前端开发布局是指前端开发人员宣布他们开发的新网站或应用程序正式上线的活动。在前端开发布局中,开发人员通常会展示新网站或应用程序的设计、功能和用户体验,并向公众宣传新产品的特点和优势。前端开发布局通常是前端开发领域的重要事件,吸引了广泛的关注和关注。通过前端开发布局,开发人员可以推广他们的新产品,增加用户的关注和使用,并提高自己的品牌知名度。同时,前端开发布局也为用户提供了了解和体验新产品的机会,帮助他们更好地了解和使用新的网站或应用程序。鸿蒙开发亦是如此。
列表
官网描述
列表是一种复杂的容器,当列表项达到一定数量,内容超过屏幕大小时,可以自动提供滚动功能。它适合用于呈现同类数据类型或数据类型集,例如图片和文本。在列表中显示数据集合是许多应用程序中的常见要求(如通讯录、音乐列表、购物清单等)。
使用列表可以轻松高效地显示结构化、可滚动的信息。通过在List组件中按垂直或者水平方向线性排列子组件ListItemGroup或ListItem,为列表中的行或列提供单个视图,或使用ForEach迭代一组行或列,或混合任意数量的单个视图和ForEach结构,构建一个列表。List组件支持使用条件渲染、循环渲染、懒加载等渲染控制方式生成子组件。
我的理解
有点类似于只有一列的表格,超出屏幕自带滚动条
代码
import util from '@ohos.util';class Contact {key: string = util.generateRandomUUID(true);name: string;icon: Resource;constructor(name: string, icon: Resource) {this.name = name;this.icon = icon;}
}const alphabets = ['#', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K','L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];@Entry
@Component
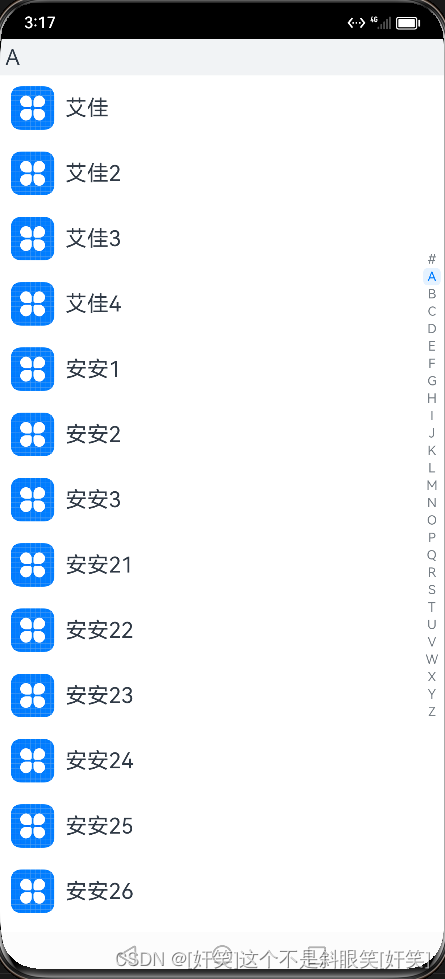
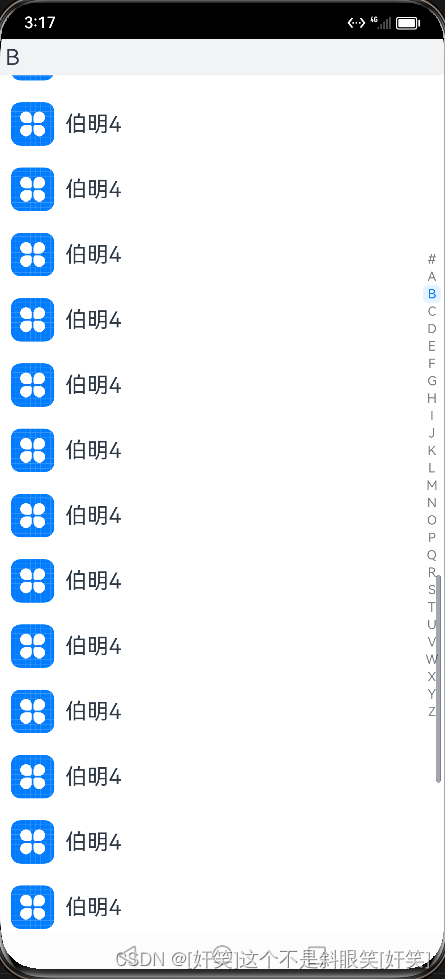
struct ContactsList {@State selectedIndex: number = 0;@Builder itemHead(text: string) {// 列表分组的头部组件,对应联系人分组A、B等位置的组件Text(text).fontSize(20).backgroundColor('#fff1f3f5').width('100%').padding(5)}contactsGroups: object[] = [{title: 'A',contacts: [new Contact('艾佳', $r('app.media.app_icon')),new Contact('艾佳2', $r('app.media.app_icon')),new Contact('艾佳3', $r('app.media.app_icon')),new Contact('艾佳4', $r('app.media.app_icon')),new Contact('安安1', $r('app.media.app_icon')),new Contact('安安2', $r('app.media.app_icon')),new Contact('安安3', $r('app.media.app_icon')),new Contact('安安21', $r('app.media.app_icon')),new Contact('安安22', $r('app.media.app_icon')),new Contact('安安23', $r('app.media.app_icon')),new