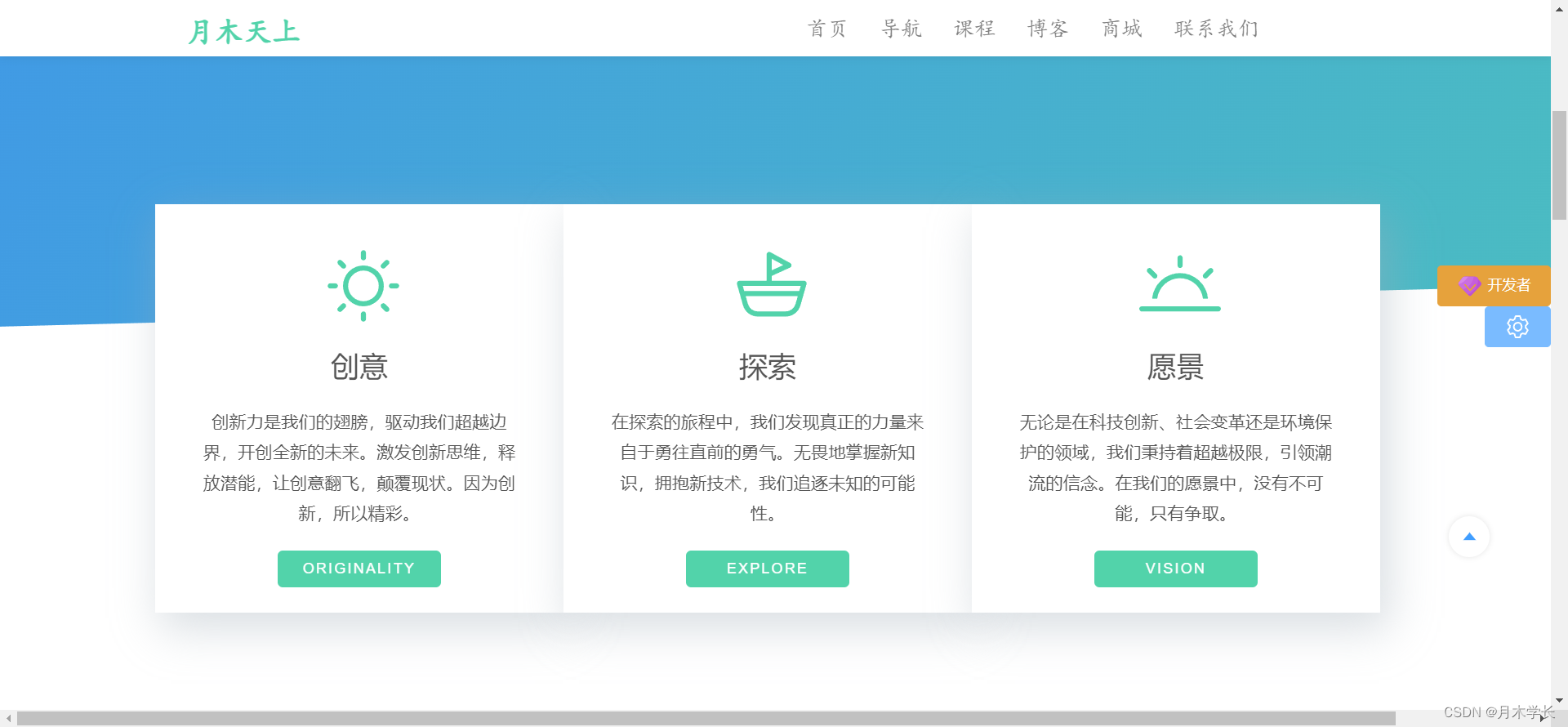
效果图


说明
这个首页我也是构思了很久,才想出这个界面,大家喜欢的话,可以拿走去使用
技术的话,采用的就是vue的语法,但是不影响,很多样式我都是直接手敲出来的
代码实现
标语
<!-- 标语 start--><div class="text"><p><span>Do something you love.</span></p><p>"Success is not final, failure is not fatal: it is the courage to continue that counts."</p><!-- 这句话出自英国前首相温斯顿·丘吉尔之口,意为“成功并不是终点,失败并不致命,真正重要的是拥有继续前进的勇气。”--></div><!-- 标语 end-->.text {padding-top: 300px;text-align: center;height: 600px;p {color: #dbedf2;font-size: 28px;margin-bottom: 20px;span {font-size: 50px;color: white;}}}
卡片
<!-- 卡片 start--><div class="card"><!-- 卡片列表 start--><div class="card-list"><div class="card-item"><el-icon class="card-icon" size="80px"><Sunny/></el-icon><p><span>{{ cardList[0].title }}</span></p><p>{{ cardList[0].content }}</p><button>{{ cardList[0].button }}</button></div><div class="card-item"><el-icon class="card-icon" size="80px"><Ship/></el-icon><p><span>{{ cardList[1].title }}</span></p><p>{{ cardList[1].content }}</p><button>{{ cardList[1].button }}</button></div><div class="card-item"><el-icon class="card-icon" size="80px"><Sunrise/></el-icon><p><span>{{ cardList[2].title }}</span></p><p>{{ cardList[2].content }}</p><button>{{ cardList[2].button }}</button></div></div><!-- 卡片列表 end--><!-- 斜块 start--><div class="tilt"></div><!-- 斜块 start--><!-- 视频 start--><div class="video"><p>WATCH THE VIDEO</p><el-icon @click="videoActive=!videoActive" class="video-icon"><VideoPlay/></el-icon><el-dialog v-model="videoActive" show-close><vue3VideoPlay v-bind="options"/></el-dialog></div><!-- 视频 start--></div><!-- 卡片 end-->.card {.tilt {background-color: #fff;height: 750px;transform: skewY(-1.5deg); /* 使顶部向左倾斜10度 */}.card-list {margin-left: 10%;position: absolute;z-index: 9;margin-top: -100px;display: flex;.card-item {background-color: #fff;height: 400px;width: 400px;box-shadow: 7px 14px 42px 3px rgb(163 174 184 / 40%);.card-icon {margin-top: 40px;margin-left: 41%;color: #52d3aa;}p {text-align: center;line-height: 30px;font-size: 17px;margin-top: 20px;margin-left: 10%;margin-right: 10%;span {font-size: 28px;}}button {margin-top: 20px;margin-left: 30%;width: 40%;border-radius: 5px;background: #52d3aa;color: #fff;border: none !important;border: 10px solid transparent !important;text-transform: uppercase;letter-spacing: 2px;}button:hover {cursor: pointer;background: #fff;color: #52d3aa;}}.card-item:hover {background-image: url("@/assets/image/背景图片/img_7.jpg");background-size: cover;color: #fff;.card-icon {color: #fff !important;}}}.video {position: absolute;z-index: 9;margin-top: -340px;margin-left: 38%;p {font-size: 24px;font-weight: bolder;color: #7f7f7f;}.video-icon {margin-top: 30px;margin-left: 40px;font-size: 150px;color: #52d3aa;}.video-icon:hover {cursor: pointer;font-size: 153px;}}}图片墙
