1 Nginx 反向代理和负载均衡
1.1 概念

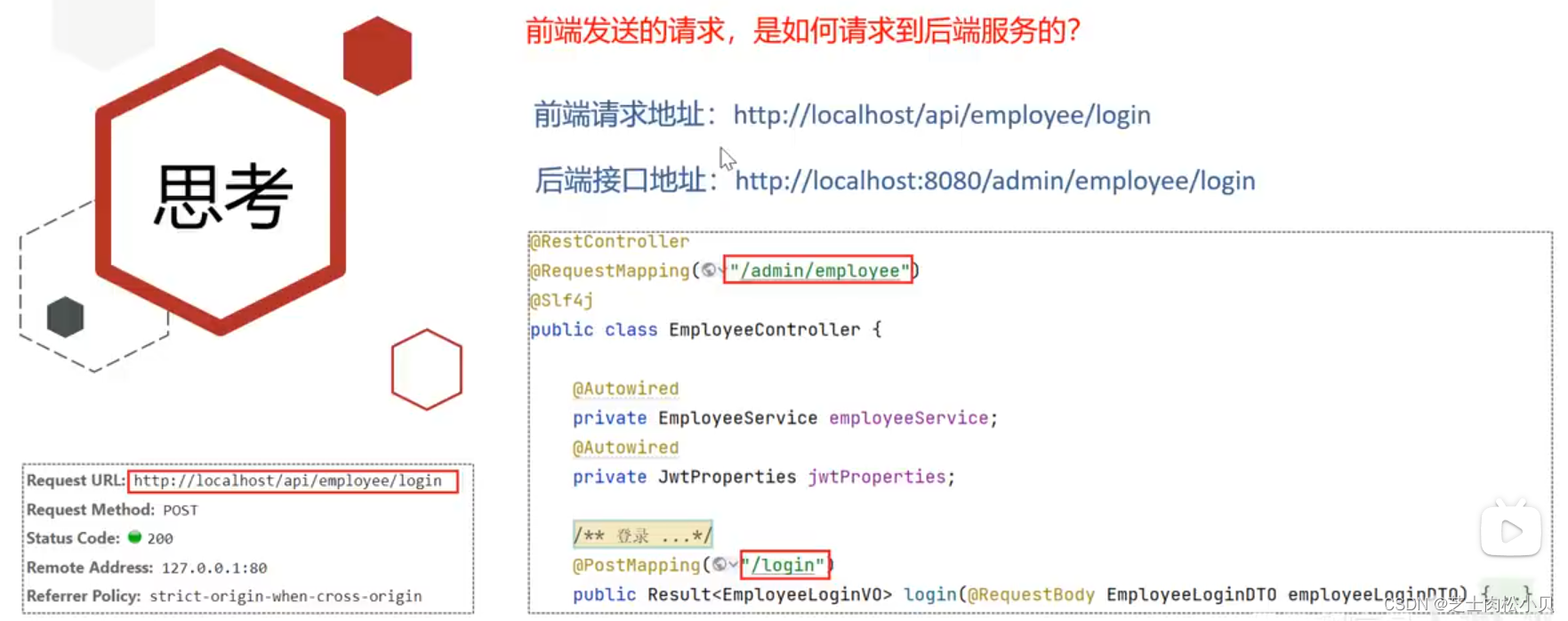
【Tips】可以看到前端请求地址和后端接口地址并不匹配,这里涉及到 nginx 反向代理 ,就是将前端发送的动态请求由 nginx 转发到后端服务器