Contact('安安24', $r('app.media.app_icon')),new Contact('安安25', $r('app.media.app_icon')),new Contact('安安26', $r('app.media.app_icon')),new Contact('安安27', $r('app.media.app_icon')),new Contact('安安37', $r('app.media.app_icon')),new Contact('安安47', $r('app.media.app_icon')),new Contact('安安57', $r('app.media.app_icon')),new Contact('Angela', $r('app.media.app_icon')),new Contact('Angela2', $r('app.media.app_icon')),new Contact('Angela3', $r('app.media.app_icon')),new Contact('Angela4', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),new Contact('Angela5', $r('app.media.app_icon')),],},{title: 'B',contacts: [new Contact('白叶', $r('app.media.app_icon')),new Contact('伯明', $r('app.media.app_icon')),new Contact('伯明2', $r('app.media.app_icon')),new Contact('伯明3', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),new Contact('伯明4', $r('app.media.app_icon')),],},]private listScroller: Scroller = new Scroller();build() {Stack({ alignContent: Alignment.End }) {List() {ForEach(this.contactsGroups, item => {ListItemGroup({ header: this.itemHead(item.title) }) {ForEach(item.contacts, contact => {ListItem() {Row() {Image(contact.icon).width(40).height(40).margin(10)Text(contact.name).fontSize(20)}}}, item => item.key)}})}.onScrollIndex((firstIndex: number) => {this.selectedIndex = firstIndex + 1}).divider({strokeWidth: 1,startMargin: 60,endMargin: 10,color: '#ffe9f0f0'}).scrollBar(BarState.Auto).sticky(StickyStyle.Header)AlphabetIndexer({ arrayValue: alphabets, selected: 0 }).selected(this.selectedIndex)}}
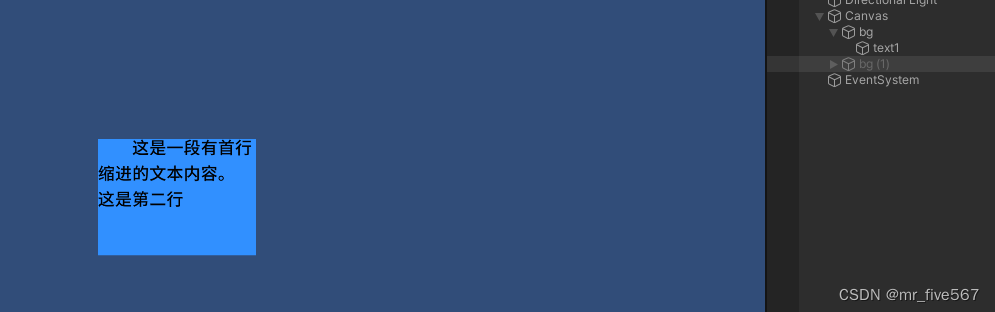
}效果














![IP-guard flexpaper远程命令执行漏洞复现 [附POC]](https://img-blog.csdnimg.cn/ae95bfbdc6dc497abf020688e9fb318c.png)