<!-- 图片墙 start--><div class="work"><div class="work-title"><p><span>图片墙</span></p><hr/><p>图片墙记录着我们团队的欢笑、汗水和努力。在这里,你可以看到我们团队成员充满激情地合作、创新和研发出优秀的产品。这些照片展示了多元化的团队文化,我们鼓励员工发挥创造力,分享彼此的成功和成长。</p></div><div class="picture-list"><div @click="showImage(index)" class="picture-item" v-for="(item,index) in imgList.list" :key="index"><el-image class="image" fit="cover" :src="item.bannerUrl"></el-image><p><span>{{ item.bannerData1 }}</span></p><p>{{ item.bannerData2 }}</p></div><el-dialog v-model="showImageActive"><el-image style="width: 100%;height: 500px;border-radius: 5px" fit="cover":src="imgDesc.bannerUrl"></el-image></el-dialog></div></div><!-- 图片墙 end-->.work {margin-top: 100px;margin-bottom: 300px;.work-title {text-align: center;margin-left: 25%;margin-right: 25%;p {color: #daedf7;font-size: 25px;line-height: 50px;span {color: #ffffff;font-size: 50px;}}hr {margin-top: 30px;margin-bottom: 30px;width: 4%;}}.picture-list {margin-top: 100px;margin-left: 10%;width: 100%;display: flex;flex-wrap: wrap; //自动换行.picture-item {border-radius: 8px;background-color: #fff;height: 370px;width: 370px;margin: 20px;.image {border-radius: 8px 8px 0 0;height: 300px;width: 100%;}p {text-align: center;line-height: 30px;color: #b3b3b3;font-size: 16px;span {font-weight: bolder;color: #000000;}span:hover {color: #57d4ac;}}}.picture-item:hover {box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3);margin-top: -1px;cursor: pointer;}}}理念
<!-- 理念 start--><div class="evaluate"><!-- 斜块 start--><div class="tilt"></div><!-- 斜块 start--><div class="title"><p><span>理念</span></p><hr color="#52d3aa"><p>我们的理念是通过技术与人文的结合,解决现实生活中的问题,推动社会的进步和发展。</p><p>我们相信,现代互联网技术可以拓展人类的视野,打破地域的限制,让人们更加便捷地获取信息、交流和合作。通过创新,我们为客户提供前瞻性的产品和服务,帮助他们在激烈的市场竞争中脱颖而出。</p></div></div><!