使用 nginx 作反向代理的好处:
- 提高访问速度(在请求 nginx 这一层可以做缓存)
- 进行负载均衡(负载均衡:把大量的请求按照我们指定的方式均衡的分配给集群中的每台服务器)
- 保证后端服务的安全
1.2 配置
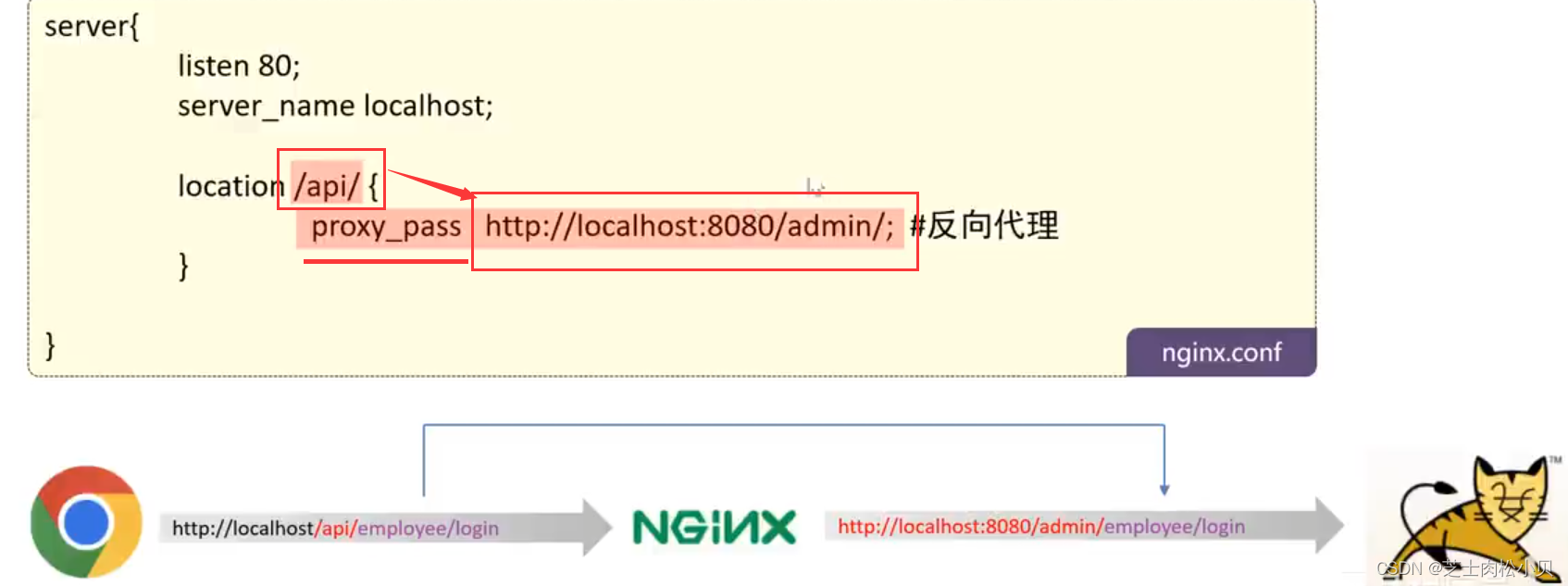
1.2.1 nginx 反向代理的配置方式

【Tips】通过proxy_pass指令,将我们匹配到的前端请求(/api/) 转发到我们指定的后端的这个接口地址(http://localhost:8080/admin/)
1.2.2 nginx 负载均衡的配置

【Tips】将匹配到的请求平均的转发到 webservers 组里的后端服务器中
1.2.3 nginx 负载均衡策略

2 完善登录功能
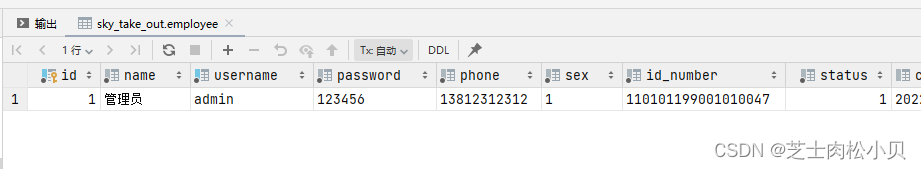
当前登录存在问题:员工表中的密码是明文存储,安全性太低

解决办法:采用MD5加密方式对明文密码加密后存储,提高安全性
操作步骤:
① 修改数据库中明文密码,改为MD5加密后的密文:
123456 -----> e10adc3949ba59abbe56e057f20f883e

