为什么要配置别名
别名的配置,主要作用是为了缩短代码中的导入路径。例如有如下的项目目录:
project-name| -- src| -- a| --b| --c| --d| --e| -- abc.png| -- index.html| -- main.js如果想在 main.js 文件中使用 abc.png ,则使用的路径是 :
import abcPng from './src/a/b/c/d/e/abc.png'
路径非常的长,因为它的目录层级多。问 : 是否有一种方式可以缩短以上的引入路径呢?
答 : 有!这种方式就是路径别名。
配置别名的知识储备
因为别名的配置主要是对资源目录的操作,在node中,path 模块会很有帮助,通常会配合使用。
path 模块 : node 中专门用来处理文件路径的模块;
path.resolve() : path 模块中进行文件路径拼接的方法;
__dirname : node 中的一个变量,哪个文件中使用了它,他就代表了该文件所在的目录(绝对路径)。
先来看看不使用配置别名的常规操作
项目目录
study-vite| -- src| -- assets| -- aaa.png| -- index.html| -- main.js| -- package.json| -- vite.config.js. # vite 的配置文件,此时无需做任何的配置main.js 文件内容
// 1、直接使用相对路径引入图片
import aaPic from './src/assets/aaa.png'// 通过js 的方式创建元素
let imgA1 = document.createElement("img")
imgA1.src = aaPic
imgA1.width=400
document.body.appendChild(imgA1)index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>vite 中引入图片 - 相对路径的方式<br><!-- 引入 main.js 模块 --><script type="module" src="./main.js" ></script></body>
</html>
package.json 中的脚本
"scripts": {"dev": "vite --mode development",},
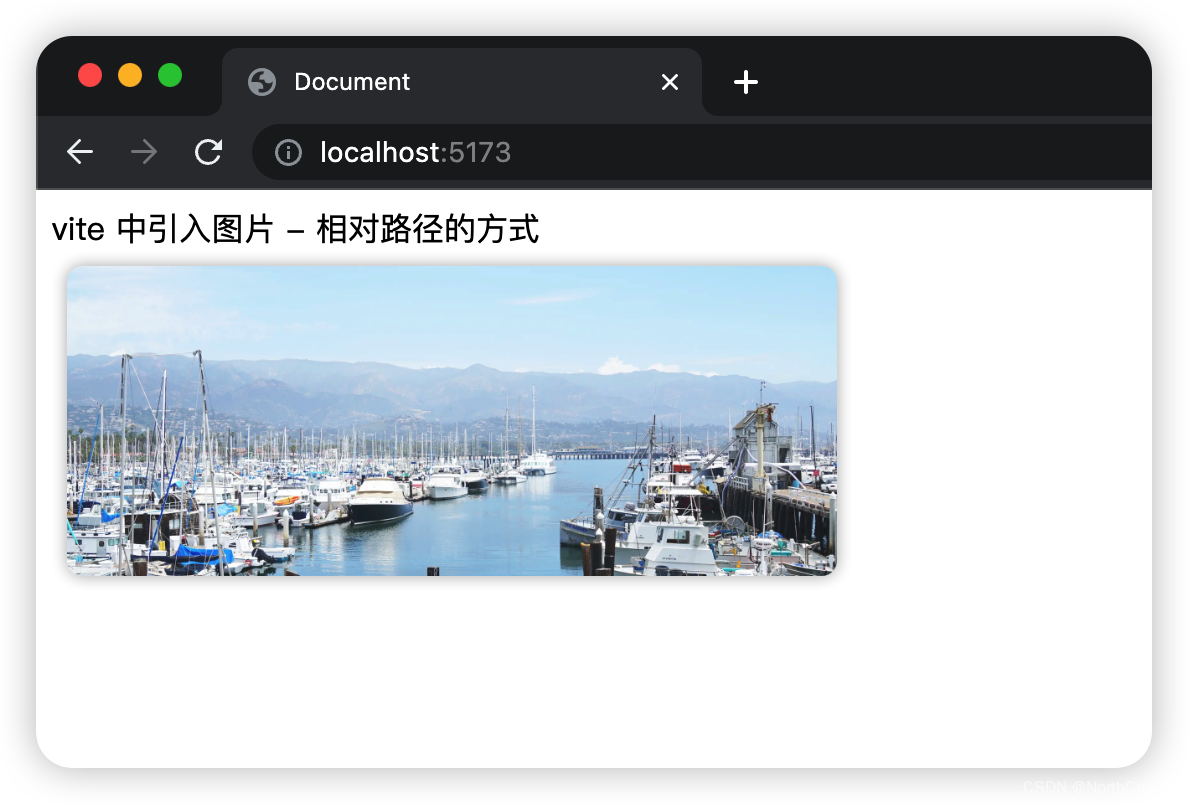
运行效果
# 运行的命令
$ npm run dev
可以正常访问到该图片

再来看看配置别名的效果
本案例中,为了区分 正式环境和开发环境,使用到了环境配置文件的内容。
如果对环境配置文件不熟悉的小伙伴,可以参考下面的文章
Vite - 配置 - 不同的环境执行不同的配置文件
文章地址 : https://blog.csdn.net/qq_39505245/article/details/134332060
项目目录