-- 理念 end-->.work {margin-top: 100px;margin-bottom: 300px;.work-title {text-align: center;margin-left: 25%;margin-right: 25%;p {color: #daedf7;font-size: 25px;line-height: 50px;span {color: #ffffff;font-size: 50px;}}hr {margin-top: 30px;margin-bottom: 30px;width: 4%;}}.picture-list {margin-top: 100px;margin-left: 10%;width: 100%;display: flex;flex-wrap: wrap; //自动换行.picture-item {border-radius: 8px;background-color: #fff;height: 370px;width: 370px;margin: 20px;.image {border-radius: 8px 8px 0 0;height: 300px;width: 100%;}p {text-align: center;line-height: 30px;color: #b3b3b3;font-size: 16px;span {font-weight: bolder;color: #000000;}span:hover {color: #57d4ac;}}}.picture-item:hover {box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3);margin-top: -1px;cursor: pointer;}}}全部代码
<template><div class="container"><!-- 标语 start--><div class="text"><p><span>Do something you love.</span></p><p>"Success is not final, failure is not fatal: it is the courage to continue that counts."</p><!-- 这句话出自英国前首相温斯顿·丘吉尔之口,意为“成功并不是终点,失败并不致命,真正重要的是拥有继续前进的勇气。”--></div><!-- 标语 end--><!-- 卡片 start--><div class="card"><!-- 卡片列表 start--><div class="card-list"><div class="card-item"><el-icon class="card-icon" size="80px"><Sunny/></el-icon><p><span>{{ cardList[0].title }}</span></p><p>{{ cardList[0].content }}</p><button>{{ cardList[0].button }}</button></div><div class="card-item"><el-icon class="card-icon" size="80px"><Ship/></el-icon><p><span>{{ cardList[1].title }}</span></p><p>{{ cardList[1].content }}</p><button>{{ cardList[1].button }}</button></div><div class="card-item"><el-icon class="card-icon" size="80px"><Sunrise/></el-icon><p><span>{{ cardList[2].title }}</span></p><p>{{ cardList[2].content }}</p><button>{{ cardList[2].button }}</button></div></div><!-- 卡片列表 end--><!-- 斜块 start--><div class="tilt"></div><!-- 斜块 start--><!-- 视频 start--><div class="video"><p>WATCH THE VIDEO</p><el-icon @click="videoActive=!videoActive" class="video-icon"><VideoPlay/></el-icon><el-dialog v-model="videoActive" show-close><vue3VideoPlay v-bind="options"/></el-dialog></div><!-- 视频 start--></div><!-- 卡片 end--><!-- 图片墙 start--><div class="work"><div class="work-title"><p><span>图片墙</span></p><hr/><p>图片墙记录着我们团队的欢笑、汗水和努力。在这里,你可以看到我们团队成员充满激情地合作、创新和研发出优秀的产品。这些照片展示了多元化的团队文化,我们鼓励员工发挥创造力,分享彼此的成功和成长。</p></div><div class="picture-list"><div @click="showImage(index)" class="picture-item" v-for="(item,index) in imgList.list" :key="index"><el-image class="image" fit="cover" :src="item.bannerUrl"></el-image><p><span>{{ item.bannerData1 }}</span></p><p>{{ item.bannerData2 }}</p></div><el-dialog v-model="showImageActive"><el-image style="width: 100%;height: 500px;border-radius: 5px" fit="cover":src="imgDesc.bannerUrl"></el-image></el-dialog></div></div><!-- 图片墙 end--><!-- 理念 start--><div class="evaluate"><!-- 斜块 start--><div class="tilt"></div><!-- 斜块 start--><div class="title"><p><span>理念</span></p><hr color="#52d3aa"><p>我们的理念是通过技术与人文的结合,解决现实生活中的问题,推动社会的进步和发展。</p><p>我们相信,现代互联网技术可以拓展人类的视野,打破地域的限制,让人们更加便捷地获取信息、交流和合作。通过创新,我们为客户提供前瞻性的产品和服务,帮助他们在激烈的市场竞争中脱颖而出。</p></div></div><!-- 理念 end--></div>
