT);g.drawOval(50,70,OVAL_WIDTH,OVAL_HEIGHT);g.drawOval(120,70,OVAL_WIDTH,OVAL_HEIGHT);}}public static void main(String[] args){new DrawCircle().setVisible(true);}
}package nineteen;import javax.swing.*;
import java.awt.*;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Rectangle2D;public class DrawFrame extends JFrame {public DrawFrame(){setTitle("绘图实例2");setSize(300,200);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);add(new CanvasPanel());}class CanvasPanel extends JPanel{public void paint(Graphics g){Graphics2D g2 = (Graphics2D) g;Shape[] shapes = new Shape[4];shapes[0] = new Ellipse2D.Double(5,5,100,100);shapes[1] = new Rectangle2D.Double(110,5,100,100);shapes[2] = new Rectangle2D.Double(15,15,80,80);shapes[3] = new Ellipse2D.Double(120,15,80,80);for(Shape shape:shapes){Rectangle2D bounds = shape.getBounds2D();if(bounds.getWidth()==80) {g2.fill(shape);g.setColor(Color.BLUE);}else g2.draw(shape);}}}public static void main(String[] args){new DrawFrame().setVisible(true);}
}package nineteen;import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.*;
import java.io.File;
import java.io.IOException;public class DrawImage extends JFrame{Image img;
public DrawImage(){try{img= ImageIO.read(new File("src/20220909223037.png"));}catch(IOException e){e.printStackTrace();}setSize(440,300);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);add(new CanvasPanel());setTitle("繪製圖片");
}
class CanvasPanel extends JPanel{public void paint(Graphics g){Graphics2D g2 = (Graphics2D) g;g2.drawImage(img,0,0,this);}
}
public static void main(String[] args){new DrawImage().setVisible(true);
}
}package nineteen;import java.awt.*;
import java.io.*;
import javax.imageio.ImageIO;
import javax.swing.*;
import javax.swing.event.*;public class ImageZoom extends JFrame {Image img;private int imgWidth,imgHeight;private JSlider jSlider;public ImageZoom() {try {img=ImageIO.read(new File("src/20220909223037.png"));//读取图片文件}catch (IOException e) {e.printStackTrace();}CanvasPanel canvas =new CanvasPanel();jSlider = new JSlider();jSlider.setMaximum(1000);jSlider.setValue(100);jSlider.setMaximum(1);jSlider.addChangeListener(new ChangeListener(){public void stateChanged(ChangeEvent e) {canvas.repaint();}});JPanel center =new JPanel();center.setLayout(new BorderLayout());center.add(jSlider,BorderLayout.SOUTH);center.add(canvas,BorderLayout.CENTER);setContentPane(center);setBounds(100,100,800,600);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setTitle("绘制图片");}class CanvasPanel extends JPanel{public void paint(Graphics g) {int newW=0,newH =0;imgWidth =img.getWidth(this);imgHeight =img.getHeight(this);float value =jSlider.getValue();newW =(int)(imgWidth*value/10);newH =(int)(imgHeight*value/10);g.drawImage(img, 0, 0, newW, newH, this );} }public static void main(String[] args) {new ImageZoom().setVisible(true);}}package nineteen;import java.awt.*;
import java.awt.event.*;
import java.io.*;
import javax.swing.*;import javax.imageio.*;
public class PartImage extends JFrame {private Image img;private int dx1,dy1,dx2,dy2;private int sx1,sy1,sx2,sy2;private int width=1920,height =1080;private JButton vBtn=null;private JButton hBtn=null;private CanvasPanel canvasPanel =null;public PartImage() {try {img=ImageIO.read(new File("src/20220909223037.png"));//读取图片文件}catch (IOException e) {e.printStackTrace();}dx2 =sx2 =width;dy2 =sy2= height;vBtn =new JButton("垂直");hBtn =new JButton("水平");JPanel bottom=new JPanel();bottom.add(hBtn);bottom.add(vBtn);Container c=getContentPane();c.add(bottom,BorderLayout.SOUTH);canvasPanel =new CanvasPanel();c.add(canvasPanel,BorderLayout.CENTER);addListener();setBounds(400,400,600,560);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setTitle("图片翻转");}private void addListener() {vBtn.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e) {sy1=Math.abs(sy1-height);sy2=Math.abs(sy2-height);canvasPanel.repaint();}});hBtn.addActionListener(new ActionListener() {public void actionPerformed(ActionEvent e) {sx1=Math.abs(sx1-width);sx2=Math.abs(sx2-width);canvasPanel.repaint();}});}class CanvasPanel extends JPanel{public void paint(Graphics g) {g.drawImage(img, dx1, dy1, dx2, dy2, sx1, sy1, sx2, sy2, this);//绘制指定大小}}public static void main(String[] args) {new PartImage().setVisible(true);}}
package nineteen;import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.*;
import java.io.File;
import java.io.IOException;public class RotateImage extends JFrame {private Image img;public RotateImage(){try{img = ImageIO.read(new File("src/20220909223037.png"));}catch (IOException e){e.printStackTrace();}setBounds(100,100,400,350);add(new CanvasPanel());setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setTitle("图片旋转");}class CanvasPanel extends JPanel{public void paint(Graphics g){Graphics2D g2 = (Graphics2D) g;g2.rotate(Math.toRadians(5));g2.drawImage(img,70,10,300,200,this);g2.rotate(Math.toRadians(5));g2.drawImage(img,70,10,300,200,this);g2.rotate(Math.toRadians(5));g2.drawImage(img,70,10,300,200,this);}}public static void main(String[] args){new RotateImage().setVisible(true);}
}
package nineteen;import javax.imageio.ImageIO;
import javax.swing.*;
import java.awt.*;
import java.io.File;
import java.io.IOException;public class TiltImage extends JFrame {private Image img;public TiltImage(){try{img = ImageIO.read(new File("src/20220909223037.png"));}catch(IOException e){e.printStackTrace();}setBounds(100,100,400,300);add(new CanvasPanel());setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);setTitle("图片倾斜");}class CanvasPanel extends JPanel{public void paint(Graphics g){Graphics2D g2 = (Graphics2D)g;g2.shear(0.3,0);g2.drawImage(img,0,0,300,200,this);}
}
public static void main(String[] args){new TiltImage().setVisible(true);
}
}package nineteen;import javax.swing.*;
import java.awt.*;
import java.awt.geom.Rectangle2D;
import java.util.Date;public class DrawString extends JFrame {public DrawString(){setSize(230,140);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);add(new CanvasPanel());setTitle("绘图文本");}class CanvasPanel extends JPanel{public void paint(Graphics g){Graphics2D g2=(Graphics2D) g;Rectangle2D rect = new Rectangle2D.Double(10,10,200,80);Font font= new Font("宋体",Font.BOLD,16);Date date = new Date();g2.setColor(Color.CYAN);g2.fill(rect);g2.setColor(Color.BLUE);g2.setFont(font);g2.drawString(String.format("%tr",date),50,60);}}public static void main(String[] args){new DrawString().setVisible(true);}
}