② 修改Java代码,前端提交的密码进行MD5码加密后再跟数据库中密码比对
//密码比对// TODO 后期需要进行md5加密,然后再进行比对// 对前端传过来的明文密码进行 md5 加密处理password = DigestUtils.md5DigestAsHex(password.getBytes());if (!password.equals(employee.getPassword())) {//密码错误throw new PasswordErrorException(MessageConstant.PASSWORD_ERROR);}if (employee.getStatus() == StatusConstant.DISABLE) {//账号被锁定throw new AccountLockedException(MessageConstant.ACCOUNT_LOCKED);}3 导入接口文档
前后端分离开发方式要求开发之前先将接口定义好,然后前后端开发人员才能并行开发。所以我们需要将项目接口导入到接口管理平台,为后续业务开发做准备。
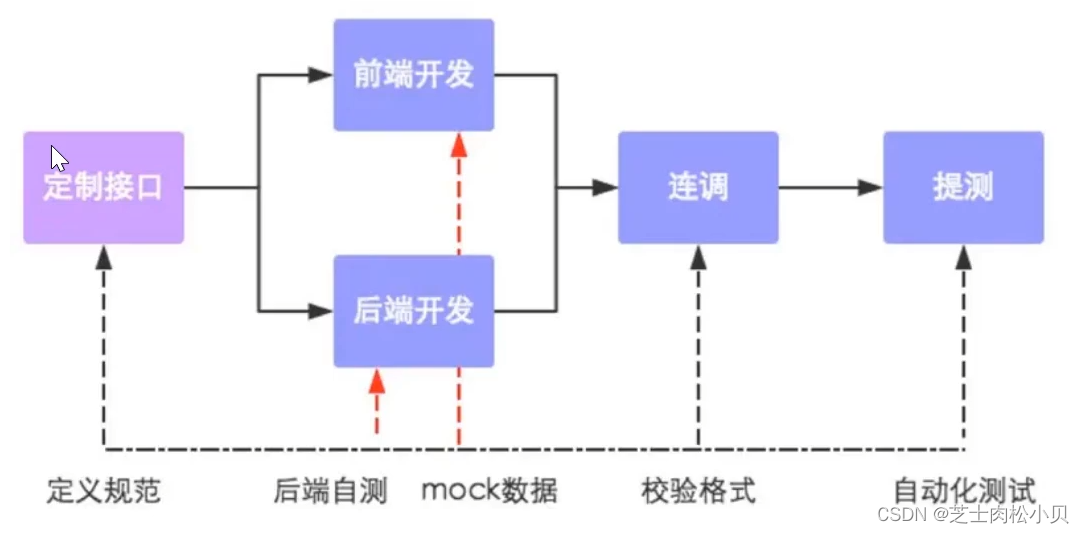
3.1 确认前后端分离开发流程

【注】接口确定了前后端交互的过程,包括请求的地址、方式,前端提交给后端的数据格式以及后端响应给前端的数据格式等
3.2 操作步骤
将项目接口导入YApi(接口管理平台)
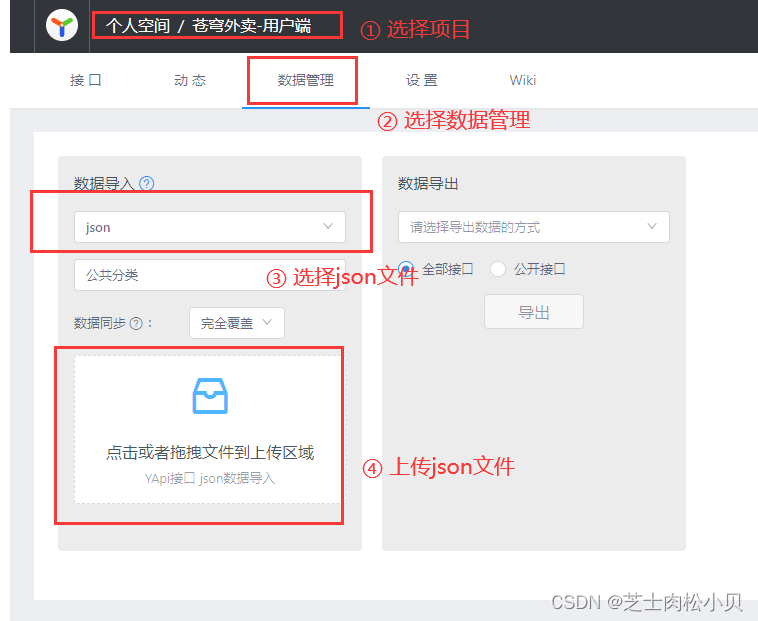
步骤1 登录YApi