</template>
<script setup>
import {onMounted, reactive, ref} from "vue";
import 'vue3-video-play/dist/style.css'
import axios from "@/api/index";
//初始化视频对话框
const videoActive = ref(false)
//图片
const showImageActive = ref(false)
//初始化卡片数据
const cardList = reactive([{icon: '',title: '创意',content: '创新力是我们的翅膀,驱动我们超越边界,开创全新的未来。激发创新思维,释放潜能,让创意翻飞,颠覆现状。因为创新,所以精彩。',button: 'originality',},{icon: '',title: '探索',content: '在探索的旅程中,我们发现真正的力量来自于勇往直前的勇气。无畏地掌握新知识,拥抱新技术,我们追逐未知的可能性。',button: 'explore',},{icon: '',title: '愿景',content: '无论是在科技创新、社会变革还是环境保护的领域,我们秉持着超越极限,引领潮流的信念。在我们的愿景中,没有不可能,只有争取。',button: 'vision',},
])
//初始化图片数据
const imgList = reactive({list: []})
//初始图片基础信息
const imgDesc = reactive({src: ''
})
//视频参数
const options = reactive({width: "720px", //播放器宽度height: "470px", //播放器高度color: "#409eff", //主题色title: "测试", //视频名称src: "http://118.31.60.184:8020/月木学途/接口测试/1.接口测试基础.mp4", //视频源muted: false, //静音speed: false, // 关闭进度条拖动webFullScreen: false,speedRate: ["0.75", "1.0", "1.25", "1.5", "2.0"], //播放倍速autoPlay: false, //自动播放loop: false, //循环播放mirror: false, //镜像画面ligthOff: false, //关灯模式volume: 0.3, //默认音量大小control: true, //是否显示控制controlBtns: ["audioTrack","quality","speedRate","volume","setting","pip","pageFullScreen","fullScreen",], //显示所有按钮,
});
onMounted(() => {axios.banner_findByTypeId({bannerTypeId: 2}).then(res => {if (res.data.code == 200) {imgList.list = res.data.data}})
})
/*** 展现图片*/
const showImage = (index) => {showImageActive.value = trueimgDesc.bannerUrl = imgList.list[index].bannerUrl
}
</script>
<style scoped lang="scss">
.container {background-image: -webkit-gradient(linear, 0% 0%, 100% 100%, color-stop(0, #3f95ea), color-stop(1, #52d3aa));background-image: -webkit-repeating-linear-gradient(top left, #3f95ea 0%, #52d3aa 100%);background-image: repeating-linear-gradient(to bottom right, #3f95ea 0%, #52d3aa 100%);background-image: -ms-repeating-linear-gradient(top left, #3f95ea 0%, #52d3aa 100%);padding-bottom: 200px;.text {padding-top: 300px;text-align: center;height: 600px;p {color: #dbedf2;font-size: 28px;margin-bottom: 20px;span {font-size: 50px;color: white;}}}.card {.tilt {background-color: #fff;height: 750px;transform: skewY(-1.5deg); /* 使顶部向左倾斜10度 */}.card-list {margin-left: 10%;position: absolute;z-index: 9;margin-top: -100px;display: flex;.card-item {background-color: #fff;height: 400px;width: 400px;box-shadow: 7px 14px 42px 3px rgb(163 174 184 / 40%);.card-icon {margin-top: 40px;margin-left: 41%;color: #52d3aa;}p {text-align: center;line-height: 30px;font-size: 17px;margin-top: 20px;margin-left: 10%;margin-right: 10%;span {font-size: 28px;}}button {margin-top: 20px;margin-left: 30%;width: 40%;border-radius: 5px;background: #52d3aa;color: #fff;border: none !important;border: 10px solid transparent !important;text-transform: uppercase;letter-spacing: 2px;}button:hover {cursor: pointer;background: #fff;color: #52d3aa;}}.card-item:hover {background-image: url("@/assets/image/背景图片/img_7.jpg");background-size: cover;color: #fff;.card-icon {color: #fff !important;}}}.video {position: absolute;z-index: 9;margin-top: -340px;margin-left: 38%;p {font-size: 24px;font-weight: bolder;color: #7f7f7f;}.video-icon {margin-top: 30px;margin-left: 40px;font-size: 150px;color: #52d3aa;}.video-icon:hover {cursor: pointer;font-size: 153px;}}}.work {margin-top: 100px;margin-bottom: 300px;.work-title {text-align: center;margin-left: 25%;margin-right: 25%;p {color: #daedf7;font-size: 25px;line-height: 50px;span {color: #ffffff;font-size: 50px;}}hr {margin-top: 30px;margin-bottom: 30px;width: 4%;}}.picture-list {margin-top: 100px;margin-left: 10%;width: 100%;display: flex;flex-wrap: wrap; //自动换行.picture-item {border-radius: 8px;background-color: #fff;height: 370px;width: 370px;margin: 20px;.image {border-radius: 8px 8px 0 0;height: 300px;width: 100%;}p {text-align: center;line-height: 30px;color: #b3b3b3;font-size: 16px;span {font-weight: bolder;color: #000000;}span:hover {color: #57d4ac;}}}.picture-item:hover {box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.3);margin-top: -1px;cursor: pointer;}}}.evaluate {.tilt {background-color: #fff;height: 600px;transform: skewY(-1.5deg); /* 使顶部向左倾斜10度 */}.title {margin-top: -500px;position: absolute;text-align: center;margin-left: 25%;margin-right: 25%;p {color: #929292;font-size: 25px;line-height: 50px;span {color: #444444;font-size: 50px;}}hr {margin-top: 30px;margin-bottom: 30px;width: 4%;}}}
}
</style>

















![23111701[含文档+PPT+源码等]计算机毕业设计javaweb点餐系统全套餐饮就餐订餐餐厅](https://img-blog.csdnimg.cn/img_convert/5ba3b2e41f5bf233bf4cddda4a3181af.png)