study-vite| -- environment # 环境配置文件目录| -- vite.base.config.js # 基础公用配置| -- vite.dev.config.js # 开发环境配置| -- vite.prod.config.js # 生产环境配置| -- src| -- assets| -- aaa.png| -- index.html| -- main.js| -- package.json| -- vite.config.js. # vite 的主配置文件配置文件的内容 - 主要看 vite.base.config.js
vite.base.config.js (核心、关键)
/*** 基础环境配置,公用的配置*/import { defineConfig } from "vite"// 引入path模块
import path from "path"// 打印一下__dirname(此处是为了展示变量的值,助于下面的理解)
console.log('vite.base.config.js - __dirname : ',__dirname)
// 打印一下 path.resolve(__dirname,"../src/assets") (此处是为了展示变量的值,助于下面的理解)
console.log('vite.base.config.js - path.resolve() : ',path.resolve(__dirname,"../src/assets"))export default defineConfig({resolve:{alias:{/*** 解释 : * __dirname : 当前文件所在的目录的绝对路径* "../src/assets" : 表示相对于 __dirname ,要进行拼接的目录* path.resolve() : 将上面两个目录拼接起来* * "@assets" : 给拼接的目录起一个别名,在项目中可以通过别名的方式进行资源的引入*/"@assets" : path.resolve(__dirname,"../src/assets")}}})
vite.dev.config.js
/*** 开发环境的配置,目前来讲还没有配置任何的内容*/import { defineConfig } from "vite"export default defineConfig({})
vite.prod.config.js
/*** 生产环境的配置,目前来讲还没有配置任何的内容*/import { defineConfig } from "vite"export default defineConfig({})
vite.config.js
非常的简单,主要就是根据启动时的命令,使用不同的配置参数;
在本案例中,使用的启动命令是npm run dev,走的是开发环境的配置
因此 ,项目会加载【vite.base.config.js】【vite.dev.config.js】两个配置文件
import { defineConfig } from "vite"// 引入三个环境配置文件
import ViteBaseConfig from "./environment/vite.base.config"
import ViteProdConfig from "./environment/vite.prod.config"