步骤2 新建项目并导入文件



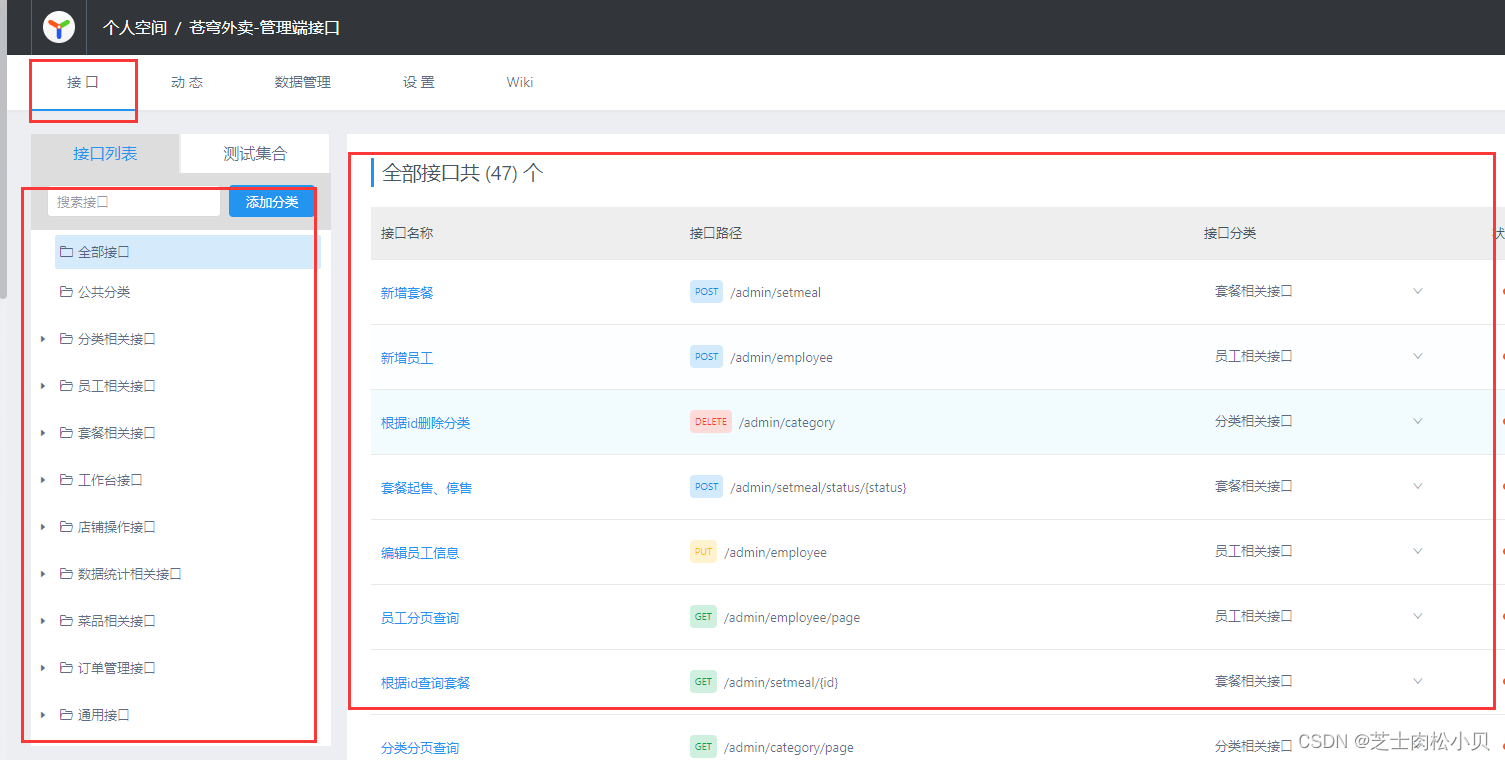
步骤3 查看接口
选择接口项,即可查看接口分类即功能,同理,导入用户端的接口文档

