import.meta.glob() 如何导入多个目录下的资源
刚开始用 vite,在做动态路由的时候遇到了这个问题,看到其它教程上都是只引用了一个目录层级的内容,比如这样:
let RouterModules = import.meta.glob("/src/view/*/*.vue")
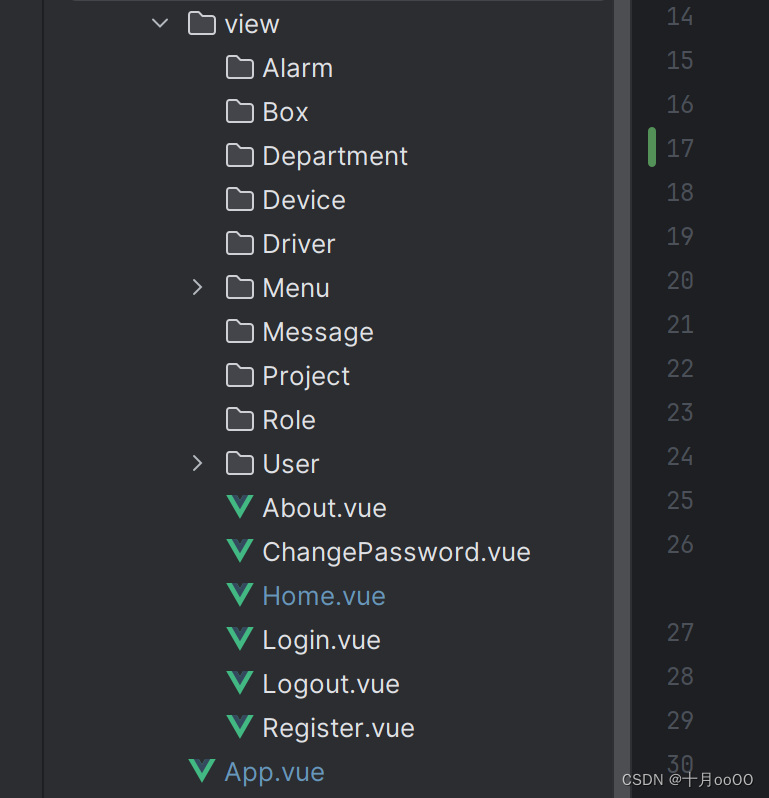
那么如果我的目录是这样的,而我需要将这个目录下所有 .vue 都加载进来,如何实现呢?

答案
import.meta.glob() 其实不仅能接收一个字符串,还可以接收一个字符串数组,就是匹配多个位置。
我的就可以写成这样
let RouterModules = import.meta.glob(["/src/view/*/*.vue", "/src/view/*.vue"]);