import ViteDevConfig from "./environment/vite.dev.config"// 策略模式做一个动态的配置
const envResolver = {"build":()=>{console.log("生产环境")// 解构的语法return ({...ViteBaseConfig,...ViteProdConfig})},"serve":()=>{console.log("开发环境")// 另一种写法return Object.assign({},ViteBaseConfig,ViteDevConfig)}
}// 根据 参数 command 的值,使用不同的环境配置文件
export default defineConfig(({command,mode})=>{// 根据不同的环境使用不同的配置文件,注意这个地方的写法,非常的奇特return envResolver[command]()})
main.js 文件内容
// 2、使用别名的方式引入图片
// @assets 就是vite.base.config.js 中配置的别名
import aaPic from '@assets/aaa.png'let imgA1 = document.createElement("img")
imgA1.src = aaPic
imgA1.width=400
document.body.appendChild(imgA1)index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>vite 中引入图片 - 路径别名的方式<br><!-- 引入 main.js 模块 --><script type="module" src="./main.js" ></script></body>
</html>
package.json 中的脚本
"scripts": {"dev": "vite --mode development",},
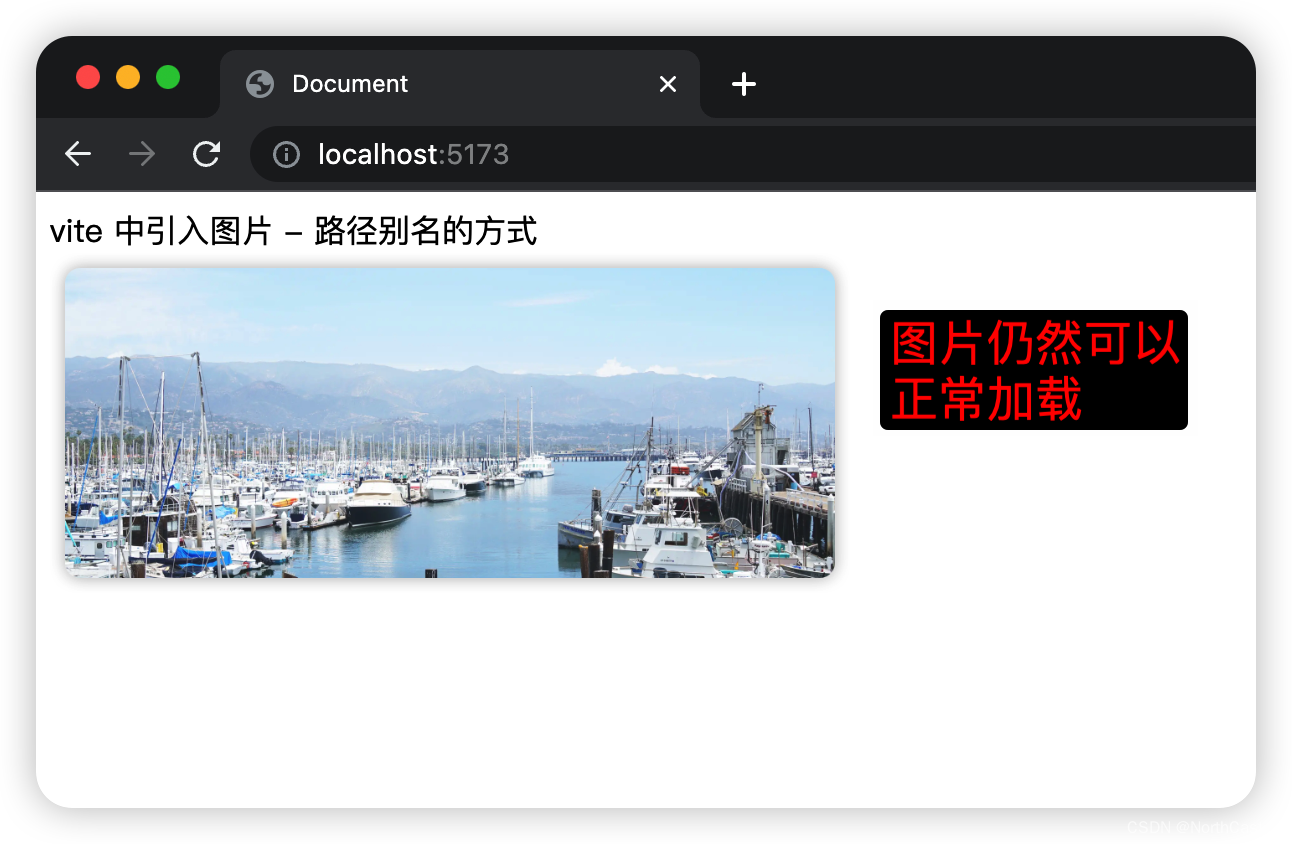
运行效果
# 执行命令
$ npm run dev因为我们在配置文件中有打印,所以在项目启动-加载配置文件的时候会有如下输出(就是我们验证 path 模块的相关内容)
vite.base.config.js - __dirname : /xxx/xxx/study-vite/environment
vite.base.config.js - path.resolve() : /xxx/xxx/study-vite/src/assets










![[acwing周赛复盘] 第 94 场周赛20230311](https://img-blog.csdnimg.cn/34aeb9753bad437bb4d2cbd58db5d2d8.png)



![[Docker]六.Docker自动部署nodejs以及golang项目](https://img-blog.csdnimg.cn/f3eb5b64e4c44d0c81a8554de39567eb.png)