Vue是一个非常流行的渐进式JavaScript框架,渐进式指的是自底向上,从小组件逐渐向上构成整个项目,渐进式还可以理解为:用什么就拿什么,每个组件只做自己的事,尽可能解耦合。
本节我们将学习简单的Vue实例,选用版本是Vue2(更加稳定且生态丰富)。
请确保在学习本内容前,你有一定的HTML和JavaScript基础(要理解JavaScript的对象的概念)。
在刚开始学习的时候,我们可以用在页面中引入Vue.js的方法来使用Vue,但是后续实际开发的时候还是要用Node.js来构建Vue项目。
Node.js:一个包管理工具,你可以理解为python中的pip或者anaconda,不过node.js是一种面向js的管理工具。
1.引入Vue.js
先创建一个HTML页面,内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!--引入Vue2--><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.0.0-rc.1/vue.min.js"></script>
</head>
<body></body><script>
//咱们自己的代码写在这里
</script></html>
2.创建Vue实例
Vue实例是Vue.js中最基本的单元,通过new Vue(构造参数)可以得到一个实例对象。
在后面,我们不再叫Vue对象,而是Vue实例,这更加准确,并且有助于与数据对象进行区分。
一般我们会用vm来命名一个Vue对象。(vm: ViewModel试图模型)
在body里面添加一个div,并将其id设置为app,这个命名是自己定的,但是通常情况下都使用app。
<div id="app">{{msg}}
</div>
这里的{{msg}}是一种“显式调用”,这里将会把app对应的Vue实例中的data中的msg取出来放到这里,并实现数据的“双向绑定”。先不要管这些概念,有个大概了解就好。
Vue实例和一个DOM对象利用id进行绑定,并且这个绑定是双向的,意思是如果我们修改Vue实例中的数据,DOM中的也会改变,反之亦然。
然后我们在<script>中创建一个Vue实例,它可以包含一些属性,这些属性用一个对象包起来:
const vm = new Vue({el: "#app",//绑定到对应的dom上data: function(){return {msg : "Hello, World!"}}
})
注意看这里的data里面是一个函数,它返回一个对象,里面可以放一些数据(键值对)。
现在打开这个html,它就会显示一个"Hello, World!"字符串。

3.Vue实例的常用属性
el:表示Vue实例将要挂载到的元素。它可以是一个CSS选择器字符串,也可以是一个DOM元素。当Vue实例被创建时,它会自动将自己挂载到这个元素上。data:表示Vue实例的数据对象。它可以包含各种数据属性,用于存储和管理Vue实例的状态。这些数据属性可以在模板中被访问和展示。它的值是一个函数,这个函数返回一个数据对象。methods:表示Vue实例的方法。这些方法可以在模板和Vue实例内部通过this访问。注意这个不能使用() => 的形式来写,因为这样是不能用this的。
4.给实例加一些方法
我们来实现这样一个功能:点击按钮,让页面上的元素值+1或-1。
先写下HTML:
<div id="app"><h1>{{msg}}{{cnt}}</h1><button>ADD</button><button>SUB</button>
</div>
我们的业务逻辑如何设计呢?原理就是在Vue实例的methods属性中添加两个函数用于修改cnt的值,然后将它们分别绑定到两个按钮的点击事件上即可。
写一个Vue实例,通过el属性绑定到#app这个DOM上面。
const vm = new Vue({el: "#app",//绑定到对应的dom元素上data: function(){return {msg: "Count : ",cnt: 0}},methods:{add(){this.cnt ++//注意这里一定要写this否则会出错},sub(){this.cnt --}}
})
接下来将这两个函数绑定到按钮事件上,可以使用v-on:click或者@click属性来设置(但是@click是Vue3.x的语法糖,我也不知道为啥在Vue2.x可以用,很神秘):
<div id="app"><h1>{{msg}}{{cnt}}</h1><button v-on:click="add">ADD</button><button @click="sub">SUB</button>
</div>

以下是一些常见的监听器(不用谢我,点个赞不过分叭):
v-on:mouseover:鼠标移动到元素上时触发的事件监听器。v-on:mouseout:鼠标从元素上移开时触发的事件监听器。v-on:mousemove:鼠标在元素上移动时触发的事件监听器。v-on:keydown:按下键盘按键时触发的事件监听器,,只有在获得焦点时有效。v-on:keyup:释放键盘按键时触发的事件监听器,只有在获得焦点时有效。v-on:focus:元素获得焦点时触发的事件监听器。v-on:blur:元素失去焦点时触发的事件监听器。v-on:change:元素值发生变化时触发的事件监听器,一般配合输入框使用。v-on:submit:表单提交时触发的事件监听器。v-on:click:鼠标点击元素时触发的事件监听器。
5.条件与循环
在Vue中,可以在HTML中使用v-if属性来设置条件,使用v-for来设置循环。
<div id="app"><li v-for="item in items">姓名:{{item.name}}大学:{{item.university}} 网址:<a v-bind:href="item.url">{{item.url}}</a></li>
</div>
我们可以看到HTML中仅需写一个li,就可以实现循环生成多个li的功能。
我们写的Vue实例如下:
const vm = new Vue({el: "#app",//绑定DOM元素,注意一定要写#data: function(){return {msg: "Hello",//这个可以不写items:[{name: "张三", university: "武汉理工大学", url: "https://www.baidu.com"},{name: "李四", university: "武汉原神大学", url:"https://www.yuanshen.com"},{name: "李四2号", university: "湖北原神大学", url:"https://www.yuanshen.com"},{name: "王五", university: "武汉冰红茶大学", url:"https://www.binghongcha.com"},]}},
})
结果如图:

并且我们可以再加一个v-if属性,来筛选大学中带有"武汉"的对象。
<div id="app"><li v-for="item in items" v-if="item.university.indexOf('武汉') != -1">姓名:{{item.name}}大学:{{item.university}} 网址:<a v-bind:href="item.url">{{item.url}}</a></li>
</div>
结果如下:

在Vue中,可以使用javascript语句:[可迭代数据对象名].push({数据对象})来新增一个数据。
6.处理用户输入
在前面的例子中我们尝试了使用按钮来进行交互,现在我们来看下Vue如何处理用户的输入框。
我们来实现一个input输入框:输入什么,页面上就显示什么,实时更新。
这里我们需要用到v-model属性来将input输入框和message变量来绑定。
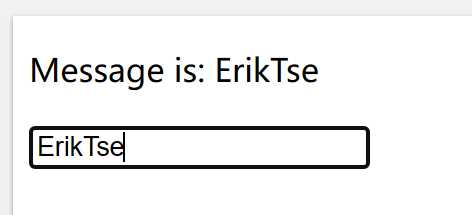
<div id="app"><p>Message is: {{message}}</p><input v-model="message" placeholder="edit me">
</div>
Vue实例如下:
const vm = new Vue({el: "#app",data: function(){return {message: ""}},
})
效果如下:

v-model指令在表单<input>,<textarea>,<select>元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
7.写在最后
本文仅作一个Vue的入门学习,没有具体全面的逐个学习组件,而是挑选一些简单有趣的例子进行实现。
我自己也还在学习中,希望一起进步!