4 Swagger
4.1 介绍
能够帮助后端生成接口文档,并可以进行在线接口测试

4.2 使用方式
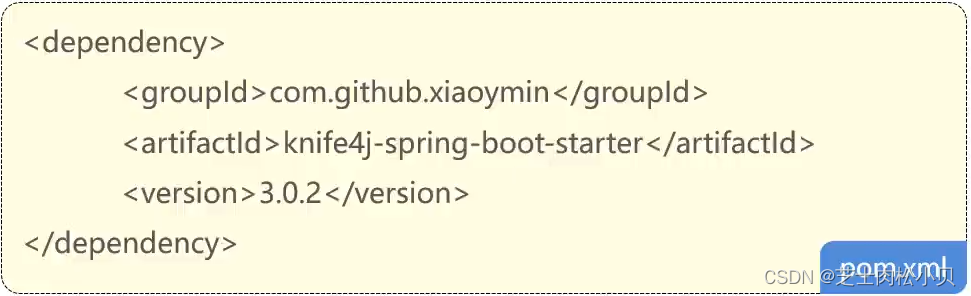
① 导入 knife4j 的 maven 坐标

② 在配置类中加入 knife4j 相关配置

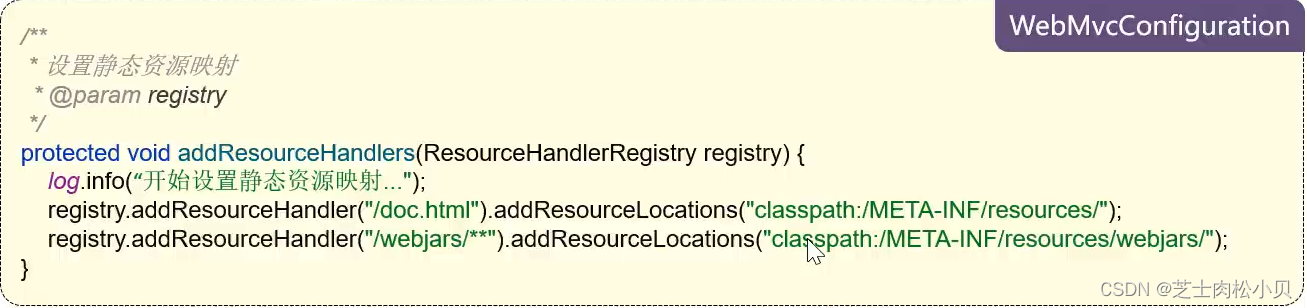
③ 设置静态资源映射,否则接口文档页面无法访问

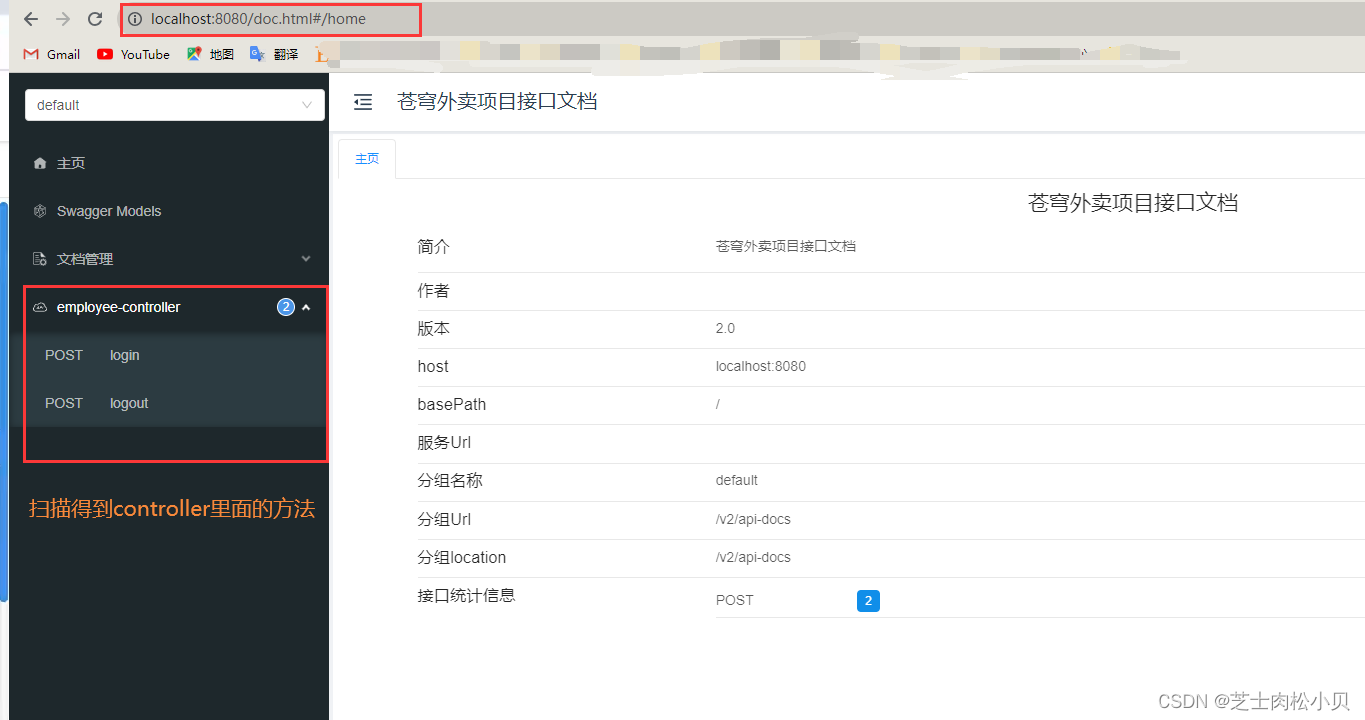
验证:登录localhost:8080/doc.html,可以查看到扫描到的类的方法以及添加的文字描述等
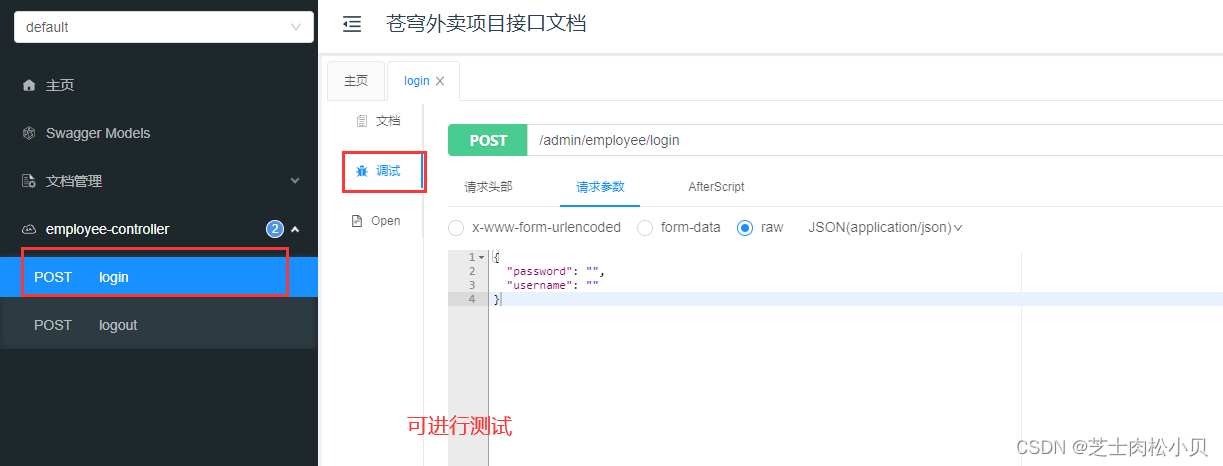
 点击进入左侧方法,即可调试:
点击进入左侧方法,即可调试:

【注】Swagger 和 YApi 的区别
1、YApi 是设计阶段使用的工具,用于管理和维护接口
2、Swagger 在开发阶段使用的框架,帮助后端开发人员做后端的接口测试
4.3 常用注解
通过注解可以控制生成的接口文档,使接口文档拥有更好的可读性,常用注解如下:

@Data
@ApiModel(description = "员工登录时传递的数据模型")
public class EmployeeLoginDTO implements Serializable {@ApiModelProperty("用户名")private String username;@ApiModelProperty("密码")private String password;}@Api(tags = "员工相关接口")
public class EmployeeController {......
}@ApiOperation(value = "员工登录")
public Result<EmployeeLoginVO> login(@RequestBody EmployeeLoginDTO employeeLoginDTO) {......
}